とある課題でWEBについてまとめたので、忘備録として。
1.httpって平文にするとどういうもの?見るためにはどうする?
サーバーのアクセスログのファイルにサーバーへ送られたhttpリクエストは保存されている。curlにて下記のオプションを指定してアクセスすると、http通信のレスポンスボディは取得せず、ステータスラインとレスポンスヘッダのみを見ることができる。
curl -I http://sample.com
レスポンスヘッダーやレスポンスボディ部(主にHTML構造)はブラウザの開発者ツールなどでも閲覧可能である。
2.POSTメソッドとGETメソッドは、実際にhttp通信の中身だと違うか?
GETは主に読み込み(Read)、POSTは主に作成(Create)で使用されるため、GETとPOSTで同じリソースへアクセスしても全く別の結果が返ってくる。
GETリクエストサンプル
http://example.jp/list (仮)へGETリクエストを送ってみる。
GET /list HTTP/1.1
HOST: example.jp
HTTP/1.1 200 OK
Content-Type: application/json
[
{"url":"http://example.jp/list/item1"},
{"url":"http://example.jp/list/item2"},
{"url":"http://example.jp/list/item3"},
{"url":"http://example.jp/list/item4"},
]
上記のリクエストはhttp://example.jp/list (仮)へGETリクエストを送ったものだが、サーバーはリクエストに対して、指定されたURIに対するデータの一覧をレスポンスとして返した。
POSTリクエストサンプル
POST /list HTTP/1.1
Host: example.jp
Content-Type: text/plain; charset=utf-8
こんにちは!
HTTP/1.1 201 Created
Content-Type: text/plain; charset=utf-8
Location: http://example.jp/list/item5
こんにちは!
上記のリクエストはhttp://example.jp/list (仮)へPOSTリクエストを送ったものであり、サーバーはこのリクエストで、http://example.jp/list に対して、新しい小リソースを作成した。
2つサンプルのようにGETとPOSTはそれぞれ、httpリクエストに対して、別の処理を返し、同じリソースへのリクエストでも挙動は異なる。主にPOSTに対する細かい挙動はサーバー側のプログラムにより決定されている。
また、GETは送ることのできるデータ量が制限されているため、大量のデータを送信したい場合はPOSTメソッドを用いることとなる。
3.レスポンスヘッダって何のためにある?2系と3系と4系と5系の違いは?
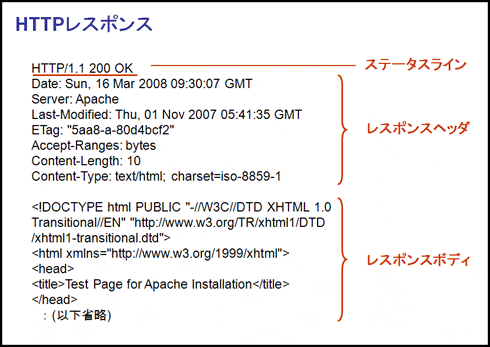
HTTPレスポンスは大きく分けて、ステータスライン、レスポンスヘッダ、レスポンスボディの3つに分かれる((1)の図参照)。レスポンスヘッダはhttp通信の各種の状態を示す情報が入れられている部分にあたる。
<ステータスコードの分類と意味>
httpリクエストに対する状態を示す。HTTPステータスコードは3桁の数字で表され、頻度の高いものは下記である。
- 1xx:処理が継続していることを示す
-
2xx:成功
- 200:OK、データを送ります
-
3xx:他のリソースへのリダイレクトを示す
- 301:新しいURIを取得してください(今後も継続的に)
- 302:新しいURIを取得してください(一時的に)
- 304:変更されていません(データ本体は送られない)
-
4xx:クライアントエラーを示す。原因はクライアントのリクエストにある
- 401:ユーザー認証が必要です
- 403:アクセスが禁止されています
- 404:見つかりませんでした
-
5xx:サーバエラーを示す。原因はサーバ側にある
- 500:内部エラー
- 503:現在はサービス提供不可能
<レスポンスヘッダの代表例>
データ本体の前に送られてくる、各種の状態を示す情報が入れられている部分に当たる。HTTPレスポンスの代表的なHTTPヘッダーは下記など(それぞれのヘッダの詳細は省略)。
- User-Agent:ユーザーエージェント名
- Referer:リファラ
- If-Modified-SinceやIf-None-Match:キャッシュ状態の管理
- Cookie:クッキー情報
- Accept、Accept-Language、Accept-Encoding、Accept-Charset:受け取り希望
- Content-Type:コンテンツタイプ
- Expires:再利用期限
- Last-Modified:データの最終更新日時
- ETag:エンティティ情報
- Cache-ControlやPragma:キャッシュ制御
- Connection:接続状況
- Location:移動先
4.リダイレクトってどんな風に起きてる?平文にするとどうなる?
3XXで示されるステータスコードはレスポンスヘッダの情報を基にリダイレクトを行う。レスポンスヘッダ内のLocation情報に基づいてリダイレクトを行う。
HTTP/1.1 302 Found
Date: Sun, 16 Mar 2008 09:48:27 GMT
Server: Apache
Location: http://www.example.com/next.cgi?flg=1
Content-Length: 290
Content-Type: text/html; charset=iso-8859-1
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">
(以下省略)
上記の302ステータスコードの時、レスポンスヘッダ内の
Location: http://www.example.com/next.cgi?flg=1 にてリダイレクト先のURIを指定している。
5.キャッシュって何が起きている?キャッシュのコントロールは、webの配信側でどのように行っている?
サーバーから取得したリソースをクライアント側のストレージに保存することである。クライアントが再度そのリソースにアクセスしようとした際にキャッシュを再利用することができる。一般的なキャッシュの利用例だとウェブブラウザでよく閲覧するサイトがある際、2回目以降の訪問時に表示速度を速くするため、ローカルのPC内に画像などのデータを保存し、ページの表示速度を上げるなど。
webの配信側で、そのリソースがキャッシュ可能かどうかなどの情報はリソース取得時のレスポンスヘッダの内容に記載されている。
<キャッシュに関連するレスポンスヘッダ>
Pragma:no-cacheのみ値を指定可能で、指定されるとキャッシュをすることはできなくなる。
Expires:キャッシュの有効期限を示すヘッダ。値に日付を指定することで、キャッシュの有効期限を指定する。
Cache-Control:HTTP1.1から追加され、より複雑な指定をできるように。PragmaとExpiresもこれで代用できる。HTTP1.1ではこちらを使用するのが一般的。
ETag:キャッシュの有効性確認の手段の1つであり、ETagを利用してクライアントから条件付きのリクエストを行うことができる。
6.RESTとは何か?
WEBの設計思想である。RESTの考え方では、リソースはそれぞれ固有のURIを持っており、そのURIにアクセスすることで、それぞれのリソースを操作する。RESTでは同じURIやパラメーターの組み合わせからは常に同じ結果が返ってくることが期待されるステートレスなクライアント/サーバプロトコルである。
RESTでのリソースの操作は、HTTPの4つメソッド、「GET」「POST」「PUT」「DELETE」で何を行うかを、伝えて操作する。RESTの規約したがって作られたWEBサービスやAPIなどをRESTfulと呼称する。
< RESTのメリット >
- アプリケーション中のリソースがURIで示せる
- リソースへの操作はCRUD(Create(生成)、Read(読み取り)、Update(更新)、Delete(削除))に制約され、シンプルに保たれる。
- ステートレスにすることでスケールさせやすくなる
- XMLやJSONなどのフォーマットを用いることで、他のシステムとの連携が容易になる。
などが挙げられる。
< RESTの構成要素6つ >
- クライアント/サーバー:ユーザーインターフェースと処理を分離する
- ステートレスサーバー:サーバー側でアプリケーションの状態を持たない
- キャッシュ:クライアントとサーバーの通信回数を減らす
- 統合インターフェース:インターフェースを固定する
- 階層化システム:システムを階層に分離する
- コードオンデマンド:プログラムをクライアントにダウンロードして使用する(JavaScript,Flashなど)
7.メディアフォーマットとは何か?最近話題になっているフォーマットは何か?
httpはWEBの通信部分を担当し、HTTPやURIを用いたWEBのインターフェースの構造などをハイパーメディアフォーマットにより実現する。
<主要なメディアフォーマット>
HTML(HTML5):マークアップ言語でマークアップした「構造化文書」である。WEBブラウザで見るインターフェースの構造を記載、Railsで言うとView部分にあたる。
JSON:より軽量なメディアフォーマット。HTMLのように文書をマークアップすることには向いていないが、ハッシュや配列といったプログラミング言語からデータ構造を扱いやすく記述することが可能となる。
XML:拡張可能なマークアップ言語であり、使用するタグが世界レベルで統一されているHTMLと違い、データを作成する人がタグを自由に定義することができる。
8.Railsのリソース設計はなぜわかりやすいか?
Railsではresourcesメソッドを使ったルーティング設定をすることで、より簡単にRESTfulなアプリケーションを設計することができる。
resources :sample
とすると、下記7つのリソースを設計する。
GET 'sample' => 'samples#index'
GET 'sample/:id' => 'samples#show'
GET 'sample/new' => 'samples#new'
POST 'sample' => 'samples#create'
GET 'sample/:id/edit' => 'samples#edit'
DELETE 'sample/:id' => 'samples#destroy'
PUT 'sample/:id' => 'samples#update'
RailsのresourcesメソッドにてRESTfulなリソース設計をしておくと、開発者などはURIを見て、そのURIがどのモデルとコントローラーに基いているかなどを比較的簡単に推測することができる。
9.Railsのセッションはどのように実現されているか?
Rails4では、デフォルトでセッション管理に「CookieStore」という仕組みが使われセッション情報は、ブラウザのクッキーへ保存されている。CookieStoreは「セッションの中身を全てCookieに保存する」という仕組みを持つセッション管理である。
例えば、下記のようにコントローラーでsessionインスタンスを使うことで、セッションに値を設定/取得といったアクセスが可能である。
class LoginsController < ApplicationController
# ログインする
def create
if user = User.authenticate(params[:username], params[:password])
# ユーザーIDをセッションに保存する
session[:user_id] = user.id
redirect_to root_url
end
end
end
コントローラー内からsessionインスタンスにハッシュのようにアクセスすることが可能。Railsでは、config/initializer/session_store.rbファイルにセッションの管理方法を指定。
CookieStoreを利用するメリットとして、「Railsに付属しているライブラリだけで動かすことができること」と「データベースなどへのアクセスが不要なので、処理が比較的早いこと」が上げられ、デメリットとして、クライアントがセッションの内容を持つことになるため、サーバーが好きなタイミングでセッションの内容を確実に消すことができないという問題もある。sessionメソッドで作成されたセッションは自動で暗号化され、ブラウザを閉じると破棄される。
(補足)「クッキー」と「キャッシュ」の違い
「クッキー」はクライアント側へ保存されたウェブブラウザ利用者情報のこと。「キャッシュ」はクライアント側に保存された使用頻度の高いデータである。具体的なそれぞれの利用例は
クッキー:ショッピングサイトなどでカートやログイン状態の管理をはじめ、個人情報やメールアドレスなどを入力するサイトで、「クッキー」を利用しユーザーの状態を保存し、入力の手間が省略される。
キャッシュ:ウェブブラウザでよく閲覧するサイトがある際、2回目以降の訪問時に表示速度を速くするため、ローカルのPC内に画像などのデータを保存し、ページの表示速度を上げる。
10.トランザクションロックはどういう概念か?
トランザクション実行中において、そのトランザクションの対象となるすべてのテーブルの対象データがトランザクション実行中に変更されないことを保証している。
トランザクションロックはどういうリスクを防ぐか?
ほぼ同時のタイミングで同一のテーブルやカラムに対して、複数のトランザクションが実行された際、実行後に整合性の取れていないデータが保存されてしまう恐れがある。そのリスクを防止するのがトランザクションロックである。あるトランザクションが実行されている際は、他のトランザクションはそのトランザクションが完了するまで、実行されないので、同時にトランザクションが実行され、整合性の取れないデータが保存されるリスクを防ぐ。(わかりやすい具体例はこちらなど)
トランザクションの分離レベルには4つのタイプがあり、この4つのトランザクションの分離レベルにおいては、トランザクション中にどの程度の期間オブジェクトがロックされるかに違いが出てくる。「READ UNCOMMITTED」→「READ COMMITTED」→「REPEATABLE READ」→「SERIALIZABLE」の順に、オブジェクトがロックされる期間が長くなり、ユーザーが待たされる時間が長くなることを意味しているため、どの程度データが、どの程度、保証される必要があるかを十分に検討したうえで、どのトランザクション分離レベルを利用すべきかを決定する必要がある。