(以前社内ブログに投稿していた記事の再掲です)
Vue3 DatePickerを使用してみたので、簡単にまとめてみました。
その際、monthPickerとtimePicker使用時に公式のドキュメントで解説されていない点で詰まったのでそれらもまとめておきました。
はじめに
元々はVuetify3でDatePickerを使用したかったのですが、を見る限り記事投稿時点では未対応のようでした。
(現在のVuetify3では対応済みですので使えます。こちら)
そこで代替案として、Vue3 DatePickerを使用することにしました。
Vue3 Datepickerとは
公式サイトはこちらです。
名前の通り、Vue3でDatePickerを使用するためのライブラリです。
以下のような感じで、簡単に日付選択欄を作成することが出来ます。
使用手順
1.インストール
公式の手順に従ってインストールしていきます。
yarnコマンドまたはnpmコマンドを使用して@vuepic/vue-datepickerをインストールします。
yarn add @vuepic/vue-datepicker
npm install @vuepic/vue-datepicker
2.アプリケーション内に登録
ローカルファイルに登録する場合
使用したいvueファイルの<script>タグ内に以下のように記載することで使用できます。
<script setup>
import Datepicker from '@vuepic/vue-datepicker'
import '@vuepic/vue-datepicker/dist/main.css'
</script>
グローバルに登録する場合
以前書いた記事の方法でファイルを構築している場合はplugin.jsに以下の通り登録します。
こうすることで、vueファイルの<script>内でいちいちimportする手間が省けるのでオススメです。
<script>
import { defineNuxtPlugin } from '#app'
import { createVuetify } from 'vuetify'
import * as appAll from 'vuetify/components'
import Datepicker from '@vuepic/vue-datepicker'
import '@vuepic/vue-datepicker/dist/main.css'
export default defineNuxtPlugin((nuxtApp) => {
const vuetify = createVuetify({
components: {
...appAll
}
})
nuxtApp.vueApp.use(vuetify)
nuxtApp.vueApp.component('Datepicker', Datepicker)
})
</script>
以上で準備完了です。
実際に使用する
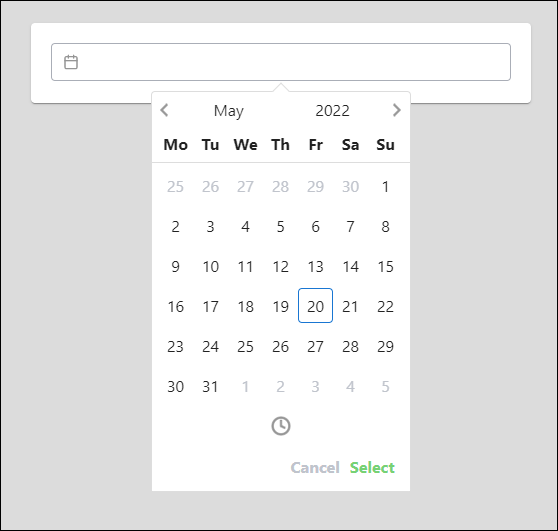
準備が整ったので使用してみましょう。今回はカードの中にDatePickerを配置してみました。
v-modelで選択した日付を表示しています。
<template>
<v-row justify="center" style="height: 800px">
<v-card width="500" height="80" *class*="mt-16 pa-5">
<Datepicker v-model="date" />
</v-card>
</v-row>
</template>
<script setup>
import { ref } from 'vue';
const date = ref();
</script>
表示形式をカスタマイズ
折角なのでもう少し触ってみます。
表示される日付の形式をカスタマイズしたいと思います。これにはformatプロパティを使用します。
<template>
<v-row justify="center" style="height: 800px">
<v-card width="500" height="80" *class*="mt-16 pa-5">
<Datepicker
v-model="date"
:format="format"
/>
</v-card>
</v-row>
</template>
<script setup>
import { ref } from 'vue';
const date = ref();
const format = args => {
return `${args.getFullYear()}年${args.getMonth() + 1}月${args.getDate()}日`}
</script>
デフォルト表示
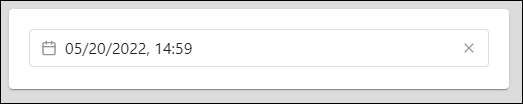
format追加後の表示
このような感じで、表示される日付のフォーマットを変更することが出来ます。
monthPickerとtimePickerと使用上の注意点
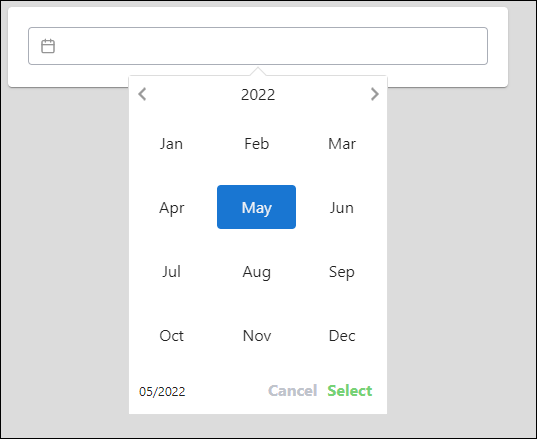
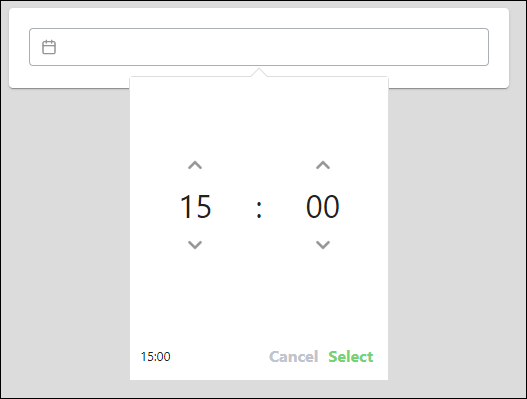
年月のみ選択するmonthPickerと、時刻のみ選択するtimePickerも使用できます。
そして、先ほどのデフォルトのDatePickerとformat指定の仕様が少し異なります。(ドキュメントには書いておらず少し大変でした。)
使い方としては、どちらも以下のように追記するだけで使用できます。
// monthPicker
<Datepicker monthPicker />
// timePicker
<Datepicker timePicker />
timePicker
折角ならこの二つの表示形式も変更したいですよね。
そこで、先程と同じようにformatプロパティを使用して表示形式を変更します。
<template>
<v-row justify="center" style="height: 800px">
<v-card width="500" height="80" *class*="mt-16 pa-5">
<Datepicker
v-model="date"
:format="format"
monthPicker
/>
</v-card>
</v-row>
</template>
<script setup>
import { ref } from 'vue';
const date = ref();
const format = args => {
return `${args.getFullYear()}年${args.getMonth() + 1}月`}
</script>
すると、Uncaught (in promise) TypeError: args.getFullYear is not a functionというエラーが発生してしまいました。
ちなみに、timePickerでもargs.getFullYearの部分は違いますが上記と同様のエラーが発生します。
原因
デフォルト状態で選択した日時の型と、monthPicker , timePickerで選択した日時の型が異なることが原因ではないかと思われます。
DatePickerがデフォルトの状態だと選択された日付はDate型として扱われているのですが、monthPickerやtimePickerなどを使用した場合は以下のようなオブジェクト形式で扱われています。そのため、getFullYear()などは使用できません。
monthPicker使用時
解決策
ここまで分かれば後は単純です。既にオブジェクト内で年月や日時に分けられているので、それを普通に持ってくるだけです。
<script>
// monthPickerの場合
const format = (args) => {
return `${args.year}年${args.month + 1}月`
}
// timePickerの場合
const format = (args) => {
return `${args.hours}時${args.minutes}分${seconds}秒`
}
</script>
これで無事、フォーマットの変更が出来ました。
monthPickerとtimePicker使用時にはformat設定時など、選択された値に対して何かする場合は少し注意が必要だと覚えておいてください。
Vue3DatePickerには他にも様々な機能があるので、公式のページでチェックしてみてください。