この記事では、Vercelを使ってフルスタックアプリケーションをデプロイする方法をステップバイステップで紹介します。
具体例として、実際にデプロイしたプロジェクトを本記事下部の (参考)から確認できます。
前提条件
デプロイを始める前に、以下の条件を満たしていることを確認してください。
- GitHub上にリポジトリがあり、
frontendフォルダーとbackendフォルダーに分けられていること - GitHubとVercelの連携ができていること
- フロントエンド・バックエンド・DB間の接続がテスト環境上で確認できていること
バックエンドをVercelにデプロイする
まずはじめに、バックエンド側をデプロイします。
Step1. Vercelにログイン
まず、Vercelにログイン、またはアカウント未登録の場合はサインアップしてください。
Step2. 新しいプロジェクトの追加
赤枠で示した"Add New..."ボタンをクリックし、プルダウンの中から"Project"を選択します。

GitHubから既存のプロジェクトをインポートします。
対象のリポジトリが表示されている場合は赤枠内にある"Import"ボタンを選択。
(※この記事内ではchatbot-app というリポジトリを使って説明していきます。)
ここで対象のリポジトリが見つからない場合は、GitHubのアクセス設定ができていない可能性があるので、緑枠内の"Adjust GitHub App Permissions"から、設定を変更する必要があります。その手順はこちら。
Step3. プロジェクトの設定
(1). Project Name(プロジェクト名):
プロジェクト名+末尾にbackendやserverとつけるといいかと思います。
⇨ 例:my-project-backend、my-project-serverなど
なお、「ここで設定した名前」+「.vercel.app」でドメインが作られます。
⇨ 例:my-project-api.vercel.app、my-project-server.vercel.appなど
(2). Framework Preset(フレームワークプリセット): プルダウンの中からOthers を選択します。
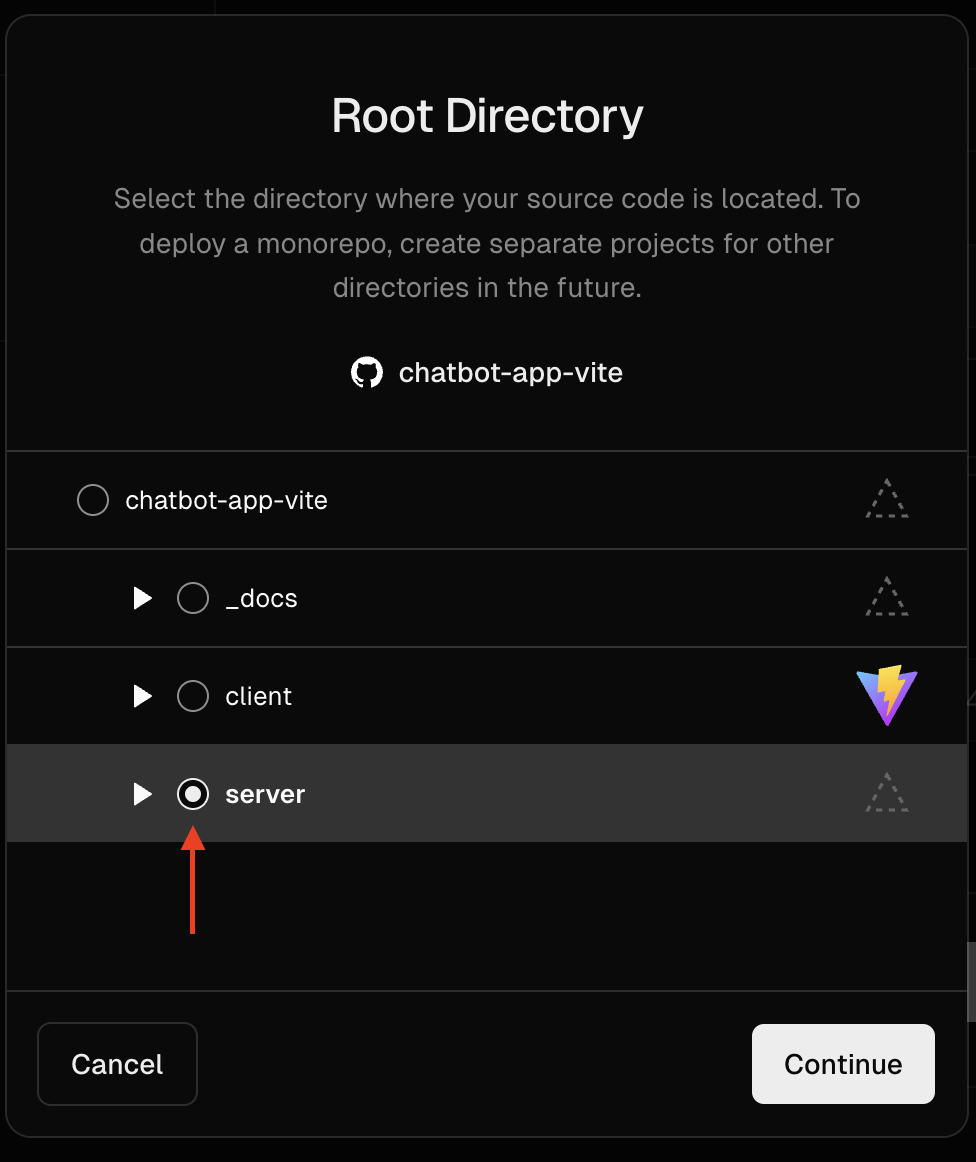
(3). Root Directory(ルートディレクトリ):
Editボタンを選択すると以下のような画面が出てくるので、バックエンド用のディレクトリを選択します。

(4).Build and Output Settings:
特に設定不要です。必要であれば、追加してください。
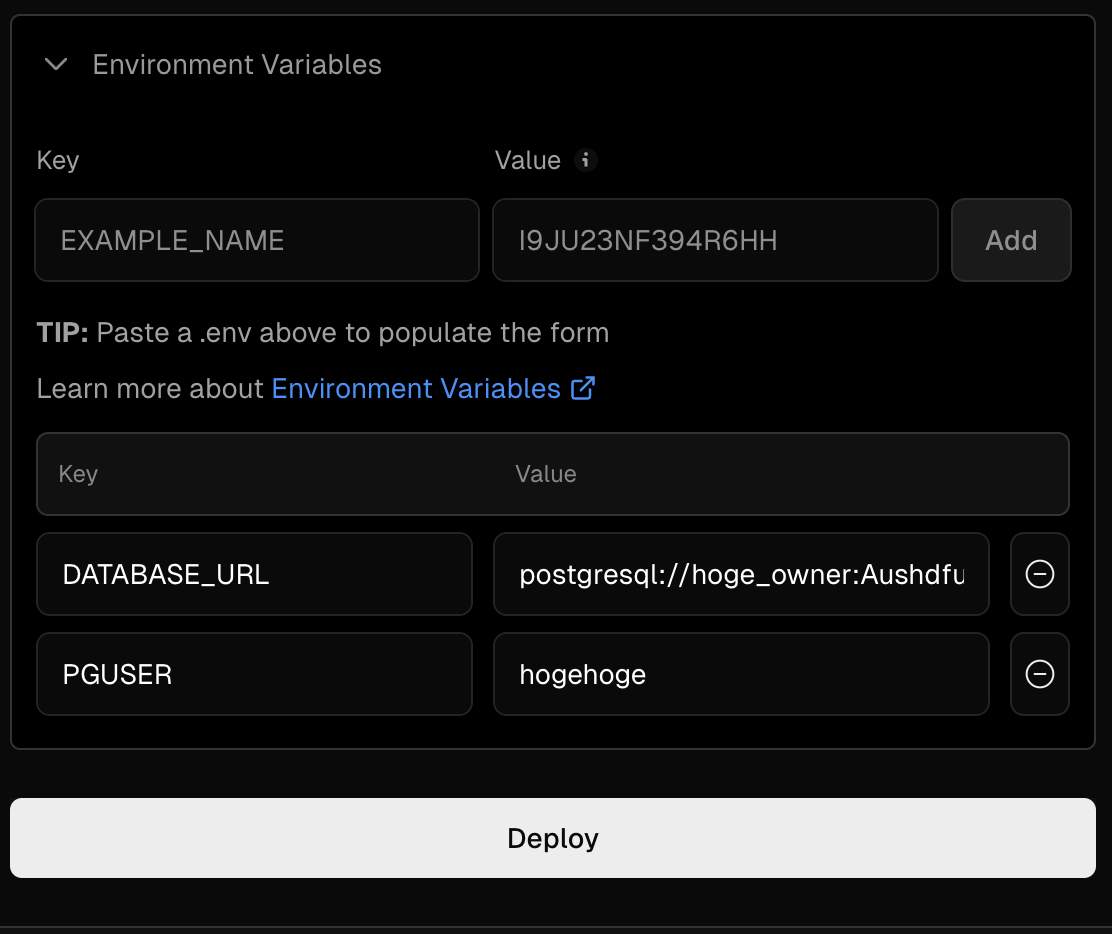
(5).Environment Variables(環境変数):
必要となる環境変数をここで追加してください。(※PORTは設定不要です。)
▽例

(6). 以上の設定が完了したら、"Deploy"ボタンを押します。
Step4. vercel.jsonの設定
デプロイ後に、backend用のフォルダーのルート直下にvercel.jsonを追加し、以下の記述を行います。
{
"builds": [
{
"src": "*.js",
"use": "@vercel/node"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "/"
}
]
}
TypeScriptの場合、コンパイルされたJSファイルを読むように指定します。
(※以下の例ではTypeScriptの書き出し先("outDir")を./distとした場合のものです。)
{
"builds": [
{
"src": "dist/server.js",
"use": "@vercel/node"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "dist/server.js",
}
]
}
上記の設定が完了したら、リモートリポジトリにプッシュします。
※Vercelではmainブランチにマージされると自動で再デプロイするようになっています。
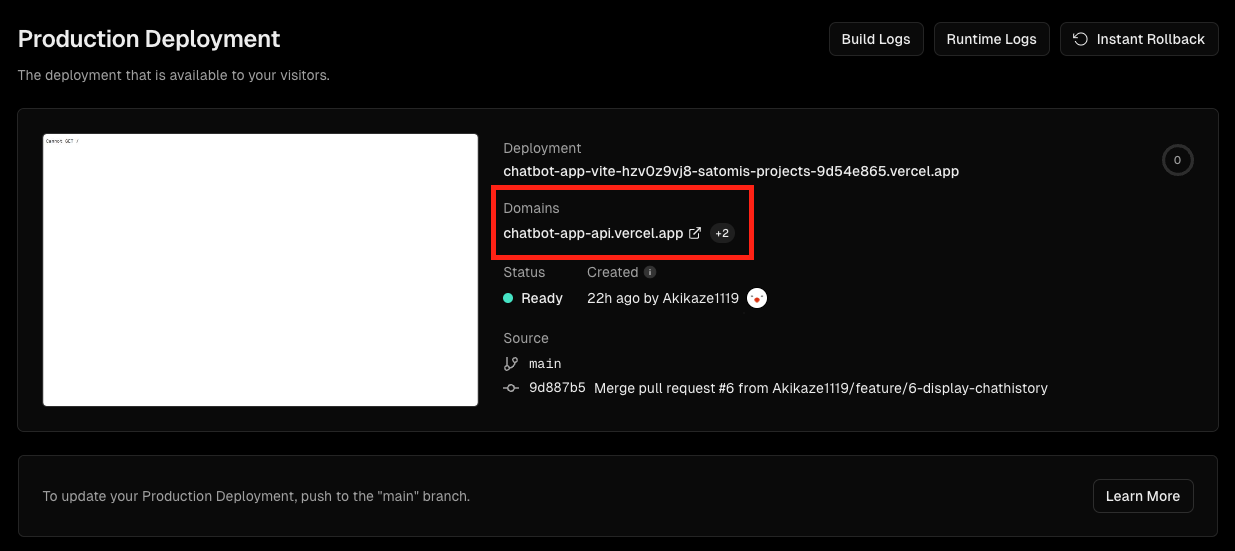
Step5. サーバーにアクセスできるか確認
実際にデプロイしたものにアクセスできるか確認してください。
"Domains"のURLから確認できます。

実際にファイルの内容が表示されるか、こちらのページのように"Cannot GET /"と表示されていたら成功です🎉🎉🎉
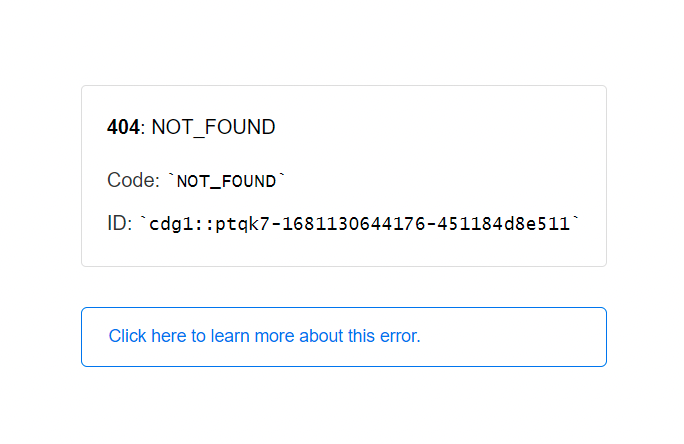
もし、404エラーの場合、vercel.jsonの設定がうまくできていない可能性があるので、指定したパスが正しいか確認してください。

フロントエンドをVercelにデプロイする
バックエンドと同様に設定を進めていきます。
Step1: Vercelのダッシュボード画面で"Add New..."ボタンを押し、"Project"を選択。
Step2: 対象のプロジェクトをインポート
Step3: プロジェクト設定画面で以下を設定
1. プロジェクト名:"my-project"など、バックエンドの名前の末尾を抜いたもの
2. フレームワークプリセット:"Vite"を選択。(Reactのみの場合は"Create React App")
3. ルートディレクトリ:"client"などフロントエンドのものを選択
4. 環境変数:必要に応じて追加
5. "Deploy"ボタンを押す
Step4: デプロイしたページにアクセスして確認
サイトが正しく表示されており、バックエンド側との接続も確認できたら完了!🎉🎉🎉
まとめ
以上で、Vercelを使ったフルスタックアプリケーションのデプロイが完了しました。
もし上手くいかない場合は、設定や環境変数を再確認してみてください。
(補足)GitHubリポジトリのアクセス設定を変更する方法!
Adjust GitHub App Permissions →のリンクをクリックし、どこからインポートするか選択。

GitHubの設定画面にくるので、Repository accessで対象のリポジトリをプルダウンボタンのなかから選択してSaveボタンを押せば、Vercel上のImportリスト上に出てくるはずです。

(補足)今回参考にした動画
How to Deploy a ReactJS and NodeJS app with Vercel!
この動画ではMongoDBを使っているので、同じMERNスタックのプロジェクトの場合、より参考になると思います。
動画内では、vercel.jsonの設定で"version": 2という記述もしていますが、
Vercelの公式ドキュメントでは「versionプロパティはもう使用されるべきではない。」とあります。
(参考)実際にデプロイしたプロジェクト
今回紹介した手順をもとに以下のプロジェクトをデプロイし、動作確認ができました。
使用技術スタック
注: 使用するデータベースは、MongoDBなど他のものでもOKです。
リポジトリ構成の例:
├── server # バックエンド用フォルダー
│ ├── dist # Typescriptの書き出し先
│ ├── controllers
│ ├── models
│ ├── routers
│ ├── services
│ └── server.ts
├── client # フロントエンド用フォルダー
│ ├── src
│ │ ├── components
│ │ ├── utils
│ │ ├── App.tsx
│ │ ├── index.tsx
│ │ ├── styles
│ │ └── ...
└── package.json
具体的なプロジェクトはこちら↓。Geminiを用いて会話ができるチャットボットアプリです。
- Chatbotアプリ
-
Github
(※アプリは英語版ですが、日本語でも会話ができます。)

