はじめに
この記事は、NTTテクノクロスのAdvent Calendar 2019の12日目の記事です。
NTTテクノクロスの赤間(AKM)です。普段はIoT基盤をクラウド上にアジャイルに開発・構築する仕事をしています。そして、最近、趣味でUnreal Engine 1をはじめました。
この記事では Unreal Engine を IoTの可視化 に使うという視点で、基礎的な部品についてまとめてみたいと思います。
- 通信 (REST)
- グラフ描画 (棒グラフ、直交座標グラフ、時系列グラフ)
- 地図連携 (OpenStreetMap)
なお、この記事だけで上記3つを組み合わせた IoT可視化システム は構築できません。あしからず。
1. デジタルツイン
さて、デジタルツイン というキーワードをご存知でしょうか。
現実(Real) の世界とそっくりな 仮想(Virtual) 世界を 対(つい) として作ったものです。現実の世界を物理(Physical)、仮想の世界をサイバー(Cyber) と言ったりもしますね。物理世界は工場だったり、都市だったり。用語自体はたいぶ前からあるようです。
1.1. デジタルツインと物理世界を接続するIoT基盤
デジタルツイン の世界では、物理世界とサイバー世界が各種のセンサやアクチュエータで繋がって連動し、シミュレーションによって現実世界の挙動予測等に繋がることが期待されています。そう、IoT基盤 を介してデジタルツインというダイナミックな仮想世界と現実世界が繋がるのです。

このデジタルツインの世界をどうやったら容易に構築できるでしょうか。
2. リアリティの高いゲームが作れるUnreal Engine4
Unreal Engine4は、Epic Games社が公開しているゲームエンジンです。UE4 と略します。
2.1. UE4の特徴
-
無料 で、誰でも使い始められます。
(ただし、作ったゲームを販売して四半期で3,000ドル以上の売り上げを出した場合は5%のロイヤリティを支払う必要があります。ゲーム以外のB2Bのビジネスであれば無料とのこと。ただ、変化の可能性がありますので詳細は最新のライセンスEULAを確認しましょう。参考訳やFAQもあります。) - ソースコード(C++)にもアクセス可能。C++で書かれた部品との密な連結も可能。
- プロも使用するゲームエンジン。(Unreal Engineを採用したゲームソフト一覧)
- 多彩なプラットフォーム(各種PC、スマホ、ゲーム機)に対応。(Windows、Mac OS X、Linux、PlayStation 4、Xbox One、iOS、Android、VR、HTML5等)2
- リアルタイムの物理(落下, 光源等)シミュレーションでリアリティ実現。(GPUの活用)
- 学習素材多数。(YouTube上にも多数あります)
- ライバルのUnityより、アジャイル開発向き。(ざっと大枠から実現でき、徐々に精度を上げていける。性能面が気になる場合には、部分的にC++に置き換えていくことも可能)
- ゲーム以外への分野にも適用拡大中。(メディア&エンターテインメント、自動車、建築)
ソースコードも公開されていて、リアルタイムでリアリティの高い多数の商用ゲームが作られています。さらにマーケットプレイスを通じて多数の素材を入手することも可能です。UE4は、デジタルツインの構築(リアルタイムな可視化)としても十分使えそうです。
以下では、UE4のPluginが多数ある中、とりあえず無料で試せる中で代表的と独断で判断した通信・グラフ描画・地図のPluginを試してみます。
3. 通信(REST)
まずはRESTのためにVaRest Pluginを試します。
3.1. VaRest Plugin

- 特徴 :
- HTTP/HTTPs通信をBlueprint上から実行できます。C++は不要です。
- Author: Vladimir Alyamkin
- License: MIT License
- 紹介ページ:
- 日本語参考文献:
- 「Unreal Engine4 ブループリント 逆引きリファレンス」, alwei 著, SHOEISHA, 2016.
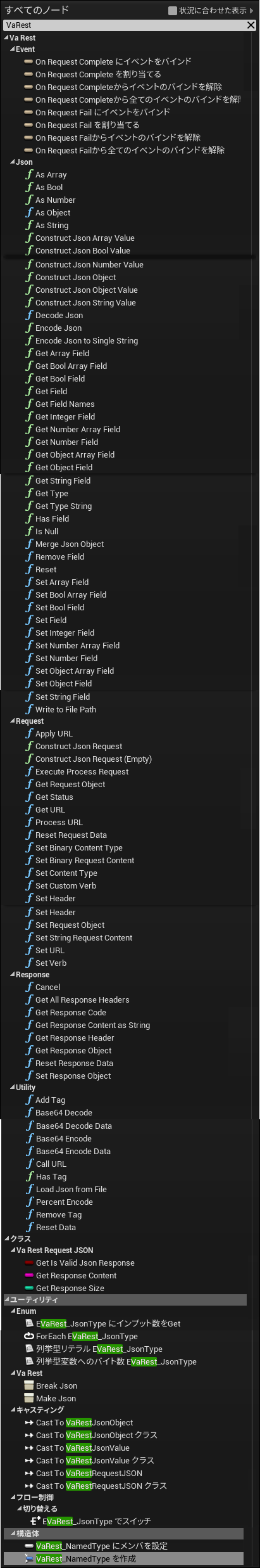
3.2. VaRestの全ノード(機能等)
UEエディタ上で全てのノードを検索したときの結果を示します。これらがVaRestで導入された機能と考えられます。

そして変数型も導入されています。

この記事ではHTTP GETの簡単な例をUE4.23上で動作させます。
3.3. 使ってみる手順
Step 1. VaRestを使えるように準備する
(1) UE4.23起動⇒「ブループリント」⇒「Third Person」⇒「スターターコンテンツ無し」⇒保存名を付けて「プロジェクトを作成」。
(2) UEエディタが起動したら、「編集」⇒「プラグイン」⇒検索画面にVa Restを入力⇒検索されたVaRest PluginをインストールしEnabledにチェック。
(3) UEエディタを再起動し、Pluginを有効化。
(4)「ブループリント」⇒「レベルブループリントを開く」。
Step 2. 変数を用意する
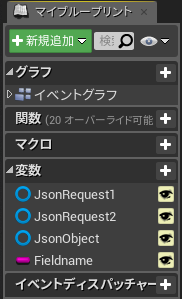
(1) 以下の4つの変数を用意します。

まず「マイブループリント」タブの「変数」の右の「+」をクリックして変数を追加し名前JsonRequest1を入力します。最初は型が違うので左側のアイコンは違う型のものが表示されますが気にせず進めます。
(2) 「詳細」タブで、変数の型をVa Rest検索します。

オブジェクトタイプとして、Va Rest Request JSON⇒Object Referenceを選択します。

(3) 同様に、JsonRequest2、JsonObject、Fieldnameを入力します。

JsonObjectの入力ではオブジェクトタイプをVa Rest Json Objectとします。

Fieldnameは普通の文字列型とします。

Blueprintのプログラムを正しく入力するには慣れと技が必要ですが、その一つが変数を正しく用意しておくことのようです。正しい変数を最初にBlueprint中に配置することで、UEエディタが型に合った関数の入力をサポートしてくれるようになります。
Step 3. Blueprintプログラムを入力する
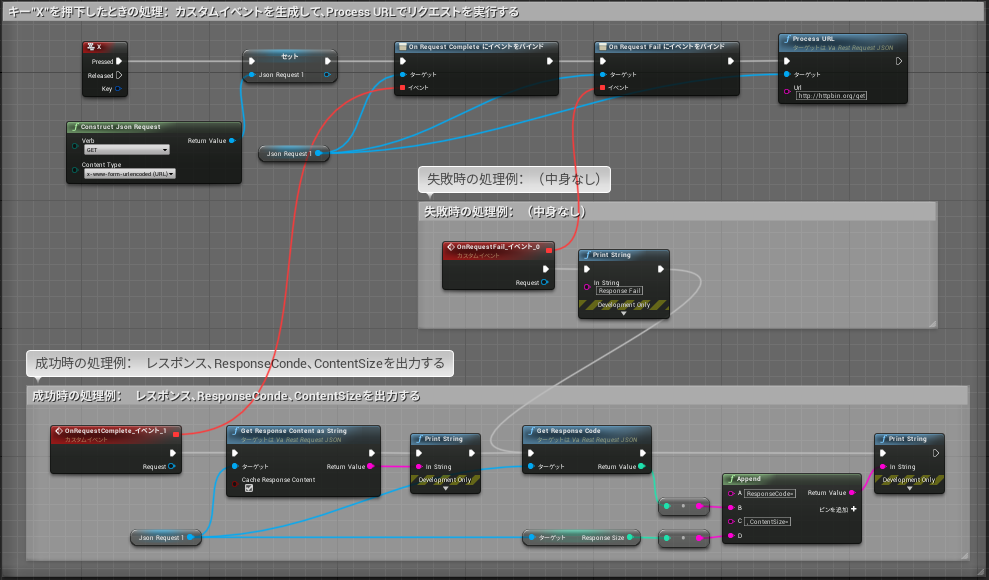
(1) レベルブループリント「 ThirdPersonExampleMap > イベントグラフ」に以下のBlueprintを入力します。
このBlueprintは、"X"キーの押下に応じて、HTTP通信テストサイト http://httpbin.org/get にGETを発行します。成功した場合にはレスポンス、結果コード、コンテンツ長を表示します。
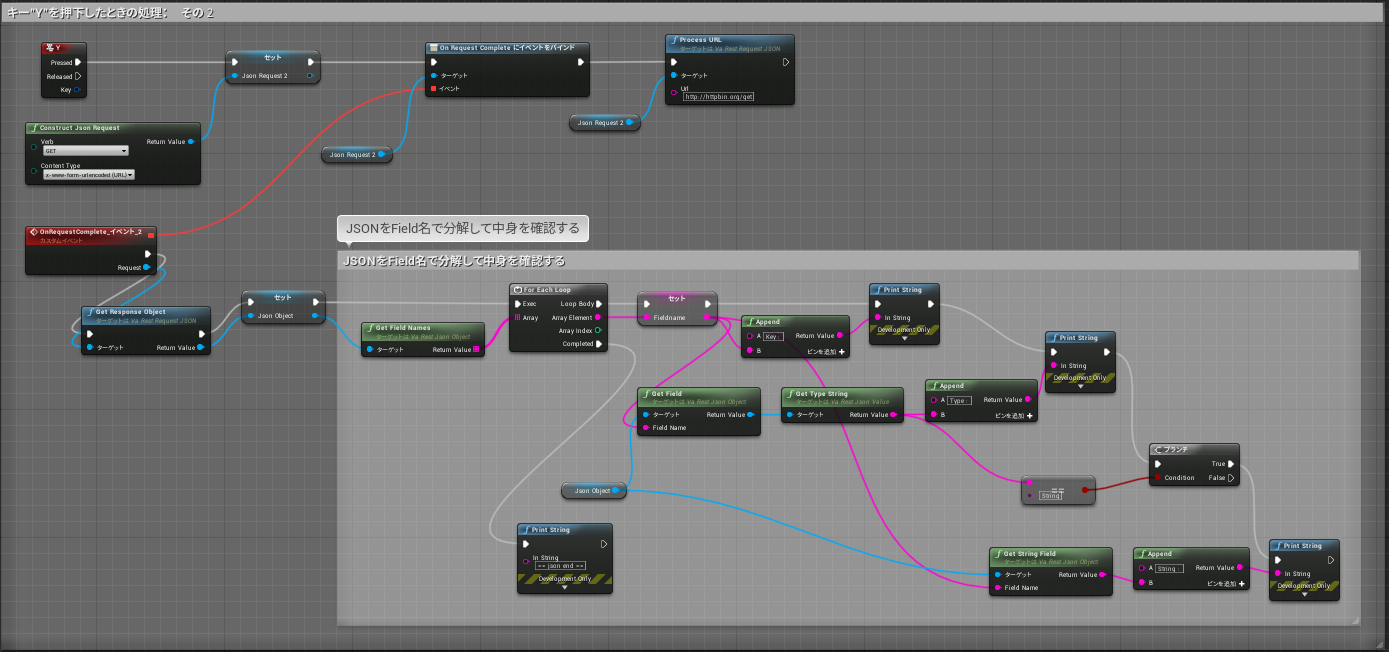
(2) その下に次のBlueprintを入力します。
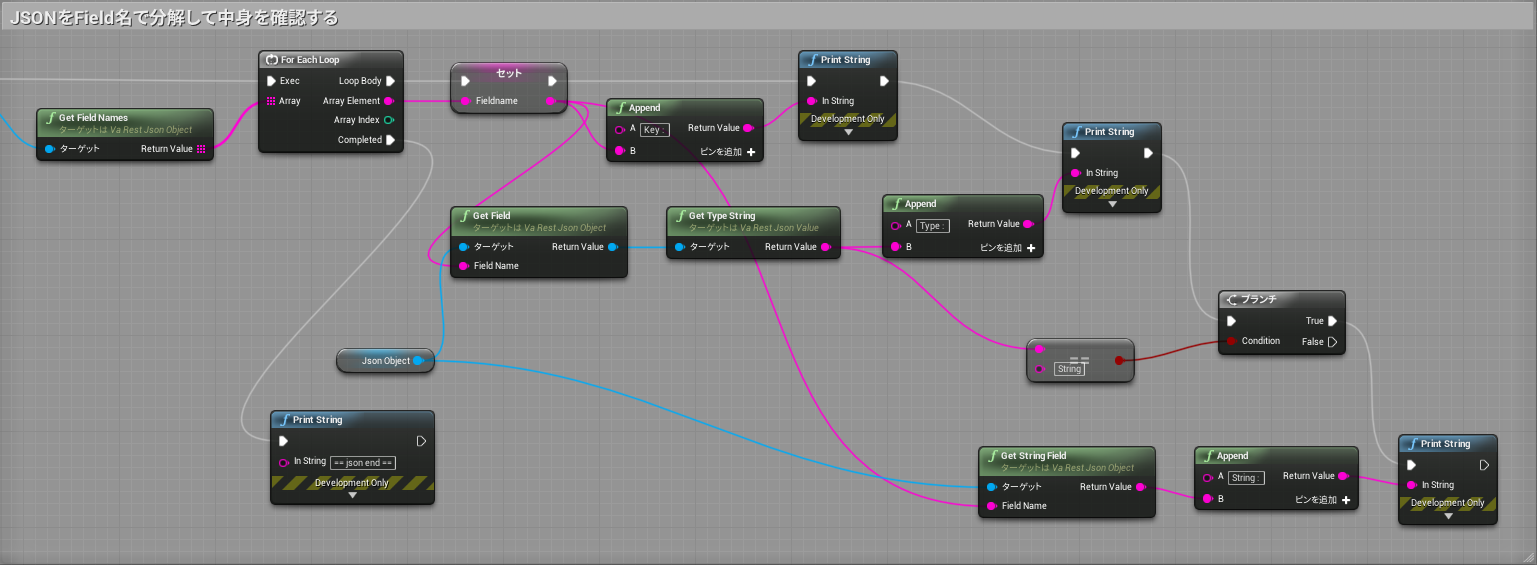
この一部を拡大したものが以下となります。
Step 4. 動かしてみる
(1) 「コンパイル」⇒「保存」⇒「プレイ」。
(2) "X"キーを押すと、HTTP通信テストサイト http://httpbin.org/get から以下のJSONをGETします。
{
"args": {},
"headers": {
"Accept": "*/*",
"Accept-Encoding": "deflate, gzip",
"Content-Type": "application/x-www-from-urlencoded",
"Host": "httpbin.org",
"User-Agent": "Projectname/++UE4+Release-4.23-CL-9631420 Windows/10.0.xxxxxxx.64bit"
},
"origin": "xxx.xxx.xxx.xxx, xxx.xxx.xxx.xxx",
"url": "https://httpbin.org/get"
}
(3) その中身を以下のようにプレイ画面に出力します。この表示ではJSONはインデントされていません。表示はデバッグ用なので3秒程度で消えます。メッセージは上にスクロールしていきます。
ResponseCode=200, ContentSize=988
{"args":{},"headers":{"Accept": "*/*","Accept-Encoding":"deflate,gzip","Content-Type": "application/x-www-from-urlencoded","Host": "httpbin.org","User-Agent": "Projectname/++UE4+Release-4.23-CL-9631420 Windows/10.0.xxxxxxx.64bit" (以下、省略)
(4) 一方、"Y"キーを押すと、先ほどと同じJSONを取ってきて、JSONの中身を分解して画面にプレイ出力します。
== json end ==
String : https://httpbin.org/get
Type : String
Key : url
String : "xxx.xxx.xxx.xxx, xxx.xxx.xxx.xxx"
Type : String
Key : origin
Type : Object
Key : headers
Type: Object
Key : args
4. グラフ描画
つぎは、グラフ描画をKantan Charts Pluginで試します。
4.1. Kantan Charts Plugin

- Kantan Chartsでは以下の形式のグラフが描画できます。
- 棒グラフ (Bar Chart)
- 直交座標グラフ (Cartesian Chart)
- 時系列グラフ (Time Series Plot)
- Author: Kantan Dev
- License: MIT License
- 紹介ページ:
- Kantan Charts
- GitHub
- UE Forum
-
UE コンテンツ詳細 Kantan Charts
- ユーザガイド
- ノード・リファレンス
-
プロジェクト例
KantanChartsExample.zip
- 映像解説: 例@YouTube
4.2. Kantan Chartsの全ノード(機能等)
UEエディタ上でkantanに関する全てのノードを検索したときの結果を示します。これらがKantan Chartsで導入された機能と考えられます。

AddDatapoint等、複数存在するものがありますね。マウスカーソルを持っていって噴出しのHELPを見るとそれぞれターゲット(グラフ種別)が違うようです。
4.3. 「プロジェクト例」を動かしてみる手順
上記のプロジェクト例の中には、棒グラフ描画、直交座標グラフ描画、時系列グラフの3つが含まれています。以下の手順で実行します。
Step 1. プロジェクトの環境を準備する
(1) プロジェクト例からダウンロード (KantanChartsExample.zip)します。
(2) KantanChartsExample.zip をプロジェクトのフォルダ Unreal Projects 内に展開して配置し、 KantanChartsExample / KantanChartsExample.uproject をダブルクリックで実行します。
(3) UE4が起動するとコンパイルが実行されます。以下のようなプロジェクトのフォーマット更新確認が出ますので「アップデート」を実施します。

Step 2. 動作させる
(1) 「プレイ」するとThirdPersonCharacterの目の前に赤、緑、青のエリアが配置されます。


(2) ThirdPersonCharacterが各色のエリアに滞在した時間がカウントされていきます。
-
"1"キーを押すと 棒グラフの表示 ON/OFF -
"2"キーを押すと 時系列グラフの表示 ON/OFF

(3) レベル内を走り回ってエネルギーが無くなると、ThirdPersonCharacterが倒れこんで停止します。
そのときの赤、緑、青エリアの各滞在時間が棒グラフ(左)で表示され、移動軌跡が直交座標グラフ(右)として表示されます。

プロジェクト例を実行したときの映像はYouTubeにもKantan Charts作者によって公開されています。
4.4. プロジェクト例の Blueprint を覗いてみる
プログラムの構造とポイントと思われる部分を以下に示します。独自の記法で記載していますので、逆に混乱させてしまったらごめんなさい。
イベントグラフ
Init Color Area Charts Widget 呼出す。
Init Character Time Plot Widget 呼出す。
Init Color Area Charts Widget
Viewportを作成する。
カテゴリを作る。
New Simple Category Datasource()
Add Category With ID (ID:Red, Name:Red)
Add Category With ID (ID:Green, Name:Green)
Add Category With ID (ID:Blue, Name:Blue)
新しいDataSourceを使うチャートを設定する。
チャートの色をオーバーライドする。
Init Character Time Plot Widget
Update Character Time Plot
Add Datapoint Now(ExtensionSeriesID)
Add Datapoint Now(EnergySeriesID )
Register Events
Chart Control Event Graph
"1"キーなら、棒グラフの表示ON/OFF
"2"キーなら、時系列グラフの表示ON/OFF
イベントグラフ
キャラクタが生きていれば、
Update Status Chart()
Update Movement Datasource()
キャラクタが死亡したら、
Create Movement Plot Widget()
Update Energy
...
イベントグラフ
イベント BeginPlay
イベント Tick
Update Color Area Datasource 呼出す。
Update Color Area Datasource
Update Color Area Datasource()
Update Category Value (ID:Red)
Update Category Value (ID:Green)
Update Category Value (ID:Blue)
イベントグラフ`
ジャンプ、上下左右の移動、等
ダウンロードした「プロジェクト例」はリビルドしただけで簡単に動かせました。しかし当初、プレイしてもグラフを表示する方法がわかりませんでした。Blueprintプログラムを追いかけてはじめて、"1"や"2"キーによって棒グラフや時系列グラフを表示ON/OFFすること、移動し続けてエネルギー切れにならないと最後の移動軌跡を示す直交座標グラフが表示されないことなど、がわかりました。
4.5 その他のグラフ描画
UE4 によるグラフ描画をYouTubeで見ていたら以下のようなものがありました。
Kantan Charts Pluginではこの3Dグラフは構築できません。これを実現するPluginは見つけられませんでしたが、独自にCubeのサイズを調整することで実現はできそうです。
5. 地図連携
最後に、地図(OpenStreetMap)をUE4に読み込むStreetMap Pluginを試します。
5.1. StreetMap Plugin

- StreetMap Pluginは、オープン地図(OpenStreetMap 3)をUE4に読みます。
- Author: Mike Fricker
- License: MIT License
- 紹介ページ:
- 日本語参考文献: アルゴンUE4&アプリ開発日記, 「よく使ってる便利なプラグインなどを紹介する。(2018.12)」の「その2」としてStreetMap Pluginが紹介されています。
- Pluginの制約:
- OSM形式(XML)は最大2GBまでです。
- UE4.19 + VS2017に対応しています。UE4.21までの対応方法もForumで議論されています。
- 球面座標(緯度・経度)ではなく平面座標として読み込まれるようです。
5.2. OpenStreetMapの全ノード(機能等)
UEエディタ上で全てのノードを検索したときの結果を示します。これらがOpenStreetMapで導入された機能と考えられます。

5.3. 使ってみる手順
StreetMap Pluginは以下の手順で使います。
Step 1. 動作のための環境を準備する。
(1) Visual Studio Community 2017を設定します。(Visual Studio 2019だと何故かダメでした。)
(2) Unreal Engine 4.19を使用可能にします。 (この版までしか確認できませんでした。これ以降の版では私の環境では最初のコンパイルに失敗してUEが起動しませんでした。Forum上では、もうちょっとだけ上の版に対応する議論に対応する方法もForumで議論されています。)
Step 2. 地図データをOpenStreetMapからエクスポートする。
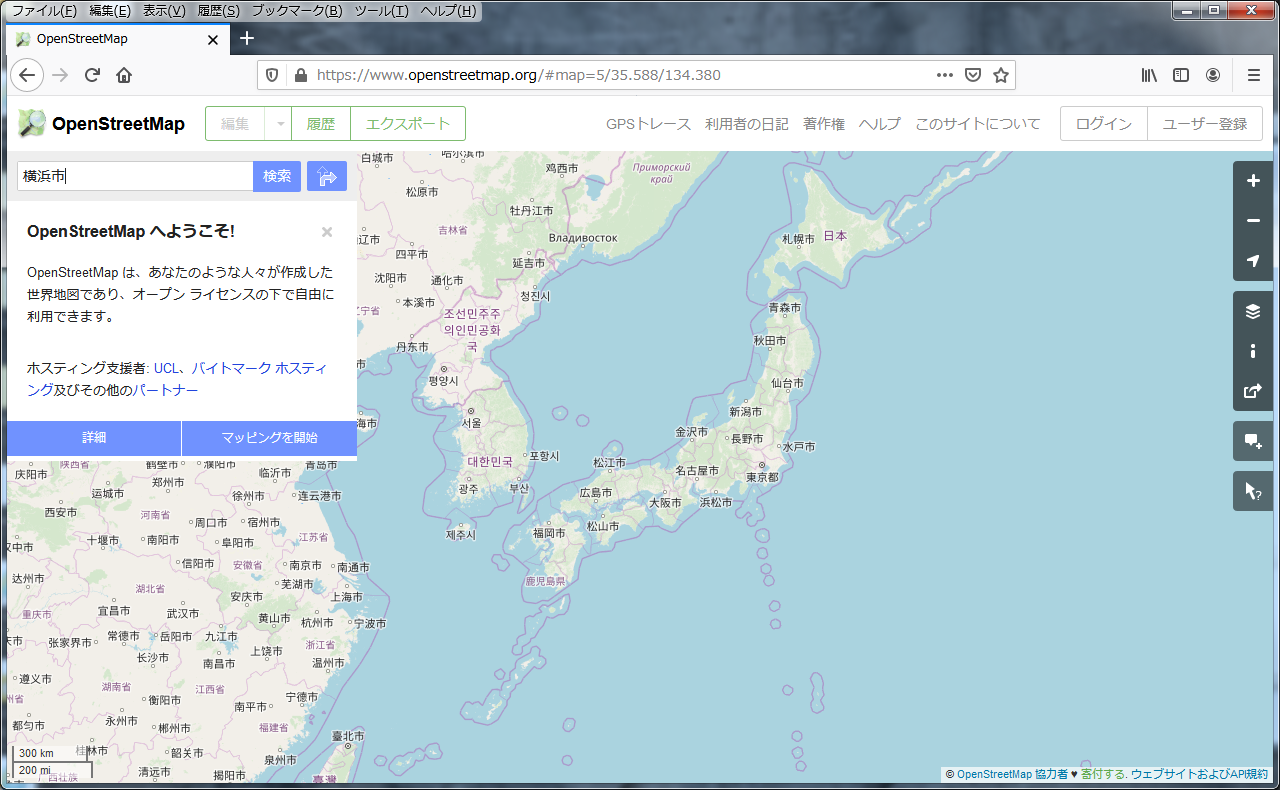
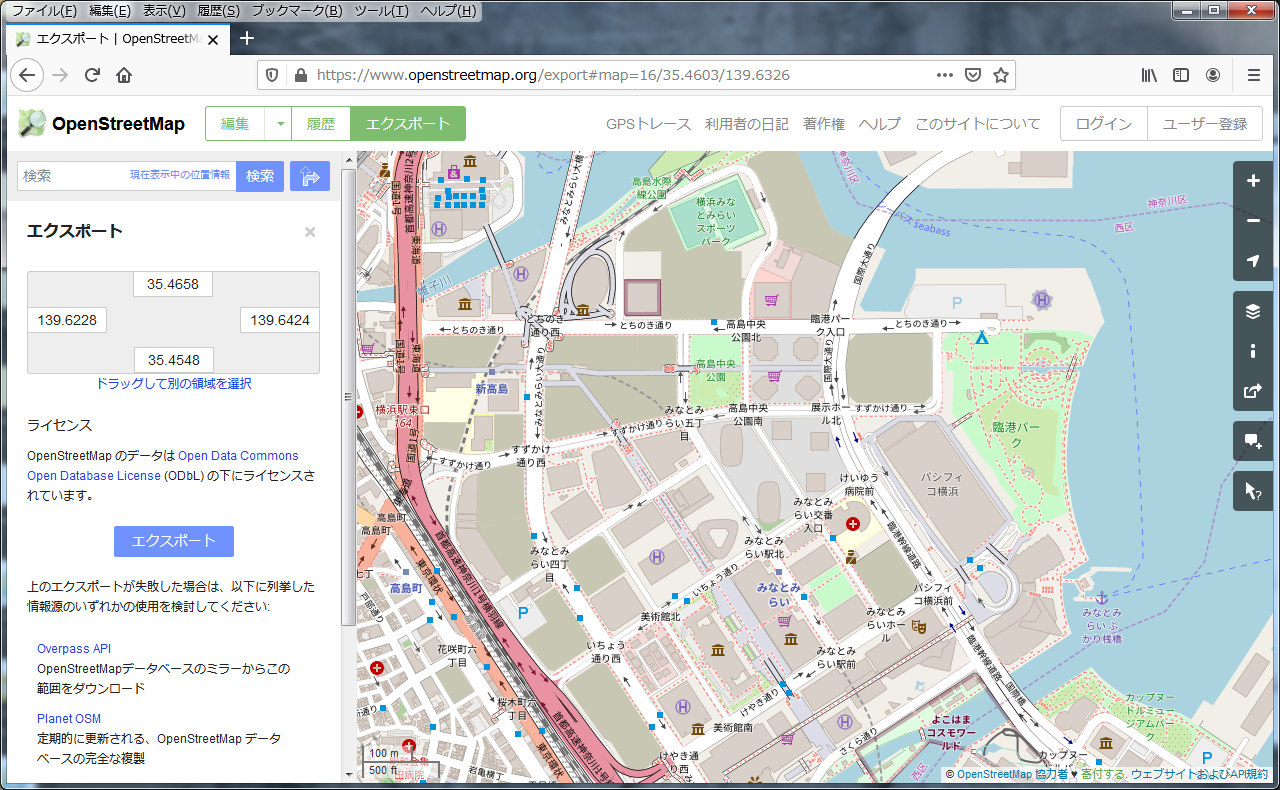
(1) OpenStreetMapにアクセスし、検索機能等を使用してエクスポートしたい場所に移動します。
 (c) OpenStreetMap contributors
(c) OpenStreetMap contributors
(2) ページ上部のナビゲーションバーの「エクスポート」ボタンをクリックして、エクスポート・モードに切り替えます。
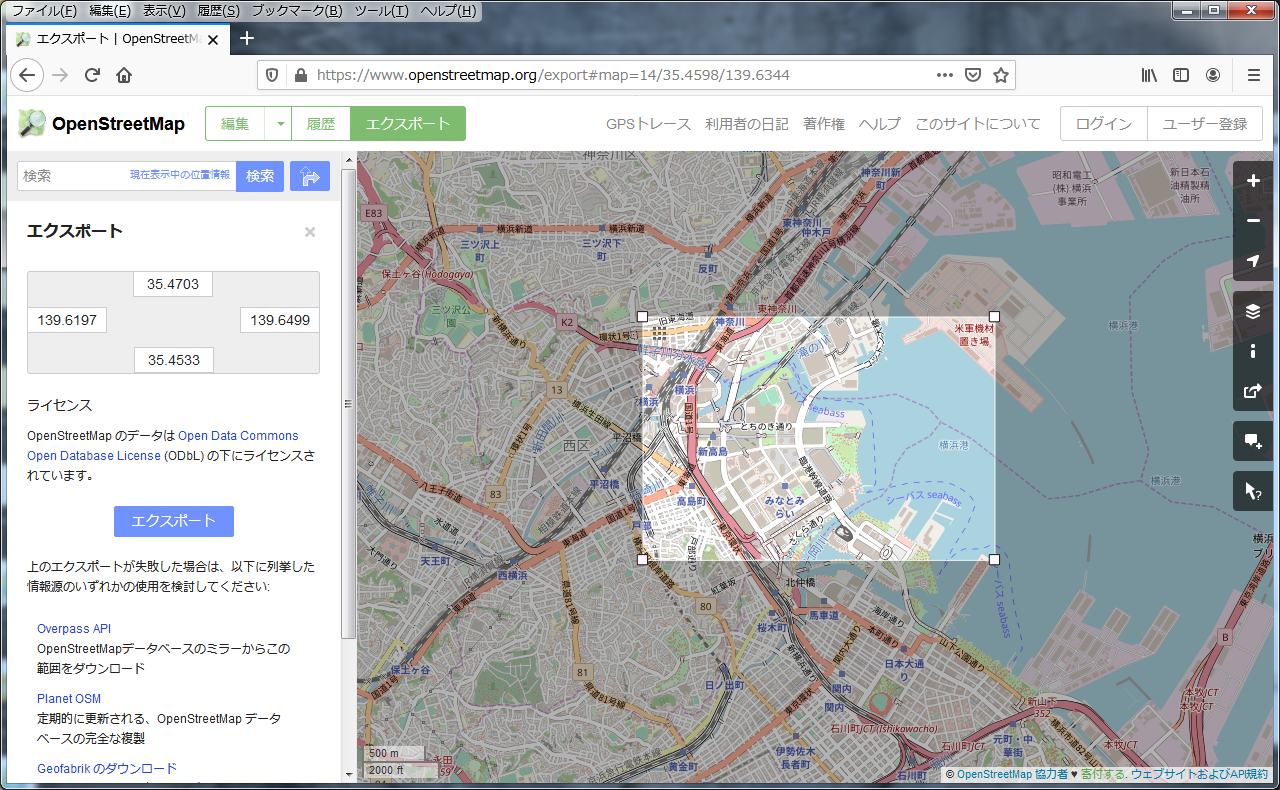
(3) エクスポートしたい領域がブラウザウィンドウいっぱいになるようにスクロールしてズームします。 エクスポートのサイズに制限がありますので、最初は小さい範囲をではじめましょう。
 (c) OpenStreetMap contributors
(c) OpenStreetMap contributors
下図のように一部の範囲を選択することもできます。
 (c) OpenStreetMap contributors
(c) OpenStreetMap contributors
(4) 準備ができたら、左中段の「エクスポート」ボタンをクリックします。ダウンロードが開始され、XML形式のmap.osmファイルが生成されますので、そのままデスクトップ等に保存します。
(5) OpenStreetMap(OSM)の約束等
- エクスポートにアカウント登録は不要でした。また、1回にエクスポートするノード数の制限は50,000でした。
- OpenStreetMapでは高さの無い建物が多数あります。
- OpenStreetMapはユーザ登録して編集することが可能です。近所のデータを修正することができます。ただし、事実に基づいた編集に制限されます。
- OpenStreetMapは、ODbL(Open Data Commons Open Database License)ライセンスにより提供されます。他のコンテンツを載せていく場合には注意が必要です。
- 架空の地図を作成する場合には、JOSMオフラインエディタを使用することでローカルなXMLファイルを作成できます。
- OSMのフォーマットに基づいた同一形式の地図を独自に作成することも可能です。
- Wikiに情報があります。
- 各種の地図のライセンス表示等については地図の著作権表示のまとめ(2019 11)を参考にすると良いでしょう。
Step 3. PluginのソースコードをUE内に配置し、C++でPluginをリビルドする。
(1) 上記GitHubからStreetMap PluginのソースコードStreetMap-master.zipをダウンロードします。
(2) 一度Unreal Engine4.19で「新規C++プロジェクト」を作成します。この例ではプロジェクト名を「MyProject」とします。
(3) ファイルStreetMap-master.zipを解凍し、Unreal Projects/MyProject/Plugins/StreetMap/の下にStreetMap.upluginを含むファイル群一式を配置します。
(4) UEエディタを起動すると、StreetMapRuntimeとStreetMapImportingモジュールのバージョン違いでリビルドすることを求められます。「はい(Y)」で、新しいプラグインもVisual Studioでコンパイルされます。


(5) UEエディタが起動したら、「編集」>「Plugins」>「Project/Importers」に、StreetMapプラグインがEnabledチェックありで設定されていることを確認します。

Step 4. UEエディタに地図コンテンツを貼り付ける(レベルを作る)。
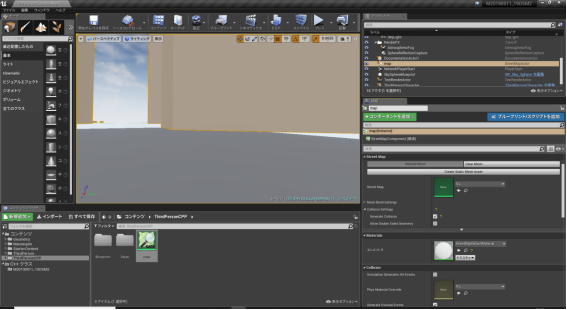
(1) OpenStreetMap XMLファイルmap.osmをUEの「コンテンツブラウザー」上にドラッグ&ドロップすることでインポートします。

(2) インポートした地図を「ビューポート」にドラッグ&ドロップすると、StreetMapActorが生成され、3Dビューポートに道路や建物が表示されます。
 (c) OpenStreetMap contributors
(c) OpenStreetMap contributors
(3) 任意のビルを選び、「詳細」の設定からCollisionSettingのGenerate Collisionのチェックをしてコリジョンを有効にします。

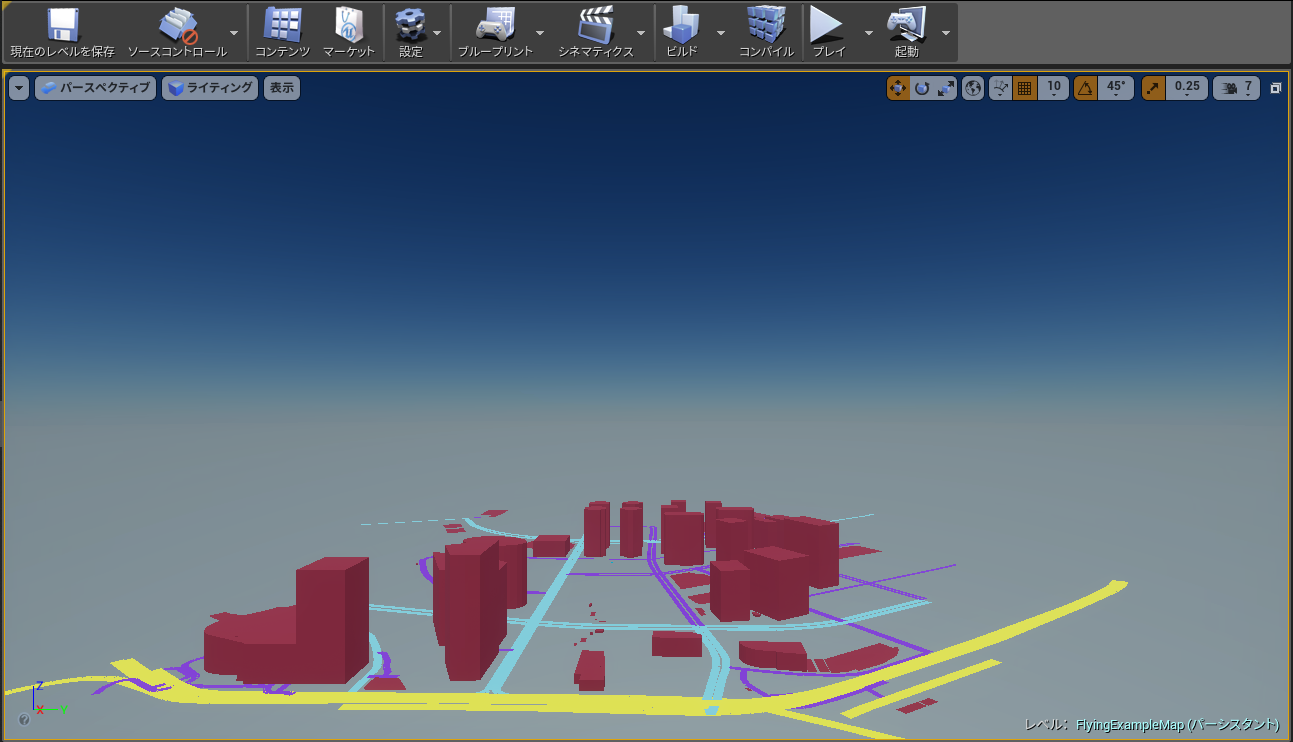
(4) 完了した地図は以下のようなものになります。スターターコンテンツとしてThirdPersonExampleを選択した上でインポートすれば、地図の中をThirdPersonCharacterが走り廻れます。
 (c) OpenStreetMap contributors
(c) OpenStreetMap contributors
「詳細」で、色を変えることもできました。ただし、個々の建物毎に調整することはできません。
 (c) OpenStreetMap contributors
(c) OpenStreetMap contributors
Step 5. ThirdPersonCharacterをビルの上までジャンプさせる。(おまけ)
ちなみに、ThirdPersonCharacterが町中を走り回る中で、ビルの屋上までジャンプするためには以下の設定が必要です。
-
ジャンプしている時間を延ばす: コンポーネントから
ThirdPersonCharater(Self)の「詳細」CharacterのJump Max Hold Timeを増やす。 -
連続ジャンプできる回数を増やす: コンポーネントから
ThirdPersonCharater(Self)の「詳細」CharacterのJump Max Countを増やす。

 (c) OpenStreetMap contributors
(c) OpenStreetMap contributors
まとめ
Unreal Engine(UE4) を使って IoTの可視化 を行う場合に使いそうな3つの基礎的な部品を動かしてみました。
- 通信 (REST)として、VaRest Plugin
- グラフ描画 (棒グラフ、直交座標グラフ、時系列グラフ)として、Kantan Charts Plugin
- 地図(OpenStreetMap)連携として、StreetMap Plugin
UE4による可視化は、Excel、Kibana、Tableau、PowerBI、Yellowfinといった代表的な可視化ツールに比べて、3Dを前提にする点で優位性があります。2
UE4が提供するBlueprintというビジュアル・プログラミング環境とマーケットプレイスにある豊富な素材を使うことでリアリティの高い3D空間を使ったシステムの実現がアジャイル(俊敏)にできます。もしBlueprintというプログラミング環境を使うことで性能が不足することがあっても、UE4はC++との連携が容易なアーキテクチャであることを生かして進化的(徐々に性能を改善していく)実装改善が可能です。この特性はIoT可視化システムやAIシステムのPoC開発での強みとなります。
UE4は今後、アジャイルなデジタルツインの実現に活躍していくことが期待できますね。
明日のNTTテクノクロス Advent Calendar 2019の担当はsubutakahiroさんです。「Xcode 11.0で追加された便利機能」の予定です。お楽しみに。