※この記事は「AltPlus Advent Calendar 2016」の18日目の記事です。
新卒の佐藤です。
現在はサーバーサイドエンジニアとして働かせていただいおります。
技術ブログは初めてなので読みづらい点など多々あると思いますが、ご容赦ください。
今回ですが、タイトルのとおり『Godot Engine』という名前のゲームエンジンを知る機会がありましたので、それについて記事を書こうかと思います。
ちまたでは、豊富なマルチプラットフォーム対応に加え、本格的な2D、3Dゲームの作成が可能ということで、Unityに代わる新たなゲームエンジンとなるのでは、と言われているらしいです。
とりあえず、サンプルプロジェクトを見て、どういうことができるのかというところ確認してみたいと思います。
Godot Engineについての説明や細かい解説などはこちらやこちらで紹介がされておりますので、そちらを参照いただければと思います。
ダウンロード
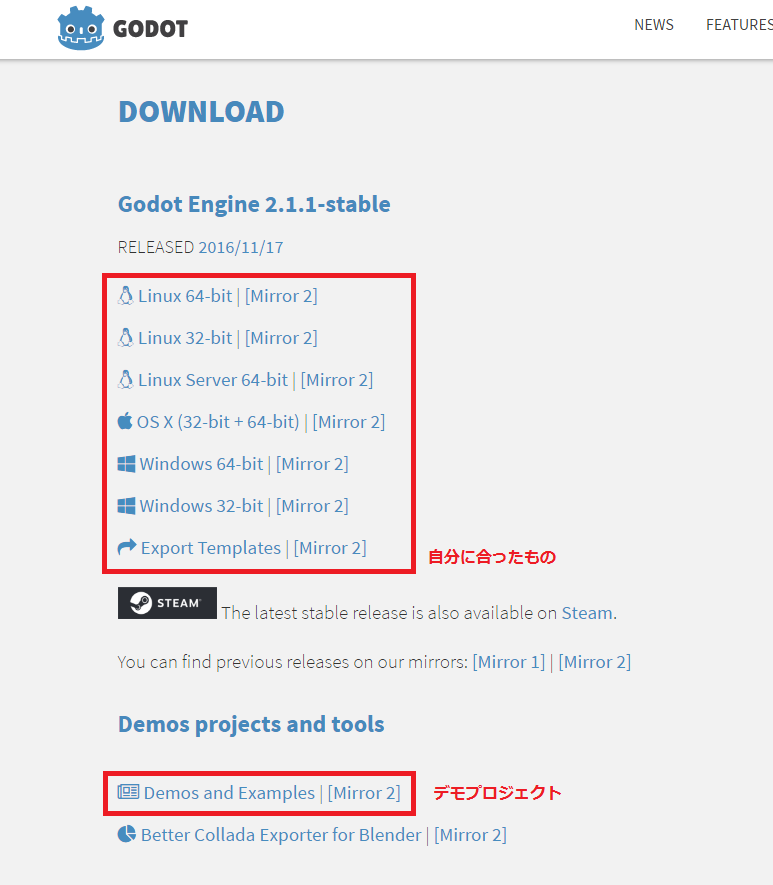
公式サイトのトップにあるダウンロードリンクへ行きます。
ダウンロードページから自分の使用しているOSを選択してください。
あと、今回眺めていくデモプロジェクトをここからDLします。

DLしてきたものは、解凍してテキトウな場所に置いときます。
デモプロジェクトを立ち上げる
とりあえず出てきたexeファイルを実行します。
すると、こんな感じのものが立ち上がります。
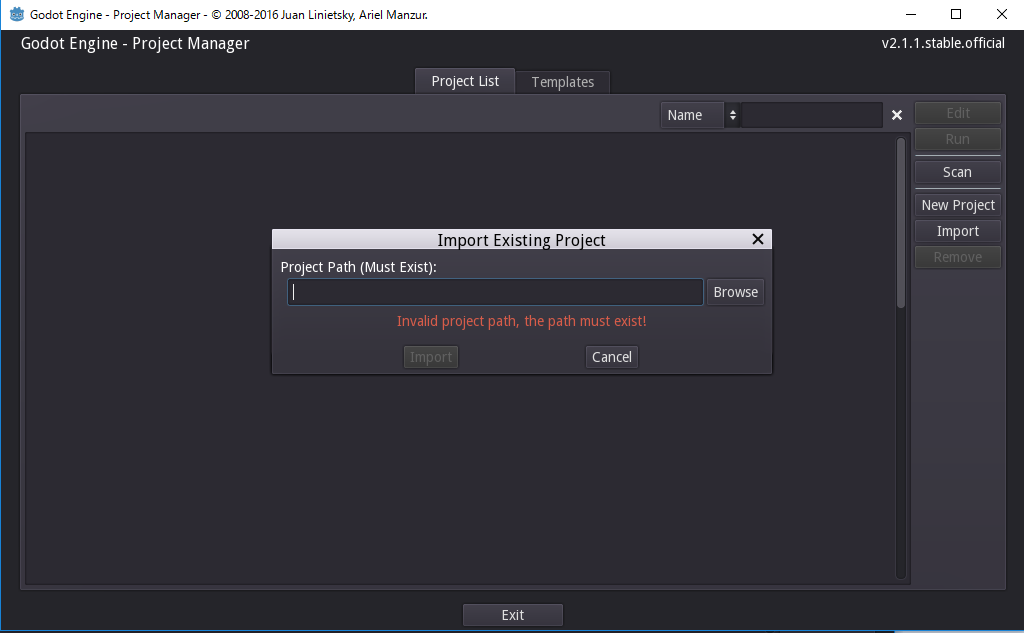
サンプルプロジェクトを立ち上げるには、まず右のImportを選択してください。
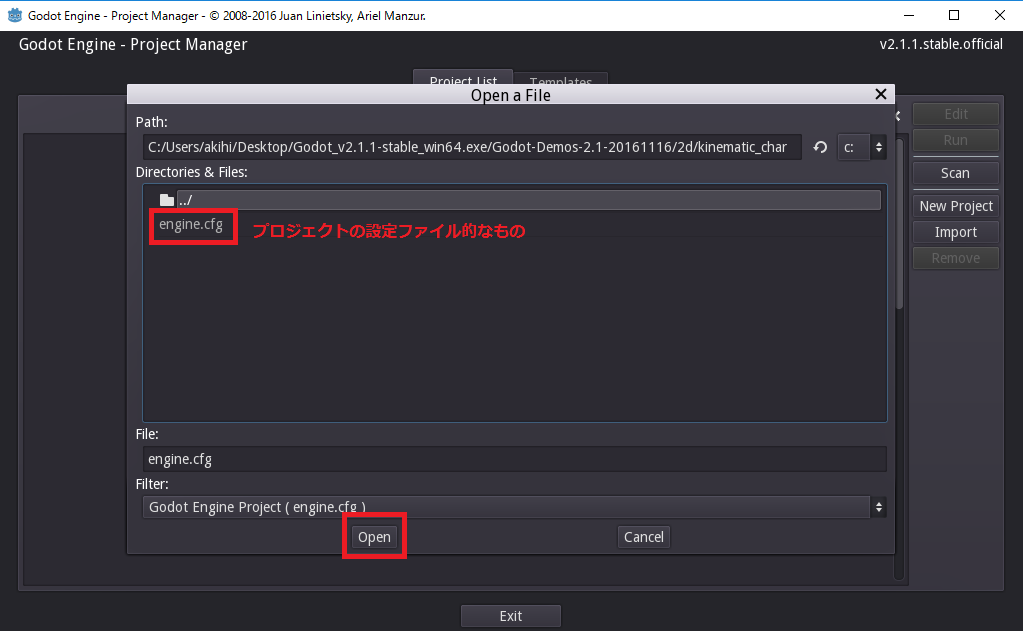
で、ここのBrowseを押すとファイルの選択画面に行くので、デモプロジェクトのところまで行きます。
ここから、興味のあるものを見に行きます。
今回は「kinematic_char」というフォルダを選択しました。
中に入るとengine.cfgというファイルがあるので、選択してOpenボタンを押します。

その後「Import」でプロジェクトがProject Listに追加されます。
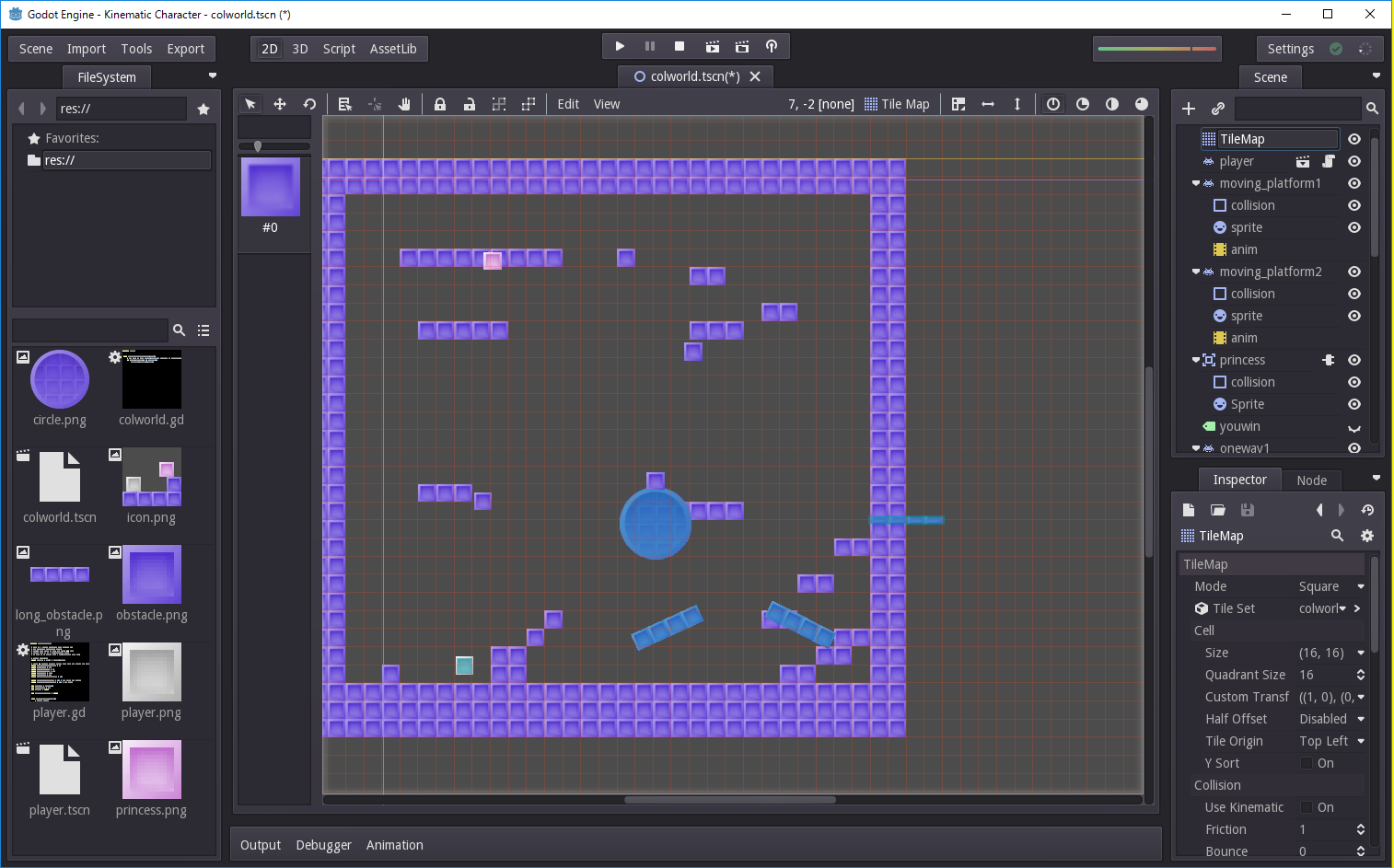
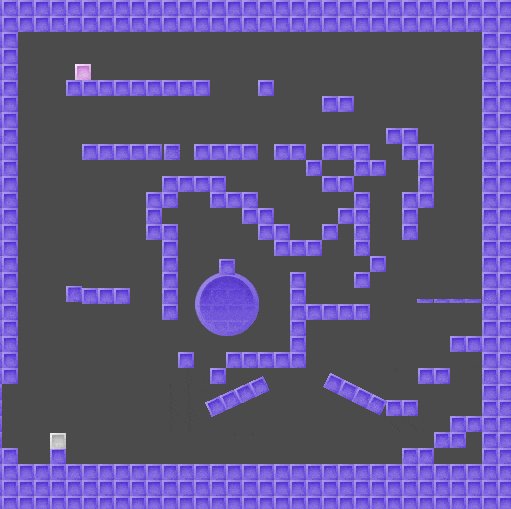
追加されたプロジェクトをダブルクリックすると、こんな感じのエディタが出てきました。
とりあえず実行してみます。
動きます。
中身を軽く見てみる
このサンプルプロジェクトは名前通り2D上での物理挙動とキャラクターの操作に関してのものらしいです。
また、マップに関してはタイルマップベースで編集することが可能っぽいです。
ほかにもいろいろ見ていきますと
- オブジェクト一覧が表示されている『Scene』
- 各オブジェクトのパラメータ等を設定する『Inspector』
- 画像やスクリプトなどのリソースファイルが表示されている『FileSystem』
があります。Unityにあるやつと一緒っぽいですね(Unity以外のGUIゲームエンジンを触ったことがないのでこれが標準なのかもしれませんが...)
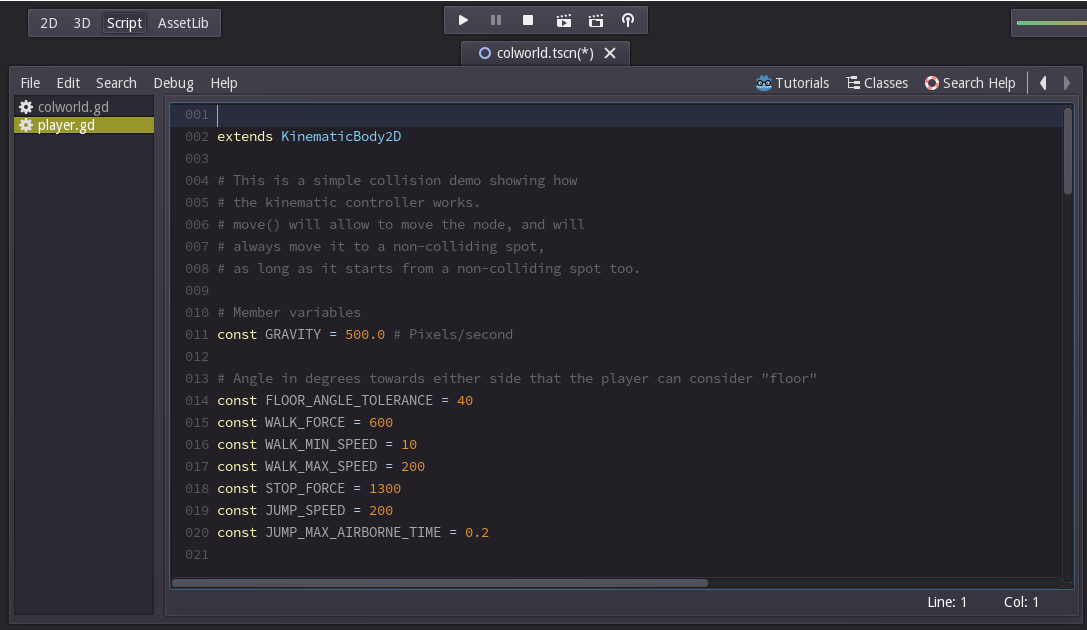
こういうのを見るととりあえずキャラクターの移動速度やら何やらを変更したくなるので、スクリプトを見てみます。
上のScriptをクリック(3Dとかは別で使用?AssetLibは見た感じUnityのアセットストア的なものっぽい)
どうやら、Godot Engineは『GDScript』という独自のスクリプト言語を使用しているようです。Pythonに似た言語らしいですが、詳しくは公式のDocs(英語)を参照してください(英語苦手)。
Pythonを扱ったことがないので細かいところは分かりません、変数宣言とかが明示的に行えるみたいです。
この辺の細かいことは後々勉強していくとして...
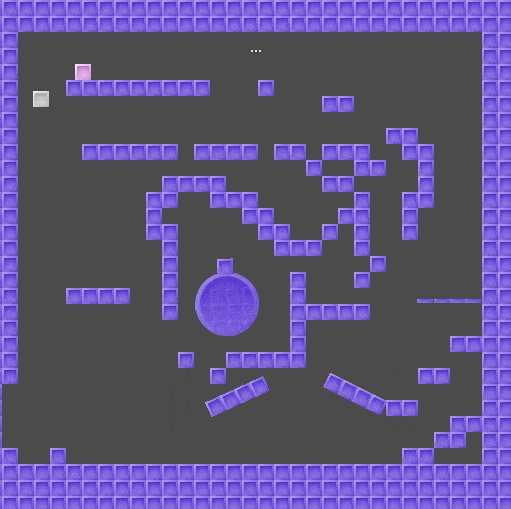
とりあえず、ジャンプ力とかスピードを書き換えて再度再生。
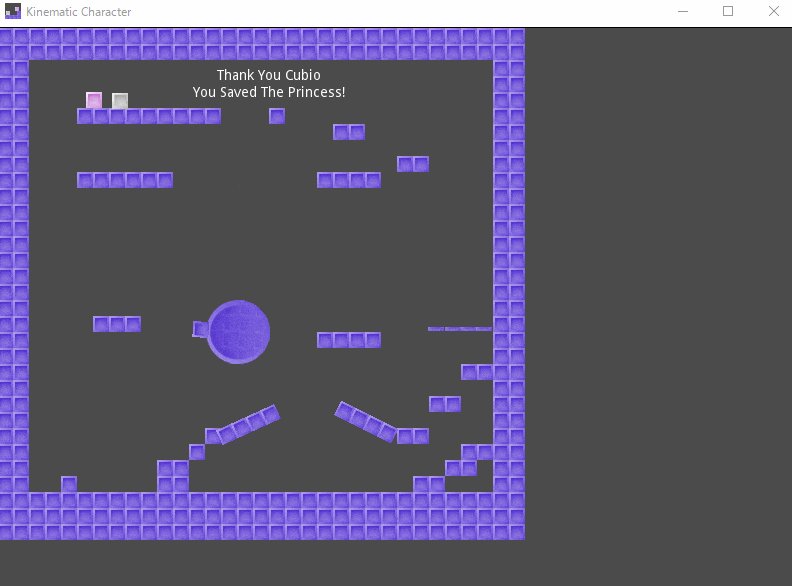
ついでにゴールした際のメッセージを日本語に変更してみたのですが、対応していないようです。最後に打った3点リーダーのみ表示されています。
他のプロジェクトも見てみる
ほかには...
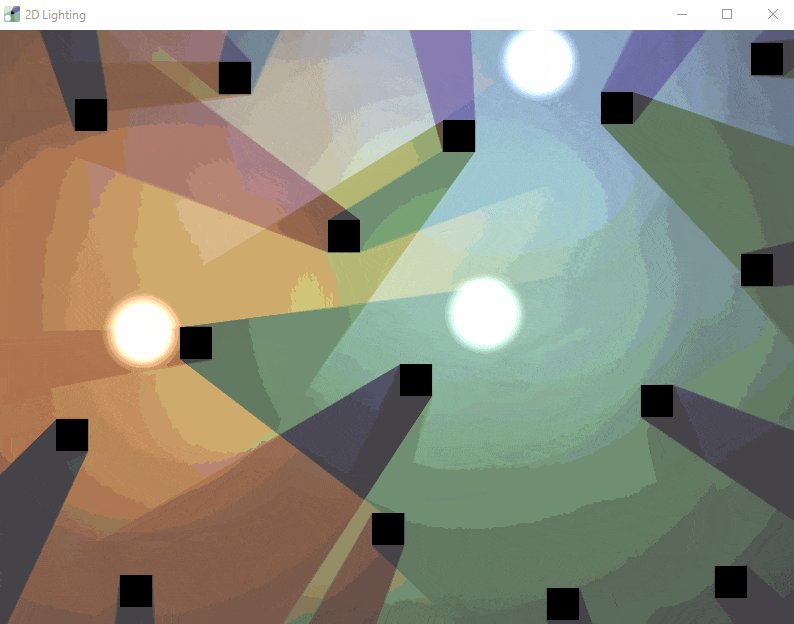
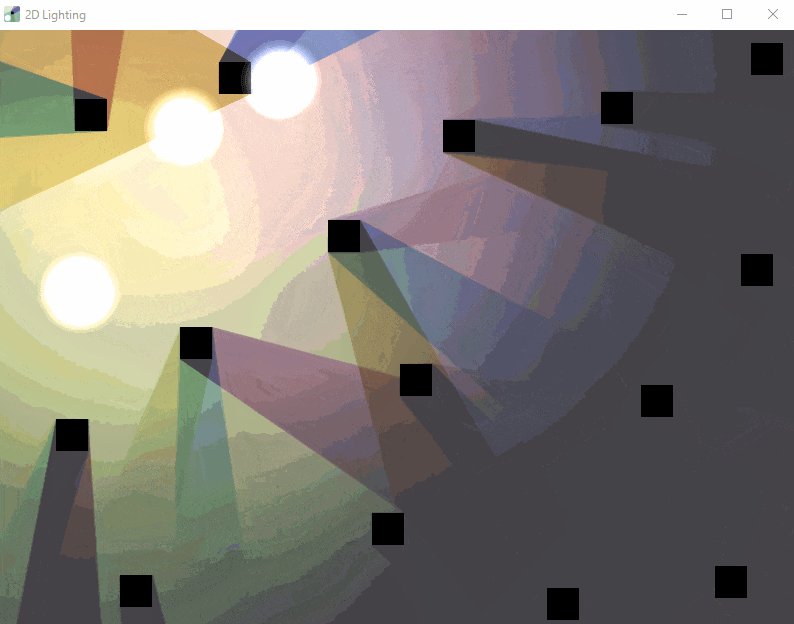
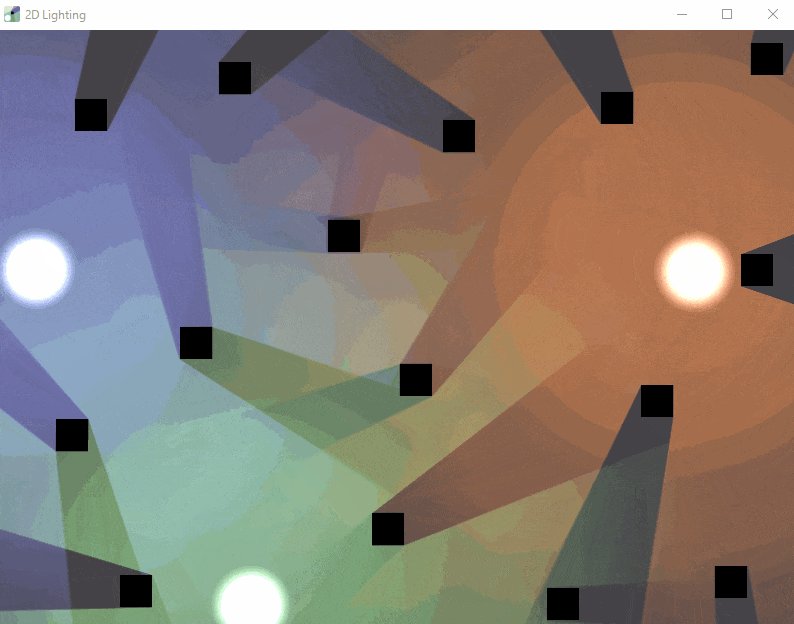
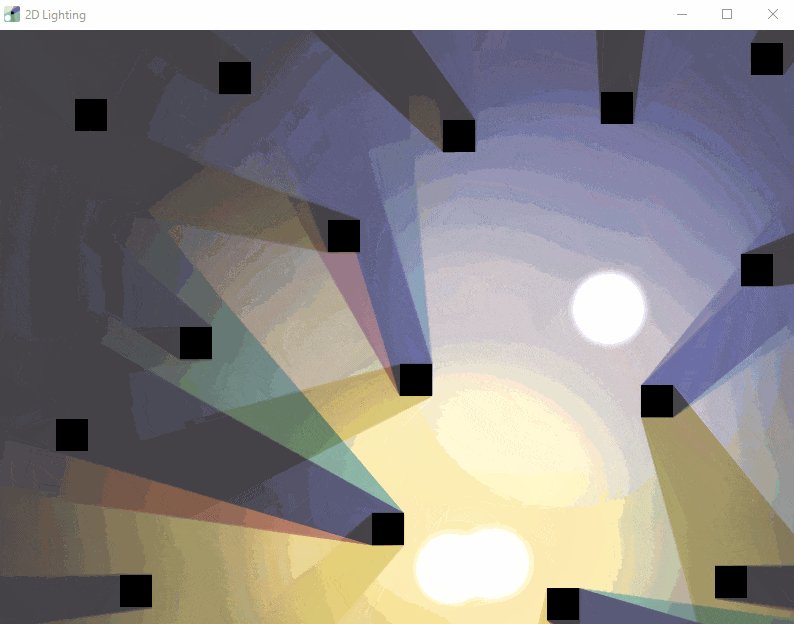
ライトの描写テストだったり
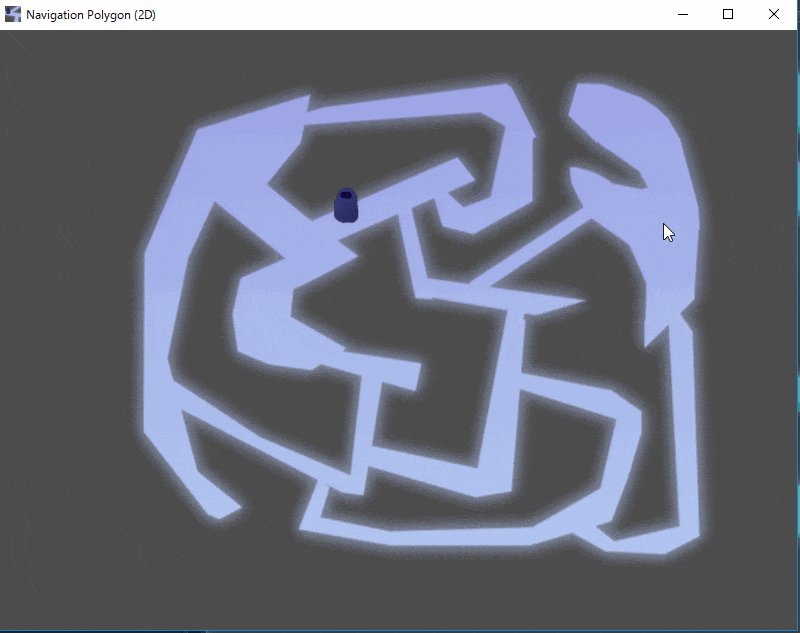
経路探索のデモや
別のタイルマップ操作だったり
普通にゲームっぽいやつもありました。ほかのサンプルも興味がございましたら是非ご覧ください。
まとめ
デモをいじっただけなのですが、非常に軽量でサクサク動いている印象でした(複数のプロジェクト起動でも全然問題なし)。
時間があれば、今度は1からゲームを作ってみたいと思います。