Swiftに関する日本語の情報もかなり増えてきているように感じますが、殆どがiOSアプリ開発に関するものです。そこで、趣味でMac OS Xアプリ開発を行いましたので、数回に分けて記事にしていこうと思います。
ちなみに、Macの利用比率が世界的に低いため、利益などを考慮する場合は、WebアプリやJavaアプリとして開発したほうがいいかもしれません。また、Swiftで開発を行うと、昔のMac OSで対応できないものが出てくるようです。
前提条件
iOSアプリの開発歴があるものとして解説を行いますので、共通な作業は省略している箇所があります。また、アプリに実装する機能などによっては、追加で必要なことや、今回の作業に不要なことが含まれている可能性があります。
開発環境
Mac OS X 10.11.6
Xcode 7.3.1
完成作品
アプリに読み込ませたいリソース(今回はPNG)がある場所を指定して読み込ませるというものです。指定した名前のファイルが見つからなかった場合はエラー表示をします。
ソースをGitHubに置いていますので、よければご利用ください。
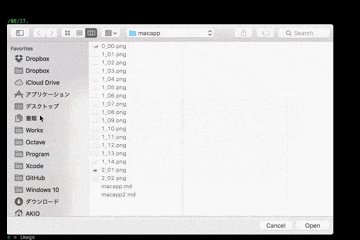
1.ディレクトリの指定
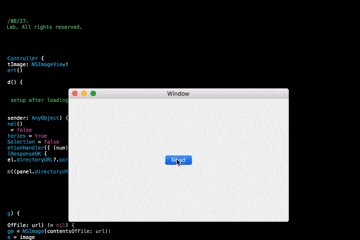
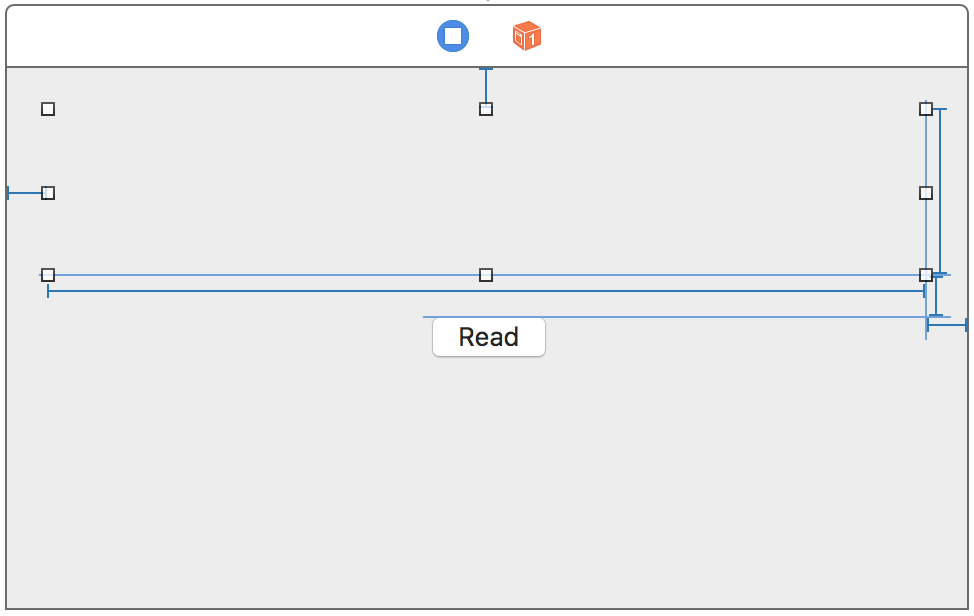
レイアウトはこのように作成しました。Storyboardの使い方に関しても記事にしていますので、参考にしてみてください。 Read Buttonは **Action** としてリンクさせ、以下のように記述します。ViewController.swift
@IBAction func savePush(sender: AnyObject) {
// ファイルを開く・ファイルを開く場合はNSOpenPanelを使用
let panel = NSOpenPanel()
// ファイル選択を許可させるか
panel.canChooseFiles = false
// ディレクトリ選択を許可させるか
panel.canChooseDirectories = true
// 複数選択を許可させるか
panel.allowsMultipleSelection = false
panel.beginWithCompletionHandler({ (num) -> Void in
if num == NSModalResponseOK {
// パスを渡す
self.readItem((panel.directoryURL?.path)! + "/sample.png")
}
})
}
ポイントとしては、非同期処理部分でしょうか。実行するとわかりますが、ディレクトリ選択Windowが表示されるまで多少時間がかかります。
なので、パスを渡す処理を非同期処理内で記述しないとnilで怒られます。
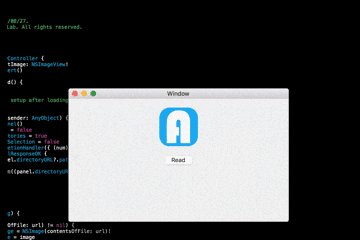
2.画像データの取得
先ほどパスを渡した先を記述していきます。
@IBOutlet weak var outPutImage: NSImageView!
private let alert = NSAlert()
func readItem(url: String) {
// 画像データが存在するか
if (NSImage(contentsOfFile: url) != nil) {
let image: NSImage = NSImage(contentsOfFile: url)!
// 画像をセット
outPutImage.image = image
} else {
// エラーダイアログ
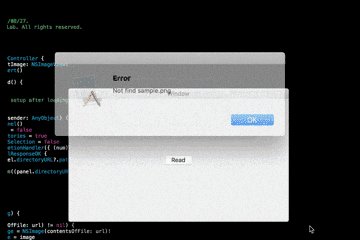
alert.messageText = "Error"
alert.informativeText = "Not find sample.png"
alert.runModal()
}
}
Storyboardに設置したNSImageViewから Outlet としてリンクさせます。readItemメソッドでは、初めに画像データが存在するかを確かめてから、NSImageViewに反映させています。
また、存在しない場合はエラーダイアログを表示しています。実際のアプリに導入する場合は「No Image」などの初期画像を反映させるようにするといいと思います。
もっとカッコいい方法があるような気がしますが、これでもクラッシュするようなことはないと思います。
3.なぜアプリ側がデータを保管しないのか
実はこの方法、私がやりたかった方法とちょっと違うんです。
ユーザに画像などを選択させ、そのファイルをアプリの管理下にコピーして利用したかったんです。
NSUserDefaultsで保存するという方法もありますが、mp4ファイルも保存させたいこともあり、明らかに無理そうだったので採用しませんでした。あと、NSUserDefaultsで保存させるとappファイル外で管理させるため、保管場所として不適切な気もします。
4.宣伝
初めて作成したOS Xアプリです!
KeiSignal
プロ生ちゃんが時間を知らせてくれるMac専用の時報アプリケーションです。
ミュート機能など、複数の設定が可能。
課金・広告などは一切ございません。