はじめに
この記事は セゾン情報システムズ Advent Calendar 2021 11日目の記事です。
本記事ではSIerで働く美大卒のUI・UXデザイナーが、デザイン思考とUI・UXデザインとサービスデザインについて、とってもとっても簡単にご紹介します。厳密な定義や記載内容に異論反論あると思いますが、ゆるっと書いておりますのでご容赦ください。
いにしえにユーザビリティというもの在り
UI・UX設計という言葉が生まれる前、かつて1990年代にはユーザビリティという概念が世を席巻していました。インターネット勃興期の話です。その時代はスマホなどありません。大きな重たいディスプレイと今のUSBメモリにも到底およばないスペックのデスクトップパソコンを利用して、皆がインターネットを利用し始めた時代です。
認知科学者のドン・ノーマン博士が1988年「誰のためのデザイン?」という本を出版し、業界で話題になりました。古い本ですがすでにUXの概念が含まれており、デザインの本質を突く本として、UIUXデザイナーのバイブルとなっている本です。(このドン・ノーマン博士はのちにAppleに所属し、認知科学者として世界に大きな影響を及ぼしていきます。)
誰のためのデザイン? 増補・改訂版 ―認知科学者のデザイン原論
1990年代はPHSからガラケーに移行し、ガラケーが一世を風靡していきました。そのなかで携帯端末の使い勝手を設計していくユーザビリティ・エンジニアという職種がありました。Microsoftなど大手企業でユーザビリティ・エンジニアが人間とシステムの間に立ってユーザーの使い勝手を改善改修していきました。このユーザビリティ・エンジニアという職種の方達が考え編み出していった手法が、後世のUI・UXデザインの礎となっていきます。
UI・UXデザインって何?
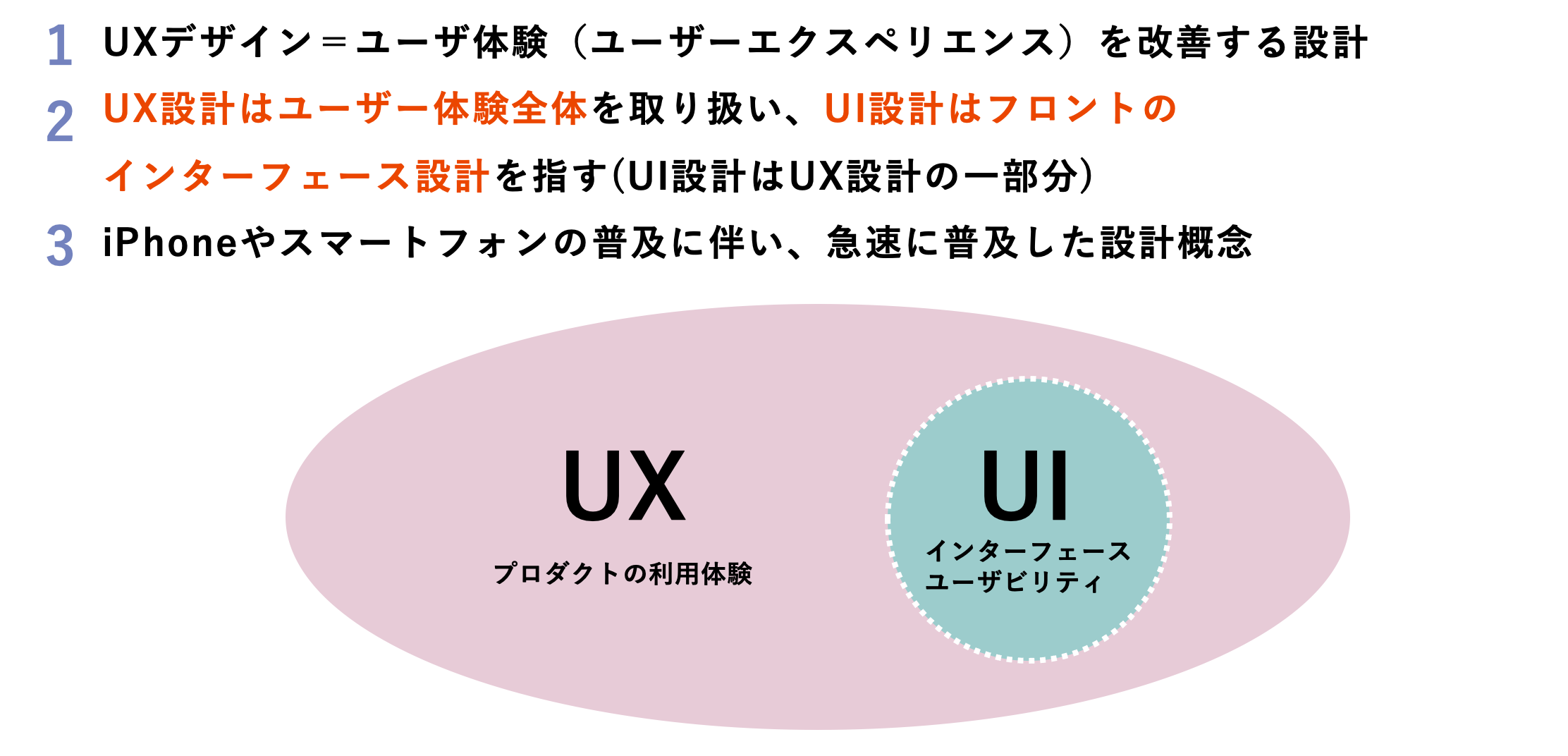
UI・UXデザインと一緒に語られる事が多いですが、UIデザインとUXデザインは違うものを指しています。UXデザインは多くはプロダクト等の利用体験(ユーザーエクスペリエンス)を改善するための設計を指し、UIデザインはインターフェースのユーザービリティを含めた設計を指しています。
2007年6月に初代iPhoneが発売され、世の中の時流がスマートフォンに傾いていくにつれ、UI・UX設計が世の中に普及していきました。Appleに所属した認知科学者ドン・ノーマン博士とWEBユーザビリティの第一人者ヤコブ・ニールセン博士によってUI・UXの正しい概念が広められていき、UI・UXという言葉が一般に流行し始めたは2010年代の中盤ごろからだったように思います。UI・UXデザイナーという職種で採用が行われるようになったのも2010年代です。
元々あったユーザビリティという考え方は、どちらかというとUIの改善を主とする概念ですが、ドン・ノーマン博士が1988年に出版した誰のためのデザイン?には当初からUXの概念が含まれており、デザインの本質は変わらないのが分かります。またUI・UXという流行語によってUI・UXを知った方達には新しい概念なのですが、実はすでに30年以上温められ発達してきた概念です。
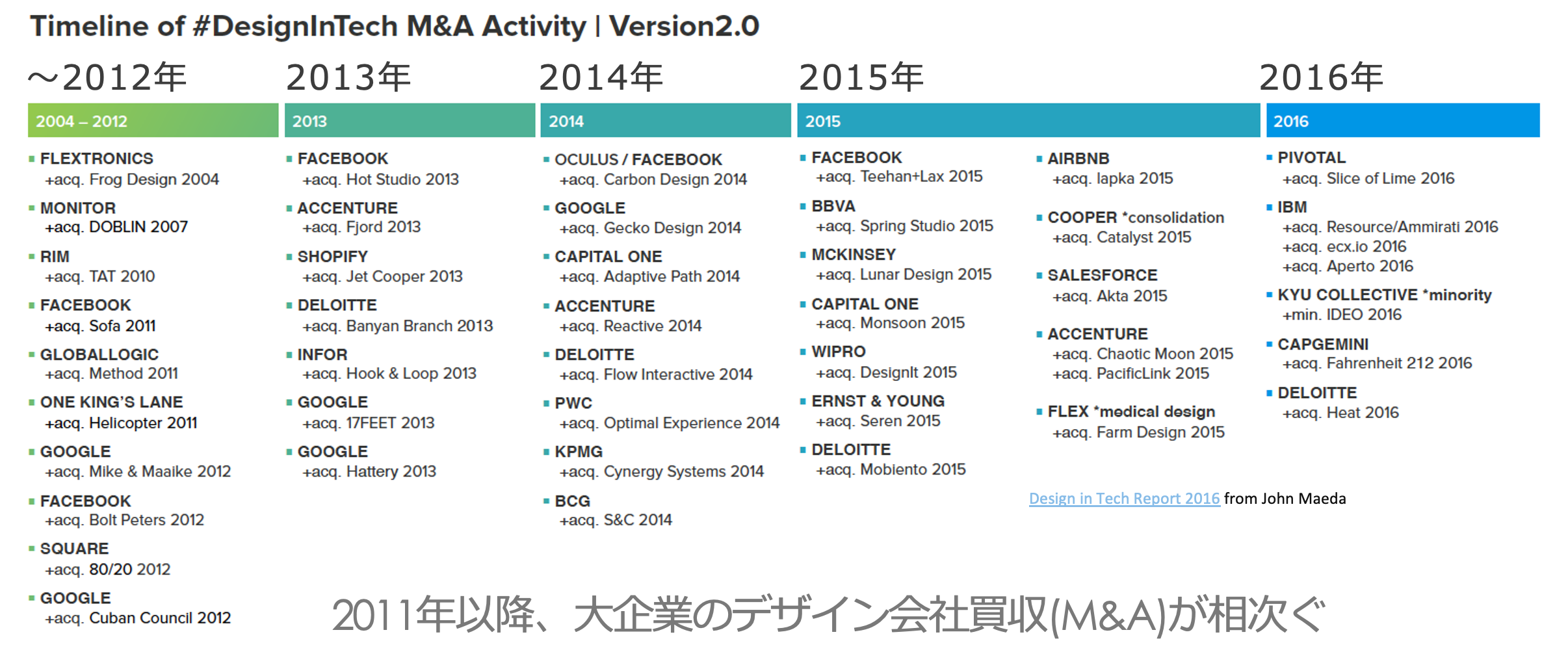
規制緩和の影響もあり、特にFintech領域でベンチャー企業の金融事業への参入が相次ぎ、今までの既得権益層に衝撃を与えて世界中でデザイン会社の買収が相次ぎました。これもUI・UXの概念を流行させるに一役買ったといえます。2020年代現在も買収は続いています。
サービスデザインとは?
一方でサービスデザインという言葉もよく聞くと思います。サービスデザインとは何でしょう? こちらは1990年代半ばにミラノ工科大学やケルン大学等の横断プロジェクトから始まったと言われています。
アメリカでUI・UXがユーザビリティから徐々に発達したのと同じような時期に、ヨーロッパではサービスデザインという概念が「サービスブループリント」の開発を機に発達したという言い方もできそうです。
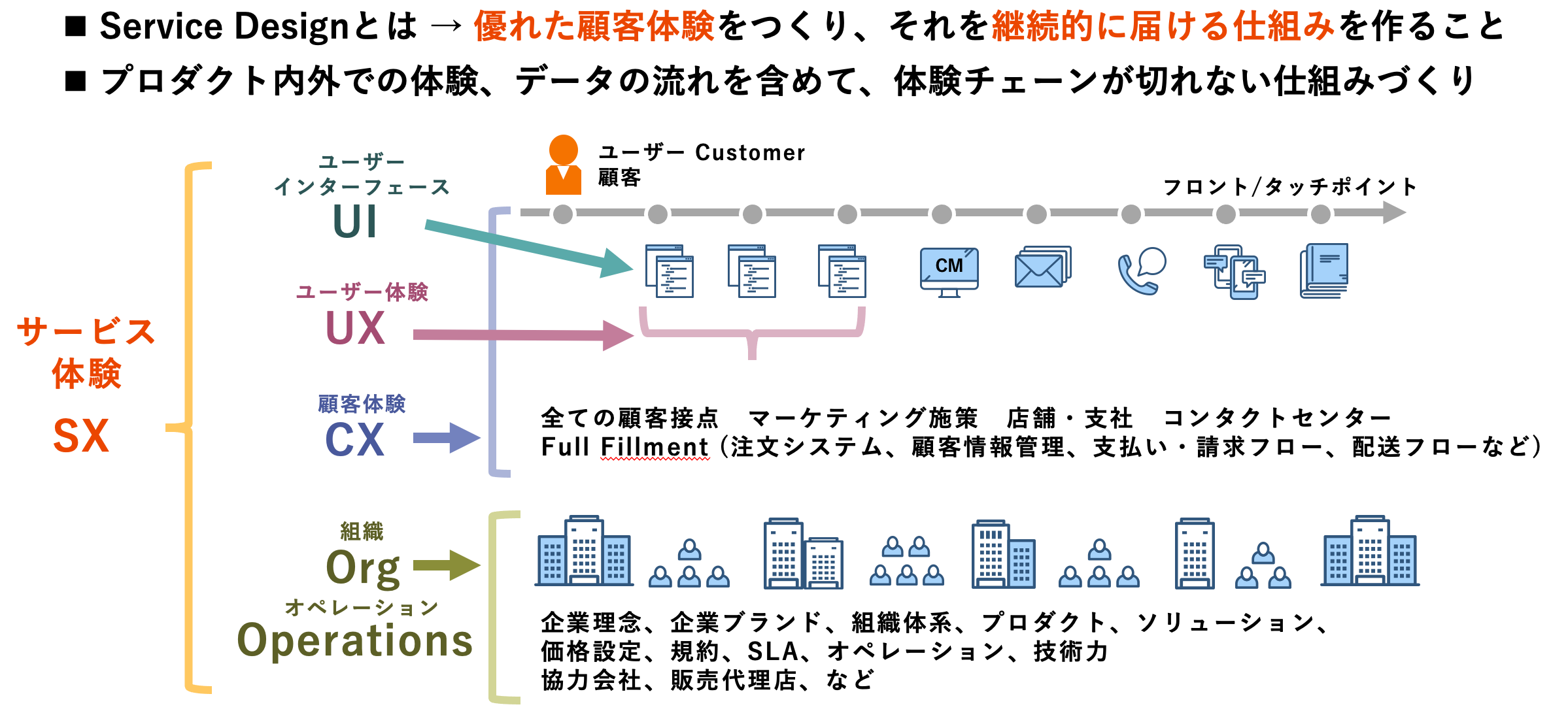
サービスデザインの概念の中には、図のようにUI・UX設計を内包します。ユーザーはサービスに触れるタッチポイントが複数あり、Googleで検索したり、CMを見たり、メールで見たり、ブログに貼られているバナーで見たりするかもしれません。それらを経て、ようやくサービスサイトやプロダクトに辿り着きます。プロダクトを利用する前も、プロダクトについてサポートセンターに電話している時も、ひとつのサービスを体験しています。
そして、その体験を裏側から支えているのは当然ながらプロダクトだけではなく、各種マーケティング施策もあれば、店舗や支社もあれば、注文システムそのものもありますし、さらにどんな組織体制で、どんなオペレーションで、どんな協力会社とタッグを組んでいるのか等々、すべてがサービス体験を支える仕組みとなります。
特に外部サービスと連携して一つのソリューションとして提供しているような場合、自社の中だけで完結せず、飛んだ先でサービスの体験チェーンが切れてしまったりします。それらも含めて体験チェーンとして切れないように設計しようというのがサービスデザインです。
UI・UX設計も、サービスデザインも「デザイン思考」のプロセスを利用する
UI・UX設計よりもサービスデザインは扱う規模が大きくなるのは上記解説でご理解いただけたかと思いますが、人間の体験を中心とした設計という点で2つは同じプロセスを利用します。
かたやプロダクトを中心とした体験、かたやサービス全体の体験ですので他にも設計段階で多くの工程を経ますが、共通したコアとなる重要な概念が次にご説明するデザイン思考のプロセスです。
デザイン思考とは
デザイン思考とは、デザイン制作時における思考方法を用いてビジネスや経営等に生かしていくアプローチですが、デザイン思考プロセスの方を指している場合が多く見受けられます。
何かを作る前には必ず調査をする。思いつきでプロダクトを作り始めない。まずマーケットニーズを調査する。という流れの中で、定量的な市場調査も行いますが、それだけでは見出せない人間の本音を聞き出すために定性調査と言われるインタビューを行います。市場調査では数値で取れる内容を調査し、インタビューからは無意識下のニーズを調査する、どちらもやり方は違うのですが、やっていることは「調査」です。
インタビューを行ったら分析し、ニーズを絞り込み、課題解決のためのアイデアを大量に出し、絞り込んで触れるように具現化してプロトタイプを作っていきます。ビジネスに活用する場合には図を描いたり、他人に伝わる具体的な絵を描いたりしていきます。その上で、ユーザー5名ほどにプロトタイプを触ってもらい、ユーザーテストして有効性を検証していきます。
インタビューやテスト時に誘導せず本音を引き出すテクニックも重要ですし、さらに取得した定性的データを分析していく工程も非常に重要です。
UIUX設計やサービスデザインの実務の中ではまったく同じ工程ではない可能性があります。ただし、必ず定性的な調査は行いますし、調査して課題を定義しアイデアを出して素早く有効性を検証するといった工程は含まれます。骨子は同じメロディーですが展開の仕方が違うというイメージでしょうか。
デザインプロセスを現場で活かすには小さくはじめよう
どんな技術も習得するには10000時間かかると言われています。ビジュアルデザインまで含めたデザインのプロに成りたいのであれば美術系大学や専門学校等に通って、まずデザインを学習してからデザイン系の企業で修行を積むなど必要になってしまいます。
そうではなく、まず今の開発工程にデザインプロセスを入れてみたいという場合には、小さく小さく取り入れてみましょう。UXリサーチの本を読み、皆でやってみるなどです。例えば既存プロダクトのユーザーテストを社内の開発以外の部署から5名以上集めてやってみて、皆で結果を分析して、出てきた課題を次のスプリントにのせてみるといった工程です。
ビジネスの上流から下流まですべてにデザインプロセスを導入しようとすると、時間もコストもかかりますし専門人材も足りません。そうではなく、本質的なところを少しずつやってみるだけでも前進になると思います。
本格的に導入するなら、外部からUX専門のコンサルタントを入れて6ヶ月ほど開発に並走してもらい、UIUX設計を業務で実施していくやり方を学習してしまいましょう。正直なところ学習範囲が多岐に渡るので、専門家に凝縮して教えてもらった方が習得は早いです。並走してもらった後は、自走できるまでポイントでアドバイスを受けたりしながらセミナーに行ったり本や動画で学習していき、最終的には自走できるようになるという形が望ましいのではないかと思います。
以上