前置き
個人開発でもチーム開発でも、Gitは開発者にとって、ほぼ必要不可欠なツールです。
僕も当然Gitを使っていますが、コミット時のメッセージを書くときにどう書いていいかわからなくて、毎回頭を抱えてしまいます。
そこでジェネレーターを作ることにしました。
出来上がったもの
Git Commenter
追記(2019/03/16)
electronを使ってデスクトップアプリにしました!
こちらからダウンロードすることができます。
Gitのコミットメッセージについて
僕が調べたところGitのコミットメッセージには、統一された書き方は存在しませんでしたが
メッセージ自体の可読性、コミット内容のわかりやすさや、Gitの仕様を考慮して
コミット内容の要約 // 英語では V + O (+M) と書くのが一般的
コミット内容の具体的な理由や内容
という書き方が一般的でした。
また、ここ最近ではコミット内容の把握を簡単にしたりlogやGithubのレポジトリがオシャレになるという理由で、コミット内容のカテゴリを表現する絵文字をコミット内容の要約にprefixとしてつけるのが流行っているようです。(Qiitaにもいくつか絵文字コミットについて言及している記事があります)
このジェネレーターでは、絵文字もサポートして
絵文字 : コミット内容の要約
コミット内容の具体的な理由や内容
という形式のコミットメッセージを生成するようにしました。(もちろん絵文字もない、コミット内容の具体的な理由もない要約だけのコミットメッセージもここでは作れます)
要約については、Githubのファイル欄に表示されたりするためここは日本語英語が入り混じっていると汚いなと思ったので英語統一にしました
コミット内容の具体的な理由については英語が望ましいですが、
- 具体的な理由を書く必要がある (要約より、英語力が必要であり内容が様々であるためテンプレートもあまり機能しない)
- Githubのファイル欄や、git log --onelineコマンドで表示されない
以上の理由から日本語でも問題ないのかなと思います。
具体的な使い方
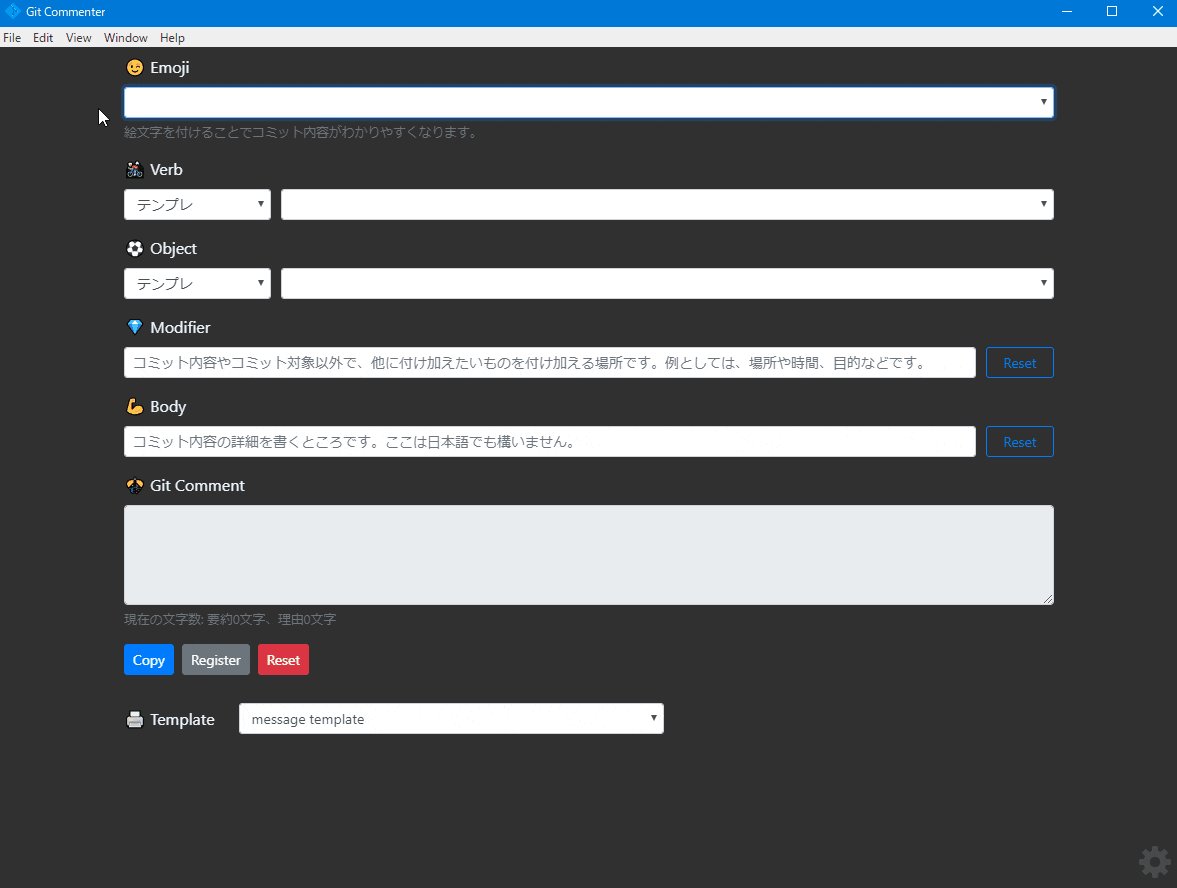
基本的には上記のgifのように実際に使っていただければわかると思います。
まずフォームについて簡単に説明すると
- Emoji: コミットカテゴリを絵文字で表したもの
- Verb: コミットの具体的な操作内容 (例: 何かを追加した => Add、何かを更新した => Update)
- Object: コミットの対象 (例: README.mdを更新した => (Update) README.md)
- Modifier: コミット文を修飾するもの (例: sample.txtをAからBに移動した => (Move sample.txt) from A to B)
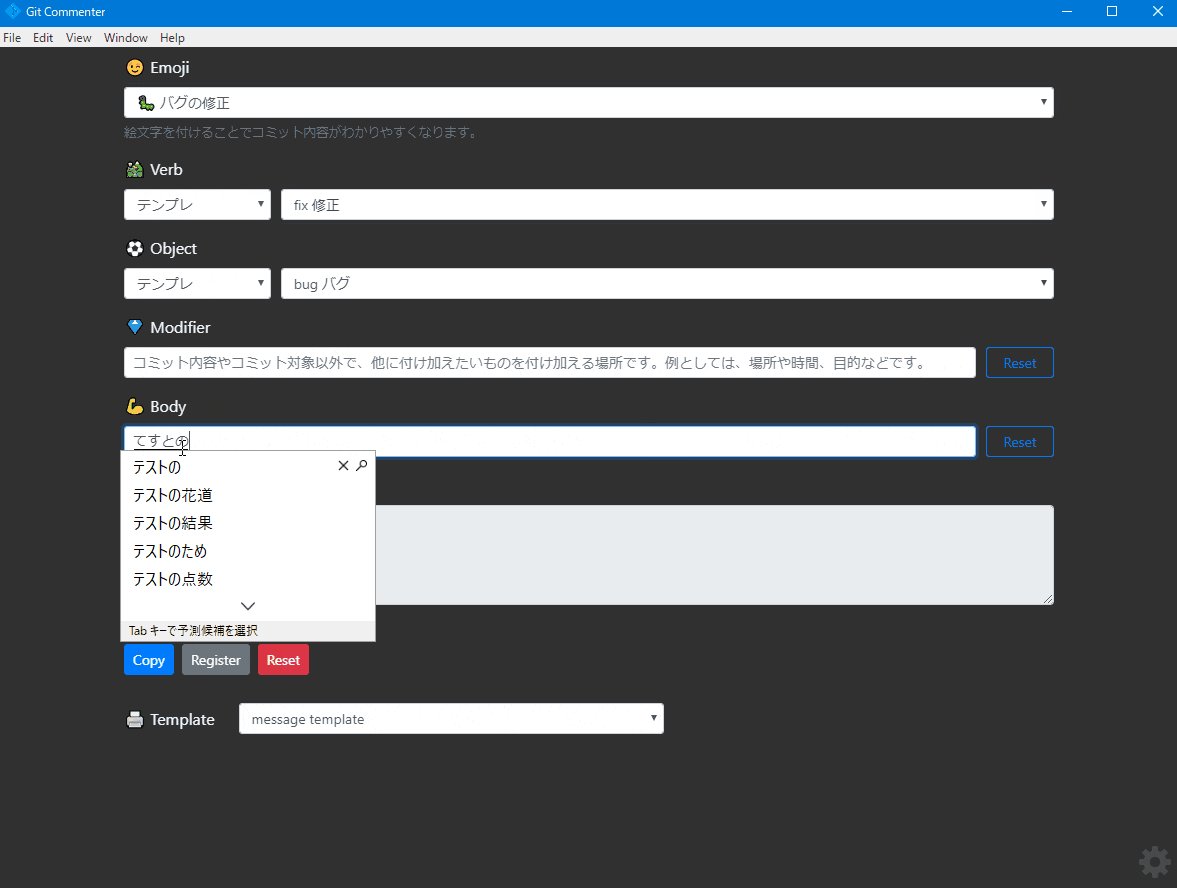
- Body: コミット内容の具体的な理由や内容
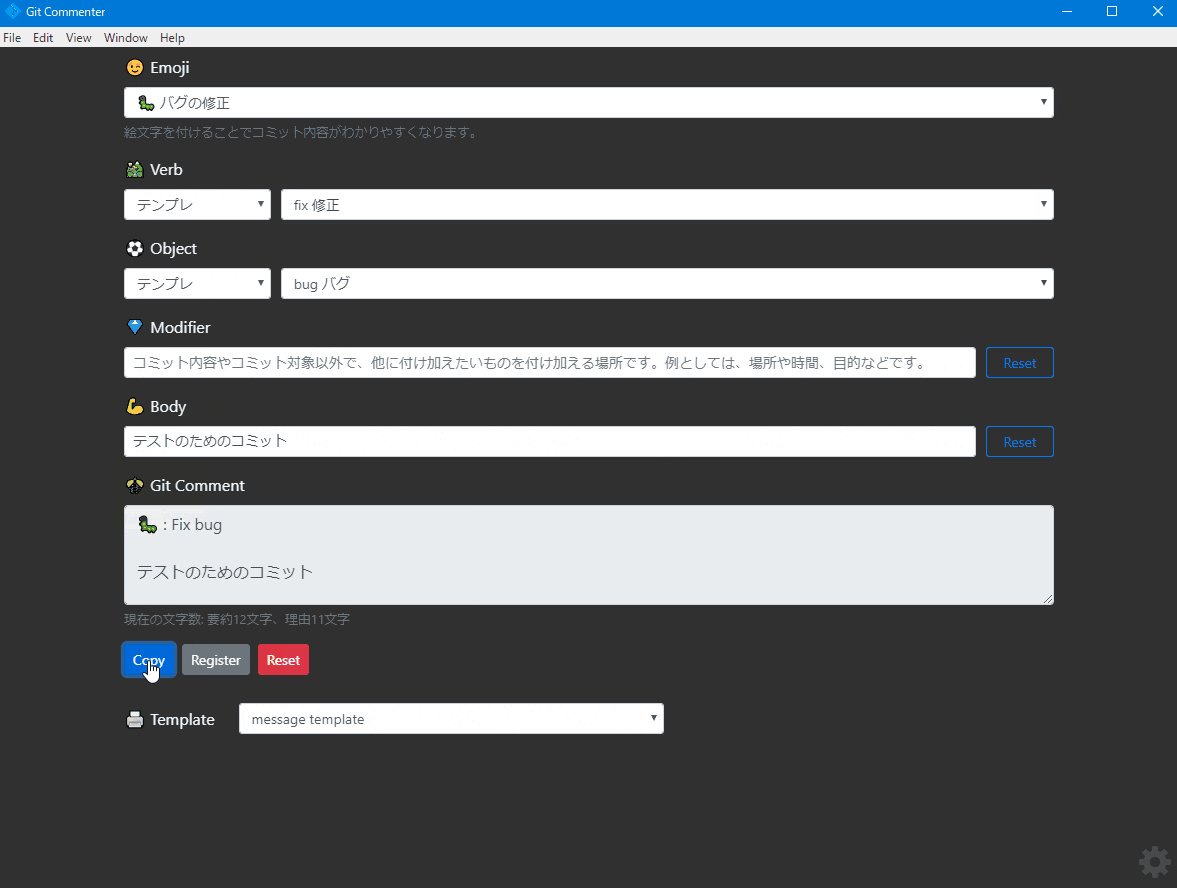
- Git Comment: 入力から生成されたコミットメッセージが入ります
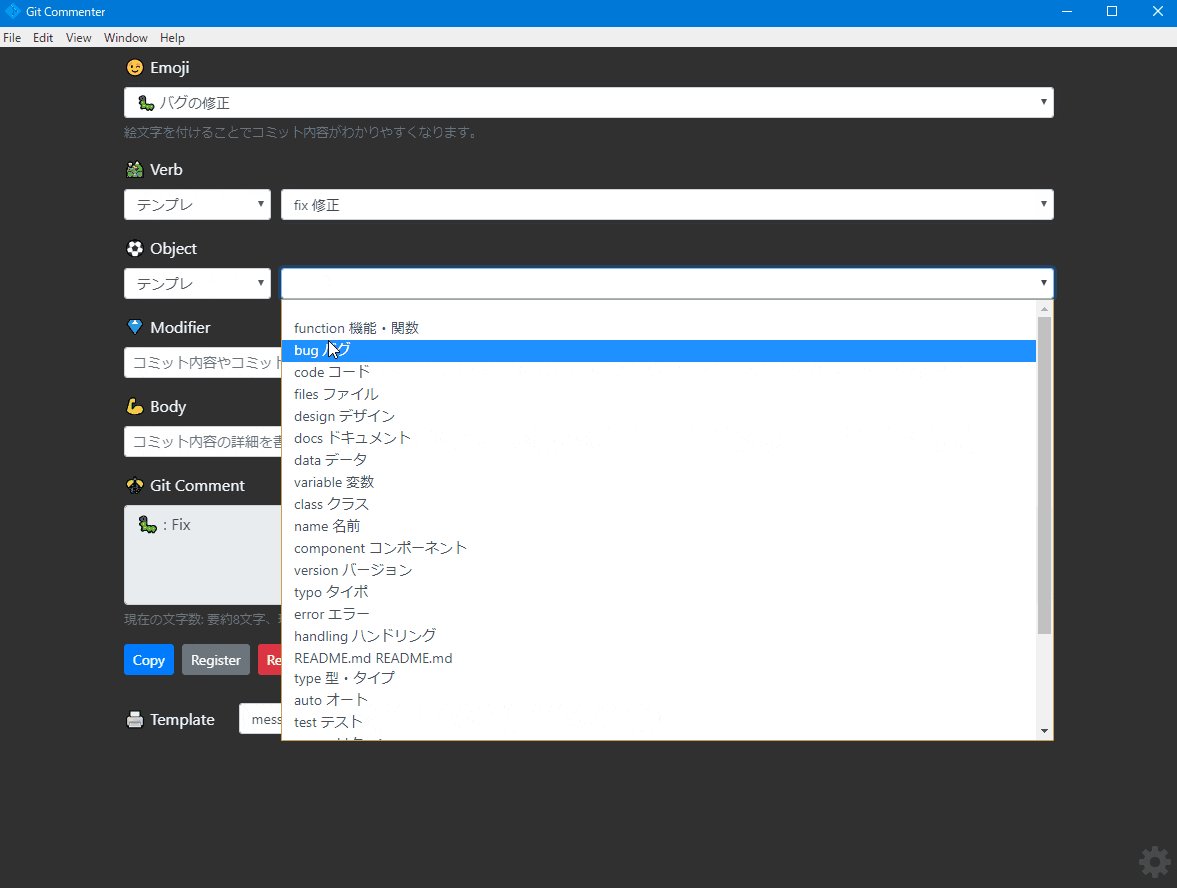
テンプレート
Verb及びObjectの左のセレクトボックスで「テンプレ」を選択すると、コミットメッセージでよく使われる英単語のテンプレート一覧、およびその日本語訳が一覧で出てきます。
テンプレの英単語は簡単なものが多く、コミットメッセージ中でよく使われているため、テンプレの英単語でコミット内容を表せる場合は、これらを使ったメッセージのほうが読みやすいメッセージになると思います。参考にしたQiita記事
また、デフォルトのテンプレート以外に個人がよく使う単語やフレーズは、右下の歯車アイコンを押すと表示される設定画面からユーザーテンプレートとして登録することができます。
登録した単語やフレーズはフォームのテンプレ一覧に表示されるようになります。
開発
このデスクトップアプリは、react(+redux)とelectronを使って開発しました。 Reactはクライアント制作ではよく使うので特に苦労することなくすんなりできました。
(しいて言えば、クリップボードへのコピーがReactの仮想DOMだと難しいです。結局専用のライブラリを使いました。)
補足
このWebアプリ開発の前準備のときに調べていて初めて知ったのですが、Gitにはtemplate機能があります。(こちらのQiita記事とかに詳しく載っています)
ですが、僕が普段使っているVSCodeのGitツールではこのテンプレート機能が利用できず、ターミナルをぽちぽちしたり、自分でわかりづらいコミットメッセージを考えたりしなくてはいけなかったため、今回このようなWebアプリをつくりました。
感想
しっかりGoogleで調べましたがGitについてはあまり理解しているとはいえないので、間違っているところやこの機能使えばもっと便利でいいよってところがあったら教えてくださると助かります。
利用した感想とかもあると嬉しいです。