はじめに
Qt5を体系的に学びたいな~と考えてたら下記の本があったので読んでみました。
読んだことを忘備録的に残すため and ちょっとでも興味がある人に展開できたらと思い、qiitaに残します。
今回は、Mastering Qt5の導入部で行っていたTo Doリストアプリを作成したので前編/後編に分けて、それを紹介&解説します。
QMainWindow入門のためにTo Doアプリを作ってみる
QtでGUIを作成する場合、一番典型的なのがQMainWindowと呼ばれるベースコンポーネントを継承してcpp実装して書く場合です。
今回はこのQMainWindowを用いて簡単なTODOアプリを作成してみます。
実装内容
ファイル構造
"project root"
├todo.pro ←プロジェクト設定
│
├Sources
│├main.cpp ←main関数にて下記MainWindowクラスをコールするために使う
│└MainWindow.cpp ←本命。ここで主要な処理を記述する。
│
└Headers
├MainWindow.h
└MainWindow.ui
コード
# include "MainWindow.h"
# include <QApplication>
int main(int argc, char *argv[]){
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
# include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
};
実装内容解説
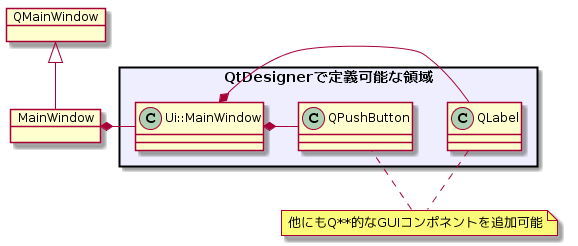
UML的に書くと下記の様になります。
先にも述べましたが、QMainWindowを継承してMainWindowというクラスを新設しここでTODOアプリの本実装をしてきます。
GUIの意匠的な部分はUi::MainWindowが担当し、QtDesignerでWYSIWYG的に編集します。
まとめ
今回は、TODOアプリのスケルトンを作ってみました。
次の後編では中身を実装して見ます。