記事について#
Skypeでやりとりをする際、Q&Aボットみたいなものがあるといちいち探す手間が省けていいんじゃないか、ということで作成してみました。
今のところはローカルで動いているだけですけど、時間があったら、WindowsServerで動かしてみたいところです。
ただし、問題はサーバー代。Botを動かすだけで月々お金が掛かるのは避けたいところです。
必要なもの#
・ファイル3つ
・スプレッドシート
・Bot用のスカイプアカウント
動作環境#
Windows 32bit版コマンドプロンプト
手順#
1.Bot用にスカイプアカウントを作成
これについてはネットの至る所でやり方が書いていると思うので、省略します。
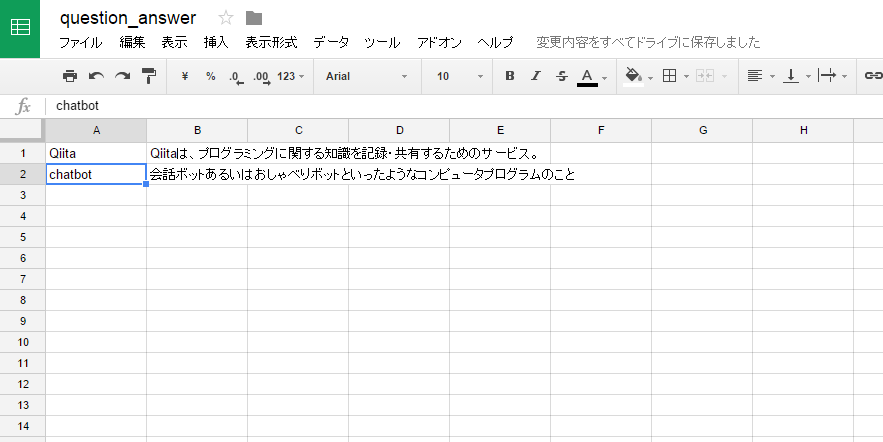
2.スプレッドシートの作成
今回はBotがQiitaと人工無能とchatbotという文字列に反応するように作ってあります。
A列でどの行の内容を返すか判断させて、B列にBotの回答内容を記載してます。
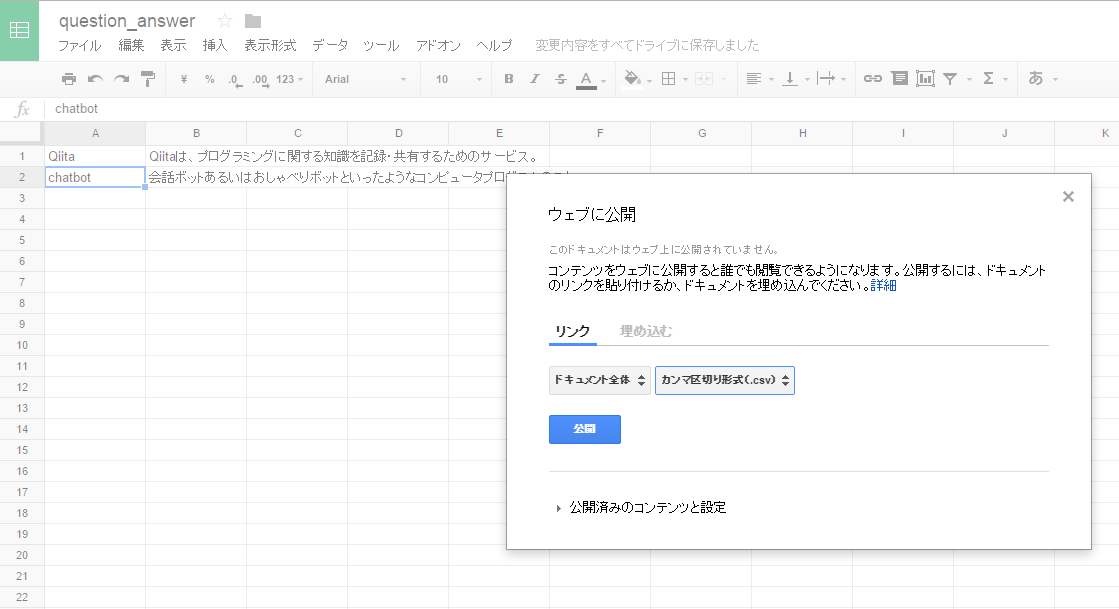
3.スプレッドシートの公開
csvとして公開してください。また、URLが出ると思うので、コピーをお願いします。
4.プログラムの作成
一から作るのではなく、参考となるものがあったので、下記のリンクのものを利用させて頂きました。
リンク先はWebAPIを使っていますけど、こちらはGoogleSpreadSheetを使うように差し替えます。
Skypeのチャットに自動応答するJavaScriptを簡単に作れるようにする
改変するのは、以下のものです。
autoreply.config.json
weather.js → question_answer.jsに名前を変更
なお、autoreply.jsは修正無しで大丈夫です。
[
{
file: 'question_answer.js'
}
]
function(user, body){
// XMLHttpRequestとは
// http://gihyo.jp/dev/serial/01/crossbrowser-javascript/0012
// XMLHttpRequest を使用出来るようにする為の宣言 下記はIE用
var xmlhttp = new ActiveXObject('Msxml2.XMLHTTP');
// スプレッドシートのURLを指定。末尾にcsvで公開されていることを示す =csv を付けること
var uri = 'https://○○○=csv';
xmlhttp.open('GET', uri, false);
xmlhttp.send(null);
if(xmlhttp.status != 200) return null;
//配列の初期化
var result = [];
var lines = [];
var params = [];
// スプレッドシートの行ごとに分割
lines = xmlhttp.responseText.split("\r\n");
for (var i in lines) {
//カンマ(セル)ごとに分割
params = lines[i].split(",");
//会話の相手がQiitaという文字を含んだ発言をした場合
if(body.match(/Qiita/)){
// スプレッドシートのA列にQiitaという文字列が存在する場合
if (params[0].match("Qiita")){
//デバッグ用に使うために残している
//WScript.echo(params[1]);
// Qiitaという文字列が存在した行のB列のセルの内容をBotの発言末尾に加える
result.push(params[1]);
break;
}
}
if(body.match(/人工無脳/) || body.match(/chatbot/)){
if (params[0].match("chatbot")){
result.push(params[1]);
}
}
}
// 通信の状態 デバッグ用に使うために残している
// result.push(xmlhttp.status);
// 全文 デバッグ用に使うために残している
// result.push(xmlhttp.responseText);
return result.join('\n');
}
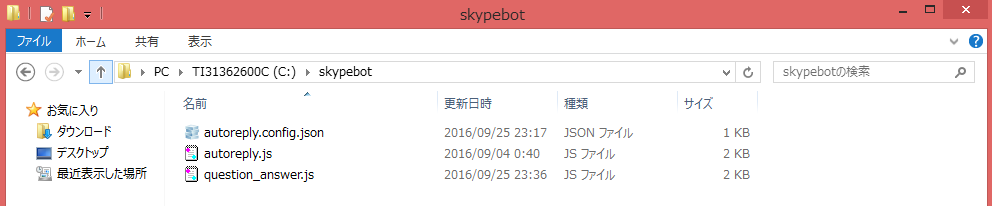
5.ファイルの配備
任意の場所に3つのファイルを置きます。
今回はCドライブの下にフォルダを作成して、その下に置いています。
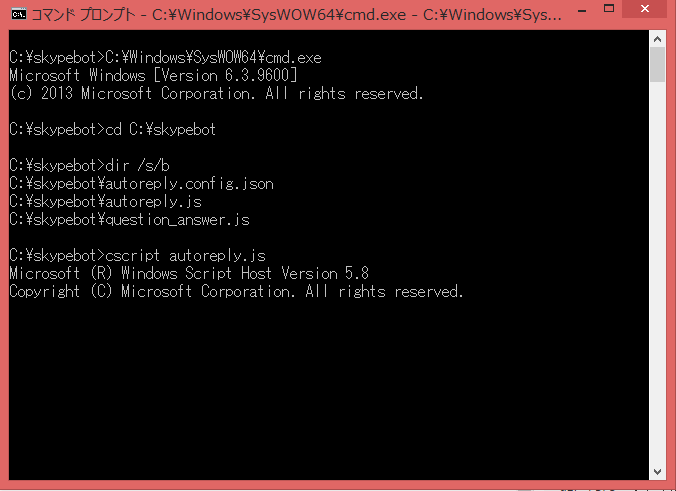
6.起動
コマンドプロンプトを開いて、以下のコマンドを発行します。
C:\Windows\SysWOW64\cmd.exe ←32bit版コマンドプロンプト
cd C:\skypebot ←ファイルがある場所に移動
dir /s/b ←ファイルがあるか確認
cscript autoreply.js ←このコマンドを打つとスクリプトが起動します。無限ループしているので、止めるときはctr + C でお願いします。
7.動作確認
Bot用に作ったスカイプアカウントにQiitaという文字を含めて、呼びかけてみましょう。
反応したら、成功です!
こんなエラーが出たら・・・##
Microsoft JScript 実行時エラー: オートメーションサーバーはオブジェクトを作成できません。
32bit版コマンドプロンプトを起動し忘れていると思われます。以下のコマンドを発行してください。
C:\Windows\SysWOW64\cmd.exe