はじめに
Dockerとは、「開発環境を簡単に作れる便利なツール」です。
本格的に野球しようと思っても、場所作るの大変ですよね…。
ベースを用意して、距離測って置いて、バットもボールも観客席も用意して…。
しかし!Dockerを使えば一瞬でPayPayドームが出来上がります!(出来上がりません。)
野球場は無理ですが、システム開発環境であれば可能です。
- LAMPサーバー
- Wordpress
- Rails+DB etc...
瞬時にシステム開発環境を作成し、その環境を複数人に配ることが可能という便利なアプリです。
この記事について
この記事で、コンテナ等の概念は特に触れていません。
以下のような目的で記事を作成しています。
- 実際にDockerを触れてみて、システム環境が整う感覚を味わえる。
- 後日思い出すときにすぐに引き出せる。
ネズコーーー!!!!!!
Dockerがんばって使えるようになるぞーーー!!!
実行環境
- Mac Catalina
- Docker for Mac
※インストールまだの方は、上記公式サイトよりお願いします。
参考にさせていただいたサイト
特に一番上のサイトを勉強及び参考にさせていただきました。概念もしっかり記述されているので、この記事の読者の方、是非閲覧されてください。
- 【連載】世界一わかりみが深いコンテナ & Docker入門 〜 その1:コンテナってなに? 〜
- DockerfileのRUN命令とCMD命令の違い【Docker】
- Docker ドキュメント日本語化プロジェクト
- Docker入門(第六回)〜Docker Compose〜
- docker-compose
upとかbuildとかstartとかの違いを理解できていなかったのでまとめてみた - docker-compose.ymlの書き方について解説してみた
では、やってみましょう!
Dockerfileからコンテナを作成
CentOS7にPHPとApachをインストールしたコンテナを作成します。
流れ
① Dockerfileを任意の場所に作成(ファイル名:dockerfile)
② 作成したDockefileからイメージを作成。
③ イメージを元にコンテナを作成する。
手順
① まずはdockerfileをPCに作成する。
# DockerHubからcentos7のイメージをもとにする。
FROM centos:centos7
# centos7のイメージの中でApachとphpをインストール
RUN yum -y install httpd php
# Åpachを起動するためのコマンドを実行
CMD ["/usr/sbin/httpd","-DFOREGROUND"]
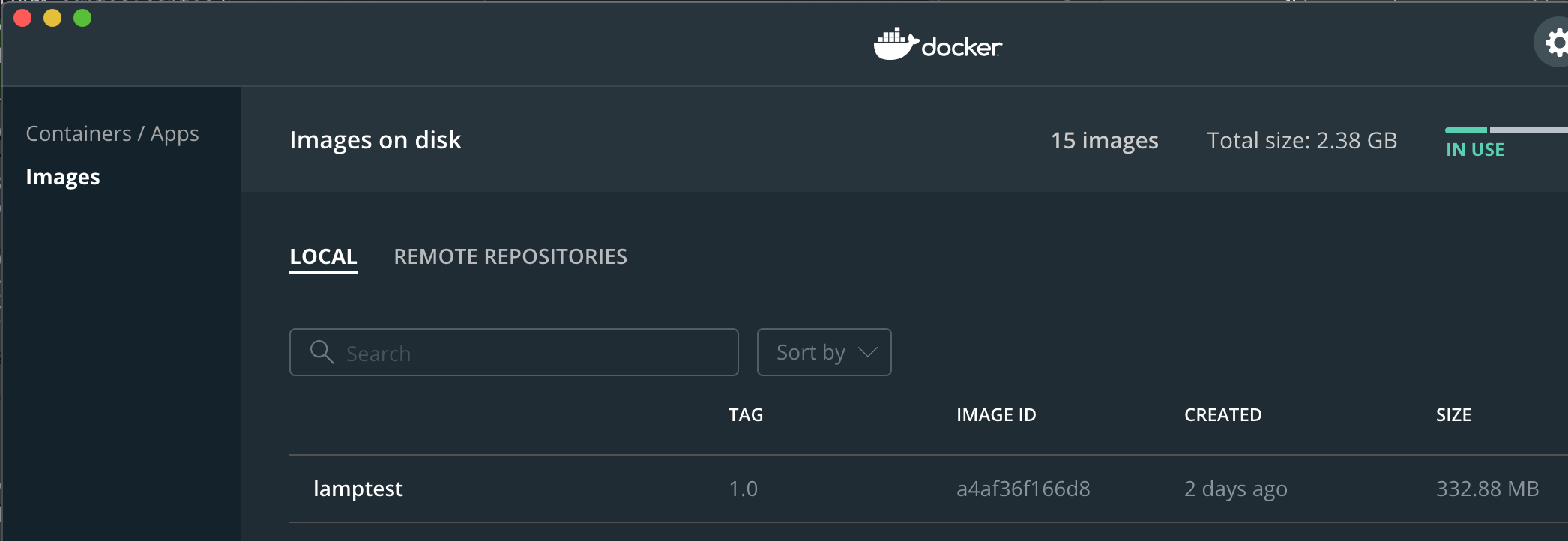
② 作成したDockerfileを元に、イメージを作成。
オプション等の説明はDocker ドキュメント日本語化プロジェクトを参照。
# 内容
docker build -t イメージ名:タグ名 Dockerfileのディレクトリ
# 例|イメージ名はlamptest。タグは1.0。カレントディレクリのdockerfileを使用
docker build -t lamptest:1.0 .
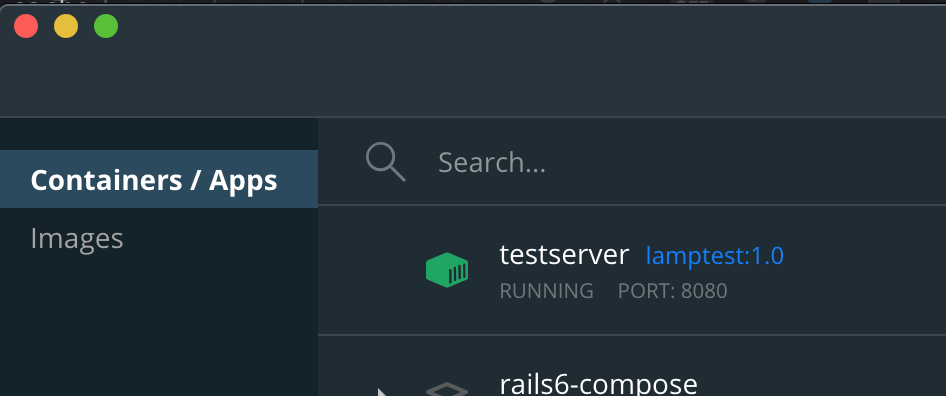
③ 作成したイメージを元にコンテナ起動
# 内容
docker run -d -p ポート番号:ポート番号 --name コンテナ名 イメージ名:タグ名
# 例|ポート80版を8080版に割り当てる。
# コンテナ名はtestserver。
# イメージとタグは、lamptest:1.0を使用する。
docker run -d -p 8080:80 --name testserver lamptest:1.0
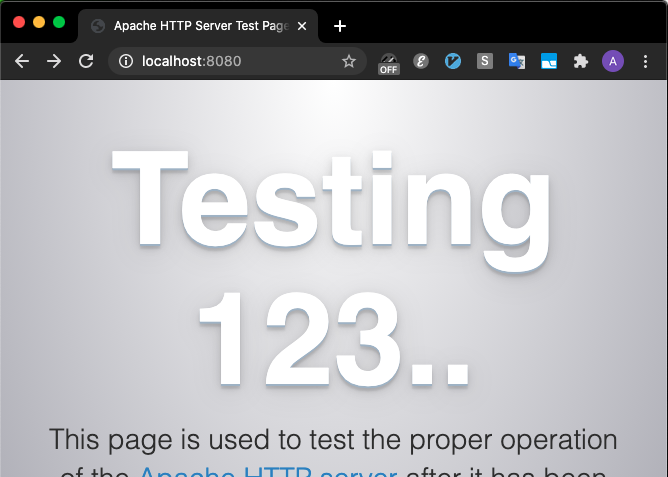
http://localhost:8080にアクセスすると、以下画面が表示されます。
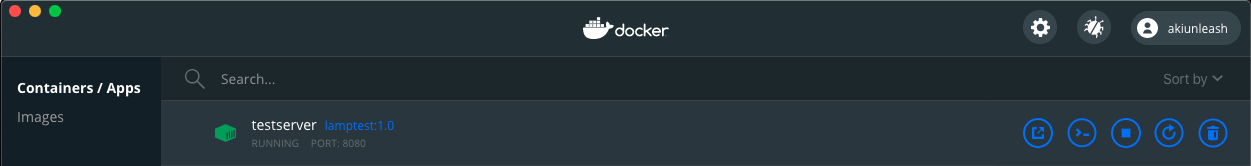
※補足※ コンテナの操作
# 起動
docker start コンテナ名
# 停止
docker stop コンテナ名
# コンテナの中に入る
docker exec -i -t コンテナ名 bash
dockerfileコマンドの詳細説明
使用頻度の多いものを簡潔に記載しています。
より詳しい説明はDocker ドキュメント日本語化プロジェクトを参照してください。
From
Dockerイメージをベースに作成する。
# 内容
FROM イメージ名:タグ名
# 例|centosのイメージをベースにする
FROM centos:centos7
Run
FROMで指定したイメージ対してコマンドを実行。
# 内容
FROM 実行するコマンド
# 例|yumでhttpdのインストール
RUN yum -y install httpd
COPY
Dockerイメージ内(コンテナ内)にコピーしたいファイルを指定。
# 内容
FROM イメージ内にコピーしたいファイルのパス コピー先イメージのパス
# 例|Dockerfileと同じディレクトリにあるhogeファイルを、/tmpディレクトリにコピー。
COPY hoge.txt /tmp
ADD
URLが指定できる、tarアーカイブ(gzip、bzip2、xz)で圧縮されるファイルを指定すると自動展開される。
それ以外は、COPYコマンドと同じ。
# 内容
ADD イメージ内にコピーしたいファイルパスやURL コピー先のイメージパス。
# 例|tar.gzファイルを展開しつつ、イメージ格納
ADD hoge.tar.gz /tmp
# 例|URL先のファイルを、指定したディレクトリに保存する。
ADD https://zukan.pokemon.co.jp/detail/025 /tmp
RUN
イメージ作成時に、コマンドを実行する。
# 内容
RUN コマンド オプション
# 例|lsコマンドを-aのオプションを添えて。
RUN ls -a
CMD
コンテナ起動時に、コマンドを実行する。
# 内容
CMD [ コマンド , オプション ]
# 例|lsコマンドを-aのオプションを添えて。
CMD [ ls , -a ]
ENV
環境変数数に値を入れる。(イコールは省略可能。)
# 内容
ENV 環境変数名=環境変数の値
ENV 環境変数名 環境変数の値
# 例|環境変数MIZUNOKOKYUにichinokataを挿入
ENV MIZUNOKOKYU=ichinokata
USER
ユーザー実行名の切り替え
# 内容
USER ユーザー名
# 例|ユーザー名をakiunleashに切り替え
USER akiunleash
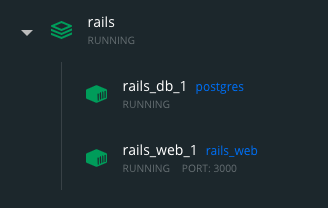
docker-composeで複数のコンテナを作成・連携
アプリとデータベースの複数のコンテナを、一つのシステムとして構築が可能です。
RailsとPostgreSQLのコンテナを別々に作成し、一つのシステムとして連携してみましょう。
流れ
① docker-compose.yml等の必要なファイルを作成
② docker-compose runを使用してイメージ及びコンテナの作成
③ Gemfileが更新されるので、docker-compose bulde で再度構築
④ Rails側からPostgreSQLに接続できるようusernameやpasswordを設定変更
⑤ RailsからPostgreSQLのデータベースの作成
⑥ 完成!
手順
以下4つのファイルを準備します。
- docker-compose.yml
- dockerfile
- Gemfile
- Gemfile.lock
version: '3'
services:
db:
image: postgres
environment:
- POSTGRES_PASSWORD=password
web:
build: .
command: bundle exec rails s -p 3000 -b '0.0.0.0'
volumes:
- .:/myapp
ports:
- "3000:3000"
depends_on:
- db
# DockerHubからcentos7のイメージをもとにする。
FROM ruby:2.3.3
# パッケージ管理ソフトのアップデートからの
# build-essential libpq-dev nodejs をインストール
RUN apt-get update -qq && apt-get install -y build-essential libpq-dev nodejs
# コンテナ内にmyappディレクトリ作成
RUN mkdir /myapp
# ワークディレクトリに設定
WORKDIR /myapp
# dockerfileと同ディレクトリにあるファイルを、コンテナ内に作成
ADD Gemfile /myapp/Gemfile
ADD Gemfile.lock /myapp/Gemfile.lock
# Gemfileにかかれてるrailsをインストール
RUN bundle install
# Railsのファイル及びディレクトリをコンテナに作成
ADD . /myapp
source 'https://rubygems.org'
gem 'rails', '5.0.0.1'
# 空ファイル
上記ファイルが保存されたディレクトリでコマンド実行
docker-compose run web rails new . --force --database=postgresql
Gemfileが更新されるので、再度Gemをインストールするためコマンド実行
docker-compose build
データーベースと接続するための情報を編集する。
default: &default
adapter: postgresql
encoding: unicode
host: db
username: postgres
password: password
pool: 5
development:
<<: *default
database: myapp_development
test:
<<: *default
database: myapp_test
production:
<<: *default
database: myapp_production
username: myapp
password: <%= ENV['MYAPP_DATABASE_PASSWORD'] %>
アプリを起動してみましょう!
docker-compose up -d
今の状態はデータベースが無いので作成します。
docker-compose run web rake db:create
確認!
http://localhost:3000/にアクセスし以下のページが表示されれば成功です。

不要なコンテナが含まれている場合は一度ダウンして、再起動すると消えます。
# 一度ダウン
docker-compose down
# 再度アップ
docker-compose up -d
docker-compose.ymlの解説
version: '3'
services:
db:
image: postgres
environment:
- POSTGRES_PASSWORD=password
web:
build: .
command: bundle exec rails s -p 3000 -b '0.0.0.0'
volumes:
- .:/myapp
ports:
- "3000:3000"
depends_on:
- db
| 項目 | 説明 |
|---|---|
| version | docker-composeのバージョン |
| services | コンテナ名(WEBとDBを作成) |
| image | Docker Hubからイメージを使用 |
| environment | 環境変数を設定 |
| build | 指定したdockerfileを使用する。 |
| command | コンテナ作成後に実行するコマンド |
| volumes | ファイルをマウント |
| ports | ポートの指定 |
| depends_on | 起動順序 |
最後に
Dockerとはどういうものかの感覚を掴むための助けになれば幸いです。
内容に誤りがありましたら、ご指摘いただけると助かります。
変更履歴
| 日付 | 内容 |
|---|---|
| 2020/11/18 | 初版 |