はじめに
リンクをまとめて整理するためのWEBサービス、「LinkClip」を開発しました。
https://linkclip.biz

このサイトを開発しようと思ったきっかけは単純で、Vimの設定ファイルを色々なサイトから引っ張ってきて自分のものとしてまとめたとき、どこからとってきたのかなーと後々困るということが多かったためです。お気に入りに入れればいいやん!となるかもしれませんが一部を引用しただけのサイトをいちいちお気に入り登録していたらお気に入りがすぐいっぱいになってしまいます。じゃあメモアプリでまとめればいいじゃん!という話になると思います。僕もそれでなんとかなるだろうと思っていたのですが、
- 単なるメモとリンクをただまとめただけのメモがごちゃ混ぜになってデータが増えすぎてしまう
- 今使っているメモアプリだと複数タグでの絞り込みができない(これについてはアプリによってはできるでしょうが...
- 複数のデバイスで共有するときに面倒臭い
こういった問題を解決するために自分でWEBサービスを作ればいいじゃないか!と思いたち、このサービスを開発しました。ソースはあまり綺麗ではないと思いますが、githubで公開しているのでよければ星付けてください :)
サービス開発者としては初心者なので、色々といっていただけると嬉しいです。
具体的にどういうサービス?
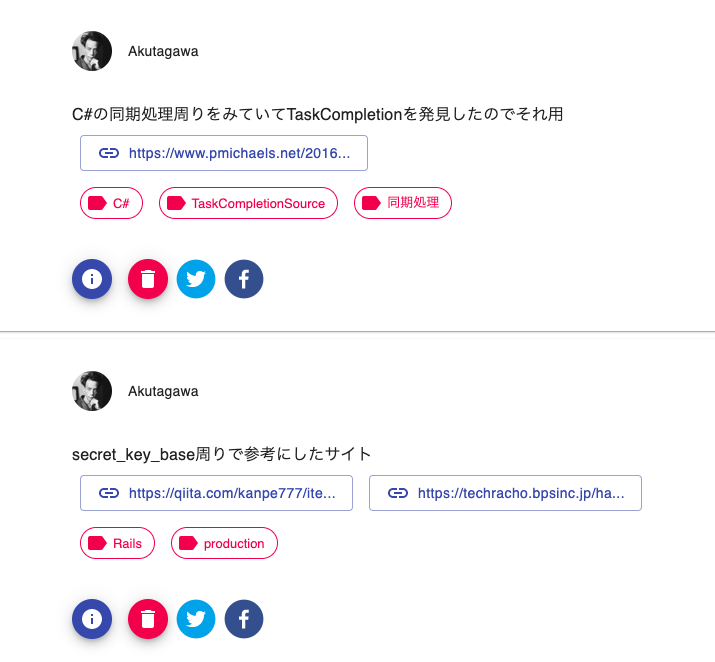
Twitterアカウントでユーザー認証を行い、タグやURL、100文字程度のコメントを付けた記事を投稿するサービスになります。具体的には以下のような感じになります。

この例でいえば、C#やRailsといったタグをURLに紐づけている、というイメージです。その中でRails & productionというタグが紐づけられているような投稿だけを絞り込む、というふうな機能を使うことができます。
Twitterアカウントで認証しているのでどのデバイスからでも簡単に利用できますし、後から簡単に絞り込みができるので割と雑に色々な情報をまとめることができるかなーと思っています。
技術周り
使った技術
バックエンド: Ruby on Rails
フロントエンド: React
Ruby on Railsは前にも同じようにWEBサービスを開発したことがあったので割とスムーズに開発ができたかなと思います。Railsは最近色々言われているかもしれないですが、初心者が初心者として入門するならネットに転がっている情報量は多い方だと思うので良いフレームワークなのではないかと思います。Railsでしっかり学んでおけば他のフレームワークでもある程度ものは作れると思うので。
また、前にWEBサービスを作った時はJavascriptはほとんど使わなかったため割と寂しい見た目になっていたのですが、Reactを導入することで比較的容易に動的な見た目を作ることができたような気がします。一方で僕はjavascriptの構文をほぼ勉強したことがないので、Reduxとかを使って開発することを考えたらしっかりとjavascriptの基礎を抑えていきたいですね。とはいえそういった状態でも割とわかりやすくフロントエンドのパーツを書くことができたのですごい技術だなと思います。
Railsで使ったライブラリ
Railsで使ったライブラリを紹介します。
RSpec
https://rspec.info/
テストを作成するライブラリです。元々のRailsのテストを作る機能でいいのでは?と思うかもしれませんが、RSpecの方がより構造的にわかりやすく、かつ構文自体もわかりやすくシンプルなので、見通しよくテストを書くことができます。
Reactで使ったライブラリ
Reactで使ったライブラリを紹介します。
material-ui
https://material-ui.com
簡単にシンプルでナウい感じのUIを構成することができます。また、アイコンがライブラリに含まれているので画像をどこからかダウンロードしてきて...という手間を踏まなくてもよいのも利点だと思います。
material-ui-chip-input
https://www.npmjs.com/package/material-ui-chip-input
マテリアルUIの見た目で複数のタグを入力するようなUIを提供してくれるライブラリです。タグ・URLを入力するフォームで使っています。
react-share
https://www.npmjs.com/package/react-share
SNSで情報をシェアするためのコンポーネントを提供してくれます。URLや内容を入力するだけなので楽チンです。
感想
技術的にそこまで難しいことはしていないと思いますが、Reactを書くのが思ったよりも難しくなかったように思います。関数型チックな思考で、状態を持つ部分と持たない部分とを明示的に分けるようになっているためうまく動かない時原因が特定しやすいです。
院試の勉強が始まってしまうしやることが多くなるのでなかなか手を入れられないかなーと思うのですが、ぜひ、使ってください!
