最近Web3.0に関心を持ったエンジニアの方々とお話しをさせていただくことが多いのですが、TheGraphについて相談を受けることが多いので書いてみました。特にフロントエンドに強いエンジニアやフロントエンドエンジニアと協働したいスマコンエンジニアの方を想定して書いています!
スマートコントラクトを利用したアプリケーションを開発していると、そのスマートコントラクトにまつわる色々なデータを取得したいという気持ちが当然湧いてきます。これまでは自分たちで直々にカスタムサーバーを立ててそれをメンテナンスする必要があり、それなりに手間がかかっていました。これが結構、いやかなりめんどくさいんですよね。。
そこで登場したのがTheGraphです。ブロックチェーン上の様々な情報を取得して、整理されたデータをクエリしてくることができるようにお膳立てしてくれるプロトコルです。詳しい仕組みは後ほど整理しますが、データをクエリするだけのことを考えれば変な癖のあるAPIサーバーのように使えてしまう代物です。
このような背景から、TheGraphはスマートコントラクトを利用したアプリケーションの開発に次第に欠かせないものになってきました。
TheGraphってそもそも何?
TheGraphのスローガンは「ブロックチェーンのGoogle」です。このフレーズが示す通りブロックチェーンにまつわる様々な情報を整理し利用可能にすることがTheGraphの目指しているところです。
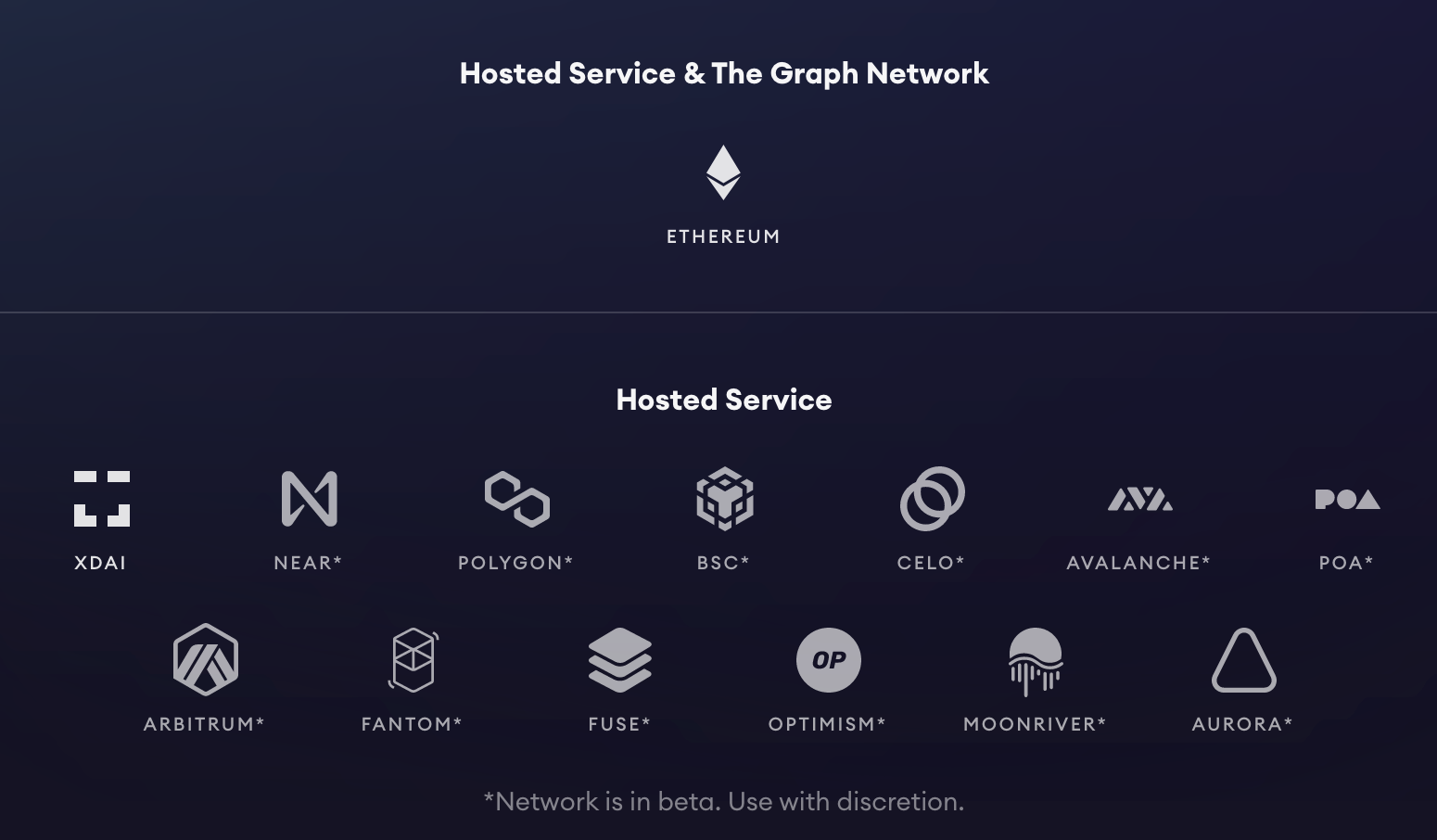
夢の大きさに負けず劣らず対応しているネットワークも豊富で、現在以下のネットワークに対応しています。

Ethereumは当然のこととして、一部でベータ版ではありますがこれらのネットワーク上のオンチェーンデータであれば利用可能です。
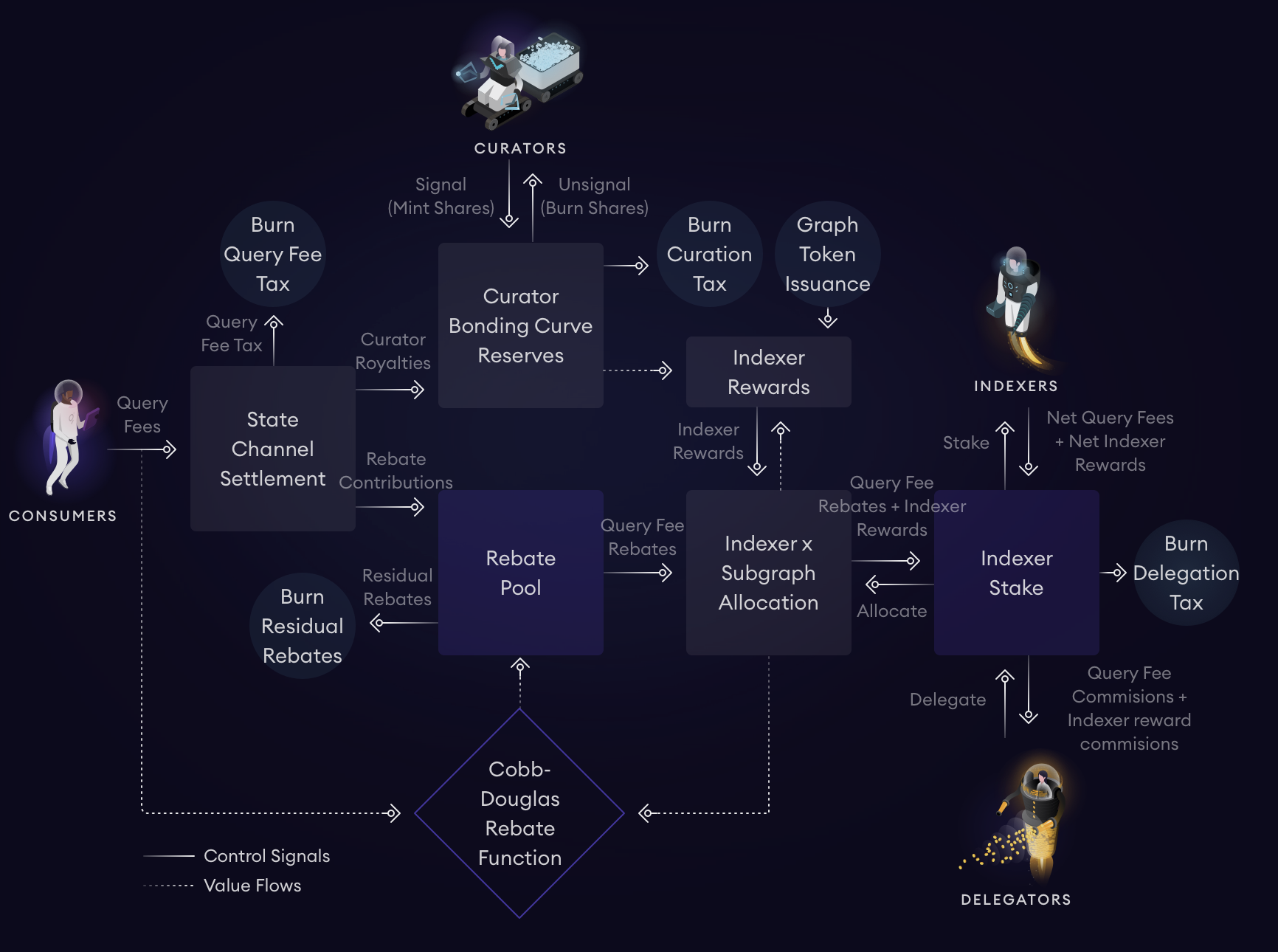
また、TheGraphはプロトコルとしてGRTというトークンを発行しており、オンチェーンデータの収集や整理などを分散してできるようにエコノミクスを構築し始めています。全体像は以下の通りです。

**TheGraphでは、Subgraphというブロックチェーン上のデータをどのように収集し保持するかを定義したものを開発者がデプロイします。**Subgraphで定義された内容をもとにIndexerと呼ばれる人たちがオンチェーンからデータを収集し整理し利用可能な状態にします。この時Indexerはリワードを受け取ることができます。また、delegatorがどのIndexerを支持するかをGRTトークンを使ってデリゲーション(委任)することが可能で、Indexerから分け前を受け取ることも可能です。
上部にいるCuratorはどのSubgraphが信頼できるかをSignalという形でGRTトークンとSharesを交換します。この時どのくらいのcuratorによってsignalが出されているのかやタイミングに依存してsharesの量は変動します。この仕組みによってより信頼できるSubgraphがより大きなSignalを集めることになり、他のユーザーの目印にすることができます。
あらかじめ知っておきたいTheGraphでハマりポイント
型や大文字小文字に注意
型を意識しようという点は開発をしていると普通に通る道なので取り立てていうことでもありませんが、特にスマートコントラクトで使われている型をちゃんと把握しておく必要があります。案外気づかないうちに文字列でなければクエリできなかったりといったような意外なところではまることが多いようなので注意しておくとよさそうです。
また、アドレスのようなデータが小文字でいくのか大文字でいくのかは頭の片隅に置いておいた方がいい点も要注意です。(恥ずかしい話、アドレスを全て小文字でなければいけないところを大文字小文字混在のアドレスでクエリをし続けひたすらデータが取れないという時間を過ごしたことがあります。。)
GraphQLをちゃんと理解すること
TheGraphは名前についている通りGraphQLを利用しているため、GraphQLの基本的な仕組みを理解しておく必要があります。GraphQLはエンドポイントではなく、タイプとフィールドの観点で編成されており、単一のエンドポイントからデータの全機能にアクセスできます。つまり、RESTful APIがデータを取得するたびに異なるエンドポイントが必要なのに対して、GraphQLだと単一のエンドポイントでいいというような違いがあるというわけです。RESTful APIと比べて使い勝手が違うため少し慣れる必要があるので以下のリンクを参考にしながら確認しておくといいでしょう。
今引っかかっているのがTheGraph固有の問題なのか、GraphQLの問題なのかを常に切り分けながら解決に当たりましょう!
デバッグしずらい
TheGraphを使っていると実はちょっとデバッグしづらいというツラみが気になってきます。
そんな状況を変えるべく、SubgraphレベルでUnitテストするためのフレームワークが使えるようになっています。このように今後周辺ツールが徐々に充実していくと思われます。
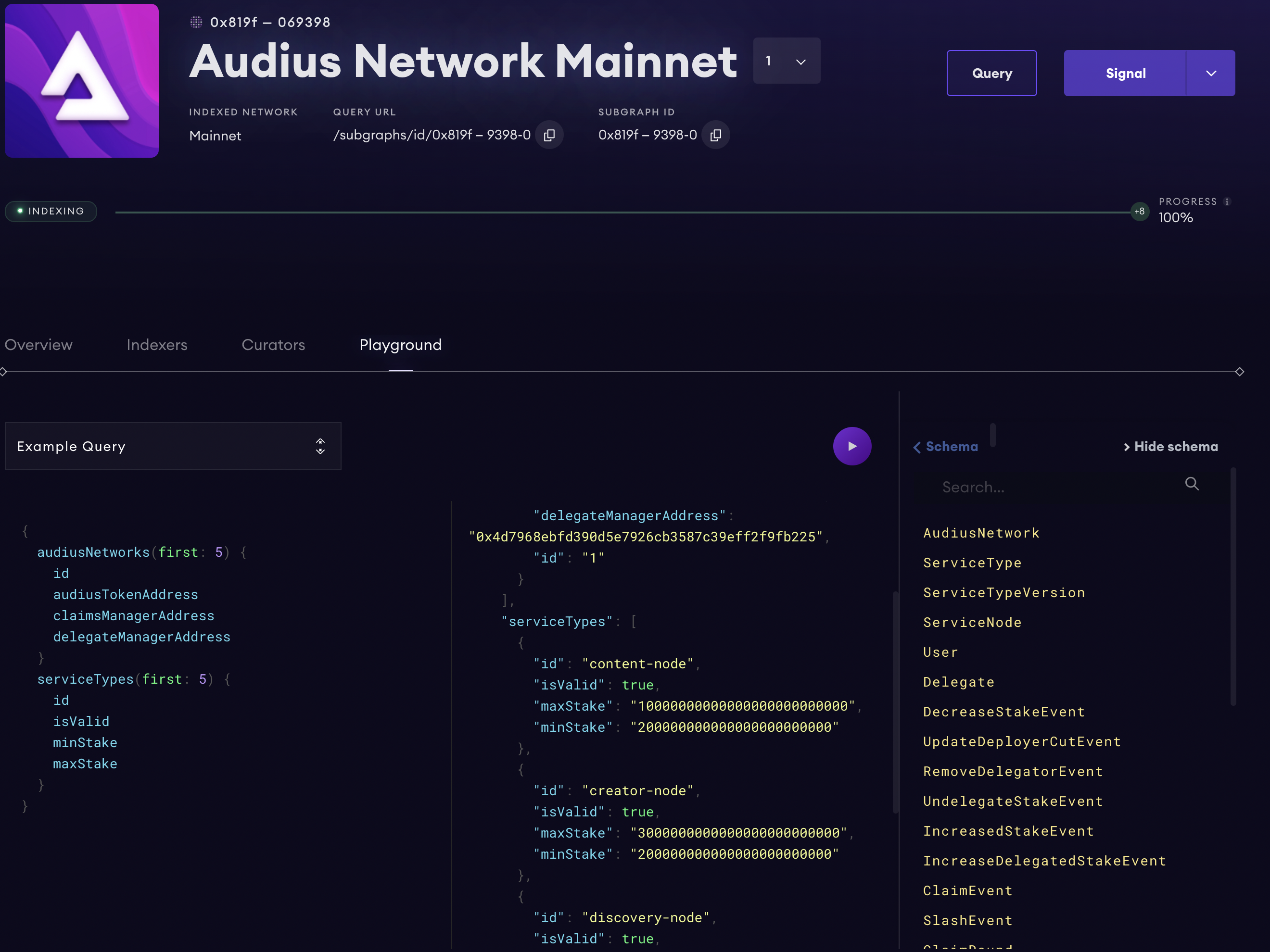
また、TheGraphのサイト内にクエリの結果を確認することができるPlaygroundが提供されているのでそちらを使って諸々試すことが可能です。公開されているSubgraphであれば誰でも利用できますし、自前のものであればログインすることで利用することが可能です。
上記画像は以下のリンク先です。
対応していない型がある
例えばaddress[][]のような多次元の配列はサポートされていませんでした。(今時点はまだ検証できていないので、もしかすると今は対応しているかもしれません)。基本的な型に関しては全く問題ありませんが、少し複雑なことをするとたまに対応していない場合があり少し注意をする必要があります。
まとめ
TheGraphの登場によってスマートコントラクトを利用したアプリケーションの開発がとても楽になりました。それと同時に、GraphQLを採用してくれているおかげで一般的なアプリケーション開発で培ったノウハウを活かすことができる点も大きいです。これは、これまでWeb3.0にあまり馴染みのないエンジニアの参入障壁を下げていることも意味します。
当然、ウォレットやトランザクションの取り回しなど色々と癖を理解する必要はありますが、基礎力のあるエンジニアであればちゃんとしたインプットを少ししたらすぐにキャッチアップすることができるレベルだと思われます。その意味で、百戦錬磨のフロントエンドエンジニアがWeb3.0領域に参入することでよりユーザーフレンドリーなアプリケーションが増えていくのでは?と勝手にワクワクしています。
個人的にも、これからオンチェーンとオフチェーンの緩衝材となってくれるようなミドルウェア的なプロトコルの発展にも期待が膨らんでいます!