概要
- やりたかったこと
- aws-amplify-vueのCognitoへの認証画面コンポーネントが、デフォルトだと英語なので日本語化したい。
- その結果
- ちゃんと日本語化できる。でも各項目の日本語名称は自分で用意しないといけない様子。
- 画面に表示された英字がそのままキーになった辞書を作ればいいという、解りやすい仕組みになっている(ちょっと例外はあるみたい)。
- Amplifyは多言語化の仕組みとして使うこともできる。
AWS Amplifyについては知っている前提でいきます。
※なお、とりあえず日本語化しましたが、エラーメッセージも同じ形式になっているらしく、完全な日本語化はかなり大変そうです。
認証画面を自作しなくていい幸せ…しかし
aws-amplify-vueには認証関係の画面を表示するコンポーネント、amplify-authenticatorが用意されています。これを使うと新規アカウントの登録やサインインはもちろん。「パスワードを忘れた場合」の画面まで用意されています。
このコンポーネントを使う上での課題
**ただし、常に使えるかと言うと、やはりそこまで便利でもないです。**ざっと見てみた限り、以下の課題があります。
- メールアドレスをユーザ名にするなど
amplify add authで選択できないパターンでは使えないかもしれない。1 - 「パスワードの確認入力」がなくて、「パスワードの可視化」もない。2
これ、1の方は**amplifyが言う通りのユーザープールを作成すれば問題ありません。**しかし2の方はちょっと厳しい気がします。
そもそも外見の問題もあるでしょうし、自作という選択肢は常に残るでしょう。3
とりあえず使ってみよう
しかし、これだけ色々と揃っている画面、できれば使いたい。課題も解決できるかもしれないし、使い方を覚えてみたいので、早速サインインの画面を表示してみました(輪郭が解るように下地の画面もやや映り込んでます)。

DA YO NE- やっぱり英語だよねー。
最近は英語が読めないエンジニアが肩身の狭い思いをするようになって来ましたが4、サイトを訪問するお客様に英語を要求するわけにもいかないので、日本語化しましょう。
まずは調べてみる
aws-amplify-vueについて簡単に調べただけでは解らなかったので、ソースコードを読むことにします。
<div v-bind:class="amplifyUI.hint">
{{$Amplify.I18n.get('Forget your password? ')}}
<a v-bind:class="amplifyUI.a" v-on:click="forgot">{{$Amplify.I18n.get('Reset password')}}</a>
</div>
長々と引用したくないのでほんの一部…画面の、"Forget your password?"に該当する辺りですね。
そのものずばり、I18nというオブジェクトがいるようです。
早速日本語化にトライ
このモジュールについてはドキュメントにも書かれていました。ここで使っていたんですね。さっそくこれで日本語化してみましょう。
import Vue from 'vue'
import App from './App.vue'
import Amplify, * as AmplifyModules from 'aws-amplify'
import { AmplifyPlugin } from 'aws-amplify-vue'
import awsmobile from './aws-exports'
Amplify.configure(awsmobile)
Vue.use(AmplifyPlugin, AmplifyModules)
Vue.config.productionTip = false
let languageDict = {
ja:{
'Sign In Account' : 'アカウントにサインイン',
'Username' : 'ユーザ名',
'Enter your username' : 'ユーザ名を入力してください',
'Password' : 'パスワード',
'Enter your password' : 'パスワードを入力してください',
'Forget your password? ' : 'パスワードを忘れた場合',
'Reset password' : 'パスワードのリセット',
'No account? ' : 'まだアカウントがない場合',
'Create account' : 'アカウント作成',
'Sign In' : 'サインイン',
}
}
AmplifyModules.I18n.putVocabularies(languageDict)
new Vue({
render: h => h(App)
}).$mount('#app')
こんな風に、画面に表示されている文字列がそのままキーになっていて、対応する辞書が与えられていない場合、キーをそのまま返すみたいです。これなら、英語版の辞書を作らずに済む、賢い作り方ですね。
ただし、気になるのが**'No account? 'など、?マークの末尾に半角スペースがついていること**、まだ他の画面に手を付けていませんが、こういうクセのあるキーが他にもある場合、ハマるかもしれません。速攻でソース読むようにしよう…
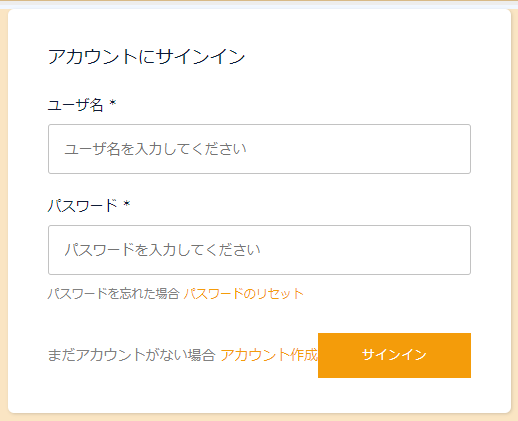
さて、それでは辞書を設定した上で、改めてサインイン画面を表示してみます。

ばっちりですねー!
本当はコンポーネントにはヘッダーの設定が可能なので、タイトルの「アカウントにサインイン」の所はコンポーネントから設定できるようですが、無指定の場合のデフォルト値も辞書を参照しているので、そっちは別の用途で使うのかもしれません。
「アカウントの作成」の文字がボタンに接触してたり、美しくないところもありますが、それは他の記事に譲ります。
ひと安心と、Amplifyの意外な用途
調べてみたら簡単でしたが、こういうケースは最悪だと日本語のためだけに使用を諦めざるを得ないこともあるので、ひと安心でした。
日本語化の問題をクリアして、改めてAmplifyのI18nモジュールについて読んでみたら、軽量な多言語化ソリューションだよ、って書いてありますね。つまりこれって、アプリケーション全体の多言語対応として使えないこともないんですね。意外で便利なおまけかも知れません。
しかし、UIコンポーネントの説明のページで、I18nモジュールをちらっと紹介してくれたら、ずっと解りやすいと思うので、今後に期待したいところです。
-
amplifyのコンポーネントなので、amplifyが生成するユーザープールの仕様に逆らってまで使うのは、少し無理がある気もします。とはいえ、常にamplifyの言う通りにできるわけでもないので、悩ましいところです。 ↩
-
最近は確認入力させずに、可視化する方法も使われるみたいですね。スマホとかでは見た記憶があります。いずれにせよ、どっちもないのは困りものですが。 ↩
-
実のところ、**実用よりも雰囲気を掴むためのサンプルという気がします。**現時点では、ですが。 ↩
-
私も英語は読めませんから、機械翻訳と原文を行ったり来たりするよくいるタイプのエンジニアですが、最近は機械翻訳のレベルも上がって、翻訳から原文に戻る機会がだいぶ減って来ました。ちゃんと読めるに越したことはないですが、これはこれで国産エンジニアの戦力アップだと思います。 ↩