はじめに
JavaScriptとは、webサイト上で、htmlとcssでは表現できない機能を実装する言語です。
よく、jsって略されます。Javaという言語と名前は似てますが、全然違うので、気をつけてください。また、jQueryとは、JavaScriptをより扱いやすくしたフレームワークのことです。
フォルダー構成
デスクトップ上に、js-pracというフォルダーを作り、その中でindex.htmlとmain.jsを作る。
/Users/(ユーザー名)/Desktop/js-prac
|-index.html (表示用)
|-main.js (機能面)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>JavaScriptの練習</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
JavaScript(jQuery)を使う
html上に直接JavaScriptを書く方法もありますが、今回は別ファイルに分けて読み取る方法を採用します。
また、jQueryを使用する方法は、ダウンロードをする方法とCDNを用いる方法がありますが、今回はCDNを用いる方法を採用します。
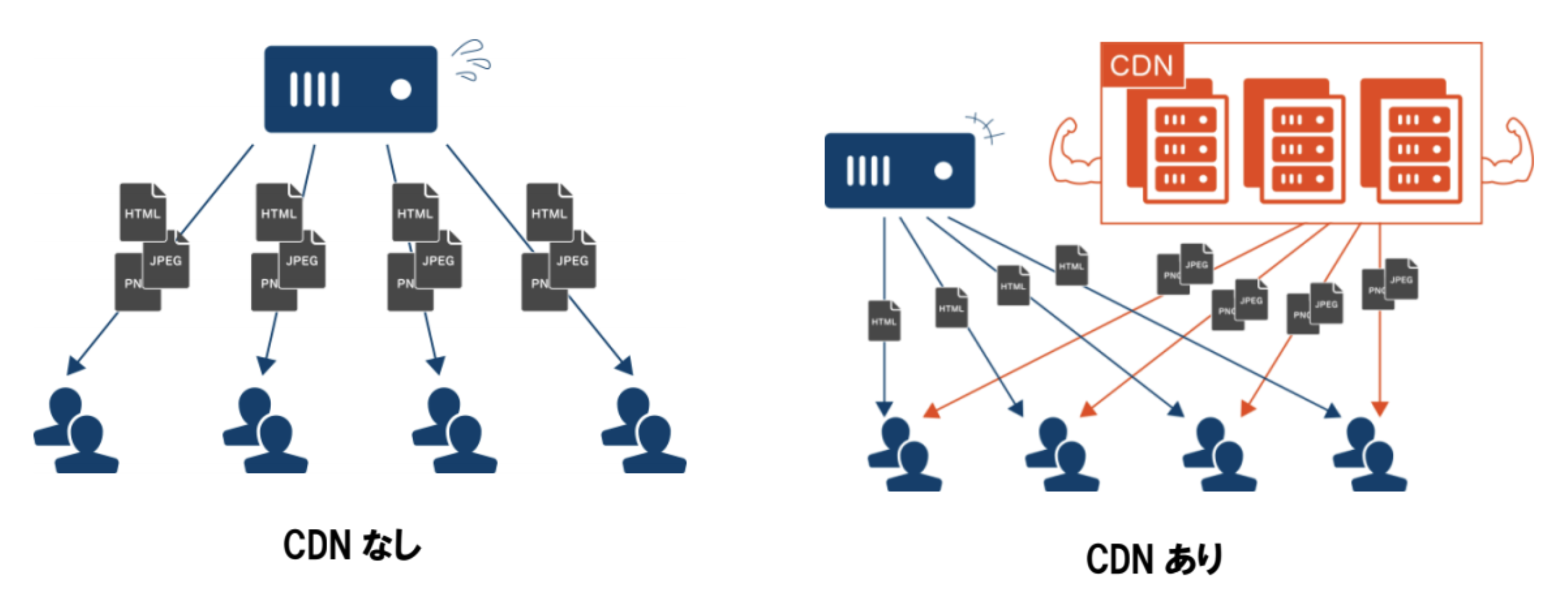
**CDN(Content Delivery Network)**とは簡単に言うと負荷を肩代わりしてくれるレンタルサーバのようなものです。下図のように一部の負荷を肩代わりしてもらうおかげで自分のサーバの負荷が下がり、安定してサービスを提供できるようになります。

では、index.htmlを以下のように修正します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>JavaScriptの練習</title>
</head>
<body>
<h1>Hello World</h1>
<!-- CDNの読み込み -->
<script
type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"
></script>
<!-- main.jsの読み込み -->
<script src="./main.js"></script>
</body>
</html>
これで、jQueryを使う準備は終わりです。では、実際にjQueryを使ってみましょう。
まず、index.htmlのh1にid属性をつけます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>JavaScriptの練習</title>
</head>
<body>
<!-- idを追加する -->
<h1 id="hello">Hello World</h1>
<script
type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"
></script>
<script src="./main.js"></script>
</body>
</html>
次に、main.jsを編集していきます。
$(function() {
$("#hello").click(function() {
$(this).text("こんにちは、世界");
});
});
$("#hello")で、htmlで指定したidを取得し、click()でクリックした時どうするか、function() {$(this).text("こんにちは、世界");}で、id="hello"を指定した要素のテキストを 「こんにちは、世界 」 に置き換えてるという流れです。
chromeで開いて確認してみましょう。Hello World をクリックすると、こんにちは、世界 が表示されることが確認できます。
大まかに説明すると以下のような形になります。上の例では、idを取得していましたが、class,タグ(a, h2 など)もcssと同様に取得することが可能です。
$("#idの名前").jQueryのイベント(function() {
// メソッド
});
$(".classの名前").jQueryのイベント(function() {
// メソッド
});
$("htmlのタグの名前").jQueryのイベント(function() {
// メソッド
});
それでは、よく使うパターンをまとめておきます。
1. クリックしたら、フェードアウトする
$(function() {
$("#hello").click(function() {
$(this).fadeOut();
});
});
2. ホバーしたら、色が変わる
$(function() {
$("#hello").hover(function() {
$(this).css("color", "red");
});
});
3. ホバーしたら、色が変わり、離したら色が元に戻る
$(function() {
$("#hello").on({
'mouseenter' : function(){
$(this).css("color", "red")
},
'mouseleave' : function(){
$(this).css("color", "#000")
}
});
});
4. ボタンを押したら、数字が足されていく
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>JavaScriptの練習</title>
</head>
<body>
<h1 id="hello">Hello World</h1>
<!-- 以下を追加 -->
<input id="txt" type="text" value="0" readonly />
<input id="btn" type="button" value="add!" />
<script
type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"
></script>
<script src="./main.js"></script>
</body>
</html>
$(function() {
$("#hello").click(function() {
$(this).text("こんにちは、世界");
});
$("#btn").click(function() {
let value = $("#txt").val(); // id="txt"のvalue属性を取得して、変数valueに代入
value = parseInt(value); // 変数valueの型をstring型->int型にキャスト
$("#txt").val(value + 1); // id="txt"のvalue属性にvalue+1を入れる
});
});
5. ドロップダウンメニューの実装
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>JavaScriptの練習</title>
</head>
<body>
<h1 id="hello">Hello World</h1>
<!-- 以下を追加 -->
<input id="btn" type="button" value="表示する" />
<div
id="menu"
style="background-color: #ddd; height: 200px; padding-top: 20px; display: none"
>
<p>ドロップダウンメニューです。</p>
</div>
<script
type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"
></script>
<script src="./main.js"></script>
</body>
</html>
$(function() {
$("#hello").click(function() {
$(this).text("こんにちは、世界");
});
$("#btn").click(function() {
if ($(this).val() == "表示する") {
$(this).val("非表示にする");
$("#menu").slideDown(1000); // 引数に秒数指定(単位:ミリ秒)
} else {
$(this).val("表示する");
$("#menu").slideUp(1000);
}
});
});