はじめに
gitのセットアップは済んでいる前提で、話を進めます。インストールが終わってない方は、こちらのページを参考にしてみてください。
vscodeの拡張機能
- GitLens — Git supercharged
- Git History
- Git Graph
gitの用語集
| 用語 | 意味 |
|---|---|
| リポジトリ | 履歴管理を行う場所 |
| ローカルリポジトリ | 自分のPCにあるリポジトリ |
| リモートリポジトリ | GitHubにあるリポジトリ |
| インデックス | コミットしたいファイルを登録する場所 |
| ステージング | ファイルをインデックスにあげること |
| コミット | 変更を保存すること |
| ブランチ | 複数の履歴を管理するもの |
| マージ | 片方のブランチの変更を、もう片方のブランチに反映させること |
| プッシュ | ローカルリポジトリの変更をリモートリポジトリに反映させること |
| プル | リモートリポジトリの変更をローカルリポジトリに反映させること |
| クローン | リモートリポジトリをコピーして、ローカルリポジトリを作成すること |
参考:https://qiita.com/toshi_um/items/72c9d929a600323b2e77
gitを用いた開発の流れ
- GitHubにソースコードをあげる
- developブランチを作る
- コードを編集する
- コミットする
- プッシュする
- プルする
- 3〜6を繰り返す
- masterブランチにマージする
基本的にmasterブランチは直接いじらないようにする。
ソースコードをGitHubにあげる
1. gitのソース管理プロバイダに登録する
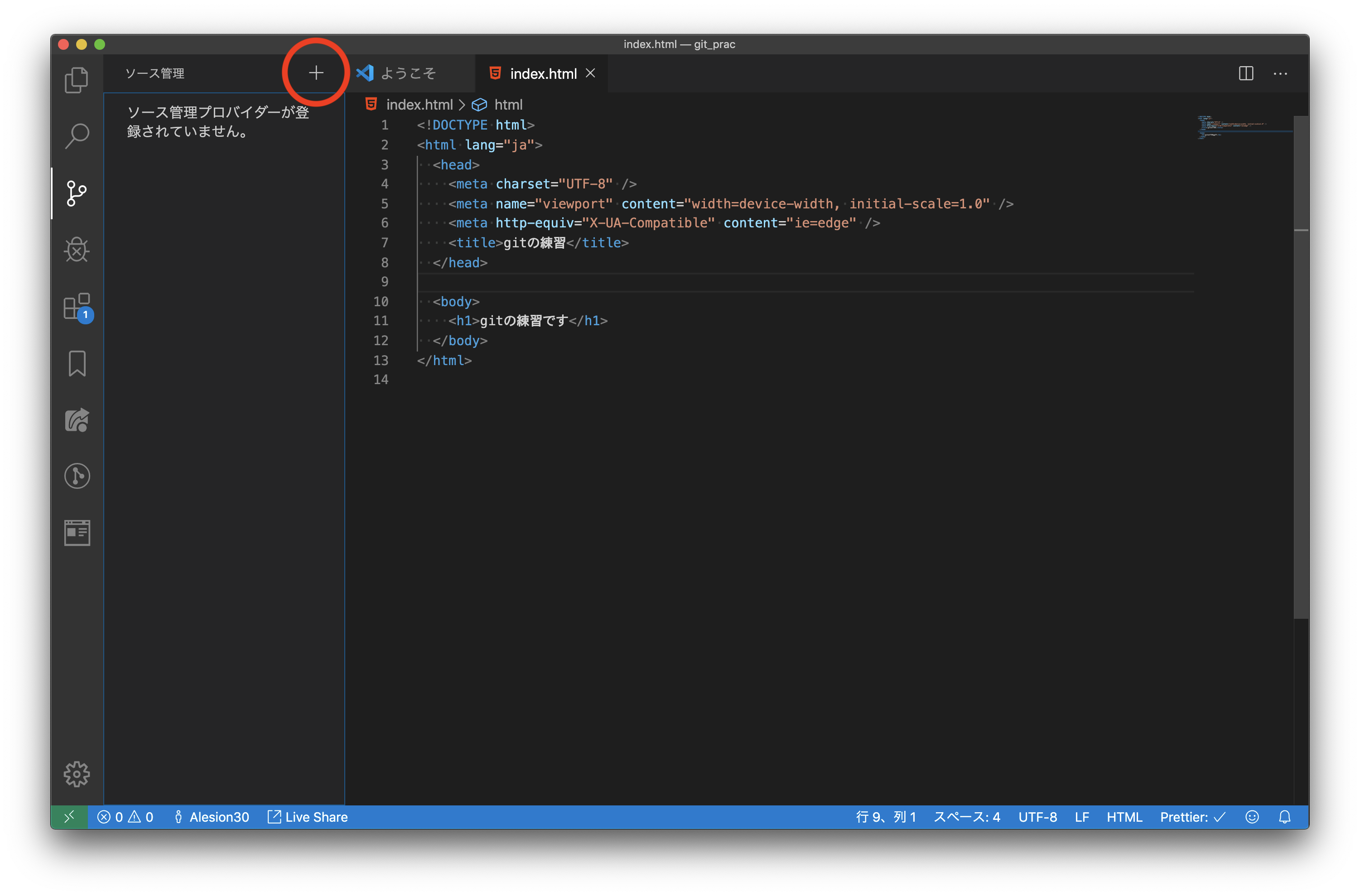
左のタブで、git(上から三つ目のタブ)を選択して、プラスボタン(赤の丸で囲んだやつ)をクリックする。

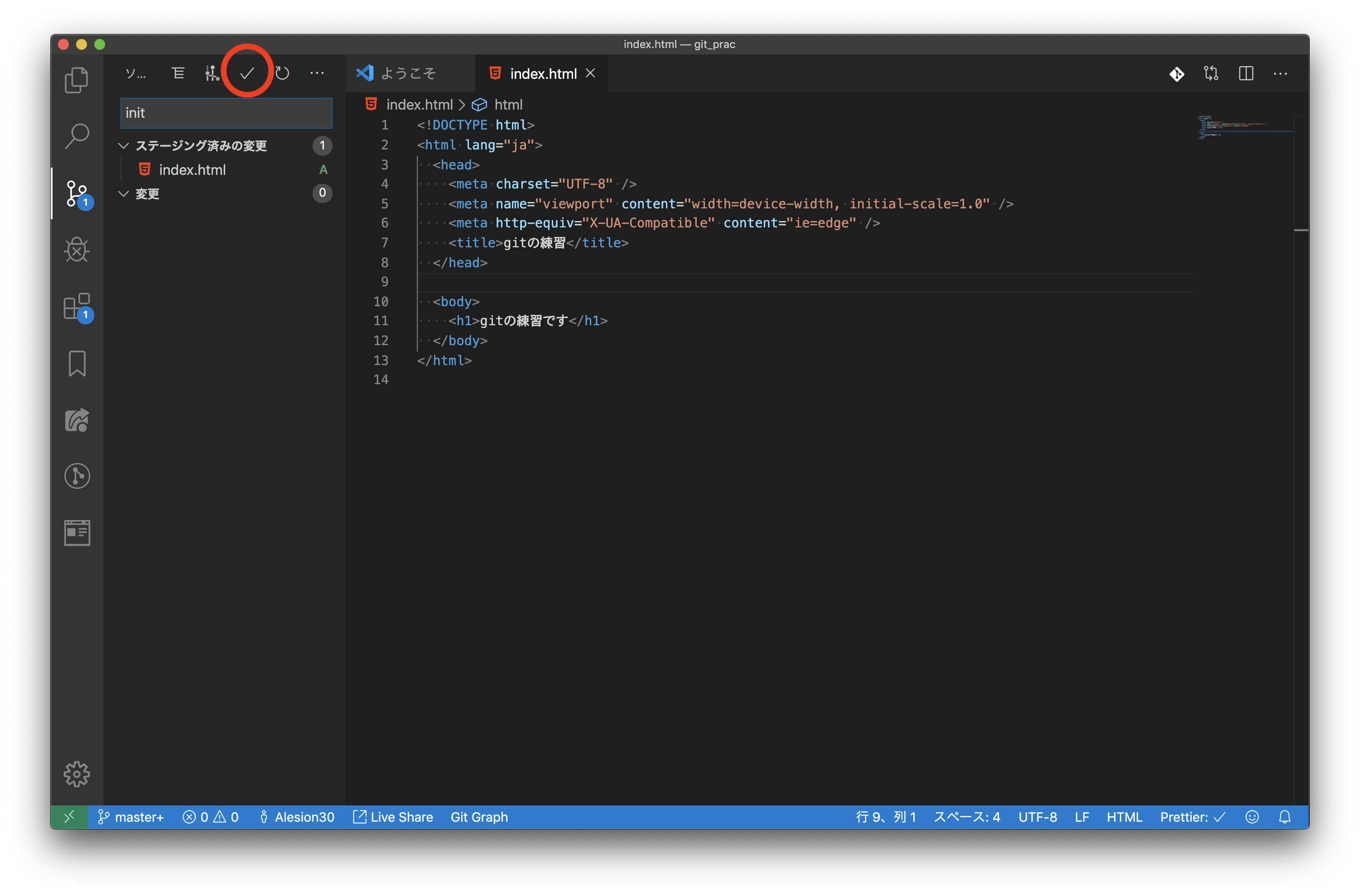
初回のコミットをする。変更を保存したいファイルの左側にあるプラスボタンを押して、ステージングする。入力欄にコメントを打って、チェックボタン(赤のまるで囲んだやつ)を押すと、コミットができる。

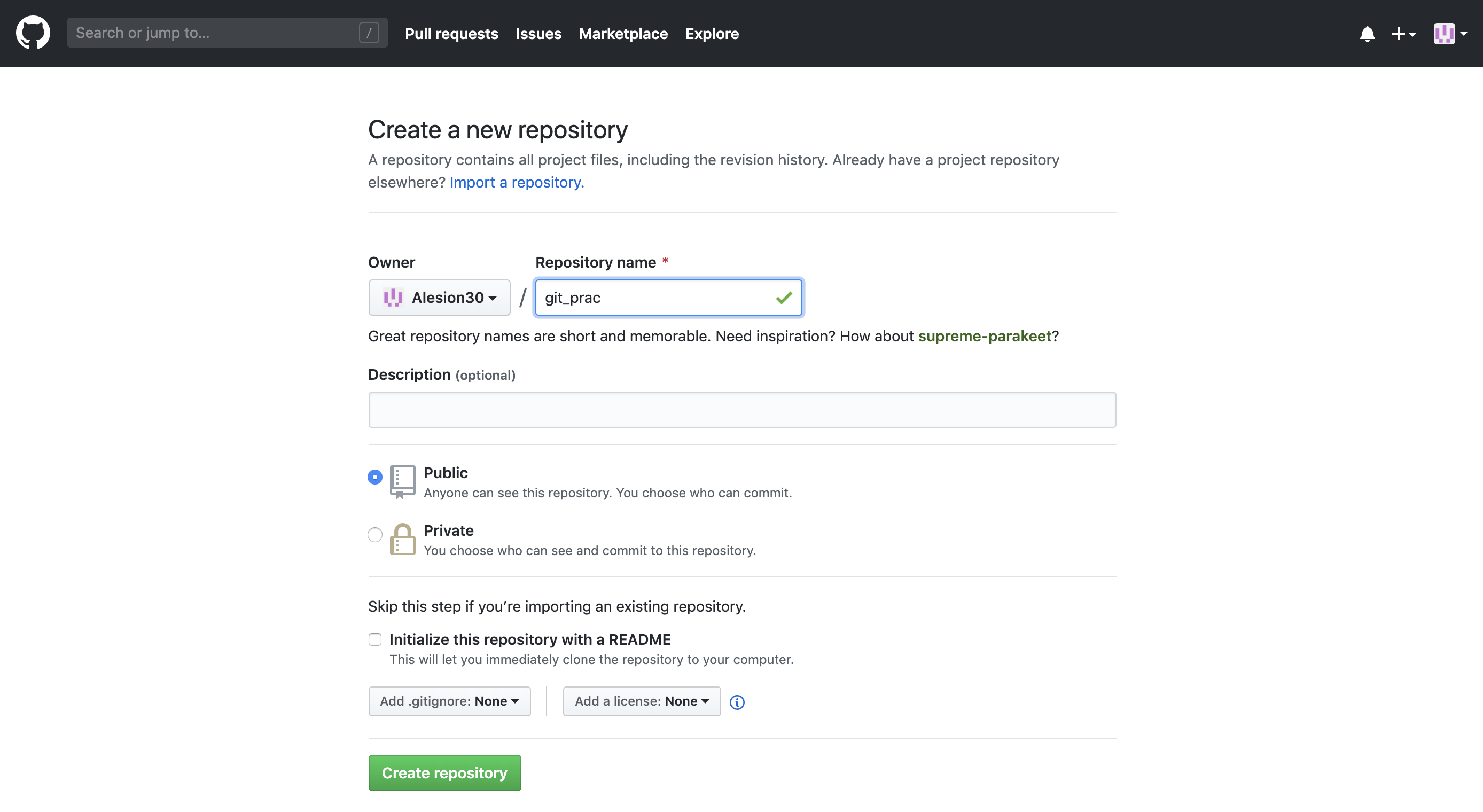
2. GitHub上でリポジトリを作る
リポジトリを作成して、URL(赤線で囲んだ部分)をコピーしておく。


3. GitHubにソースコードをあげる
F1キー(または、fn+F1)を押して、「Git:リモートの追加」を選択する。

リモート名は「origin」にする。

先ほどコピーしたURLをペーストする。

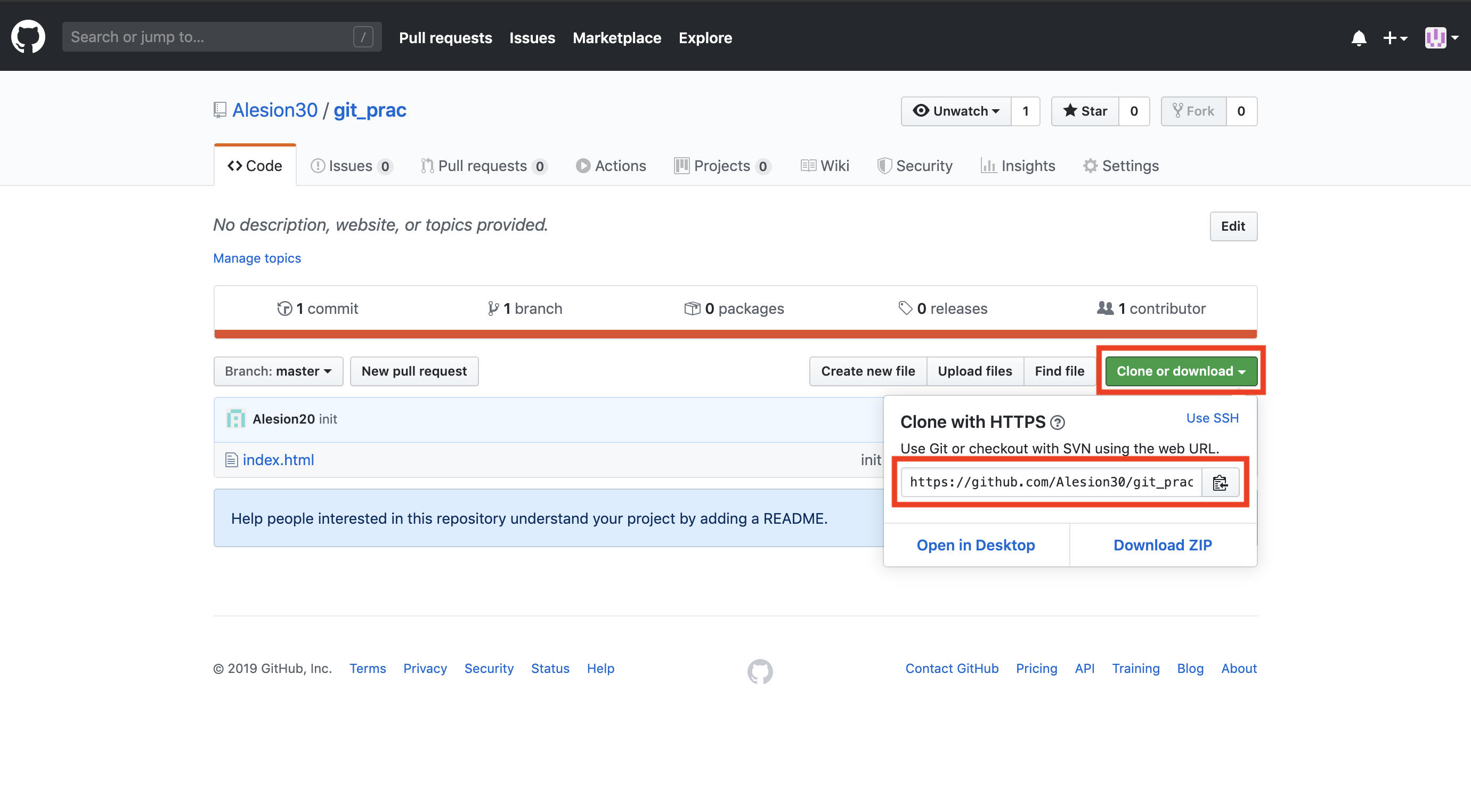
GitHubからソースコードをダウンロードする
GitHubにアクセスして、URL(赤線で囲まれた部分)をコピーする。

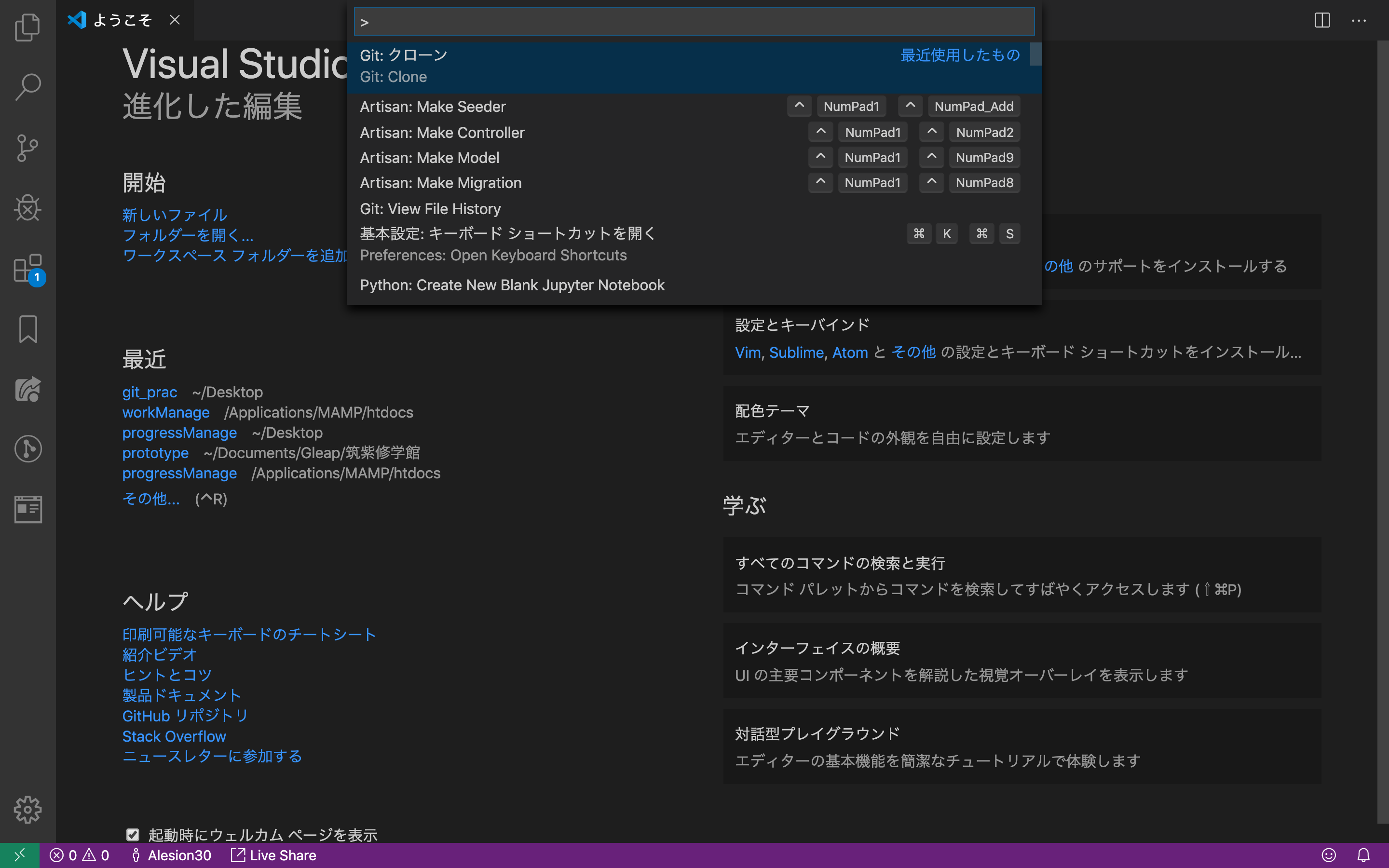
F1キー(または、fn+F1)を押して、「Git:クローン」を選択する。
先ほどコピーしたURLをペーストする。
gitの基本的な操作
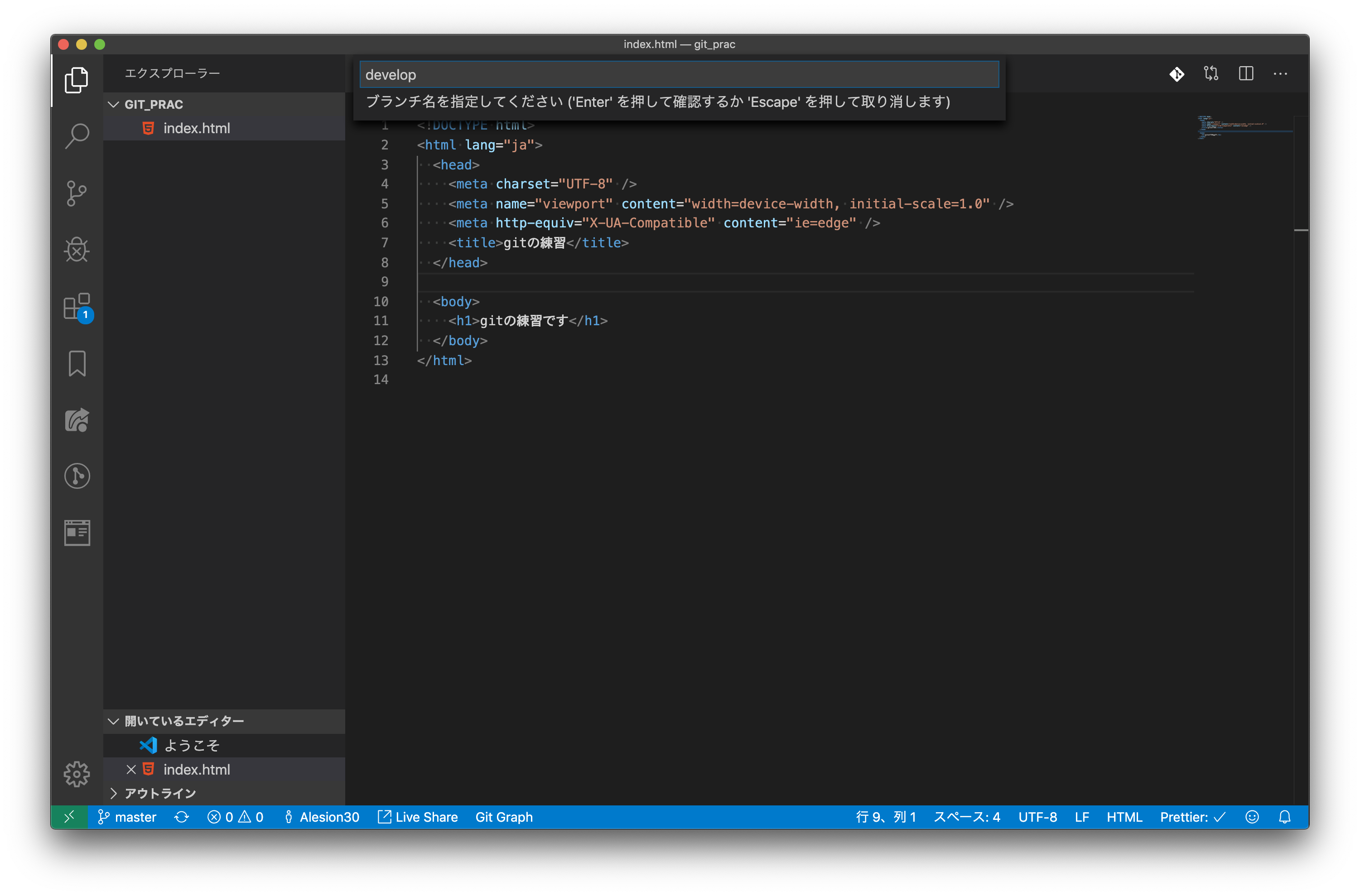
ブランチを作成する
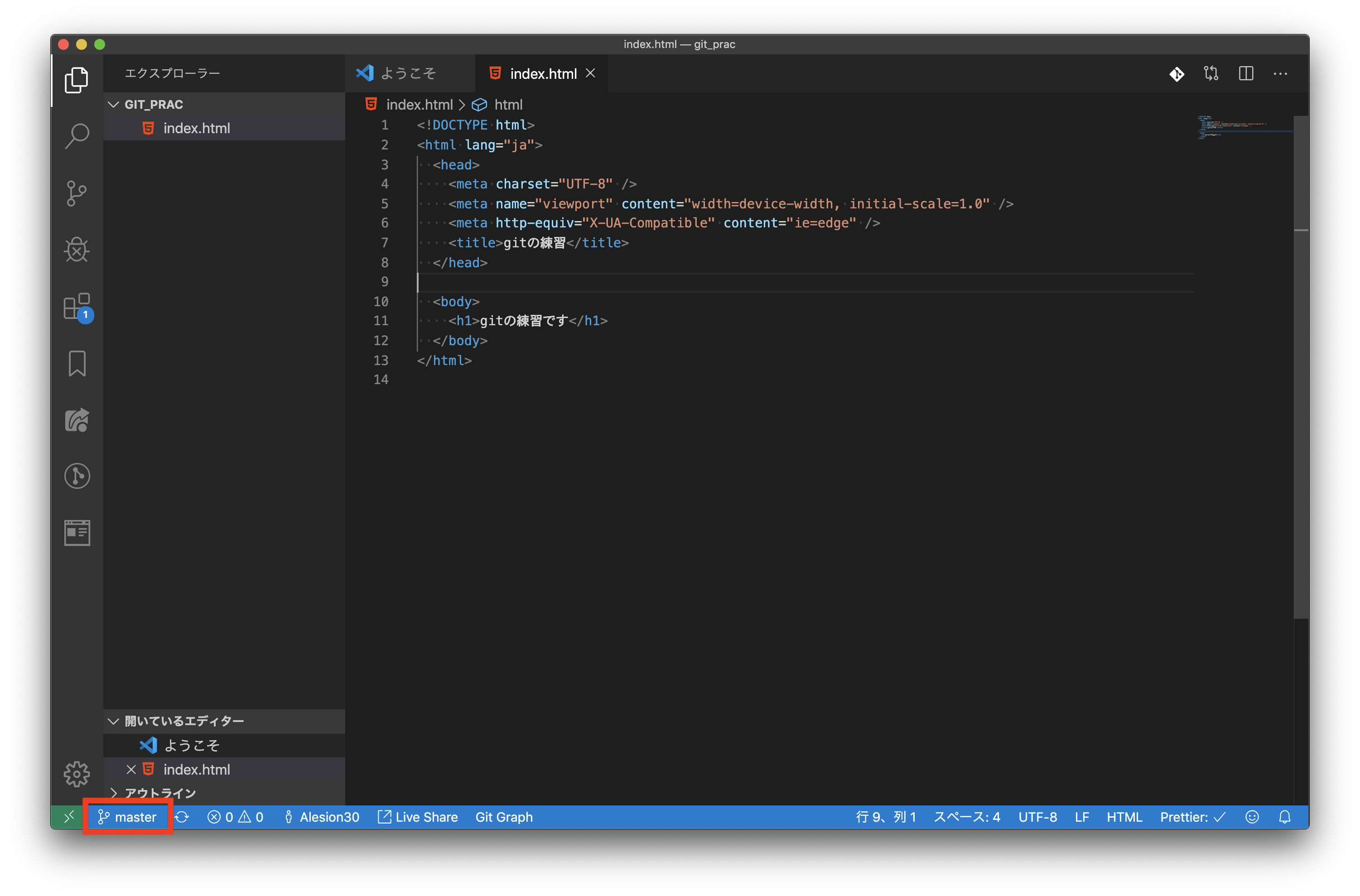
左下のmasterを選択する。

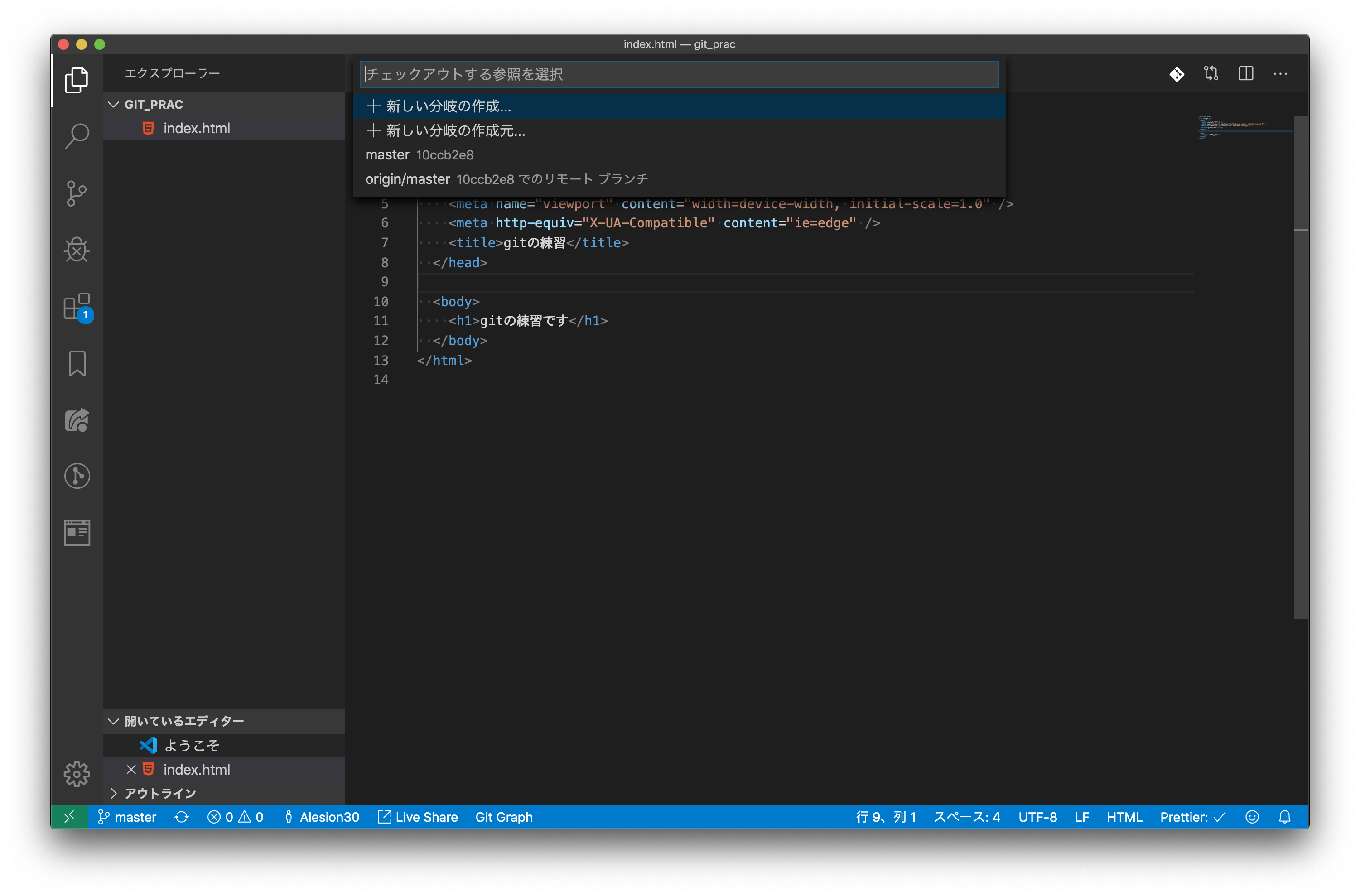
「新しい分岐の作成」を選択する。

ブランチ名を入力する。今回は、「develop」にした。

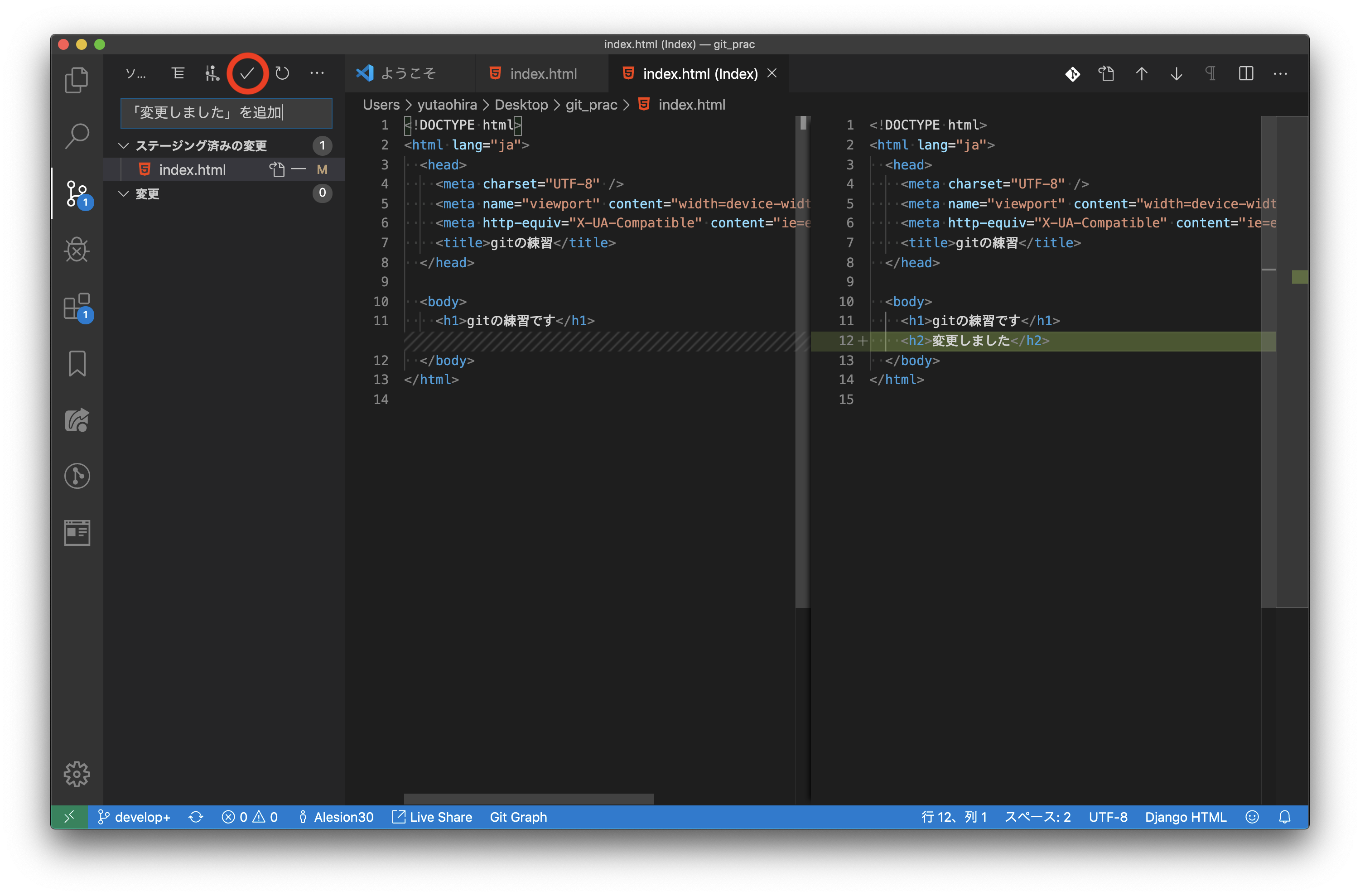
変更を保存する(コミットする)
赤線で囲まれたボタンは左から順に、「ファイルを開く」、「変更をステージング」、「変更の破棄」です。今回は、変更を保存したいので、プラスボタンを押してステージングする。

入力欄にコメントを追加して、チェックボタンを押す。ちなみに、 「 ⌘ + リターンキー 」 でもコミットできる。

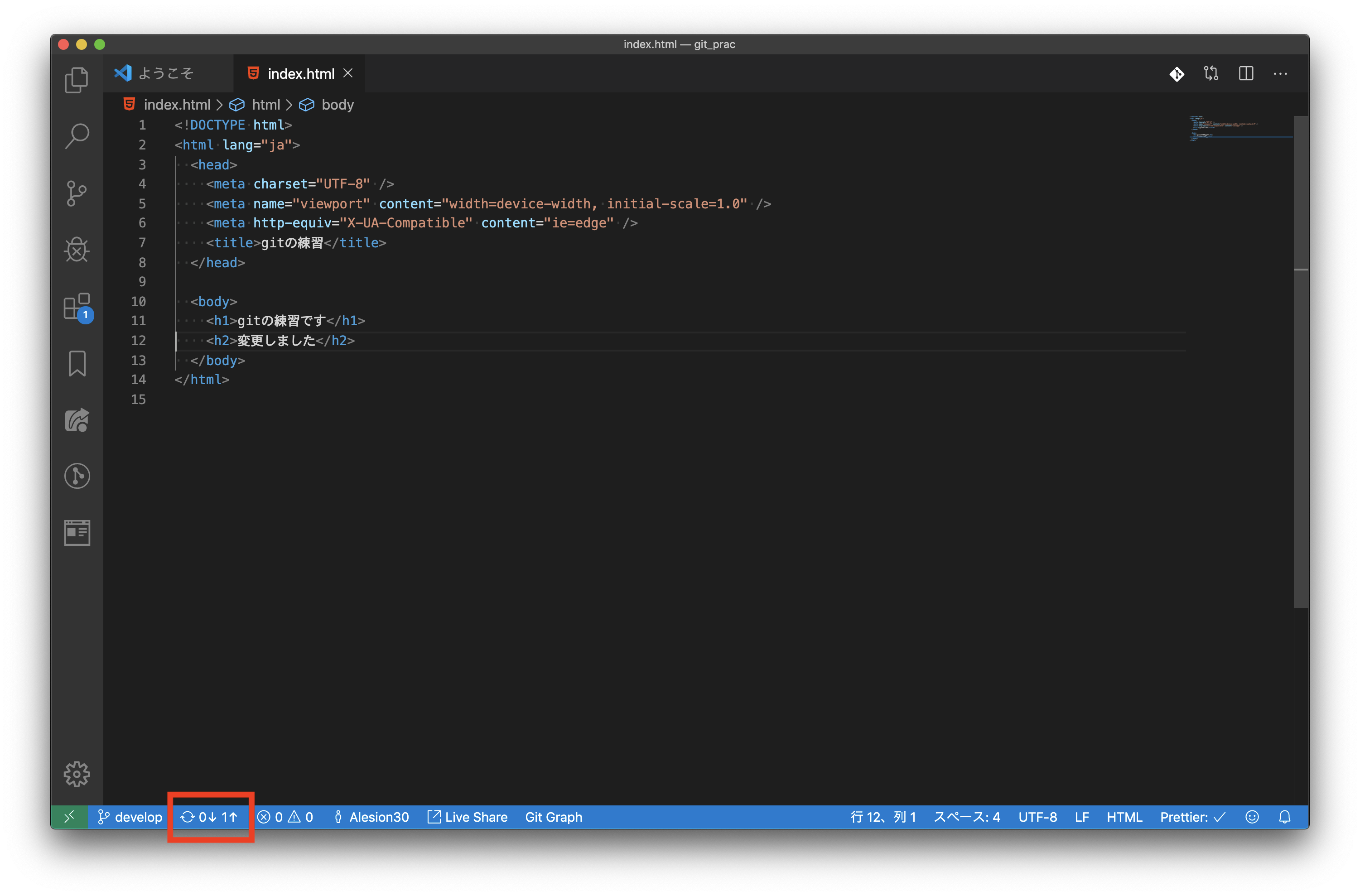
変更をGitHubにあげる(プッシュする)
赤線で囲まれた部分をクリックする。初めてこのボタンを押すときは、雲のマークになっている。基本的に、このボタンを押しておけば、リモート上で変更があれば、プルもできる。

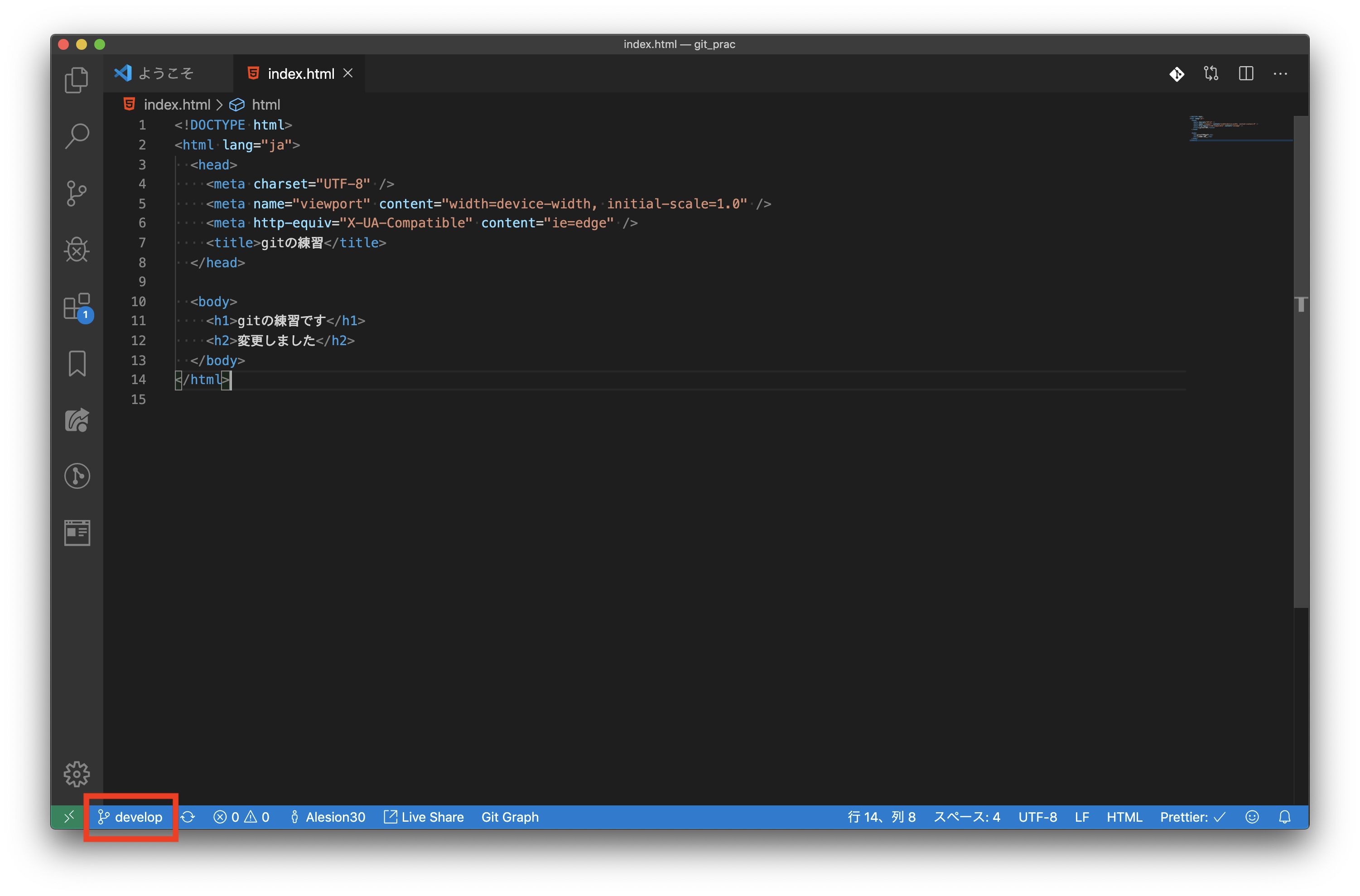
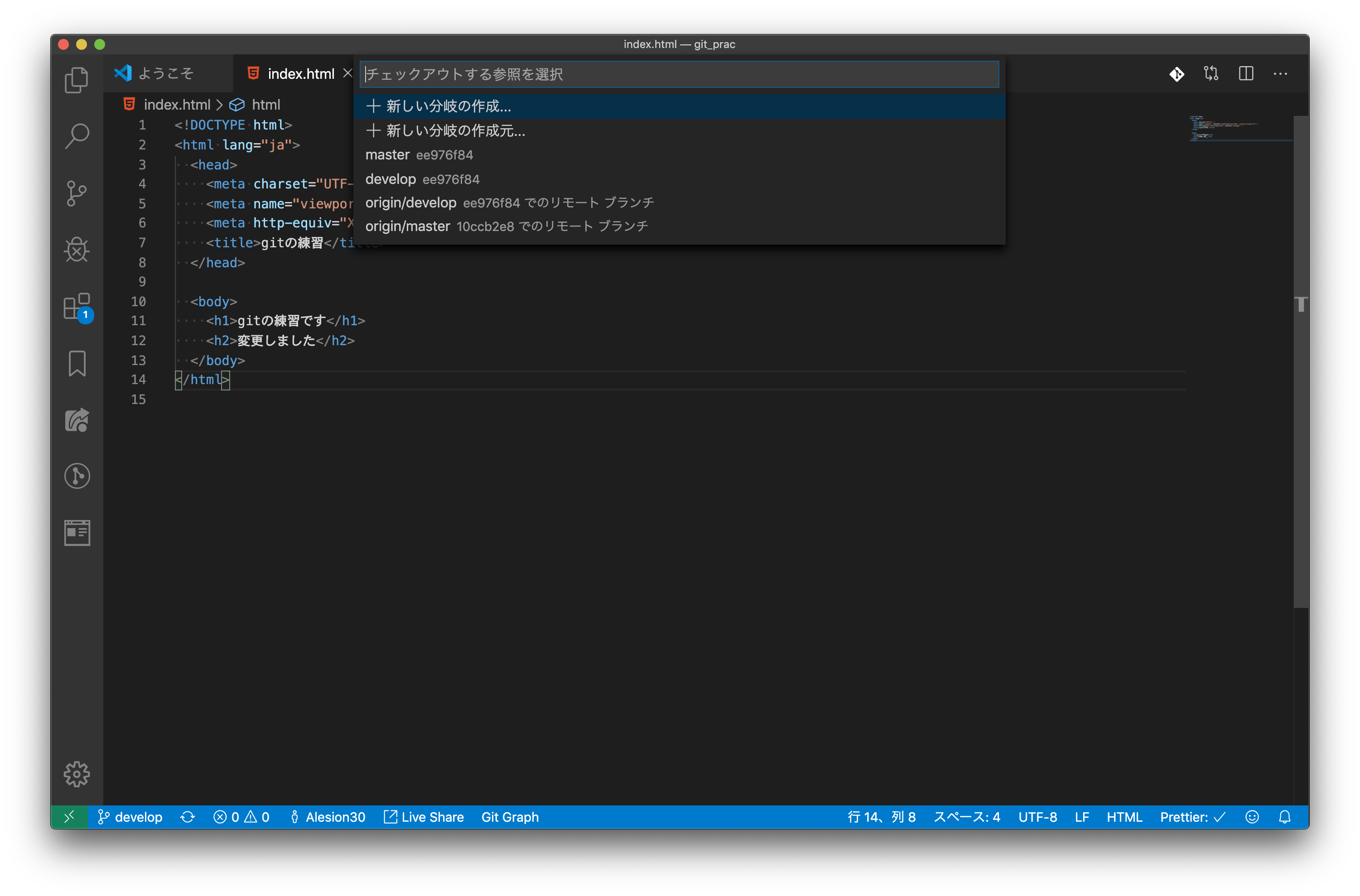
ブランチを切り替える(チェックアウトする)
左下のブランチ名(赤線で囲まれた部分)をクリックする。

切り替えたいブランチを選択する。

異なるブランチ同士で変更を合わせる(マージする)
今回は、developブランチでの変更を、masterブランチに反映させる。まず、進んでいない方のブランチに切り替える。(今回は、masterブランチに切り替える)
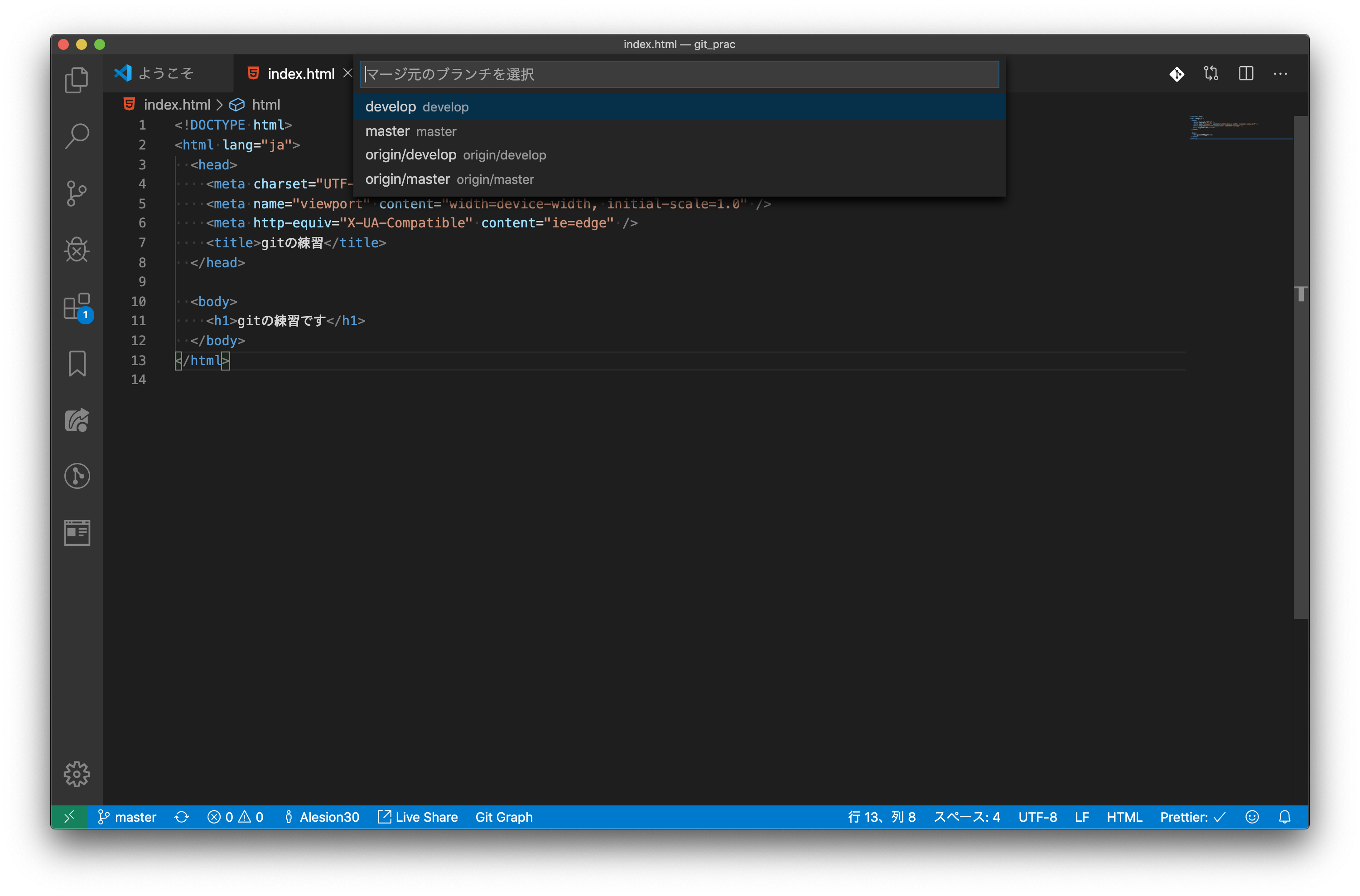
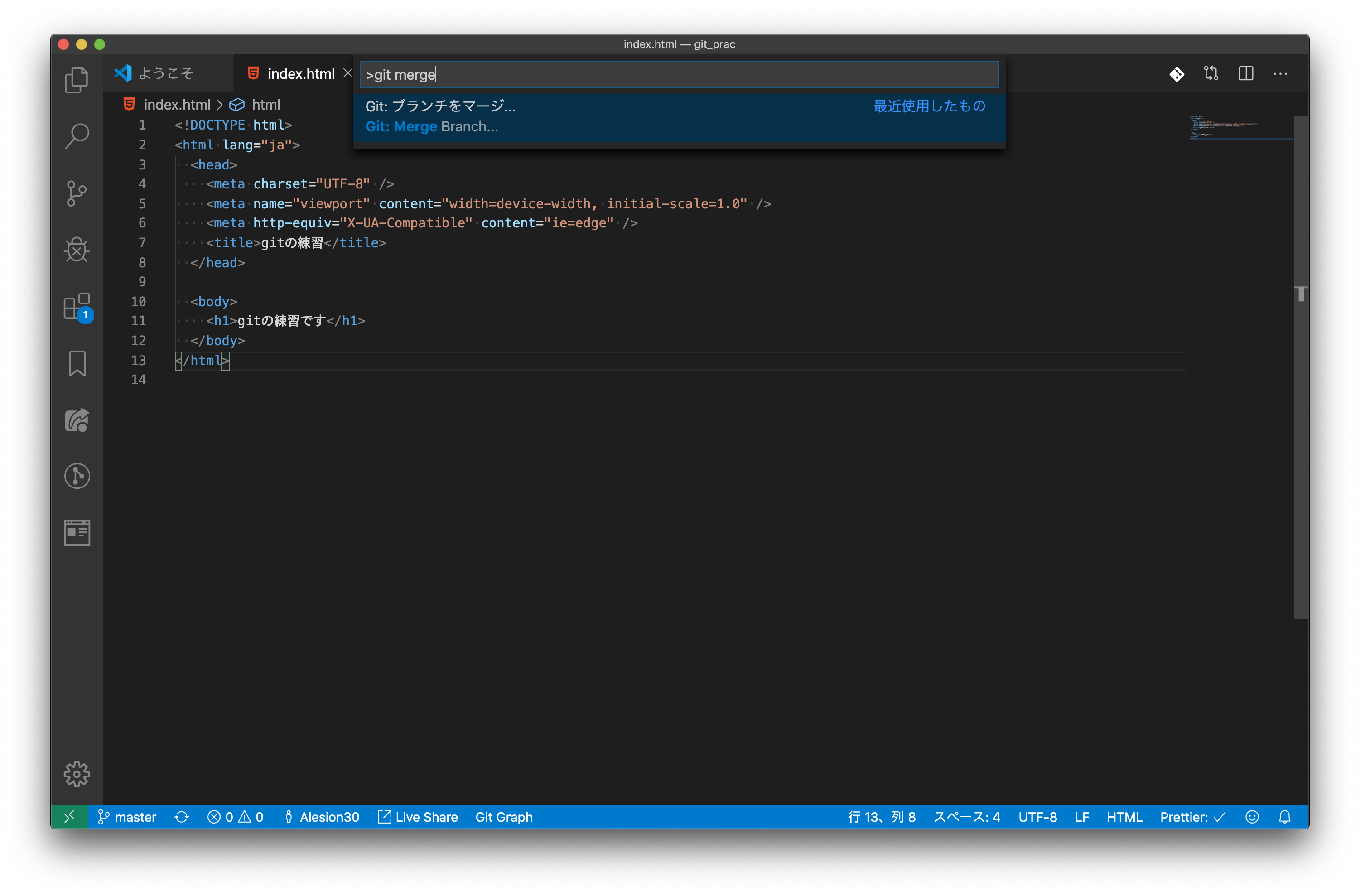
F1キー(または、fn+F1)を押して、「Git:ブランチをマージ」を選択する。

developを選択する。