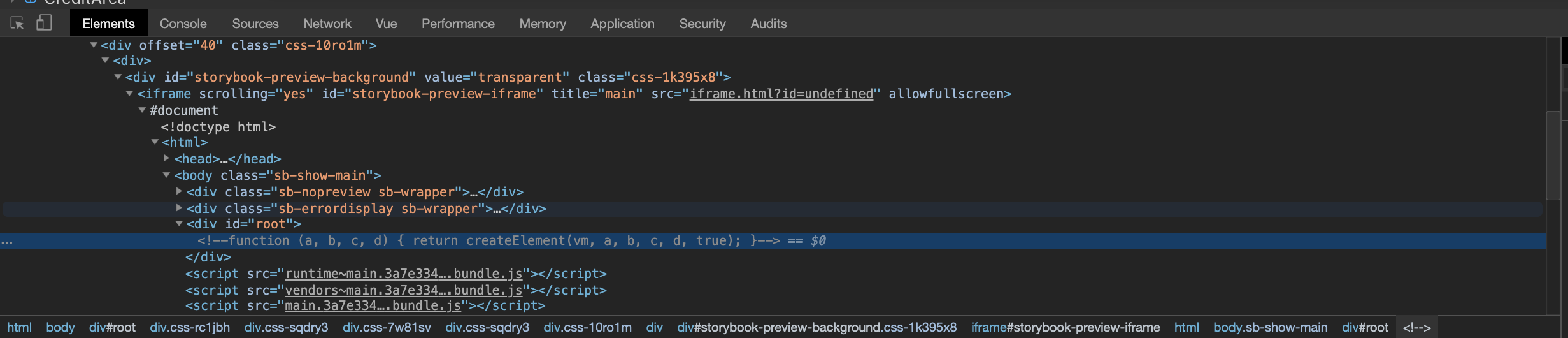
storybookが動いているのにコンポーネントがマウントされない
こんな感じになりました。こまりました。
webpack.config.jsにエイリアスを貼る必要があるらしい
Webpackを使用してVue.jsを走らせるためのメモ - Qiita
色々調べてみたらいっぱいでてきました。
ていうか、公式に書いてありました(泣)
webpackの設定が悪そうです。
.storybook/webpack.config.jsのconfig.resolveのaliasにvueのエイリアスを貼りましょう。
ただ、自分の環境ではなぜかvue$でなく、vueにエイリアスを貼らないと動きませんでした。。。
Storybookがなぜ必要か?(Vue.js編) - Qiita
↑でも同じ書き方してたんで、間違ってはいないのかなと思います。
config.resolve = {
alias: {
vue: 'vue/dist/vue.esm.js'
}
};
or
config.resolve.alias.vue = 'vue/dist/vue.esm.js';
昔のwebpackならこうですね(必要な部分のみ抜粋)
module.exports = {
module: {
resolve: {
alias: {
vue: 'vue/dist/vue.esm.js'
}
}
}
環境(ライブラリ抜粋)
{
"dependencies": {
"nuxt": "^2.0.0",
}
"devDependencies": {
"@babel/core": "7.5.5",
"@storybook/addon-centered": "5.1.9",
"@storybook/addon-knobs": "5.1.9",
"@storybook/addon-links": "5.1.9",
"@storybook/addon-notes": "5.1.9",
"@storybook/addon-viewport": "5.1.9",
"@storybook/theming": "5.1.9",
"@storybook/vue": "5.1.9",
"babel-loader": "8.0.6",
"babel-preset-vue": "2.0.2",
"storybook-readme": "5.0.5",
}
}
参考
Webpackを使用してVue.jsを走らせるためのメモ - Qiita
JavaScript - Vue.jsの内容がマウントされず、画面表示されない!|teratail
vue.js - Webpack fails to mount Vue components - Stack Overflow