はじめに
こんにちは、高校一年のAkimasa_Lです!
世間は自粛自粛っと言ってばかりで最近では緊急事態宣言の発出範囲が増えたようですが、僕のようなパソコンオタクは緊急事態宣言が出ていようがなかろうが何も変わらずこの夏休み中は家に引きこもり続けてずっとパソコンの画面とにらめっこしています。
最近はコロナの影響もありうちの学校でも様々な学校行事が中止になったようですが、どうやらうちの校長は行事やる気まんまんらしく、今年度は文化祭と体育祭はやることになっているようです(ほんとに大丈夫なのか?)。
そんなこともあって、今回は僕らの学校がやっていた文化祭・体育祭関連のことについてお話したいと思います。
今までやっていたこと
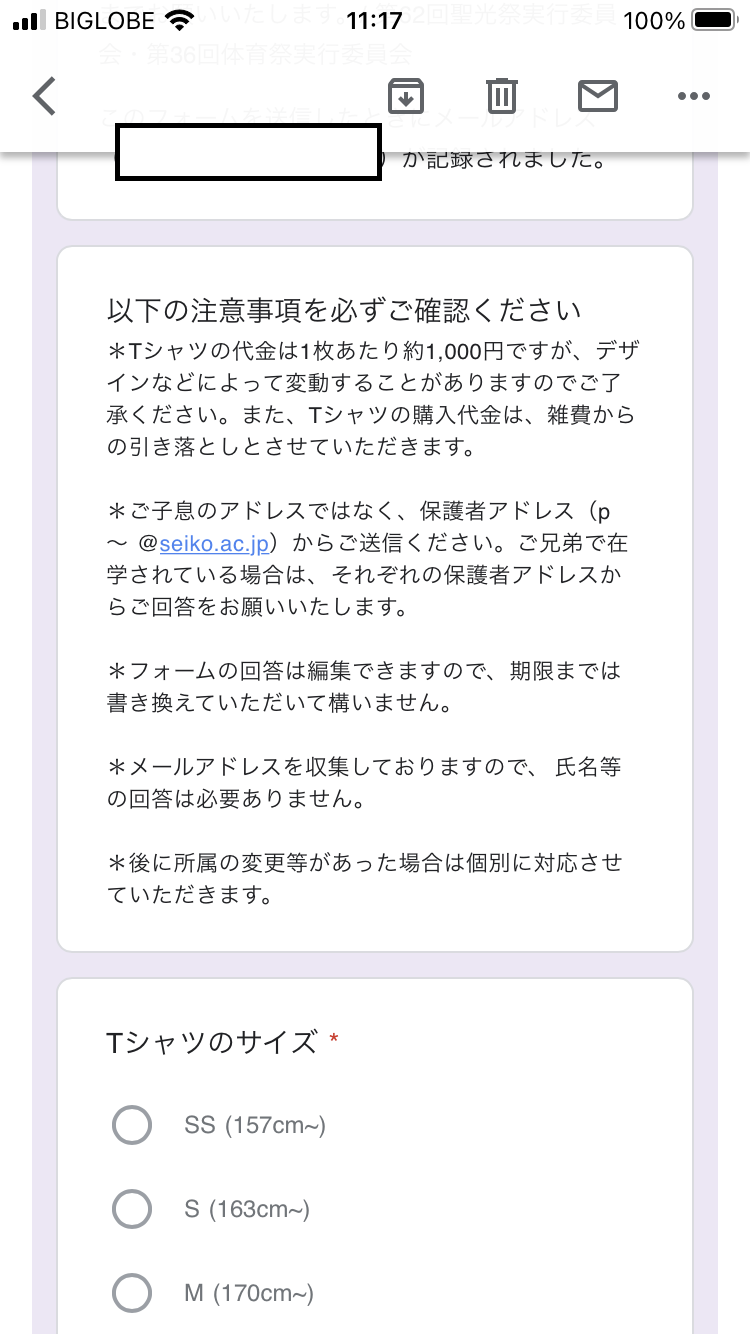
どうやら僕たちの学校の文化祭・体育祭ではTシャツを着るという文化があるらしく、所属している団体部門やクラス、学年等によってそれぞれ独自の色・デザインのTシャツを着ているようです。
そこで重要になってくるのがTシャツのサイズの問題らしく、今までは各クラスごとでそのようなSとかMとかを一人づつ名簿に書いていって超アナログにやっていました。
最近ではうちの学校で契約しているGoogleのG Suiteというサービスを用いてGoogleフォームを使ってTシャツのサイズを集める部門も出てきましたが、それぞれバラバラのフォームで、多くの団体・部門に参加している人ほどたくさんのTシャツフォームに回答しなければいけなくなり、とてもめんどくさいシステムだったようです。
今年度になって
今年度になってからちょ~名前かっけ~~~な†技術部門†が設立され、その部門長にOrangeat(お誕生日おめでとうございます!!)が就任しました。 かっけ~~~
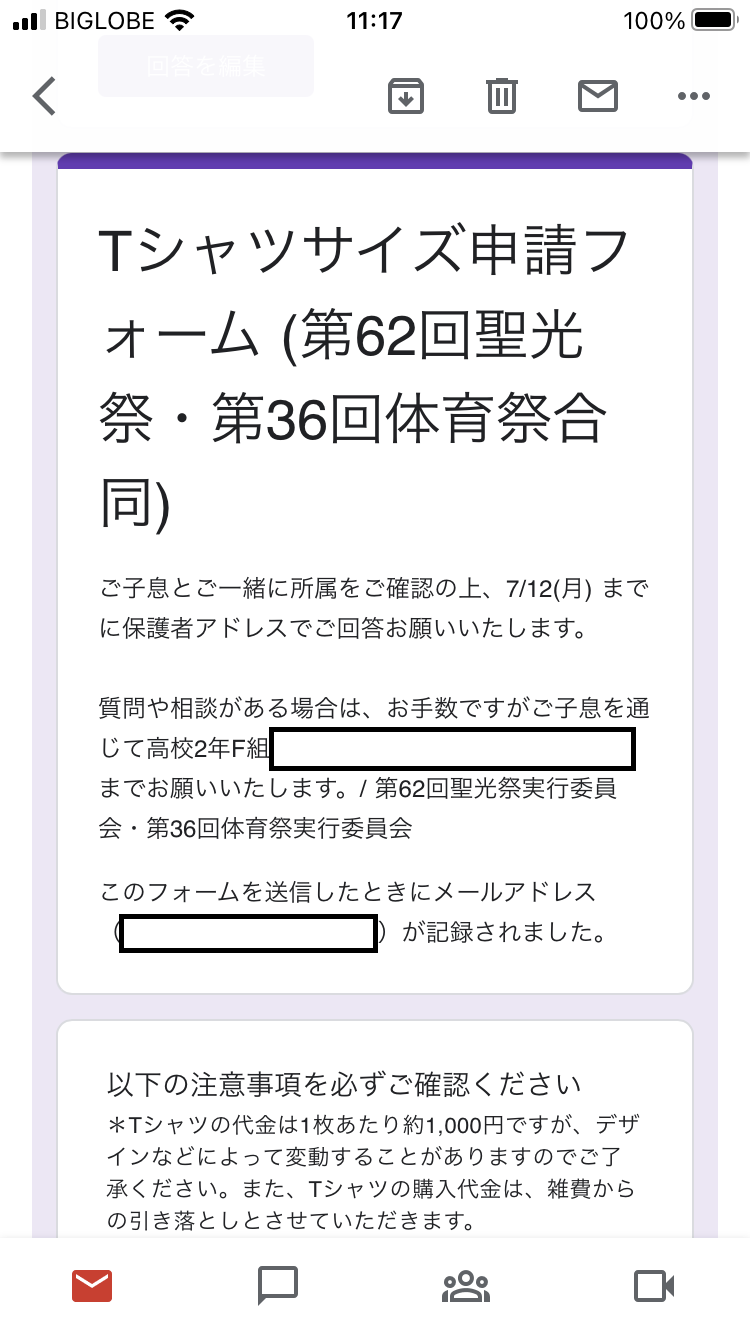
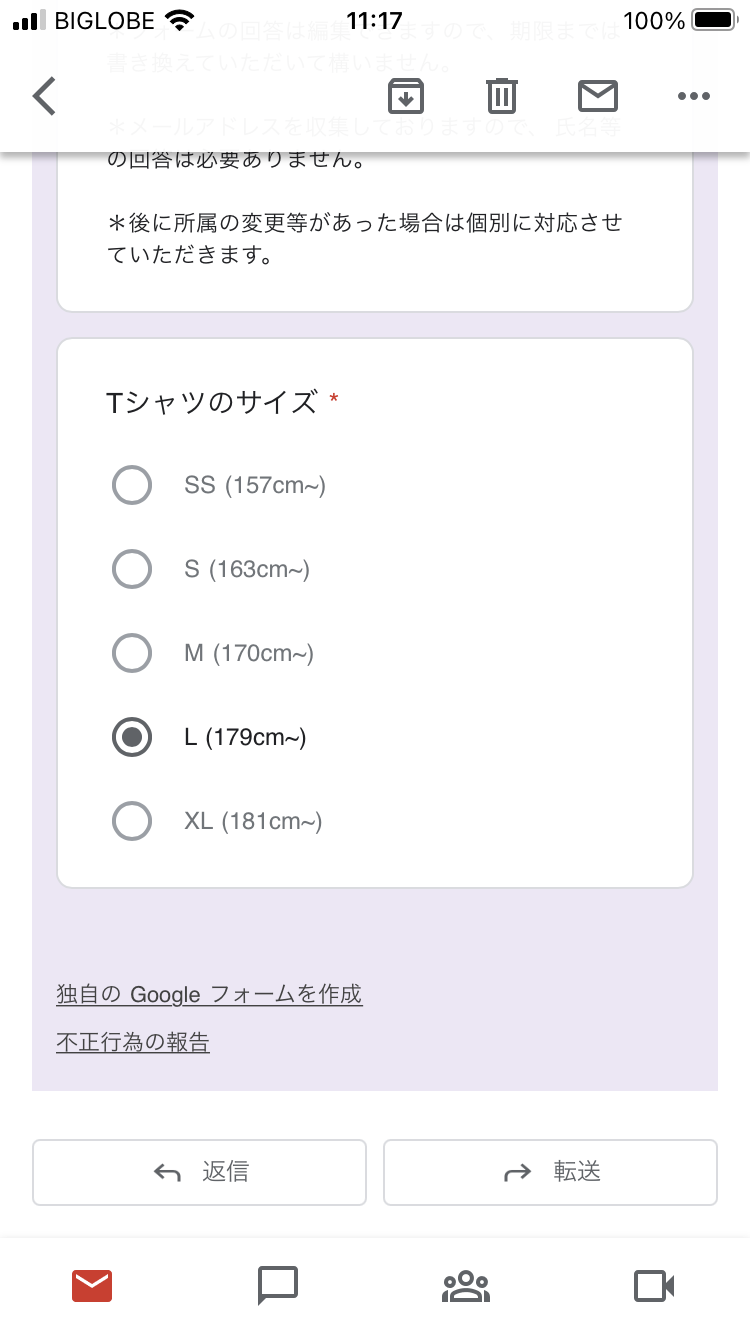
技術部門長はこの問題の解決に尽力され、このように統一Tシャツフォームを作成され 、技術部門長が統一したTシャツフォームは、道筋を照らすだけでなく強い力で聖光学院を次の次元へ押し上げ ました。





これのいいところ
- Tシャツのサイズを何回も違うフォームに入力しなくていい!!一つでいいから楽!!
- クラス番号名前を入力しなくていい!!ログインしているアカウントで自動で判別してくれるから楽!!
- Tシャツを受け取るときにお金を渡さなくていい!!学費から落としてくれるから楽!!
- どのサイズにしたか忘れても大丈夫!!メールの履歴から見れるから楽!!
- あとからサイズが変更できていい!!やっぱデカめのほうが良かったな~~ってなったときに楽!!
...など、色々なメリットが有りました。さすがはうちの技術部門長や!
でもなぁ~
僕はこの中で少し気になるものがありました。
- Tシャツのサイズがあっても、どのTシャツ(例えば技術部門の白のTシャツが1枚、展示団体の水色のTシャツが1枚... 合計で何枚で何円だ~~)とかの情報がフォーム上になく、これで保護者の承諾もらいました!!!って言っちゃっていいの?って思いました。(個人の感想です)
- この、どのTシャツがもらえるか、の情報が教室の後ろに掲載するという形になって、超アナログ~~~(個人の感想です)
Googleフォームは、仕様上、ログインした人のアカウントに合わせて動的にフォームの要素を変更できる仕様にはなっていないので、しょうがないなぁ......って思いました。
作りたいもの
もし、このGoogleフォームがログインした人に合わせて要素を変えられるようになったらなぁ~~
作ったもの
ということで、作りました。
ちゃんと学校の保護者アカウント以外入れません!!!
https://seikoonlinejudge.web.app/t-shirt/
(Seiko Online Judgeって聖光独自の競プロサービス作りたいなぁ~~って前々から思って、ドメインだけとってありました。)
実装したもの
- いろんな画面配置して
- Firebase Hostingであげて
- Firebase Authenticationで学校アカウント専用ログイン方式にして
- Google API Client Library for JavaScriptでログインさせて
- Sheets APIを使って
- スプレッドシートからデータを取りました!
- 学籍番号で二分探索しました(競技プログラミング最高!!)
- 結局firebase authは使ってないです(かっこいいボタンを作るために犠牲になりました。)
- だいたいは体育祭のページからデザインをパクりました。
隠し要素
-
レスポンシブデザインに対応しすぎてズーム率上げてもヘッダーしかデザインが変わらなくなってます
-
生徒会アカウントで入るとちゃんと生徒会アカウントでログインしてますよ!!って出ます!!
つまづいたところ
- FirebaseのGoogle Auth、どう考えてもgapi使ってるやろ!って思ったんですけどfirebase authの方でログインしたあと
gapi.auth2.getAuthInstance().isSignedIn.get()するとfalseになっちゃいます(cookieとかが違うんですかね) - firebase authの
user.getIdTokenResult().then()使って得られるaccesstoken、全然accesstokenじゃない(これなんなんですか?)。Authorization:Bearer ${accesstoken}ってrequests headerに打ち込んでGoogle APIを叩いてもHTTP status codeが401(Unauthorized)になりました(これほんとになんのtokenなんですか????)。 - 二分探索でバグらせた(もっと競プロをしよう!)
実装できていないもの
- ほんとは下のような表を作りたかったんですが、誰がどこの部門に所属していて、っていう情報が学籍番号順にsortされているスプレッドシートが見つからなかったので、今のところはこのスプレッドシートからログインした人の学籍番号の上下5人の名簿を表示させてます。
| 所属 | 色 | 金額 | 枚数 |
|---|---|---|---|
| 初期化部門 | 無色 | 1000円 | 1枚 |
| 展示団体 | 水色 | 1000円 | 1枚 |
| 体育祭 | 虹色 | 1000円 | 1枚 |
| 青ネク | 青色 | 500円 | 1枚 |
- 送信ボタンのデザイン決まってなくてまだつけてないです。いい感じの送信ボタンのデザインあったら教えて下さい。
- もしこの記事を技術部門長とか管理局員が見ていたらできればこんなかんじのスプレッドシートを作って欲しいな!!って思ってます。そしたらこのTシャツ申し込みフォームは今のところは何に所属しててなんのTシャツがもらえるかわかるやつのデジタル版みたいなものになれると思います!
- 1個目はこんなの
| 所属 | 色 | 金額 |
|---|---|---|
| なんとか部門 | なんとか色 | なんとか円 |
| ... | ... | ... |
ってすべての所属について書かれているスプレッドシートと
- 2個目はこんなの
| 学籍番号 | 所属 |
|---|---|
| 6xxxx | 初期化部門,展示団体,応援団なんとか組.... |
| ... | ... |
もし超かっけ~~みたいにやりたかったら整数にして、1bit目はなんとか部門、2bit目はなんとか部門...みたいになんとかbit目が0だったらなんとか部門に所属していない、1だったら所属してる、みたいにbitで管理するってやり方でもいいですよ!!
これから実装したいもの
- 送信ボタンを押して、入力内容の確認、みたいな画面を作りたいです!!
- Firebase Realtime Datebaseとかを使って、入力内容の確認画面で、2回目の送信のときに1回目の送信内容と今回の送信内容、みたいなこともやりたいです!!!
次やってみたいもの
今後はfirebaseの他の機能とかnuxt.jsとかのWeb開発フレームワーク?みたいなのに手を出してみたいです!
あとAdobe XDとかいうのもやってみたいです!!!
あともしこの記事を博ノ助が読んでいたら、この記事土下座しながら書いているので僕をHP局に入れてくださいお願いします!!
あと生徒会室にあるパソコンのパスワード教えて下さい!!!
おわりに
今日は、gapiとfirebaseを使ってスプレッドシートにアクセスする!という記事を書かせていただきました。
この夏休み、せっかく夏休みだしなにか新しいことをやりたいなぁ~と思って前々からやりたかったHTMLに挑戦してみました。
HTMLに挑戦するきっかけを作ってくださった葉酸くん、そしてこのwebページを作る際にお世話になった方、ほんとにありがとうございました!
これからも精進を積み重ねていくので宜しくおねがいします!!
またこの記事を読んでるそこのあなたも!折角の夏休みなのでなにか始めてみてはいかがでしょうか!
今回はこの拙い記事をお読みくださってありがとうございます。
いかがでしたでしょうか?
もしよければLGTMボタンよろしくおねがいします!!!
それでは!