初めまして。Junです。
猫のような気分屋な時があるのに、真面目にコーディングのノートを書いたりしています。根っこは真面目なんだろな・・多分・・。
まぁ、今回は、javascriptの復習をしながら、プログラミングノート的なものを、Qiitaに載せていこうかなと思います。
初めてで、拙いところたくさんあると思いますが、ご了承いただけましたら幸いです。
では、この記事の発想がどこから来たかというと、
「実装したい機能」→「完成形のコードが思いつき、書ける。」
を目標に、たくさんのノートを作っていくことで、実力アップを目指して、この記事を書きました。
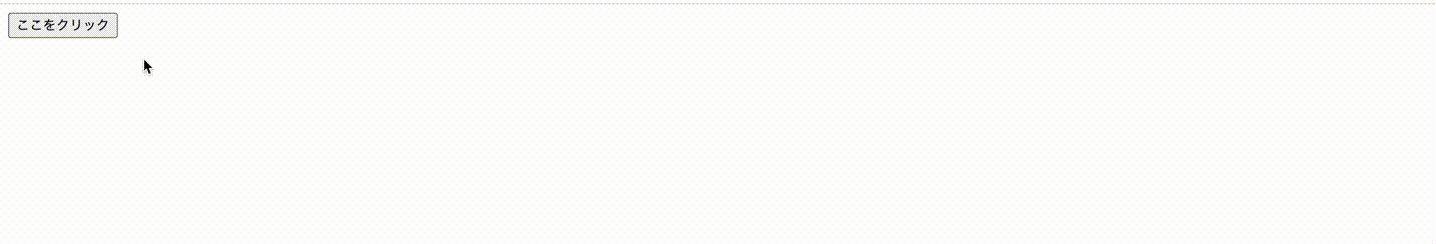
今回、初めて取り組みたい機能は、下記の
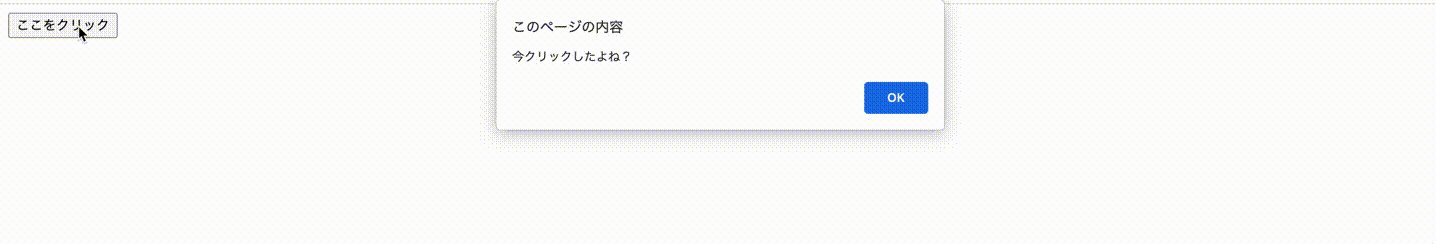
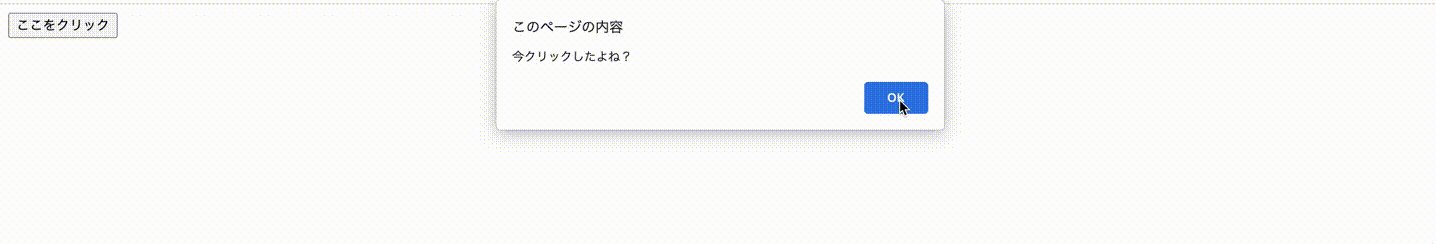
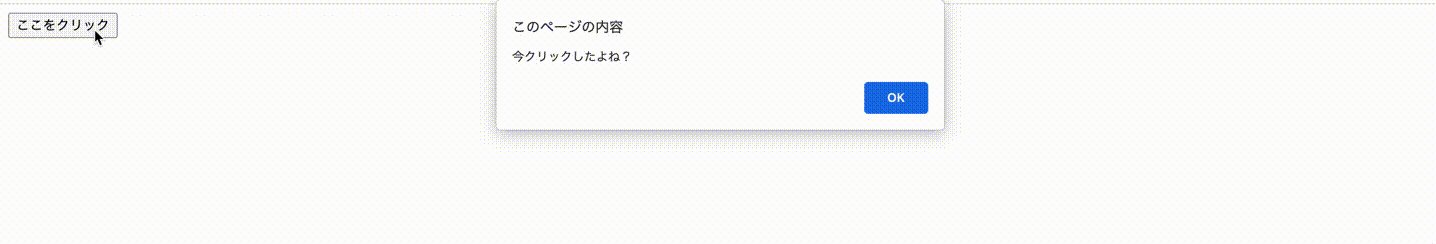
ボタンをクリックした時に、alert()メソッドが実行される。
です。
この画面を見ただけで、ある程度どのコードを使うか、が何も見ずに書ける状態であれば、このコーディングについては習得済みだと勝手に思っています(?)。
それでは、ファイル構成から見ていこうと思います。
ーindex.html
|_ js _ index.js
いたって普通な感じです。なんかアンダーバーが長いですね。
次はindex.htmlの雛形をコーディング
<!DOCTYPE html>
<html lang='ja'>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>
雛形なので、説明することも特には・・。何も見ずに書けるぐらいになるまで覚えちゃった方が楽だと思います。
強いていうなら、文字コードを UTF-8 に。
<meta charset="utf-8">
また、javascriptを呼び出す時に、下記のコードを参照。
<script type="text/javascript" src="js/index.js"></script>
さらに、ボタンを設置していきます。
<input type="button" value="ここをクリック" id="button"></input>
○ typeはbuttonを指定して、inputタグの種類を決める。
○ valueはボタンの上に表示される文字を入力しています。
○ idは後ほどjavascriptで、個別に指定するための名前をつけています。
下記が完成形のコード。
<!DOCTYPE html>
<html lang='ja'>
<head>
<meta charset="utf-8">
</head>
<body>
<input type="button" value="ここをクリック" id="button"></input>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>
次に、javascriptの方をコーディング。下記が完成形のコード。
function a() {
alert("今クリックしたよね?");
}
let button = document.getElementById("button");
button.addEventListener("click",a);
下の2行から説明します。
let button = document.getElementById("button");
○「let 変数名」で変数buttonを作る。let は後で変数の中身を入れ替えられます。
○ documentはhtml内のどれかを指す、ぐらいの意味。
○ .getElementById()は、()内のidを持つタグを、htmlファイルの中から指定すると言う意味。
→ここでは、先程指定したbuttonのidを持つinputタグを指定。
button.addEventListener("click",a);
○ 最初のbutton.add ~ のbuttonは、さっき定義した変数button。すでにinputタグを指定しているので、そのinputタグに、.addEventListener()のメソッドを実行している。
○ .addEventListener()のaddは「加える。」と言う意味なので、()内のイベントを追加という意味。
○ .addEventListener(種類,関数名)で、clickした時に、上で定義した関数を呼び出している。「種類」はclickの他にもある。
function a() {
alert("今クリックしたよね?");
}
上記のコードについて説明します。
funtion 関数名() {
}
は、関数を定義するときの雛形として覚えます。
alert("今クリックしたよね?");
上記のalert()メソッドは、関数が実行されるときに画面の上の方に表示される小さな窓です。
これで、上記のコーディングは完成します。
以下、完成形のまとめ。
<!DOCTYPE html>
<html lang='ja'>
<head>
<meta charset="utf-8">
</head>
<body>
<input type="button" value="ここをクリック" id="button"></input>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>
function a() {
alert("今クリックしたよね?");
}
let button = document.getElementById("button");
button.addEventListener("click",a);
機能名「ボタンクリック時に、何かjavascript(alert()メソッド)を実行する。」
↓
上記コードを何も見ずに書ける。
→「コードの中を上記のように、さっと再現できる。」が理想なので、こういうプログラミングノートなるものを、自作していこうと思います。
1周目は、理解に重点をおき、2周目以降は何も見ずに再現。みたいなのを目指したいです。
それでは、初回はこれまでに・・。
ありがとうございました!!
11/10(木)追記です!!
改めましてJunです!
Qiitaで全ての記事を書こうとすると、コントリビューション数を稼ごうとしているんじゃないか疑惑が出ると考えたので、自ブログ上で残りを書こうと思います!!
現状、雑魚雑魚エンジニアですが、各言語にプログラミングノートを作成し、書いたコードなどに、このページのURLを貼り付けたりして、参考ソースなどに、ご利用頂けましたら幸いです!!
それでは拙いエンジニアブログですが・・
次回は「HTML/CSS(模写編)」を考えています!!
読んで頂き、ありがとうございました!!