vue-chartjsはChart.jsをVue.jsで使用するためのラッパーです。ちょっと使い方に工夫が必要だったところを見つけたので書いておきます。
工夫が必要だったのは、棒グラフの左にデータを追加した時のアニメーションです。
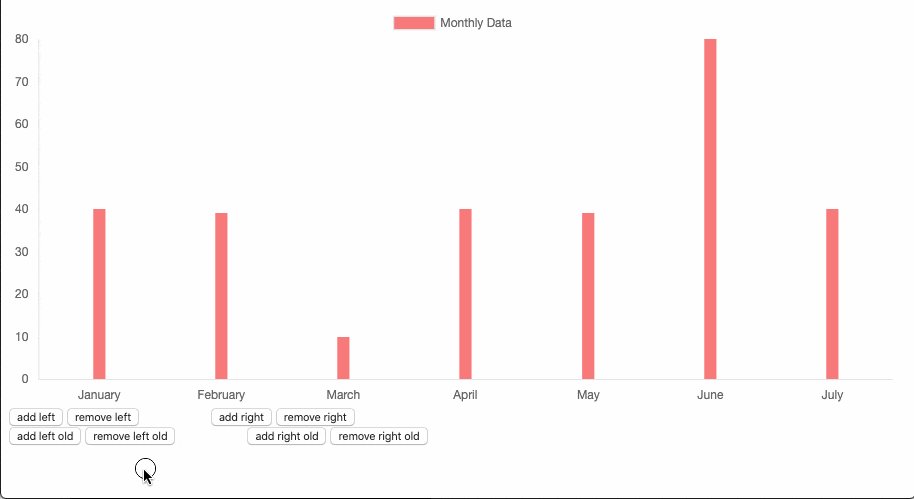
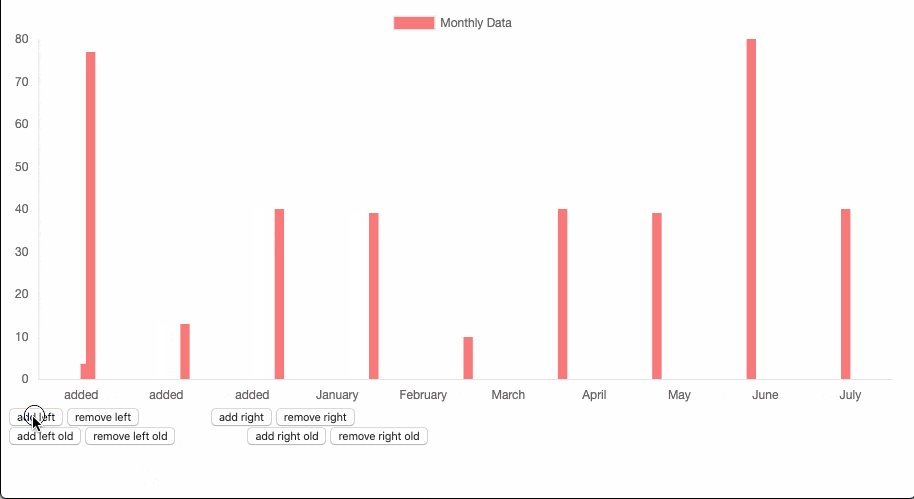
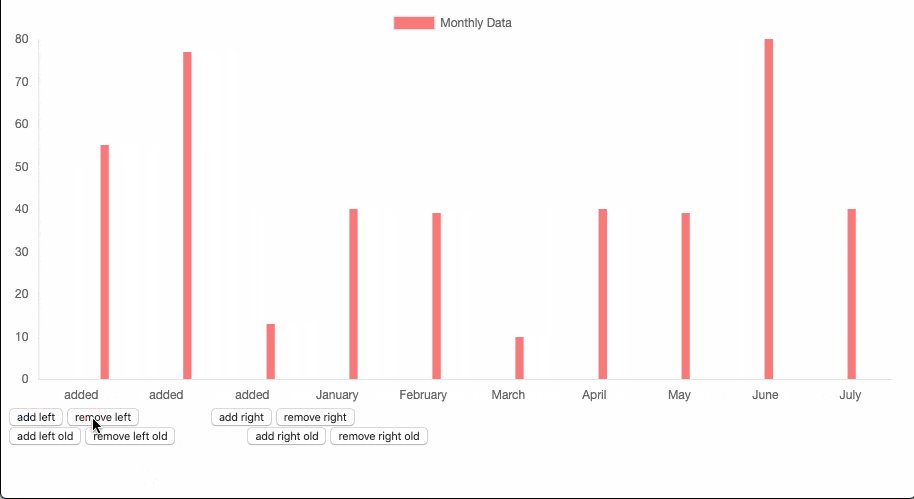
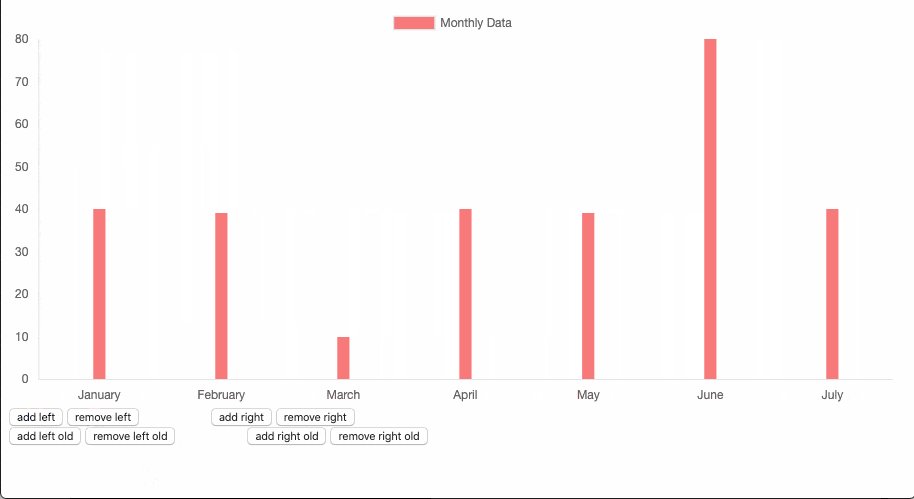
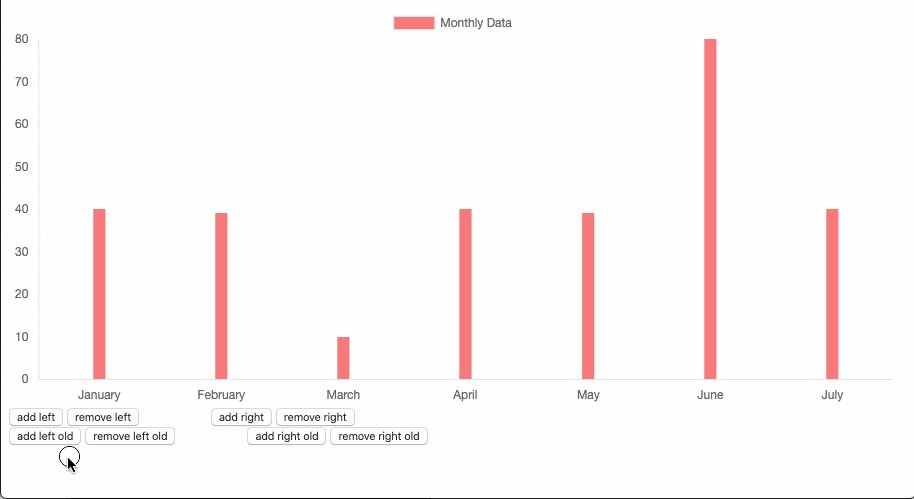
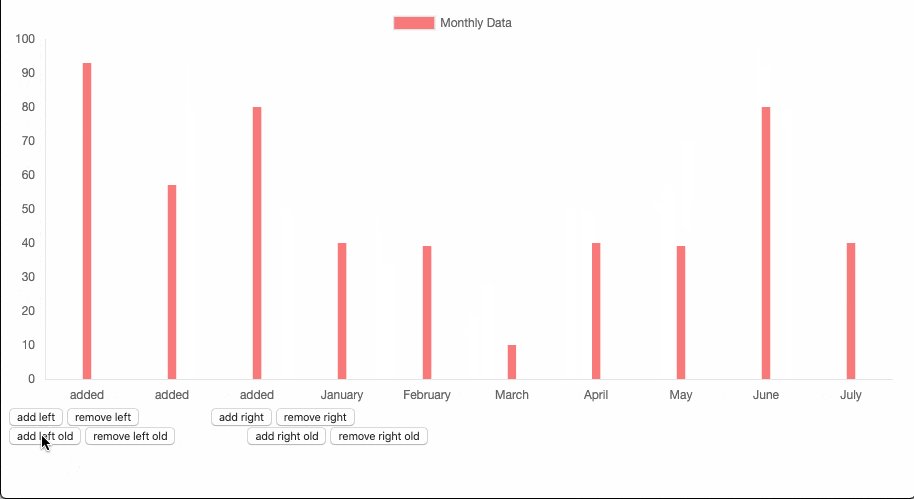
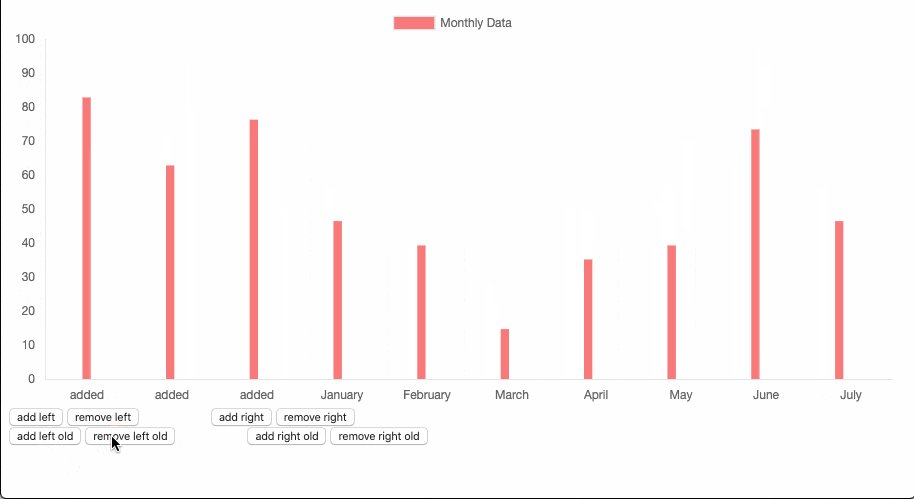
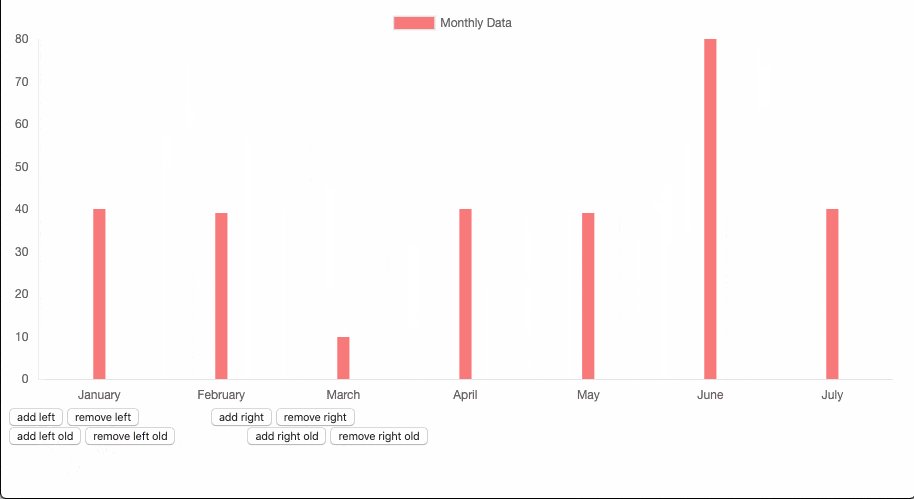
まずは、きれいに動くようになったアニメーションを見てください。左にデータを5個追加して、その後追加したデータを消しています。

次に、修正前の、アニメーションがちょっと変な方をみてください。なんか、、よくわからないけど、変ですよね。

vue-chartjsでグラフを更新したい場合、vue-chartjsのグラフコンポーネントに渡したchartDataを変更すれば自動的に書き換わります。
ですが、アニメーションさせる時に基準にするのがデータの配列のインデックスのようで(下に追記あり)、データの配列の追加や削除をする場合にはアニメーションが変になるらしいです。
配列の一番後ろ(グラフ的には右)に追加や削除をするような場合は問題にならないのですが、配列の先頭(グラフ的には左)に追加する場合は、こうなってしまいます。
解決策として、chartDataを再代入するのではなく、chartDataの要素を変更するようにしました。
つまり、
this.chartData = newChartData;
↑こんな感じに再代入する部分を、↓こんなふうに変えます。
this.chartData.labels.unshift('added');
this.chartData.datasets[0].data.unshift(Math.floor(Math.random() * 100));
this.$refs.chart.$data._chart.update();
chartDataの要素を変更するだけだと、vue-chartjs的にはchartDataの変更とみなされないので、Chart.jsの更新を明示的に呼んでいます。
サンプルコードは以下をみてください。
See the Pen vue-chartjs barchart "add left" animation by mizukoshi akiya (@akiyah) on CodePen.
追記
『アニメーションさせる時に基準にするのがデータの配列のインデックスのようで』と書きましたが、少し間違えているようでした。データの配列のインデックスのみを基準にするのであれば、配列の先頭に追加した場合、どうやっても前の配列と比べて対応付けができないですからね。
『chartDataに新しいデータを再代入した場合』に限る話だと思います。chartDataの配列オブジェクトを維持したまま追加や削除をすると、前後での配列の対応付けができていて、アニメーションできるのだと思います。
ちょっとおまけですが、vue-chartjsではなくChart.jsで左に追加するサンプルもおいておきます。
See the Pen qBEMzMZ by mizukoshi akiya (@akiyah) on CodePen.