前回に引き続き、Trello APIを使ってみようと思います!
Bordの情報を取得するところまで出来ましたので、今回はそのBordにListを追加、さらにそのListにCardを作成してみます。
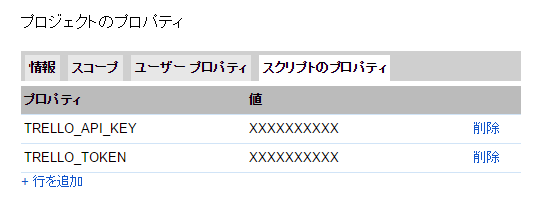
API KeyとAPI Tokenの取得する
前回の記事で取得したAPI KeyとAPI Tokenを使います。
Google Apps ScriptからTrello APIを使ってみる
プロジェクトの「スクリプトのプロパティ」に保存しておいて、コードを実行するときに取得するようにしてます。

コード.gs
// スクリプトのプロパティからAPI KeyとAPI Tokenを取得
var scriptProp = PropertiesService.getScriptProperties().getProperties();
var trelloKey = scriptProp.TRELLO_API_KEY;
var trelloToken = scriptProp.TRELLO_TOKEN;
var username = scriptProp.TRELLO_USERNAME;
BordのIDを取得する
まず、Bordの一覧を取得します。
コード.gs
function getBoardList(){
var url = 'https://api.trello.com/1/members/' + username + '/boards?key=' + trelloKey + '&token=' + trelloToken + '&fields=name';
var options = {
'method' : 'get',
'muteHttpExceptions' : true
}
Logger.log(UrlFetchApp.fetch(url, options));
}
「id」を後ほど使うので控えておいてください。
ログ
{
"id": "56a4a687a4e7ec9ab91da1d2",
"name": "Sandbox"
}
Listを作成する
次に、BordにListを作成します。
APIの詳細はAPI Referenceを参照してください。
コード.gs
function addList(){
var boardId = 'Listを作成するBordのID';
var url = 'https://api.trello.com/1/boards/' + boardId + '/lists/?key=' + trelloKey + '&token=' + trelloToken;
var options = {
'method' : 'post',
'muteHttpExceptions' : true,
'payload' : {
'name' : 'Test List',
'pos' : 'top'
}
}
Logger.log(UrlFetchApp.fetch(url, options));
ログを見てみると・・・うん、無事成功してますね。
Listの「id」を控えておきましょう!
ログ
{
"closed": false,
"id": "56b89fad09c2dca2ee0abb74",
"idBoard": "56a4a687a4e7ec9ab91da1d2",
"name": "Test List",
"pos": 16384
}
Cardを作成する
いよいよ最後に先ほど作成したListにCardを作成しましょう!
APIの詳細はAPI Referenceを参照してください。
コード.gs
function addCard(){
var listId = 'Cardを作成するListのID';
var url = 'https://api.trello.com/1/cards/?key=' + trelloKey + '&token=' + trelloToken;
var options = {
'method' : 'post',
'muteHttpExceptions' : true,
'payload' : {
'name' : 'Test',
'desc' : 'This is test.',
'due' : '',
'idList' : listId,
'urlSource' : ''
}
}
Logger.log(UrlFetchApp.fetch(url, options));
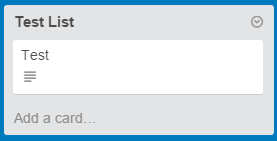
実行!ポチッとな。
どうでしょう?
無事にCardの作成が出来ました。