どんなサービスにもコンポーネントの端を見ると日付時刻が表示されていますが、意識して注目したことはありますか?(自分はこれまでありませんでした...)
データ通りに日付時刻を表示しているサービスもありますが、サービスの特性に合わせて表現を変えているサービスもありました。
今回は後者のサービスがどの様な特性のサービスで、その表現はどのように実装しているのか調べてみました。
インフォメーション
実装はSvelteベースで実装し、動作確認しております。適宜みなさんの実装環境に読み替えてください🙇♂️
現時点からの経過時間を表示するパターン
GitHubを参考例に紹介します。
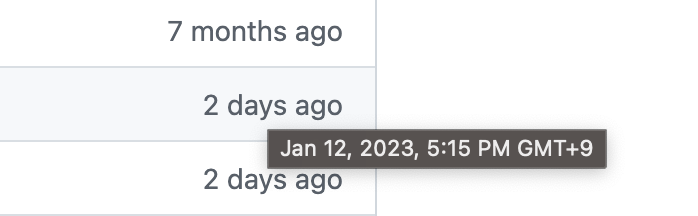
リポジトリのトップページにあるディレクトリやファイルの右側に表示されている「X days ago」という表示にカーソルを合わせると日付時刻が表示されるようになっています。
ここで日付時刻をそのまま表示せずに現時点からの経過時刻を表示することでパッと見で、コード変更が古いのか新しいのか瞬時に判断ができますね。
見ているデータの新旧情報がユーザーにとって価値のあるサービスでは、現時点からの経過時刻を先に表示して詳細情報として、日付時刻を確認できるようになっていると良いUXになりますね。
実装方法
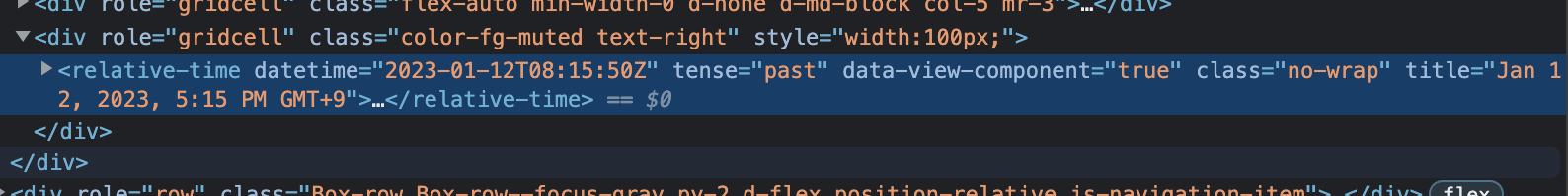
GitHubの実装を開発者ツールで確認すると <relative-time>という見慣れないタグを確認することができます。実はこのタグはGitHubが独自で開発しているコンポーネントなのです。ライブラリとして公開されており、誰でも簡単に実装できる様になっています。
relative-time element
まずはインストール
$ npm install @github/relative-time-element
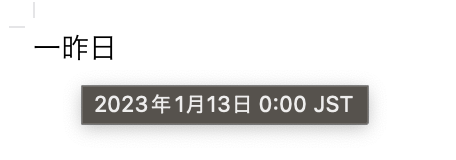
後はライブラリをページで読み込んで、relative-timeタグのdatetime属性に日付時刻を入れておくことで以下のスクショの様になります。
<script lang="ts">
import { RelativeTimeElement } from '@github/relative-time-element'
</script>
<div>
<relative-time datetime="2023-01-13T00:00:00" />
</div>
他にも属性はいくつも用意されているため、こちらを参考に調整してみてください。
その時点の時間を表示するパターン
Slackを参考例に紹介します。
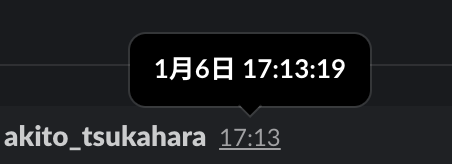
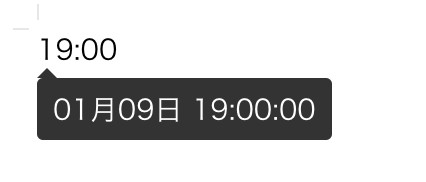
Slackメッセージの投稿者右に表示されている「MM:SS」という表示にカーソルを合わせると日付時刻が表示されるようになっています。
ここで日付時刻がそのまま表示せずに何時何分と簡潔に表示することで今日中のどの時点の投稿か判断できますね。
投稿されるデータがどんどん流されていくサービスであれば、前後のデータとの時刻差分が比較しやすい方が見やすくなりますね。
実装方法
Web版のSlackの実装を開発者ツールで確認するとdata属性のaria-labelをツールチップで表示するような実装になっていました。CSSは上手く解読できなかったため、自力で実装してみました。よろしければ、参考にしてみてください。
<div class="time">
<a aria-label="01月09日 19:00:00"
class="tooltip bottom"
href="#">
<span>19:00</span>
</a></div>
<style lang="scss">
.time {
position: relative;
}
.tooltip {
&:after {
position: absolute;
z-index: 9999;
display: none;
padding: 5px 8px;
content: attr(aria-label);
text-align: center;
white-space: pre;
text-decoration: none;
letter-spacing: normal;
text-transform: none;
word-wrap: break-word;
opacity: 0;
color: #fff;
border-radius: 3px;
background: rgba(0, 0, 0, .8);
text-shadow: none;
}
&:before {
position: absolute;
z-index: 10000;
display: none;
width: 0;
height: 0;
content: '';
opacity: 0;
color: #333;
color: rgba(0, 0, 0, .8);
border: 5px solid transparent;
}
&:hover{
&:before,
&:after {
display: inline-block;
-webkit-animation-name: fadein;
animation-name: fadein;
-webkit-animation-duration: .4s;
animation-duration: .4s;
text-decoration: none;
opacity: 1;
}
}
&.bottom {
&:after {
top: 100%;
left: 0;
margin-top: 4px;
}
&:before {
top: auto;
left: 0;
bottom: -4px;
margin-right: -5px;
border-bottom-color: rgba(0, 0, 0, .8);
}
}
}
</style>
またSlackメッセージ中のスレッド表示はGitHubと同じ様に相対時間で表示されています。こちらはメッセージのタイムラインと別軸でスレッド中のやりとりが進んでいることを見やすくする工夫かと思います。それぞれのコンポーネントごとに表現を調整しているのは流石ですね!
まとめ
いかがだったでしょうか?日付時刻の実装1つとっても様々な実装方法があって学びが多いですね。
他にもこんな表現があるよ!や、この表現にはこんな意図もあるよ!などご意見、アドバイスいただけますと嬉しいです🙇♂️