概要
一日無駄にしたので記事にしておくことにする。
NuxtがSPAモードだと多少ダルいが、CIの方はマジで一瞬で設定が終わる。
Github Actions設定編
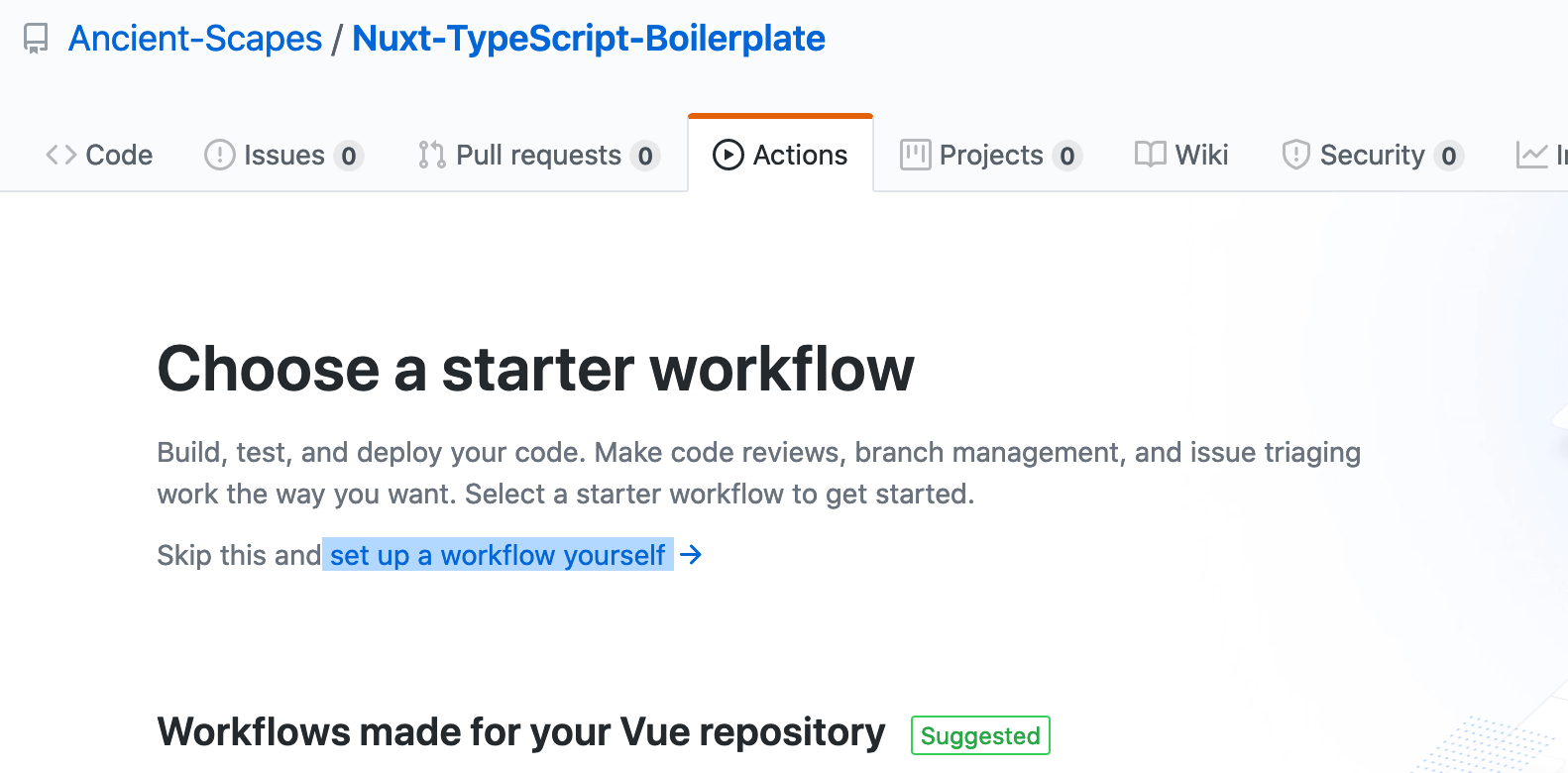
リポジトリのタブのところからActionsを選択。その後New workflowをクリック。

- set up a workflow yourself をクリック

yml入力へ
yml編
Deploy to GitHub Pages · Actions · GitHub Marketplaceを参考にymlを書いていく。
といってもそこまで書くことは多くなく、基本的にはCIのトリガーとなるブランチ名とビルドコマンド周りをセッティングすればOK。
以下に実際に使用しているymlファイルをおいておく。
よくわかんない人はこれをコピペしてちょっと編集してコミットするのがよいでしょう。(良い例なのかは知りません)
name: Build and Deploy
on:
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout 🛎️
uses: actions/checkout@v2
with:
persist-credentials: false
- name: Install and Build 🔧
run: |
yarn
yarn build
- name: Deploy 🚀
uses: JamesIves/github-pages-deploy-action@releases/v3
with:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
BRANCH: gh-pages
FOLDER: dist
そこまで難しくなく。branchesとstepsのrunとwithのところだけ注意すれば問題ない。
runは基本installしてbuild or generateだし、withも何もなければgh-pagesブランチにpushしてデフォビルド先ディレクトリのdist参照するだけ。
GITHUB_TOKENはどうやらCI専用の自動生成されたものを使うから特段設定は必要ないらしい。
Nuxt編
baseURLの設定
これをしないと_nuxtが参照できず死ぬ。
具体的に言うと、Github Pagesを参照してもルート直下を見てしまう。
Github Pagesは特段の理由がない限り https://ユーザ名.github.io/リポジトリ名/ というURLで構成されるが、baseがないと https://ユーザ名.github.io/_nuxt を見に行って全部死ぬ。
Github Pages以外に上げないならこれでいい。
6/18 追記
この書き方だとローカルで参照できないようになってしまいます。cross-envを使ってproductionの時のみリポジトリ名にしたほうがよいです(というか公式ドキュメントにそう書いてある)- コードも合わせて修正済み
記事を書きました
[Nuxt.js] cross-envを使い環境に応じてbaseURLを分ける - Qiita
env
module.exports = {
BASE_URL: '/'
}
module.exports = {
BASE_URL: '/Nuxt-TypeScript-Boilerplate/'
}
nuxt.config.ts
const environment = process.env.NODE_ENV || 'local'
const env = require(`./env/${environment}.ts`)
module.exports = {
router: {
base: env.BASE_URL
},
head: {
link: [
{ rel: 'icon', type: 'image/x-icon', href: `${env.BASE_URL}favicon.ico` }
]
}
}
トップが何も出ない
static/404.htmlを作成し、index.htmlへリダイレクトさせるのが一番簡単とのこと。
面倒なことにここでもbaseURLが必要となる。注意。
細かく設定したい人はググっても出てくるし、Github Pagesに公開したNuxt.jsアプリがリロードで404になる問題に対応するなどを参考にする。
<html>
<head>
<script>
location.href = '/Nuxt-TypeScript-Boilerplate/'
</script>
</head>
</html>
ビルドが95%で落ちる
- eslintignoreの指定が足りず無限ループが起きている可能性が高い。以下記事を参照のこと。
- node_modules/, .nuxt, public, distなどLintしないフォルダをかけておけば解決
- nuxt-ts のビルドが終わらない or 重い - Qiita
.nojekyllの配置
これがないとGithubPagesでアンダーバーから始まるファイルが読み込めないらしい。
今回は先人の知恵でCIを動かしているので吸収してくれていた。ありがたい。
動かす編
- 適当に作業してコミットしてmasterにpushする。
- Actionsタブを確認し、CIのステータスを確認。左のアイコンで成功しているかわかる。

- CIファイルにミスが有った場合はローカルから編集するか、Githubからいじる。
- 適当に実行したイベントをクリック
- Workflow fileタブを開く
- 右上のペンアイコンを押すとファイル編集に行けるので適当にいじってコミットする。

-
コミットされるとまたActionsに新たなイベントが出てくるので、実行状態を確認
-
正常に動いていれば、Github Pagesにデプロイされる。
三行で
- ビルドが長い
- Github Actionsは特別な知識がなくてもそれっぽくできるので、同僚に自慢できるぞ!
- JameIvesさんありがとう
リポジトリ
Ancient-Scapes/Nuxt-TypeScript-Boilerplate: My awesome TypeScript + Nuxt.js boilerplate.