はじめに
Viteを使ってWebアプリケーションを開発しているなかで、環境変数を設定した際に、クライアントソースコードで文字列がundefinedとなってしまう事象に遭遇。
▼コード(.env.localファイル)
API_KEY=your_api_key
▼コード(example.tsx)
const API_KEY = import.meta.env.API_KEY;
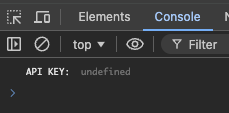
console.log('API KEY: ', API_KEY);
そのときの原因と解消方法について、簡単にまとめた。
原因と解消方法
結論から話すと、環境変数にはVITE_ というプレフィックスが必要だった。
▼修正前のコード(.env.localファイル)
API_KEY=your_api_key
↓
▼修正後のコード(.env.localファイル)
VITE_API_KEY=your_api_key
なぜ VITE_ プレフィックスが必要なのか?
なぜViteは環境変数にVITE_を付けることを要求するのか?その理由は主に2つある。
1. セキュリティ
公式より以下のような説明がある。
環境変数が誤ってクライアントに漏れてしまうことを防ぐために、
VITE_から始まる変数のみが Vite で処理されたコードに公開されます。例えば、以下の環境変数だと:VITE_SOME_KEY=123 DB_PASSWORD=foobar
VITE_SOME_KEYだけがimport.meta.env.VITE_SOME_KEYとしてクライアントソースコードに公開され、DB_PASSWORDは公開されません。console.log(import.meta.env.VITE_SOME_KEY)// "123" console.log(import.meta.env.DB_PASSWORD) // undefined
(↓公式ドキュメントリンク:envファイルについて)
Viteはデフォルトで、クライアントサイドで利用できる環境変数を厳密に管理している。すべての環境変数がクライアントサイドに露出すると、セキュリティリスクが高まる可能性がある。特に、サーバーサイドの環境変数や機密情報(APIキー、データベースの認証情報など)がクライアントに漏れ出るのは避けたい。
そのため、ViteではVITE_プレフィックスが付いた変数だけをクライアントサイドで利用できるようにし、意図しない情報の露出を防いでいる。
2. 明確さ
VITE_プレフィックスがあることで、どの環境変数がクライアントサイドで使用されるものかが明確となる。チーム開発時にも、コードの可読性が向上し、意図しない変数の使用を防ぐことができる。
補足:
1. 環境変数とは?
環境変数とは何かを簡単におさらい。環境変数とは、アプリケーションが動作する際に必要となる設定値を外部から与えるための変数。これにより、アプリケーションを異なる環境(開発、テスト、本番など)で簡単に切り替えることができる。
2. Viteにおける環境変数の設定
Viteで環境変数を使うには、プロジェクトのルートディレクトリに.envファイルを作成し、その中に変数を定義する。ここで重要なのが冒頭にも触れたが、変数名の先頭に VITE_ を付けること。
例:外部サービスのAPIキーを設定する場合、以下のように書く。
▼.envファイル
VITE_API_KEY=your_api_key
↓
▼example.tsx(クライアントソースコード内で呼び出す際)
const apiKey = import.meta.env.VITE_API_KEY;
3. TypeScript 用の自動補完
私のように抜けがちな人対策として、import.meta.env のための型定義があるので、これを利用するとコードの正確性が高まる。
簡潔に内容を記載すると、src ディレクトリーに vite-env.d.ts を作成し、ImportMetaEnv に記述することで設定が可能。
↓公式ドキュメント:typescript-用の自動補完
まとめ
Viteで環境変数を設定する際には、必ず変数名に VITE_ プレフィックスを付ける必要がある。
これにより、セキュリティが向上し、アプリケーションのパフォーマンスも最適化される。今後、Viteでプロジェクトを開発する際には、このポイントをしっかり押さえておくことが大事。