自分の趣味趣向にとらわれず色々なつぶやきを見られることが特徴のTsubusyというSNSをリリースしました!
9月ごろからコツコツ開発していて、色々紆余曲折あったのですがリリースできて安心しています。
現在京都大学情報学科に在籍していて、授業やバイトをやりながら開発するのはなかなか大変だと思うのですが、他の人ともこうした体験を共有できればいいなと思いまとめてみようと思います。
リリースしたサービス
きっかけ
Twitterやfacebookなど色々なSNSがありますが、いつも自分の意見に似たような人ばかり表示されるという風に思ったことはないでしょうか?
Twitterには色々なツイートがあって、それは当然玉石混合なカオスな環境な訳ですが、その中から自分の想像もしなかったような内容をランダムに見られたらいいのになと思ったのがきっかけです。
また、はてなの匿名日記を見て、こういう匿名性の高めなインターネットが懐かしくそれに近いSNSのようなものを作れないか、と思っていたところでした。
また、SNSを使っていて悪い方向でツイートがバズると炎上してしまったりネットリンチが起こってしまったりという問題点があるということもなんとかならないかなあと思っっていました。
そこで、返信が直接自分の投稿にぶら下がらないボトルレターのようなSNSを作ればいいんじゃないか?ということを思いつき、実際に実装していきました。
使用した技術
Ruby on Rails
Bootstrap
nginx
などなど・・・
内容・特徴
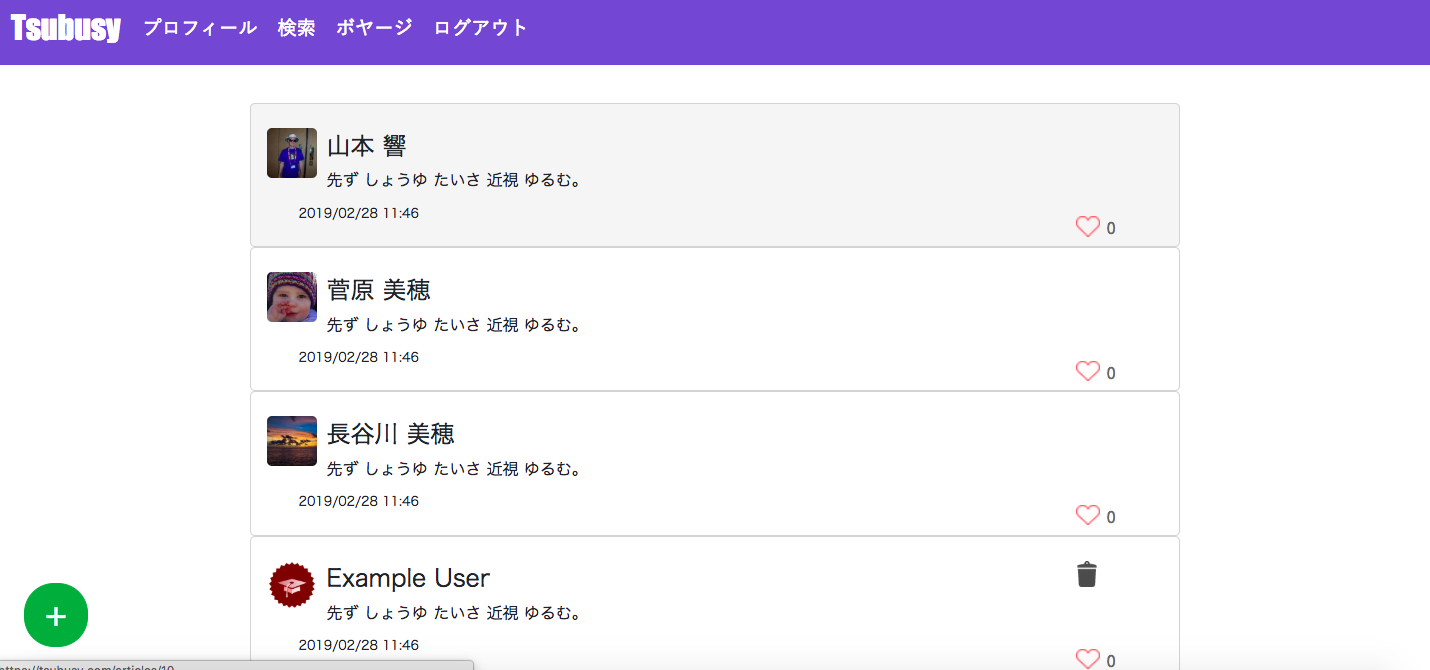
トップページ

トップページはtwi○terを意識したシンプルなものにしました。
右側に表示されている投稿はランダムに表示されるようになっていて、リロードすると他のランダムな投稿が表示されるようになっています。
ボヤージ機能

ランダムに他の人の投稿を表示するボヤージ機能を実装しています。
これによって、上で言ったような自分の興味とは無関係に投稿を表示することができます。
表示画面

各投稿についてはこういった感じで表示されるようになっています。
また、他の投稿に対してお気に入りボタン以外でレスポンスを返すことはできません。
なので、投稿した内容についてのレスポンスは基本的にはお気に入りの数だけでわかるということになります。
また、自分の投稿した内容が合計どれくらいお気に入りされているかはプロフィールから確認することができるので、それによって自分の投稿した内容がどれくらい見られているかがわかります。
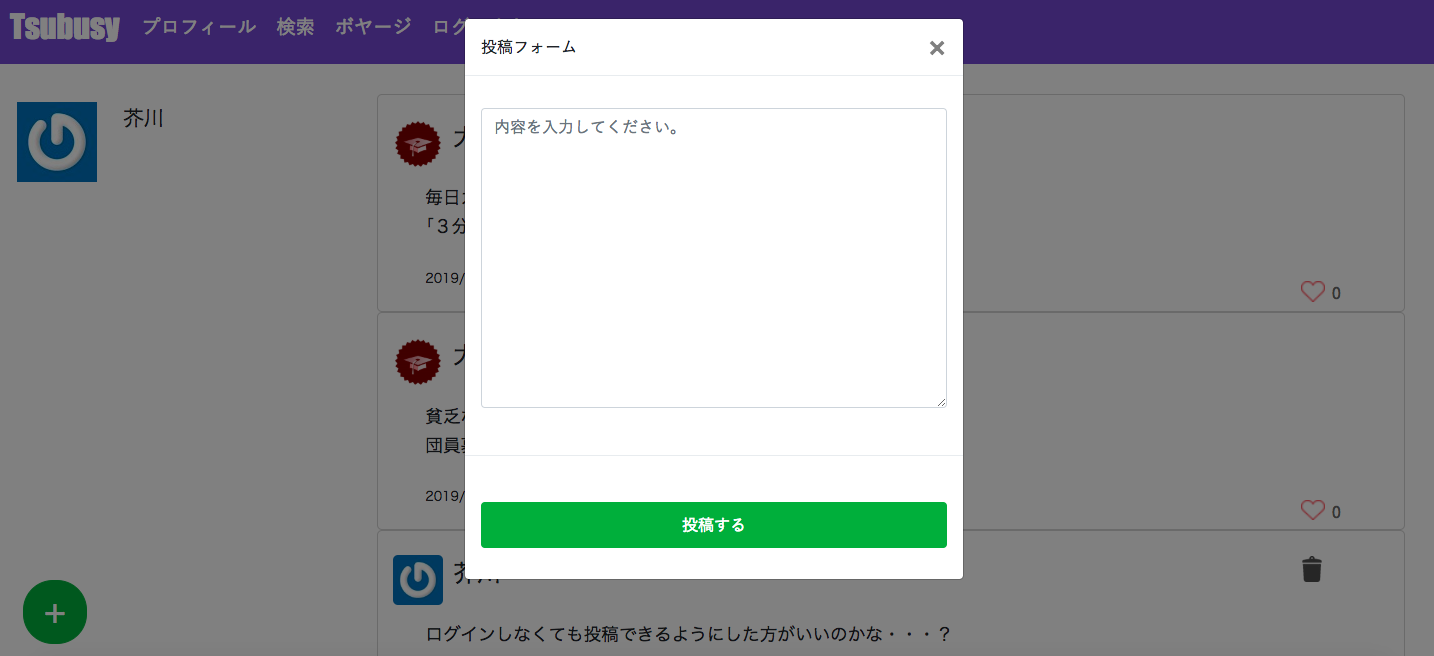
投稿画面

画面の左下の+ボタンを押すと投稿することができます。
このボタンはどこのページに遷移してもついてくるので、どのページからでも投稿することができます。
制作のあれこれ
フレームワークとしてdjangoや他のフレームワークを利用するということも考えられたのですが、WEBアプリケーションを作るのが初めてであったという点、日本語での情報が豊富であろうという点からRailsを選択しました。途中でなんども詰まるところがあったのでこれは良い選択だったのではないかと思っています。
また開発していて思ったこととして、やはり英語の情報が圧倒的に多いなということは確実に感じました。僕自身英語が全く読めないということはないのですが、どうしても日本語に比べて読むスピードが落ちてしまうことや専門用語などよくわからない単語が多く英語で読む負担が大きいのでできるだけ日本語での情報を求めてしまう傾向がありますね。
課題
正直デザインに関しては詰めきれていないというか、もっと良くできるのではないかなという気がしています。
それに加えて、自分の投稿に対するフィードバックを得づらいのではないかとも少し思っているので、そのあたりのバランスをもう少し考えていく必要があるのではないかなと思います。