仕事でのタスク管理にTrelloというツールを使っているので、最近はじめた「Google Apps Script」の勉強がてら触ってみます!
事前準備
API Keyの取得
Trelloにログインしている状態で、以下のURLにアクセスします。
https://trello.com/app-key
すると、以下のように、API KeyとAPI Secretが表示されます。

API Tokenの取得
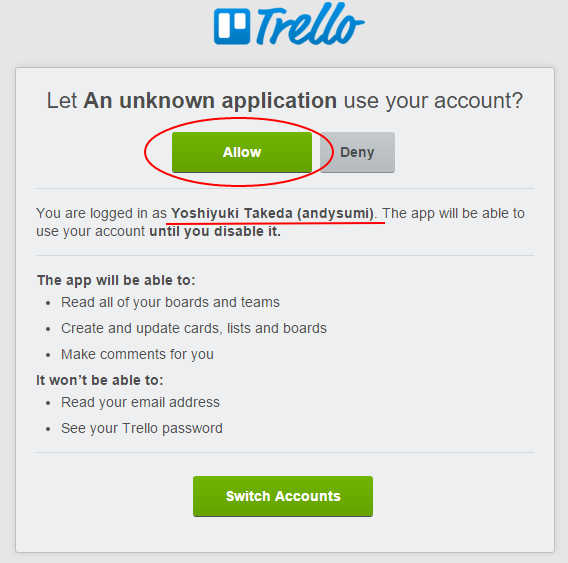
以下のURLにアクセスすると、以下のような認証画面が表示されますので、ログインしているアカウントを確認して、「Allow」をクリックします。
失効期限無し、有効範囲がread,write,accountのAPI Tokenを発行する場合
https://trello.com/1/authorize?key=[APIKey]&expiration=never&response_type=token&scope=read,write,account
※各パラメーターの説明は、Trello Developersを参照
取得したAPI Tokenについてはこちらの「Applications」から確認することができます。
https://trello.com/[username]/account
Boardの情報を取得する
ここまで準備が整ったら、さっそく動かしてみましょう!
function getBoard() {
var scriptProp = PropertiesService.getScriptProperties().getProperties();
var trelloKey = scriptProp.TRELLO_API_KEY;
var trelloToken = scriptProp.TRELLO_TOKEN;
var userName = scriptProp.TRELLO_USERNAME;
var url = 'https://trello.com/1/members/' + userName + '/boards?key=' + trelloKey + '&token=' + trelloToken + '&fields=name';
Logger.log(UrlFetchApp.fetch(url, {'method':'get'}))
}
コードを実行すると、以下のように、Bordの名前とIDが取得できました!
{
"id": "56a4a687a4e7ec9ab91da1d2",
"name": "Sandbox"
}