最初にスタイルを整えていきます
body {
font-size: 22px;
background: #808080;
}
table {
border-collapse: collapse;
border-collapse: separate;
border-spacing: 2px 2px;
}
th {
background: #FFA500;
padding: 3px 12px;
}
td {
text-align: right;
background: white;
}
次にjavascriptの部分
まず一番上の列を作る
document.write('<tr>');
document.write('<th></th>');
for(var i=1; i <= 9; i++) {
document.write('<th>', i ,'</th>');
}
document.write('</tr>');
次に二列目以降を作る。
for(var y=1; y <= 9; y++) {
document.write('<tr>');
document.write('<th>' + y + '</th>');
//ここが縦の列になる
for(var x =1; x <= 9; x++) {
// データの出力
document.write('<td>'+ x * y +'</td>');
//ここが横の列になる
}
document.write('</tr>');
}
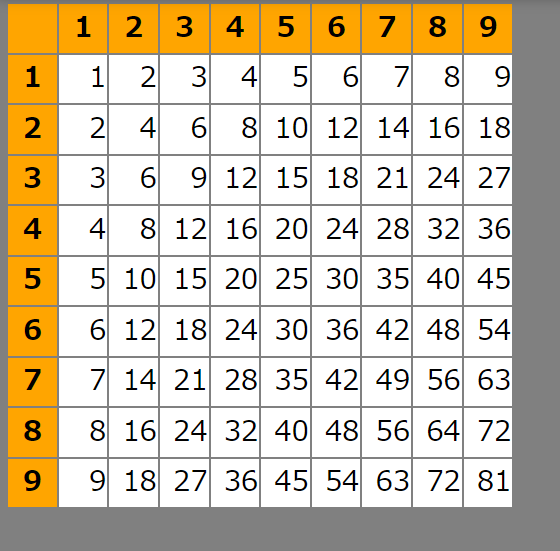
縦の1列に対して横の列を9まで作るのでこのような形になる。
それを9まで繰り返す。
縦の1を作ったら横を9まで作る
縦の2を作ったら横を9まで作る
縦の3を作ったら横を9まで作る
これを縦の9まで繰り返す。
という形になる。