Reactを学び始めたときに、「JSは命令型プログラミングなのに対し、Reactは宣言型プログラミングです。」という説明を受けてもピンとこなかったので、もう少し噛み砕いてみることにしました。
命令型と宣言型の違いをピザ で例えると?
で例えると?
イメージがつきやすいように、料理に例えてみましょう。
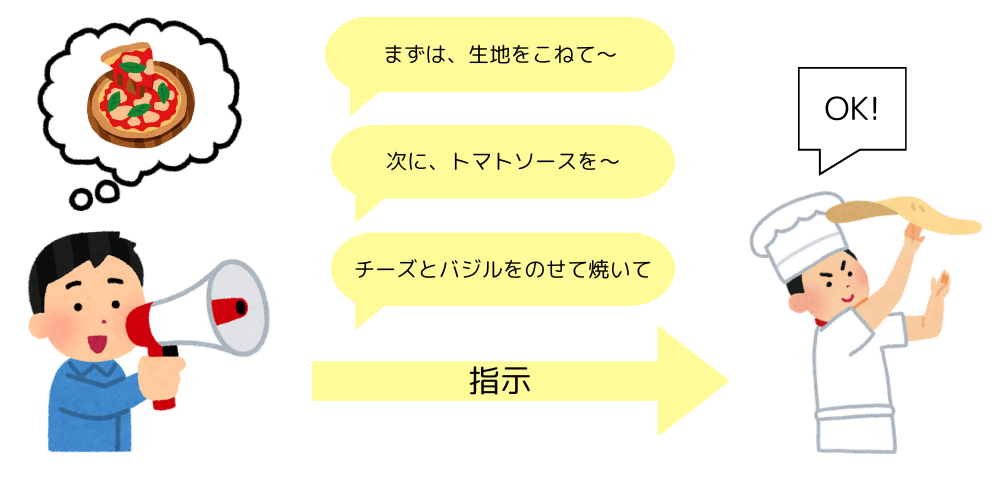
命令型プログラミングを例えると
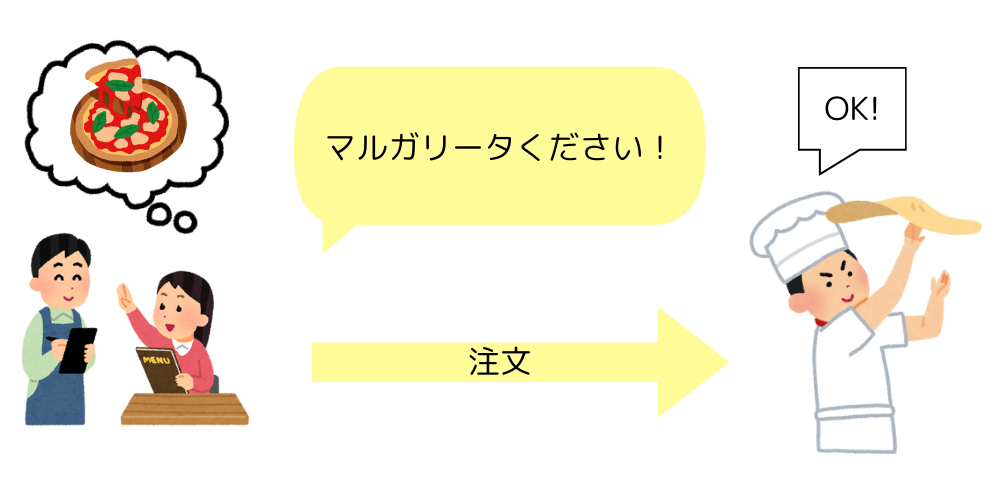
宣言型プログラミングを例えると
命令型プログラミングとは?
では、改めてそれぞれの特徴を具体的なコードで確認していきます。
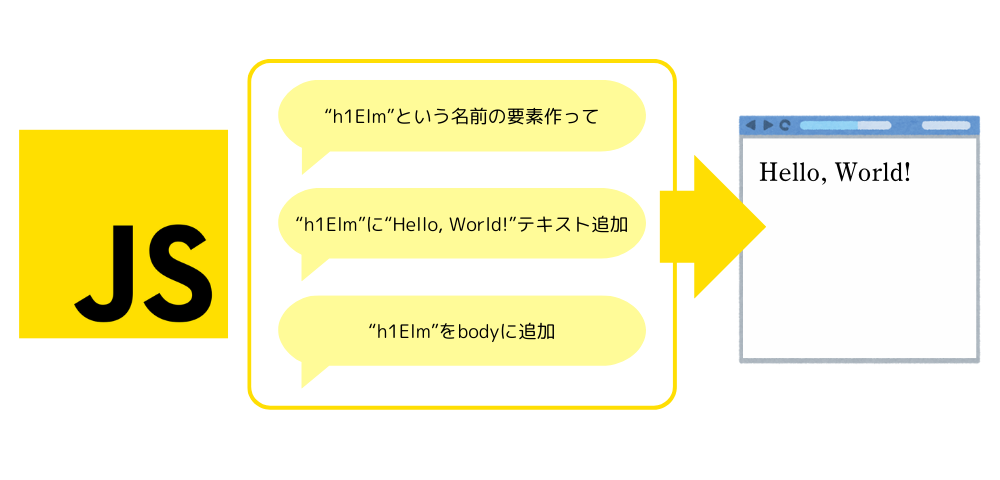
命令型プログラミングとは、開発者が 「どうやって」特定のタスクを実行するかを、細かい手順で指示するスタイルです。このアプローチでは、一連の手続きを順次指示し、最終的な結果を得ます。
例:HTMLのh1タグにテキストを追加
const h1Element = document.createElement('h1');
h1Element.textContent = 'Hello, World!';
document.body.appendChild(h1Element);
ここでは、h1タグを作成し、テキストを設定し、それをページに追加するという一連のステップを逐一指示しています。このように、命令型プログラミングでは、コンピュータが何をどうすべきかを詳細に定義する必要があります。
宣言型プログラミングとは?
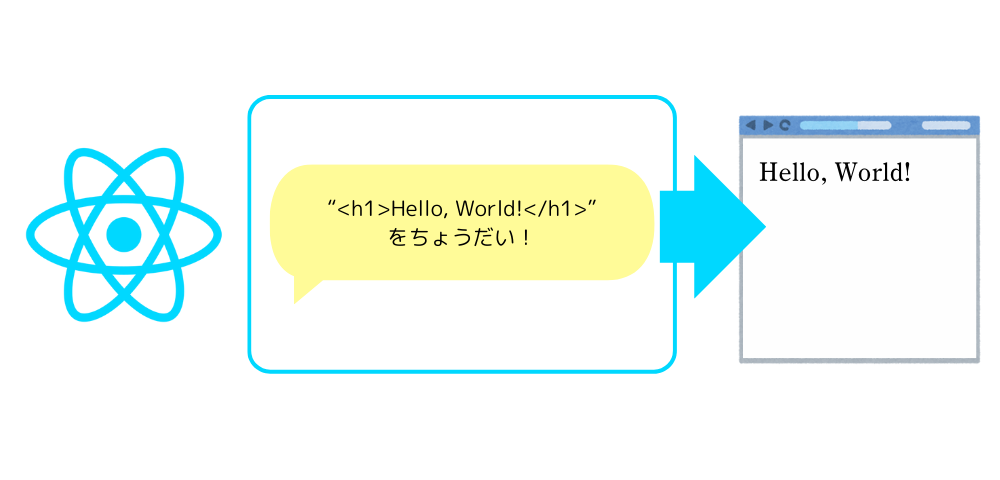
一方、宣言型プログラミングでは、「何を」達成したいかをコンピュータに伝えるだけで、具体的な手順を記述する必要はありません。ユーザーインターフェースに何が起きてほしいかをReactに伝えると、Reactが開発者に代わってDOMを更新する手順を判断します。
例:HTMLのh1タグにテキストを追加
function App() {
return (
<h1>Hello, World!</h1>
);
}
このコードでは、h1タグを作成してテキストを設定することだけを宣言しており、DOMにどのように追加されるかはReactが自動で処理してくれます。開発者は、ページに表示したい要素を宣言するだけで済むため、作業がシンプルになります。
まとめ
- 命令型プログラミング:「どのように実行するか」を細かく指示する。
- 宣言型プログラミング:「何を達成したいか」を伝えるだけで、具体的な方法はシステムに任せる。
Reactのような宣言型ライブラリは、開発者が複雑なUI操作をシンプルに表現できるように設計されているため、 JavascriptでのDOM操作よりも効率的な開発が可能になるということでした。