背景
職場や趣味でGoogle Apps Scriptを使って開発をしています。
Apps Script による高度な開発プロセスという記事を見て、試してみたいなと思いつつもタイミングがなくズルズルと時間だけが過ぎていましたが、コードを共有する機会があり、どうせならGit管理してみよう、自動でデプロイしてみたいとチャレンジしてみました。
ディレクトリ構造
.
┣━ .gitignore
┃
┣━ .circleci
┃ ┗ config.yml
┗━ src
┗ code.js
※ .gapps及び gapps.config.json は認証情報を含むため、 .gitignore に追加し、Git管理に含めません
Circle CIの設定
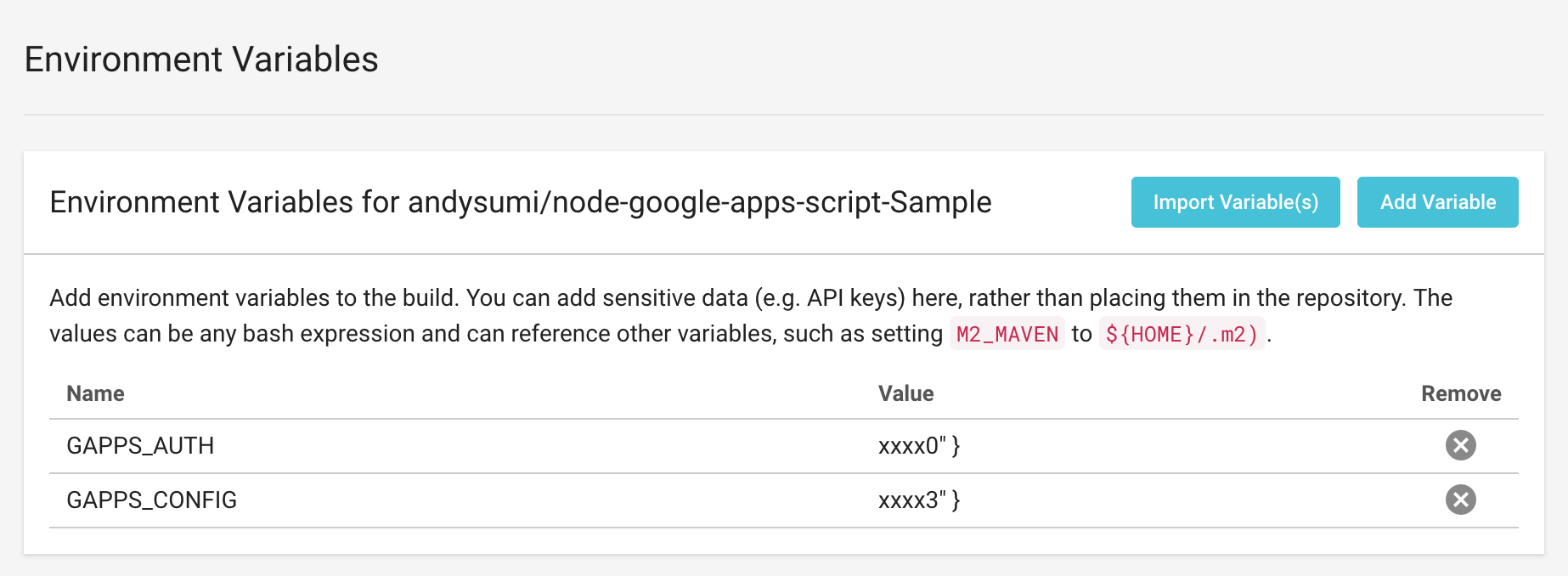
Environment Variablesの設定
- 該当のProject > Project settings > Environment Variables に
.gapps及びgapps.config.jsonの内容を入力します。
設定ファイルの作成
各設定項目は、公式ドキュメントを参照してください。
config.yml
version: 2
jobs:
build:
docker:
- image: circleci/node:7.10.0
branches:
only:
- master
steps:
- checkout
- run:
name: get package list
command: sudo apt-get update
- run:
name: install gapps
command: sudo npm install -g node-google-apps-script
- run:
name: create ".gapps"
command: echo ${GAPPS_AUTH} > ~/.gapps
- run:
name: create "gapps.config.json"
command: echo ${GAPPS_CONFIG} > gapps.config.json
- deploy:
name: deploy master to Google Apps Script
command: gapps upload
設定ファイルのデバッグ
- Circle CIはローカル環境で動かすことができるので、効率的にデバッグ出来ます。
- 詳細については公式ドキュメントを参照してください。
$ circleci config validate -c .circleci/config.yml
config file is valid
$ circleci build
====>> Spin up Environment
・・・
====>> Checkout code
・・・
====>> get package list
・・・
====>> install gapps
・・・
====>> create ".gapps"
・・・
====>> create "gapps.config.json"
・・・
====>> deploy master to Google Apps Script
gapps upload
Pushing back up to Google Drive...
The latest files were successfully uploaded to your Apps Script project.
Success!
参考
Circle CI以外のツールを使う場合はこちらが参考になると思います