はじめに
初心者向けに記述しております。
ご了承ください。
対象:Xcode9
やりたいこと
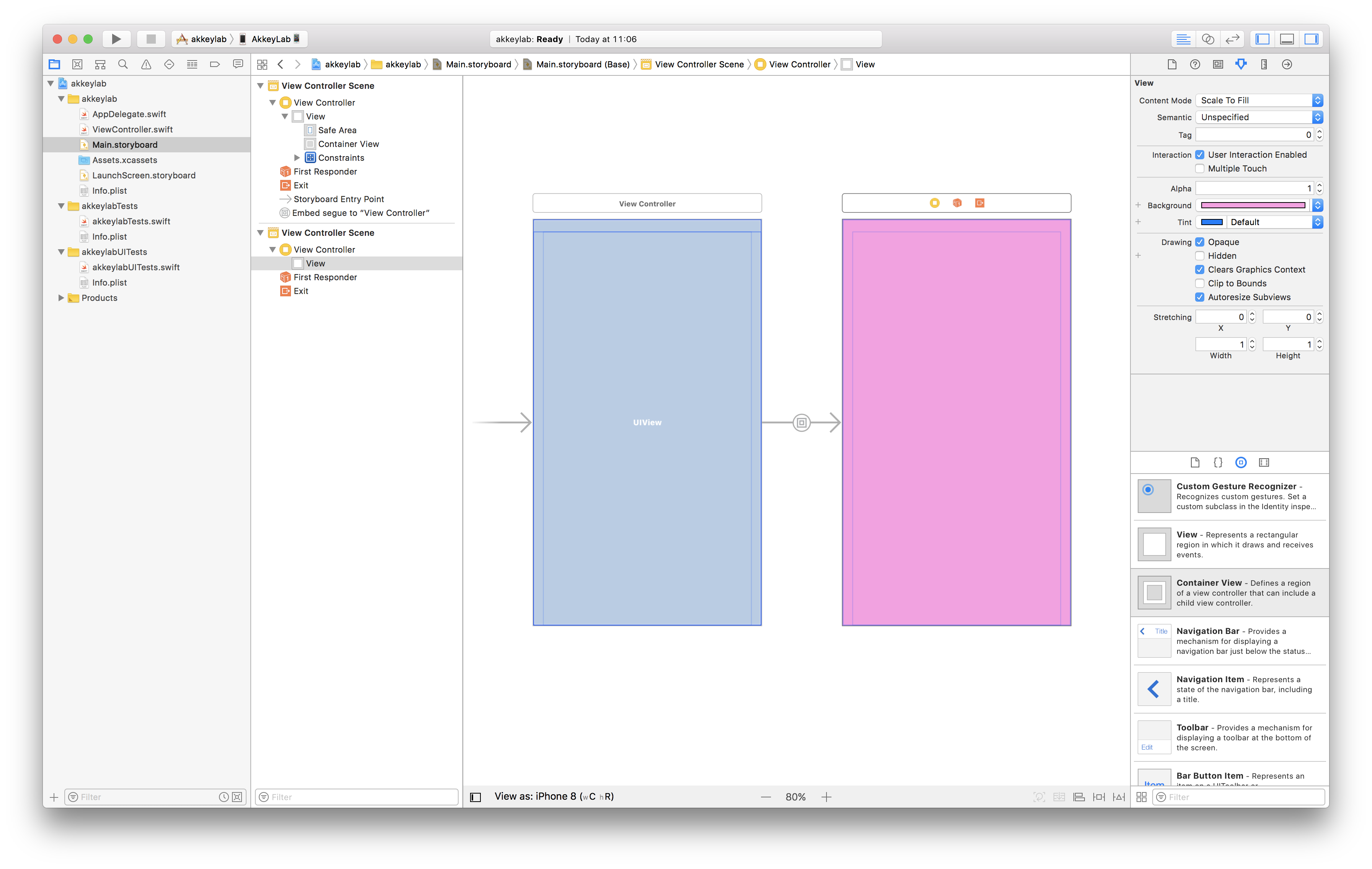
 今回はContainerViewを用いた例で説明を行いますが、UIViewのみを使用した場合も同じように対応することができます。上記画像では、UIViewControllerにContainerViewを設置し、UIViewの色をピンクに設定しています。なお、コード側には何も手を加えていません。
初期状態ではSafe Areaの下側が表示されていません。上記画像のガイド線を見るとわかると思います。
今回はContainerViewを用いた例で説明を行いますが、UIViewのみを使用した場合も同じように対応することができます。上記画像では、UIViewControllerにContainerViewを設置し、UIViewの色をピンクに設定しています。なお、コード側には何も手を加えていません。
初期状態ではSafe Areaの下側が表示されていません。上記画像のガイド線を見るとわかると思います。
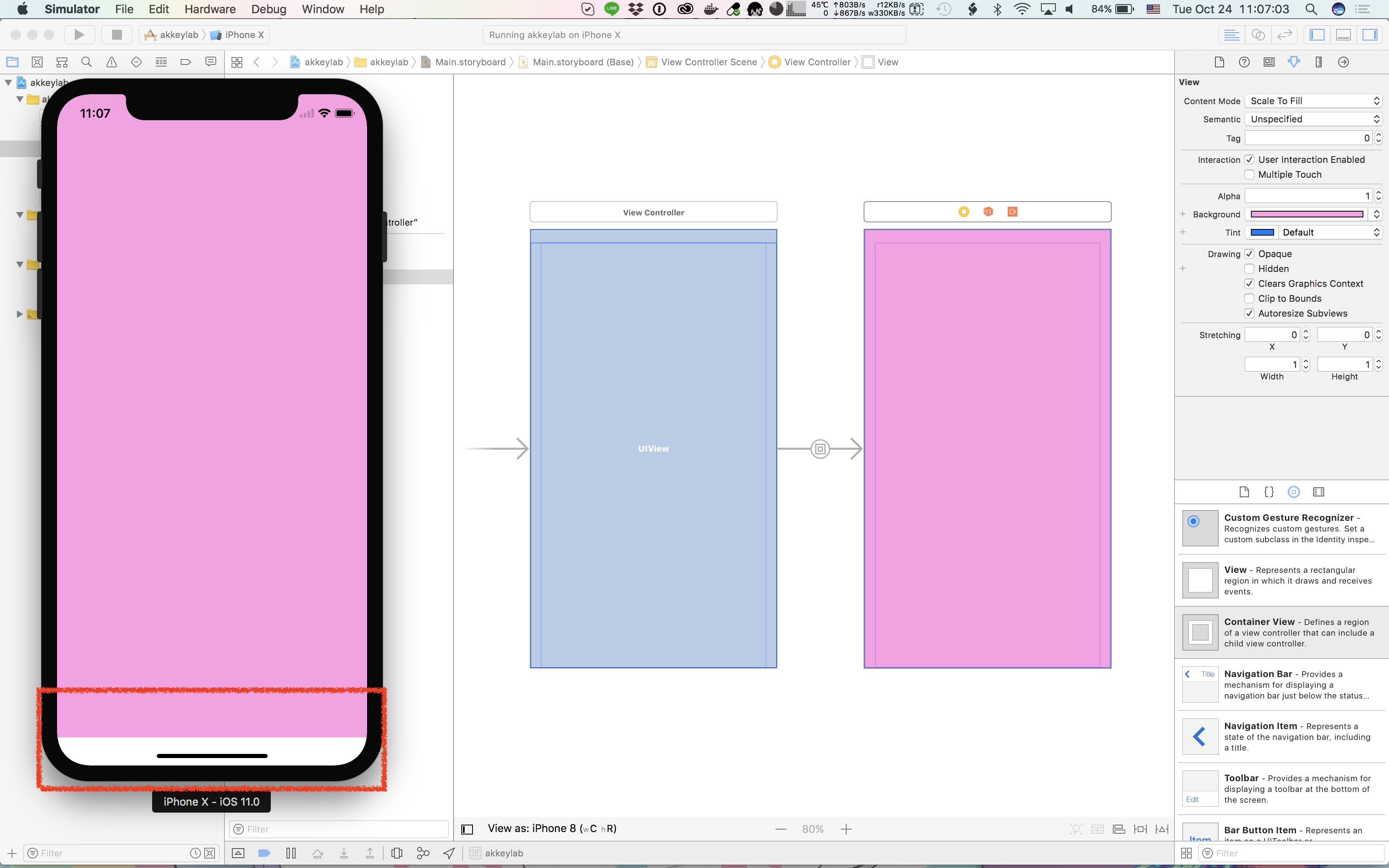
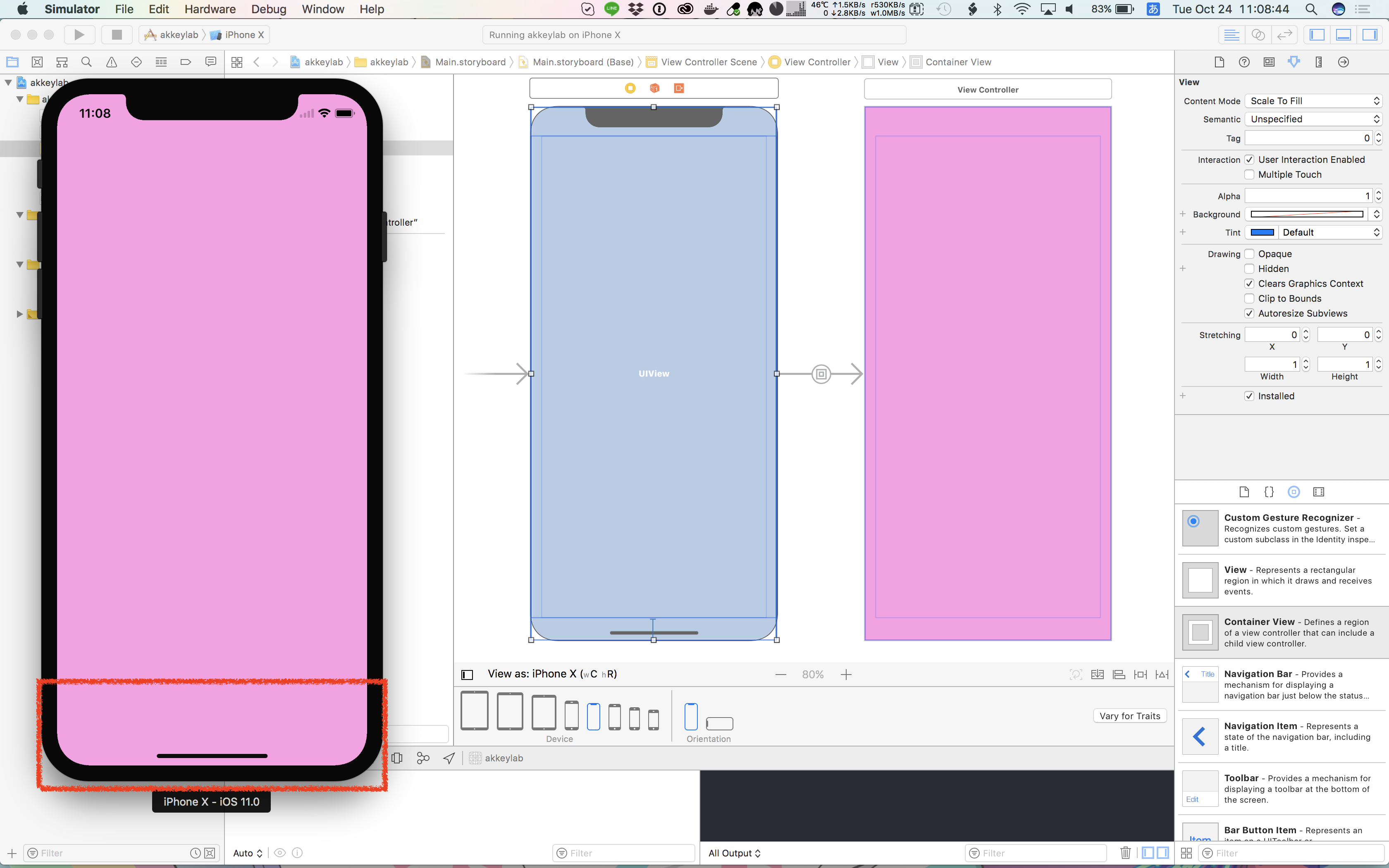
 実際にiPhone XのSimulatorで起動すると、Safe Areaの下側までViewが表示されていないことがわかると思います。そこで、**Safe Areaの下側までUIViewが表示されるように変更したい**と思います。
実際にiPhone XのSimulatorで起動すると、Safe Areaの下側までViewが表示されていないことがわかると思います。そこで、**Safe Areaの下側までUIViewが表示されるように変更したい**と思います。
解決策
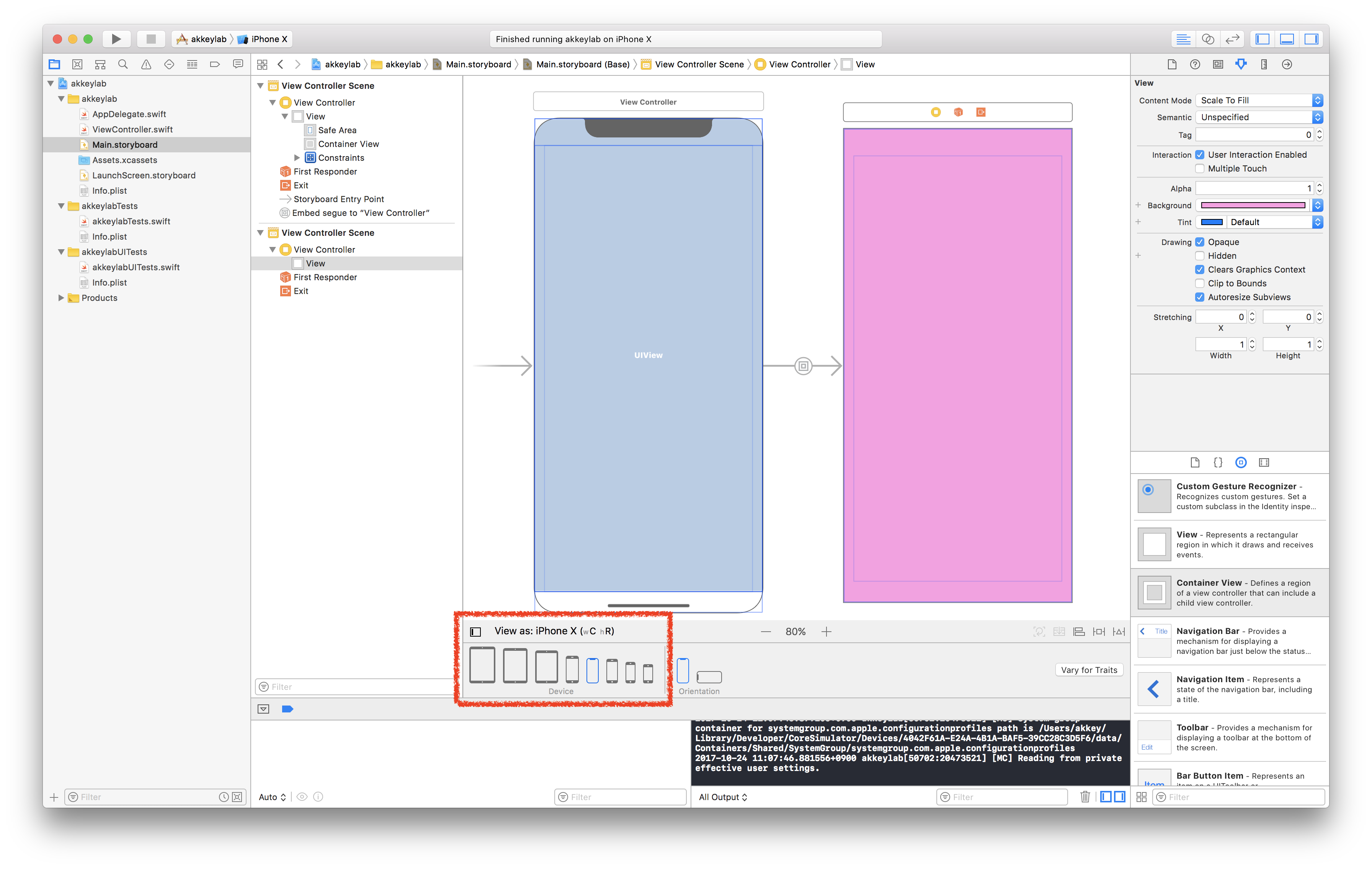
 上記画像の、赤枠部分でiPhone Xサイズを選択するとStoryboard上のUIもiPhone Xのものに切り替わります。
上記画像の、赤枠部分でiPhone Xサイズを選択するとStoryboard上のUIもiPhone Xのものに切り替わります。
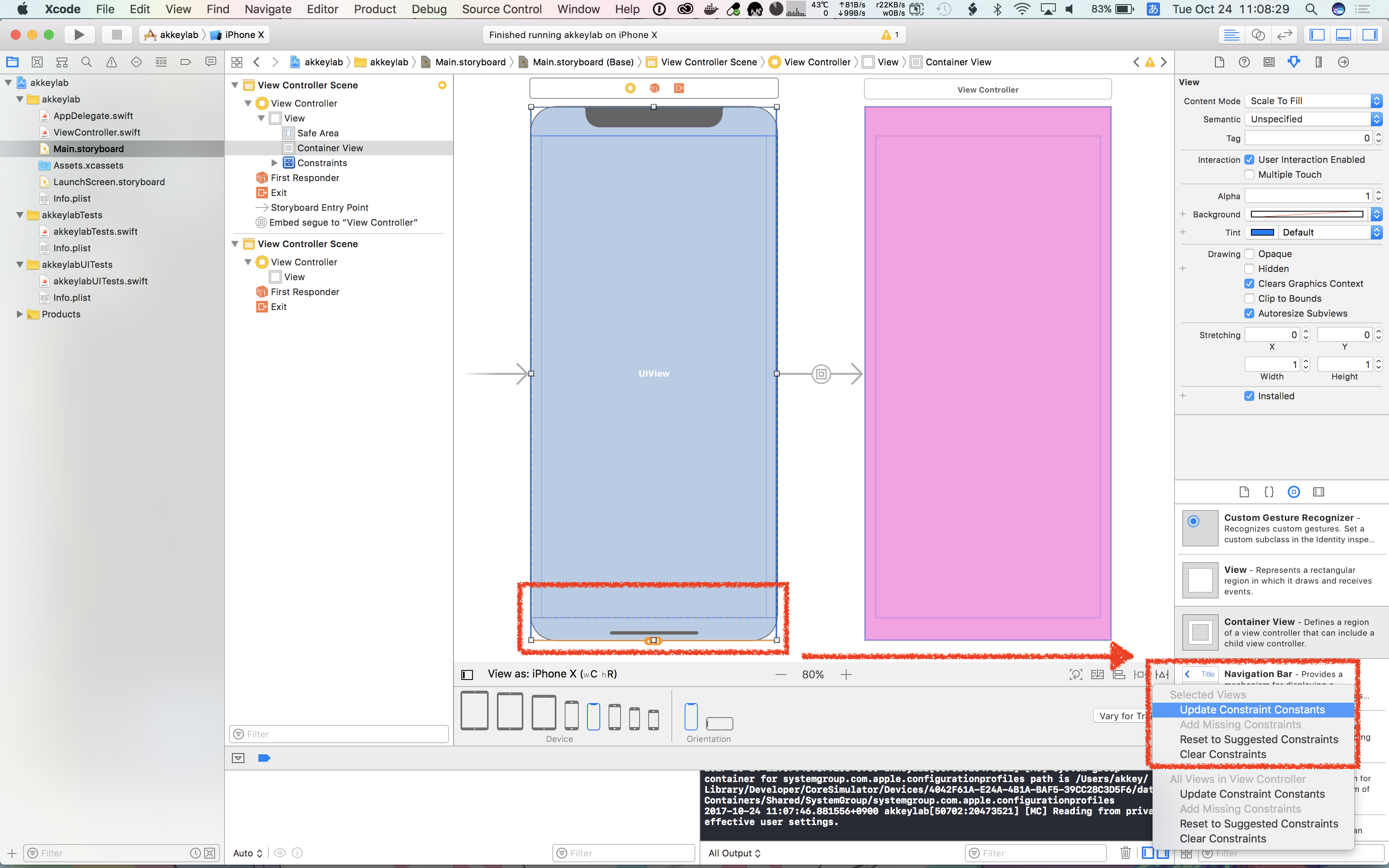
 切り替えを行うと、Safe Areaの下側まで表示されるようになるので、コンテンツを下まで引き伸ばし、~~制約をアップデートします~~。Containerを利用する場合はContainerView側を上記のように変更します。
**【追記】この場合、制約をSafe Areaに対してつけてはいけないので、アップデートを使わず手動で制約をつけ直したほうがいいです。**
切り替えを行うと、Safe Areaの下側まで表示されるようになるので、コンテンツを下まで引き伸ばし、~~制約をアップデートします~~。Containerを利用する場合はContainerView側を上記のように変更します。
**【追記】この場合、制約をSafe Areaに対してつけてはいけないので、アップデートを使わず手動で制約をつけ直したほうがいいです。**
 すると、上記画像のようにiPhone Xの全画面にUIViewが表示されるようになりました。
なお、Safe Area外のデザインに関してはガイドラインに従う必要があります。アプリのリリースを検討している方は、Apple公式のガイドラインに一度目を通しておきましょう。
すると、上記画像のようにiPhone Xの全画面にUIViewが表示されるようになりました。
なお、Safe Area外のデザインに関してはガイドラインに従う必要があります。アプリのリリースを検討している方は、Apple公式のガイドラインに一度目を通しておきましょう。