はじめに
この記事は、"Tokyo City University Advent Calendar 2022"の11日目の記事になります!
えっと…投稿遅れてごめんなさい!
前置き
皆さんは、Twitter使っていて、こんなこと思ったことはありませんか??
あー。このコード共有したいけど、140文字に収まりきらないなぁ…
やっぱり、ありますか?ありますよね!そう!あるんですよ。
ということで今回は、192万文字のツイートを可能にするアプリを作ってきました。その名も、ImageCodeChangerです。
Twitterの仕様
全角で140文字、半角で280文字の投稿制限があります。つまり、280Byteの文字を投稿できるわけですね。
さて、ここで注目したいのが「画像の投稿」です。
画像は、大体5MBまで投稿でき、種類はGIF/JPEG/PNGだそうです。これを聞いて私は、『ここに文字を埋め込めばいいんじゃね?』と考えつきました。
そのためには、「可逆性」があり「ツイッターで圧縮されない」という2つの条件を満たす画像を投稿する必要があります。
今回は、試しに800*800のPNGに埋め込むことにしました。
作ったもの
以下のURLから飛ぶことができます。
また、GitHubにコードを公開しておりますのでこちらも参照してください。
使い方
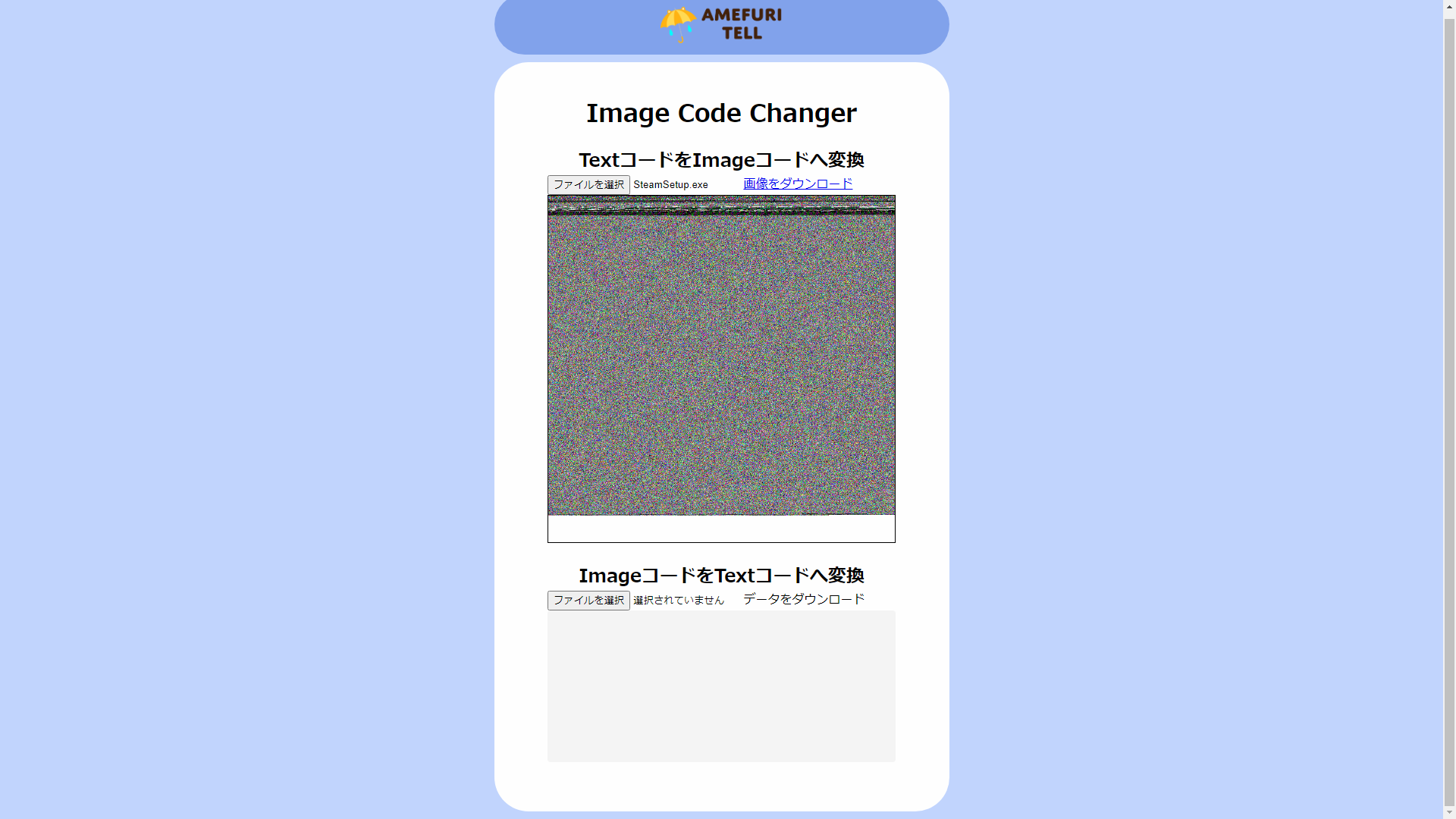
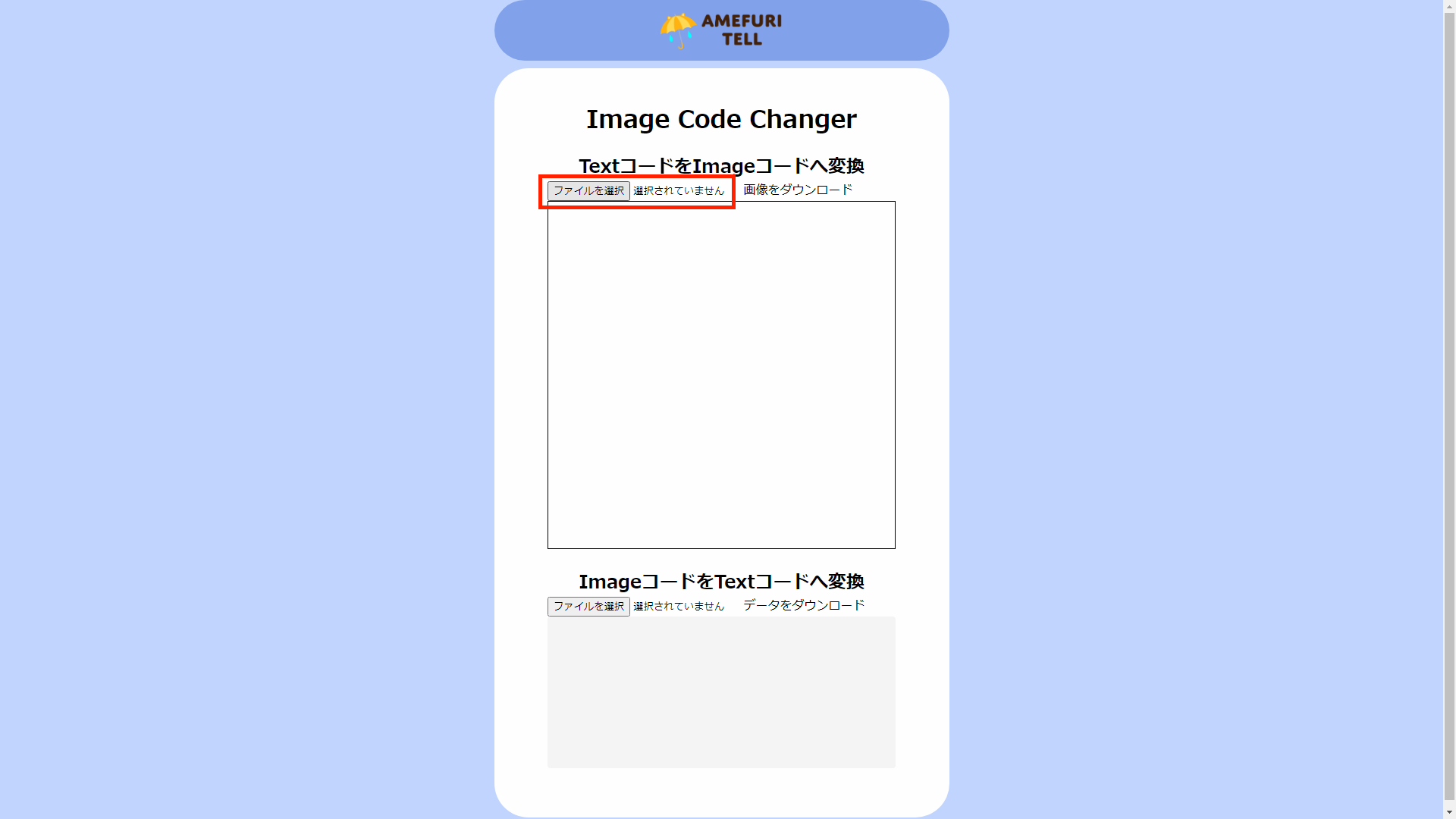
ファイルを画像へ
「TextコードをImageコードへ変換」の「ファイルを選択」をクリックし変換したいファイルを選択します。

「画像をダウンロード」を押すと、出力された画像をダウンロードすることができます。
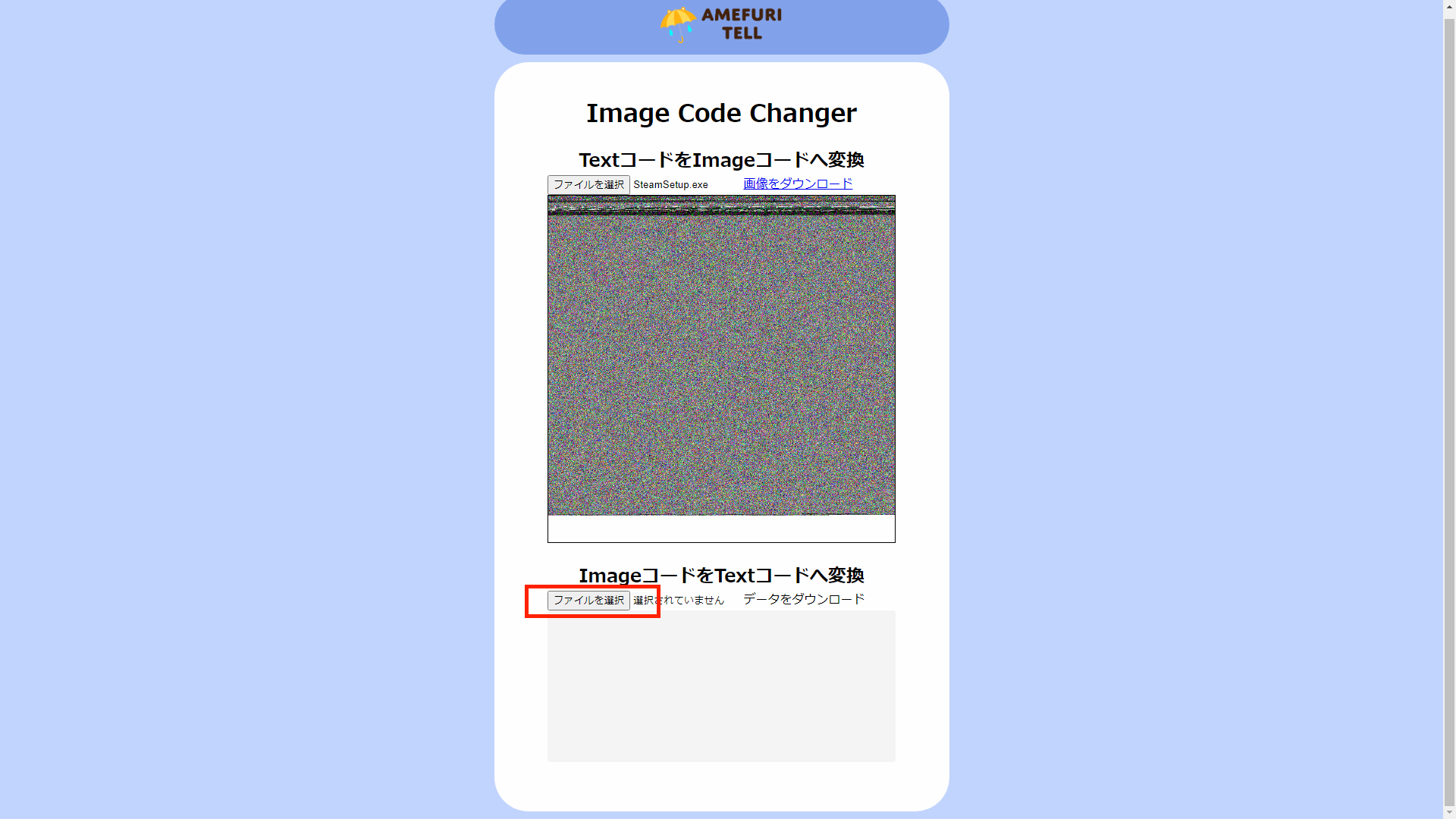
画像をファイルへ
「ImageコードをTextコードへ変換」の「ファイルを選択」をクリックし戻したい画像を選択します

選択し、「開く」を押すと解析が始まり、バイナリのasciiが出力されます。

「データをダウンロード」を押すと、出力されたバイナリをダウンロードすることができます。この時に、拡張子を手動で入力してください。
簡単な仕組みの話
画像に変換する際、まず変換したいファイルをバイナリデータとして開き1byteずつに区切ります。次に、3Byteずつ前から順番に取り出しそれぞれRGBの値に割り当てていきます。PNGには透明度の値がありますが、そこにはRGBのどこまでがファイルのバイナリなのか判別するデータを割り当てています。
割り当てが完了したら、800*800pxのPNGデータとして出力します。
逆に、画像からファイルに戻す際は逆の行動をとります。
透明度の値を読み、RGBのデータからバイナリを抽出し、ファイルに書き込むことで復元することができます。
使用した技術
今回使用したのは、JSのcanvasとBlobです。
canvasは、主に画像の入出力とRGBへの分解を行ってもらい、Blobはファイルの出力を主に行ってもらいました。
苦労した点としては、Twitterに投稿 + ダウンロードした際に劣化しない大きさを探したり、画像からバイナリへの変換の際にファイルが終了したことをどう検知するかを考えるところが苦労しました。
今後のこと
現在は、作ったページを経由していますが、拡張機能を使用することでTwitter.comのページで完結することができるようにしたいです。
また、拡張子の推定や拡張子を保存しておく場所を設ける必要があるかなと感じました。
また、800*800px以上のファイルでも劣化しなければ読み取れるためそれの出力をするなどして容量を増やしたいです。
最後に
ここまで読んでいただきありがとうございました。
Twitterでバイナリを共有したり、そんな長文を共有する必要があるかどうかは全くの未知数ですが、面白がっていただけたら幸いです。