はじめに
こちらの記事で構築した環境にデバッグの仕組みを追加していきます。
Google ChromeのDev Tools設定から、WebAssemblyアプリをステップトレースするためのQtプロジェクト設定、Qtソース内へのステップインの方法などを紹介します。
デバッグ環境のインストール
Google Chromeの設定
Google Chromeインストール
開発者向けのChromeをインストールします。
C/C++ Dev Tools拡張機能のインストール
C/C++ Chrome DevTools拡張機能をインストールします。
C/C++ DevToolsの設定
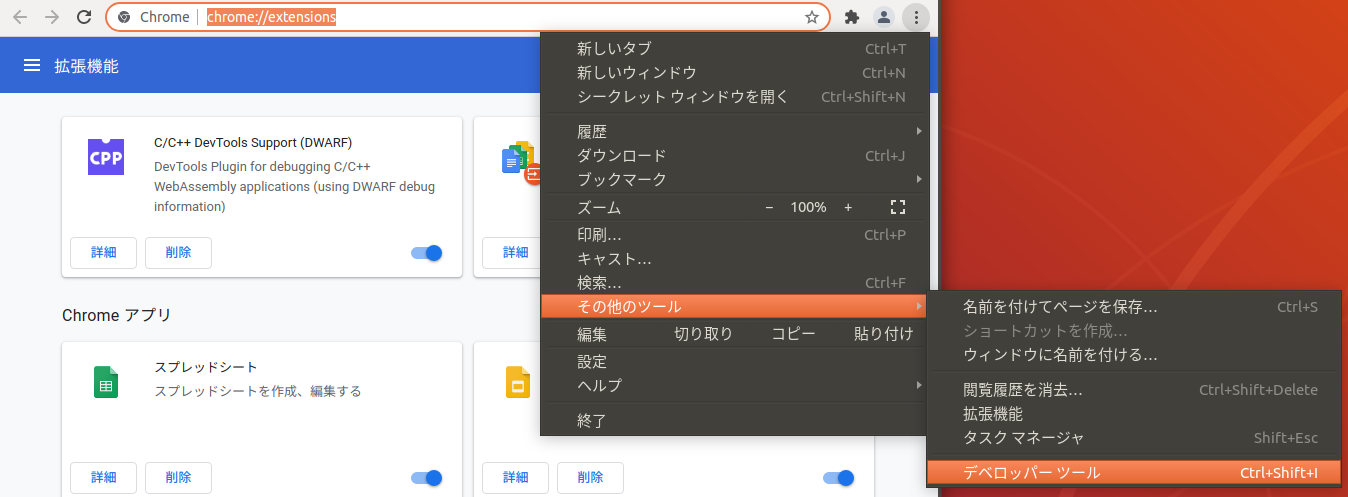
Chromeのアドレスバーに
chrome://extensions
このように入力して拡張機能ページを開きます。

Chromeの設定ボタン(アドレスバー右側)を押し「その他のツール」→「デベロッパーツール」を選びます。

Settingsアイコン(歯車マーク)をクリックします。

ExperimentsページのWebAssembly Debugging: Enable DWARF supportにチェックを付けます。これでmapファイルを正しく読み込んでくれます。
Qt CreatorからのWebAssembly起動設定
Qtプロジェクトの設定
プロジェクトを新規作成します。

名称はHelloWebAssemblyとしました。

キットの選択では、Desktop版とWebAssembly版の両方を選んでおきます。

ビルドディレクトリは通常では
/home/username/Documents/qtproject/build-HelloWebAssembly-Desktop_Qt_5_15_5_GCC_64bit-Release
このようなパスになっていますが、最後の部分をプロジェクト名称だけにして
/home/username/Documents/qtproject/HelloWebAssembly
このように変更します。これがデバッグ時に効果を発揮します。

HelloWebAssemblyプロジェクトが生成されました。

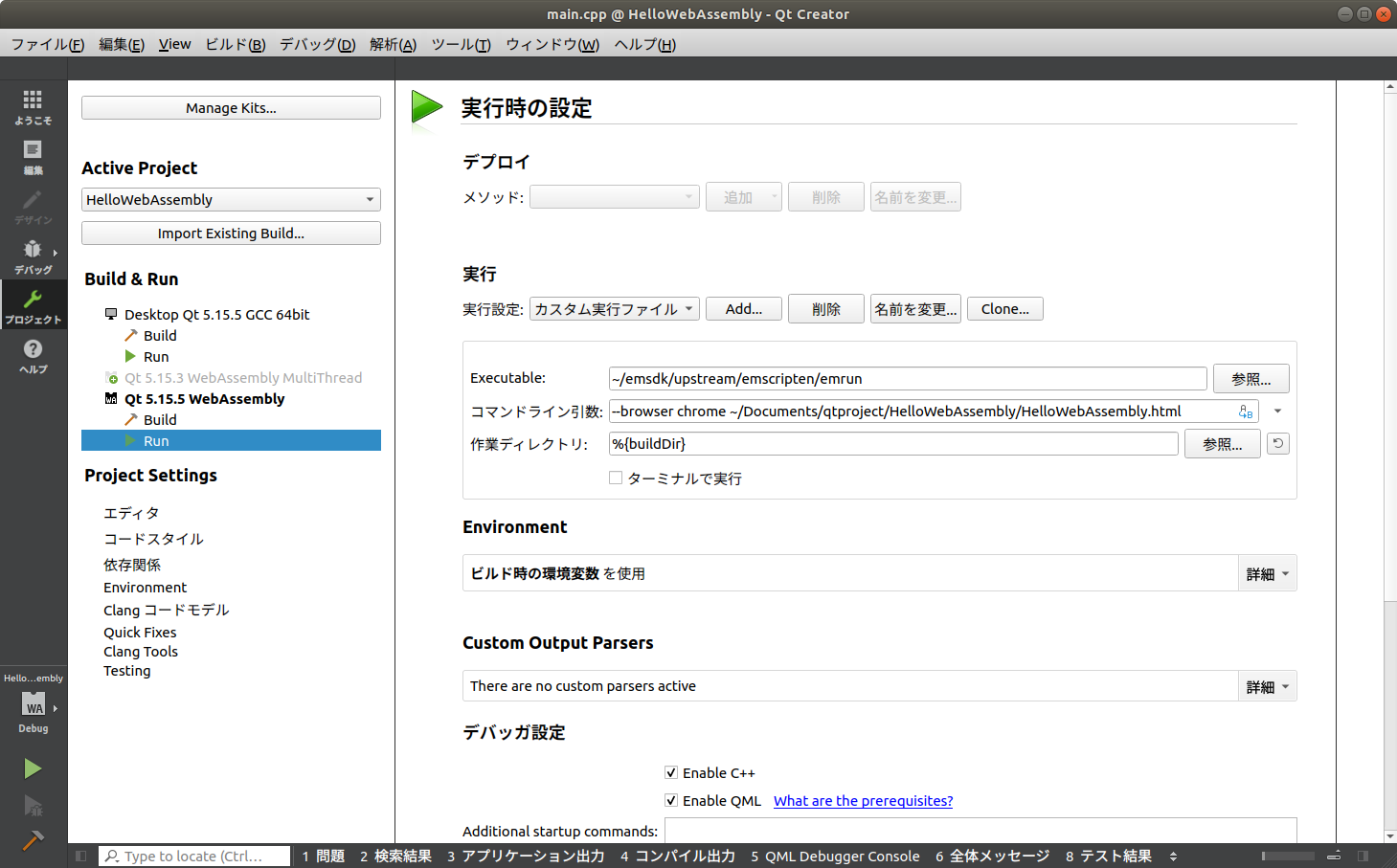
画面左側の「プロジェクト」を選択し、Build&Run項目からWebAssemblyのRunページを開きます。
「実行」セクションのAddボタンを押して新しい「カスタム実行ファイル」を作ります。

カスタム実行の設定内容は以下の通り。
コマンドライン引数でのパスは各自のHelloWebAssemblyプロジェクトのパスに合わせてください。
Executable: ~/emsdk/upstream/emscripten/emrun
コマンドライン引数: --browser chrome ~/Documents/qtproject/HelloWebAssembly/HelloWebAssembly.html
作業ディレクトリ: %{buildDir}
Qt Creatorの画面左下から、WebAssemblyのカスタム実行ファイルを選択しておいて、ビルドメニューから「実行」します。

Google Chromeが自動的に起動し、WebAssemblyアプリが実行されました。

Chrome右上の設定アイコンからの「その他のツール」→「デベロッパーツール」を選ぶとデバッガ画面が現れます(ショートカットShift+Ctrl+iでもOK)。

Chrome画面は左から順番に:
・実行画面
・Page(実行に関連するファイル)
・ソースコード
・ブレークポイント/変数/コールスタック
などが並びます。ただし、この状態ではソースコードとして表示されているのはwasm形式またはVM形式のコードしかありません。

ビルドオプションの追加
Chromeでのデバッグ時にmapファイルを読み込んでプログラムソースファイルを表示できるようにしましょう。プロジェクトファイル(HelloWebAssembly.pro)を開き、末尾に以下を追記します。
QMAKE_WASM_SOURCE_MAP_BASE = http://localhost:6931/

リビルドして起動し、デバッガ画面を表示するとソースファイルが表示されます。
下図はMainWindow::MainWindowにブレークポイントを設定して、WebAssemblyアプリを再起動(Chromeページを再読み込み)した状態です。
MainWindow::MainWindowでブレークし、そこまでの Call Stackが表示されています。

さきほどビルドディレクトリをこのように設定しました。
/home/username/Documents/qtproject/HelloWebAssembly
localhost:6931はデフォルトでHelloWebAssembly.htmlのある位置を指していますので、デバッガは実行ファイルと同じディレクトリにあるソースファイルを読み込み、マッピングしてくれます。
Qtクラス内へのステップトレース
Qtクラスの中へステップインしていくとQtのソースがロードできないというメッセージが出ます。

Could not load content for http://localhost:6931/opt/Qt/5.15.5/wasm_32/include/QtCore/qflags.h (HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE)
このケースでは/opt/Qt/5.15.5/wasm_32/配下のソースが見つからない事が原因ですので、localhost:6931/opt が /optを指すようにシンボリックリンクを作ってやります。
cd ~/Documents/qtproject/HelloWebAssembly <--プロジェクトディレクトリに移動します
ln -s /opt opt
これでQtクラスの内部までステップインできるようになりました。

ライブラリのソースが別のディレクトリにある場合や、ソースファイルと別の場所にビルドディレクトリを配置したい場合などにも、この要領で参照するソースの位置を設定することができます。
ブレークさせるマクロ
#include <emscripten.h>
EM_ASM({ debugger });
参考サイトなど

