開発環境
・macOS Monterey Version 12.6.3
・Spring Tool Suite Version: 4.17.2.RELEASE
・MySQL 8.0.32
・Sequel Ace Version 4.0.5
実現したい処理
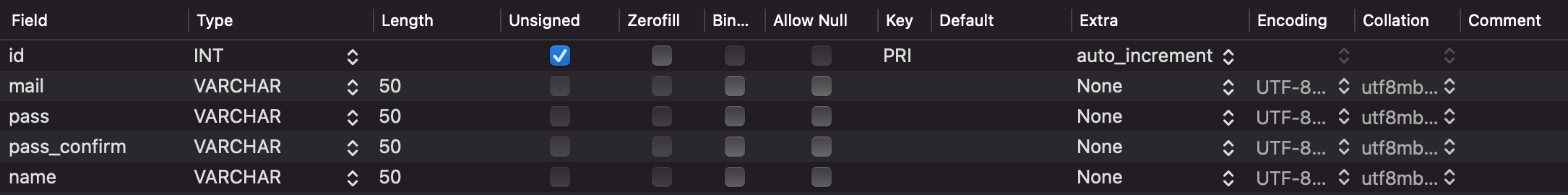
ユーザー情報(ID、ユーザー名、メールアドレス、パスワードなど)が登録されたuserテーブルからユーザー名、メールアドレスを検索し、テーブルに表示する。
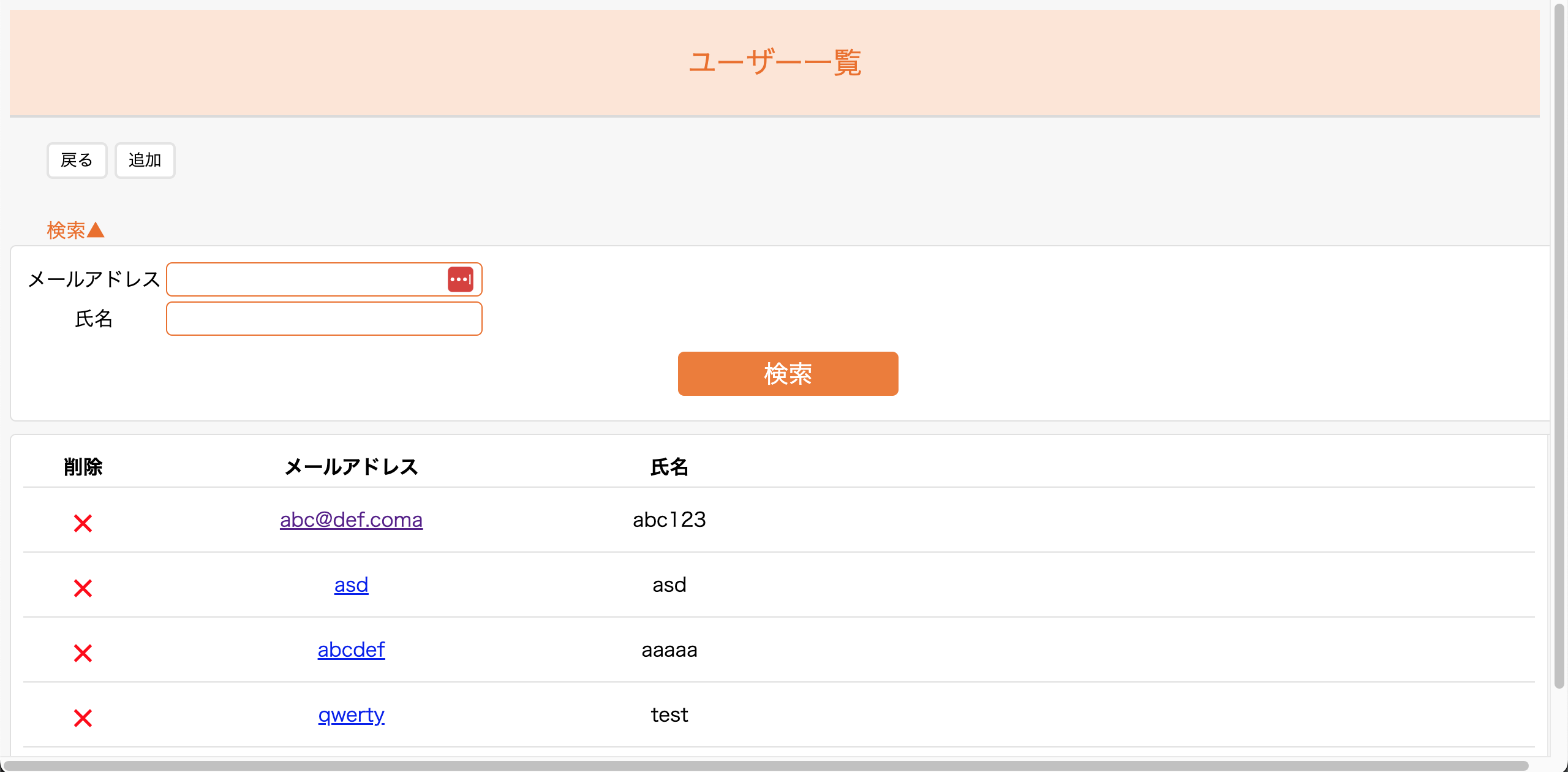
テーブルの列ごとに「×」マークの削除ボタンをリンクで表示し、そのリンクをクリックすると、列を削除し、ページを再読み込みする。
↓画面のイメージとしてはこんな感じ(ソースコード内では余計な部分は省略)

サンプルコード
▷Java
・エンティティクラス
//import文は省略
/*
* ユーザー情報クラス
*/
@Entity
@Table(name = "user")
public class User{
//ID
@Id
@Column
private int id;
// メールアドレス
@Column
private String mail;
// パスワード
@Column
private String pass;
// パスワード(確認用)
@Column
private String pass_confirm;
// 氏名
@Column
private String name;
//setter,getterは省略
}
・コントローラークラス
メソッドの引数に@RequestParamアノテーションを記述すると、画面から渡されたIDを取得できる。
今回はデフォルトメソッドのみ使用しているので、リポジトリクラスは省略。
//package,import文は省略
/*
* userlist.html用のコントローラー
*/
@Controller
public class UserListController {
// userテーブル用リポジトリ
@Autowired
private UserRepository userRep;
// 画面名
private static final String PAGE_NAME = "userlist";
// リスト表示
@RequestMapping("/userlist")
public String disp(Model model, @ModelAttribute("User") User user) {
//userテーブルから全てのレコードを取得する
List<User> userlist = userRep.findAll();
// モデル設定
model.addAttribute("userlists", userlist);
// 画面遷移
return PAGE_NAME;
}
//削除機能
@GetMapping("/delete")
@Transactional
public String delete(@RequestParam("id") int id, User user, Model model) {
//画面から渡されたIDと同じレコードを削除する
userRep.deleteById(user.getId());
// 画面遷移
return "redirect:userlist";
}
}
・画面
aタグ内のth:href="@{/delete?id=} + ${user.id}"のように記述すると、リンクでサーバにパラメータを渡すことができる。
<body>
<header>
<div class="header">
<h2>ユーザー一覧</h2>
</div>
</header>
<section id="mainContents">
<!-- 表 -->
<section class="chart">
<table>
<thead class="tableHeader">
<tr>
<th class="delete">削除</th>
<th class="mail">メールアドレス</th>
<th class="name">氏名</th>
</tr>
</thead>
<tbody>
<tr th:each="user : ${userlists}">
<td>
<!--リンクにパラメータを渡して処理-->
<a th:href="@{/delete?id=} + ${user.id}" class="deleteButton">×</a>
</td>
<td>
<!--リンクにパラメータを渡して処理-->
<a th:href="@{/edit?id=} + ${user.id} + '&name=' + ${user.name} + '&mail=' + ${user.mail}"
class="mailButton">[[${user.mail}]]</a>
</td>
<td th:text="${user.name}"></td>
</tr>
</tbody>
</table>
</section>
</section>
</body>
他にも、リンクではなく、フォームタグ内にsubmitボタンとして「×」ボタンを設置してinput type=hiddenでIDを渡す、みたいな処理でも実現できる。
以上