GeoGuessとは
GeoGuess公式サイト:https://geoguess.games/
Geoguessとは「googleストリートビュー」を使用し、始めるとランダムな場所に飛ばされて、スポーンした場所を当てる地理当てゲームです。
似たようなサイトにGeoguessorというサイトがありますが、まったくの別物です。
また、こちらはオープンソースとなっており、無料です。
デモ版とは?
GeoguessにはDemo版というものがあります。
こちらを使用すると実際にGeoGuessを利用することが出来ますが、進めていくと、このような表示が出ることがあります。

これが表示されてしまうと、色反転がgoogleストリートビューがかかってしまい、プレイが難しくなってしまいます。(ただ機能自体は生きているので、PCやスマホ本体の色反転を利用するとできます)
なぜ起こってしまうのか
これにはGoogle Maps APIが原因となっています。GeoGuessはこのAPIを利用しており、月$200を超えてしまうと色反転が起こってしまうのです。
GeoGessゲームサーバーを作成する(本題)
この色反転を回避するには、自らがGoogle Maps APIを取得し、サーバーを作成することで解決することが出来ます。
留意点
- サーバーを作成するにはクレジットカードが必要です
しかし、料金が発生することは個人使用ならば発生しません。(下に詳しく書いてあります。) - 様々なサービスを利用するためにアカウントを作成することになります。
- 認証のために電話番号が必要です。
なぜ、クレジットカードを入力するのに値段がかからないのかというと、GoogleMapsAPIが関係しており、これは、他のサイトでgooglemapを使用する際に必要なものです。Google社はこれに対して値段を設定しており、利用する人は月に$200まで使用することが出来ます。この$200はググると、毎月28500ページビューまで使用できるそうです。実際に毎日使用していますが、月に$200は不特定多数のいるサイトに公開するなどしなければかかりません。
Google Maps Platform: https://mapsplatform.google.com/intl/ja/pricing/
~サーバーを建てる手順~
- もし持っていない場合はGitHubアカウントを作成
- NetlifyかVercelにGitHubアカウント作成してログイン(今回はVercel使用)
- GoogleCloudサイトにアクセスしてGoogleMapsAPIを取得(この時にクレジットカード必須)
- Firebaseサービスを使用し、データベースを作成
- 2番に必要なキーを入力
- 完成!
こんなブログ信用できない!!という人もそうでない人も
GeoGuess Guide:https://geoguess.games/guide/#geoguess-principle
をご覧ください。公式です。
使用サービスの簡単な説明
本当に申し訳ございませんが、私は今まで使ったことがなく、ほぼすべて引用となっております<(_ _)>。
GitHub
今や開発者にとって欠かせない存在といっても過言ではないのが「GitHub(ギットハブ)」。これは、世界中の人々がプログラムコードやデザインデータを保存・公開できるソースコード管理サービスのことです。
引用元:https://www.modis.co.jp/candidate/insight/column_30
Vercel
Vercelとは、Next.jsで作成したプロジェクトを簡単にデプロイできるサービスを指しています。サーバー側の設定をほぼ自動的に行ってくれるので、サーバーの知識がない方でも簡単にデプロイすることができます!
//サイトを作成するものという解釈です。
引用元:https://y-hiroyuki.xyz/next-js/vercel
GoogleCloud
Googleがクラウド上で提供しているサービスの総称のことです。Googleが社内で利用しているインフラやシステムを活用することで、ユーザーやクライアントの業務もクラウド化することができます。
//APIを取得するのに必要という解釈です。
引用元:https://www.profuture.co.jp/mk/column/37637
Firebase
Webアプリやモバイルアプリのバックエンドと呼ばれるユーザーには見えない裏側の処理のための機能を提供するクラウドサービスです。「Firebase」はアプリ開発者向けに提供されているサービスで、バックエンドの処理をアプリ開発者に代わって行います。
//サイト運営に必要という解釈です。
引用元:https://career.levtech.jp/guide/knowhow/article/386/
1.GitHubアカウントの作成
最初にGeoGuessガイドに行き、どちらかを選択してください。(解説は右のVercelで行きます。)

そして、

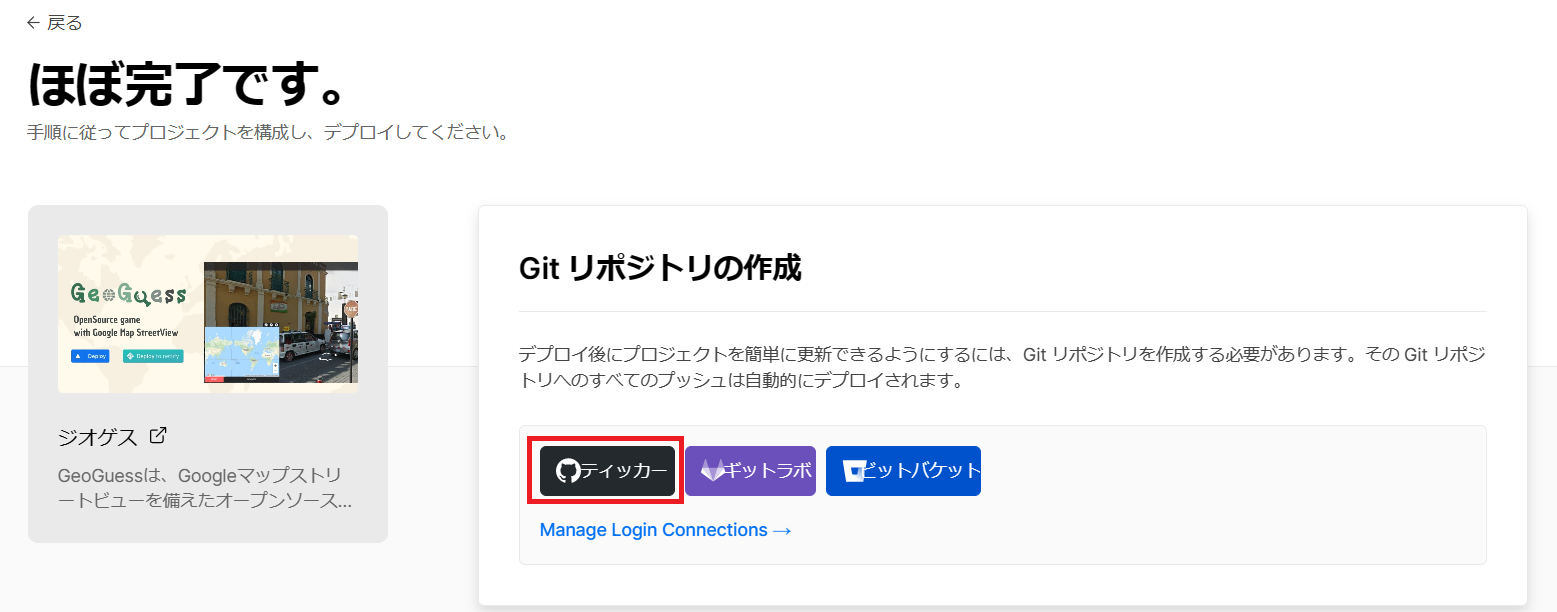
赤枠を押してからNew to GitHub? Create an account.
を押してアカウントを作成してください。
2.Vercelにてログイン
成功すると

このような画面になると思うので、右下のAuthorize vercelを押してください。
電話番号認証したら

このような画面になるので、赤枠の猫のボタンを押してください
そしてInstallボタンを押します
そうすると元の画面に戻ってくると思うので、リポジトリ名 の マイリポジトリという場所に好きな名前を入力して、下のボタンを押して実行します。
すると

このような画面が出ると思いますので、あとで入力します。なので、このページは終了です!!
そのままそのページは置いておいてください。
3.GoogleCloudサイトにアクセスする
初めにhttps://cloud.google.com/maps-platform/
にアクセスしてください。
すると
に入るので、使ってみるを押してください。
すると、アカウント選択画面が出るので、もし、クレジットカードを先に登録している人はそのアカウントで、親のアカウントでクレジット登録するならそのままクレジットを登録していないアカウントで行ってください。
実際に、クレジットを登録していないアカウントで行うと

このような画面に遷移され、お支払い画面に移行することになります。
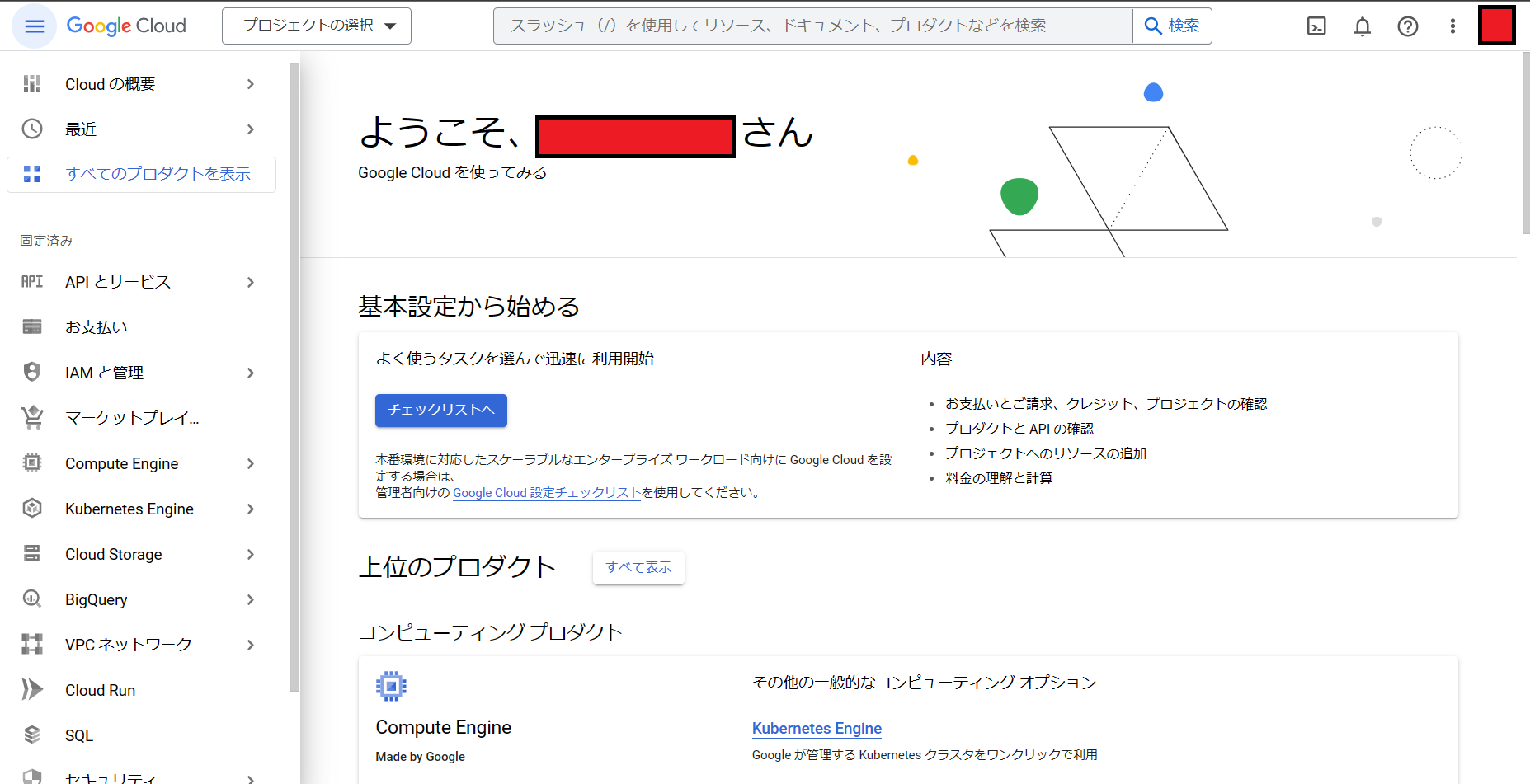
そうして進むと

このような画面になるので
左上のプロジェクトの選択➡新しいプロジェクト➡プロジェクト名(自由に入力) まで進んで作成してください(組織なし)で選択
そして通知のプロジェクトの選択を押してください。

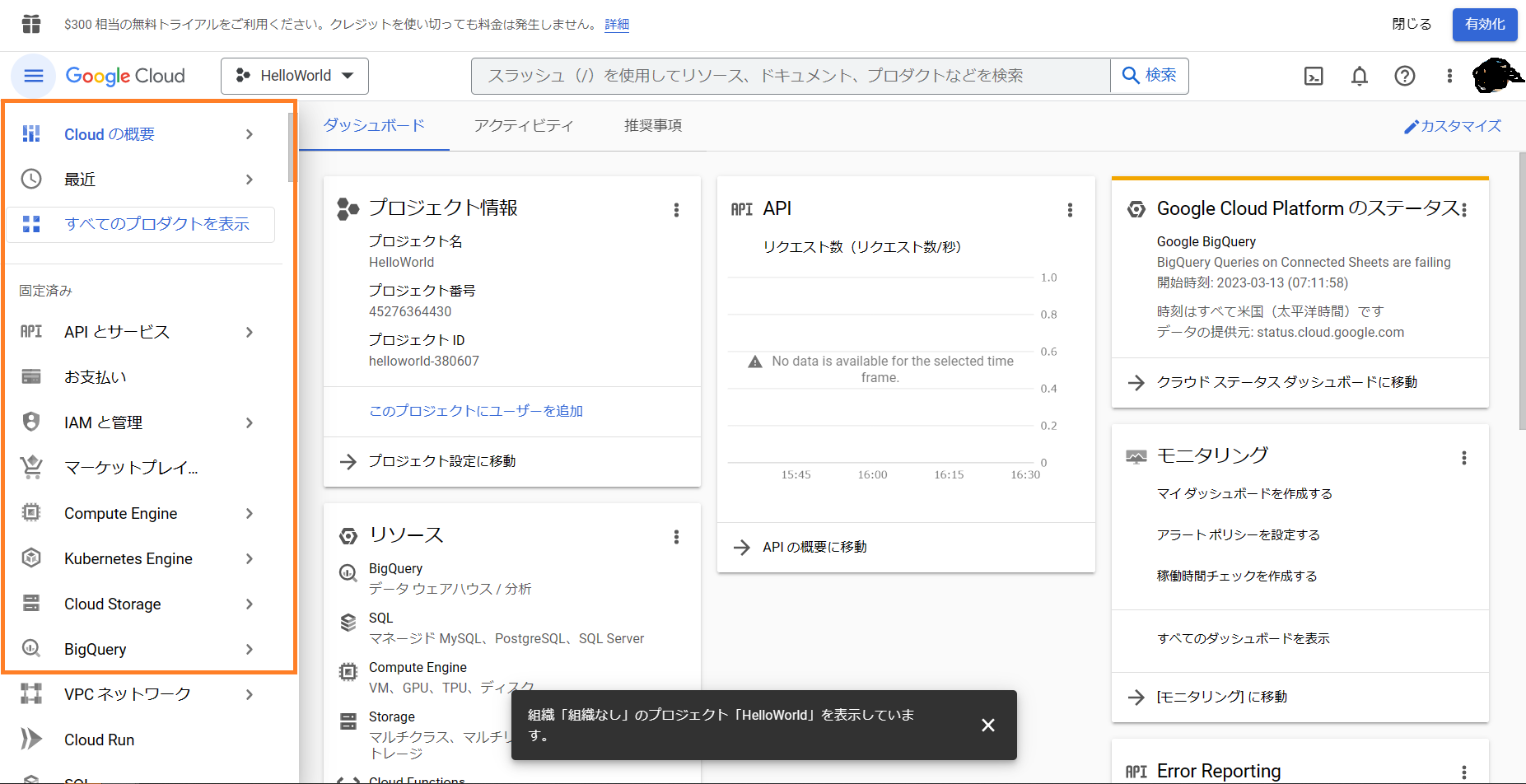
するとこうなると思います。
ここまで行けたら
上の画像のオレンジ枠をgooglemapのアイコンがあるGoogle Maps Platformという文字のところまでスクロールしてください。

↑これ!
ここにカーソルを合わせてAPIをクリック!
すると

このような画面となります。
そのままGOOGLE MAPS PLATFORMに移動をクリック
次のAPIキーを保護するは後でをクリック(後で設定します。)

するとこうなるので赤枠のAPIをクリック

そうしてMaps JavaScript APIをクリック

割り当てからMap loadsと書かれている右の下三角をクリックして一番下までスクロール

これを発見したら

このように変更します。こうすることで上限が設定され皆が幸せになります。
次でココの設定は最後です!
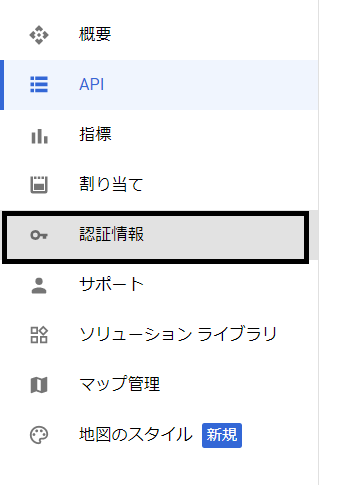
認証情報をクリックします

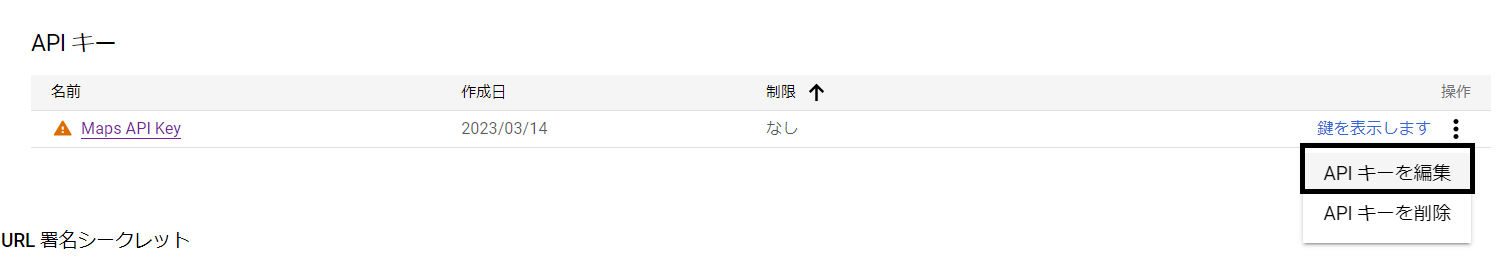
そして鍵を表示しますの右三点をクリックしてからAPIキーを編集

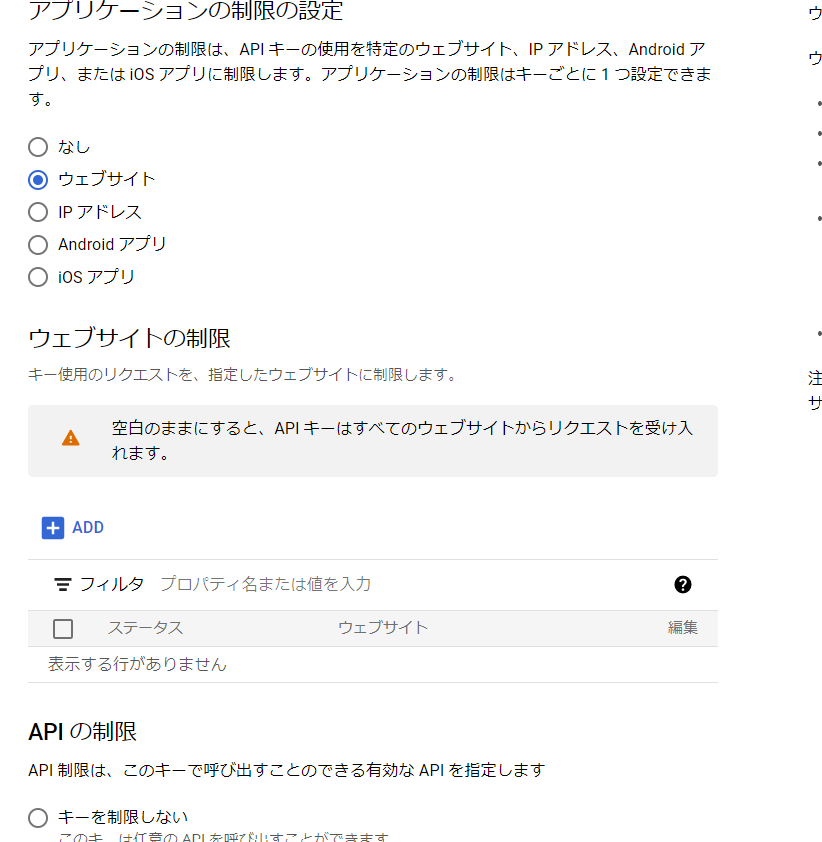
そこからアプリケーションの制限の設定➡[なし]から[ウェブサイト]へ
!!!!!!!!!!!!!下のウェブサイトの制限は完成してから設定します!!!!!!!!!!!!
なのでこのサイトは残しておいてください。
また、API Keyは

ここに入るので入れておいてもいいかもしれません。

お疲れ様です!! が、まだ続きます
3.Firebaseを利用する
初めに、https://console.firebase.google.com/u/0/
を開いてください。
そこからプロジェクトを追加
好きなプロジェクト名を入力してください。

そこからこのプロジェクトでgoogleアナリティクスを有効にするをオン
そして、googleアナリティクスアカウントを作成します。 新しいアカウントを作成

新しいGoogleアナリティクスアカウント名は好きな名前で大丈夫です。
地域はもちろん日本
そして、作成をしてください。
初めの画面のすべてのプロダクトを選んで

Realtime Databaseを選びます

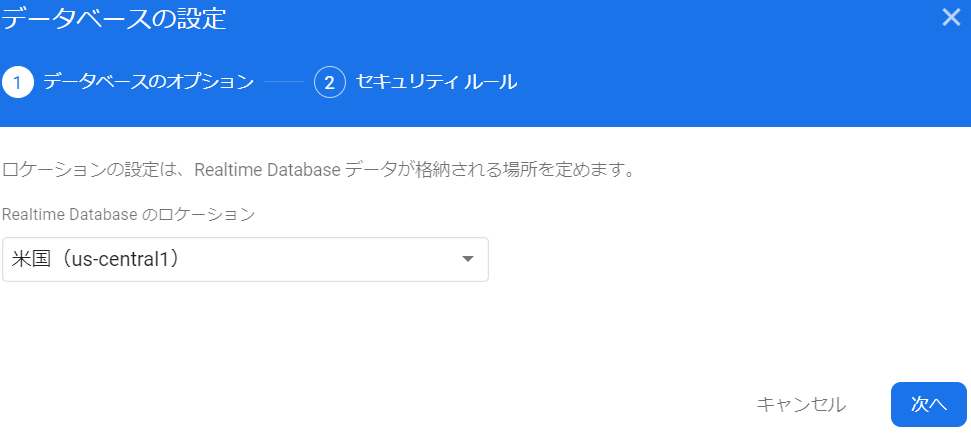
データベースを作成を選び
次へ

ロックモードを選んで有効にするを選びます

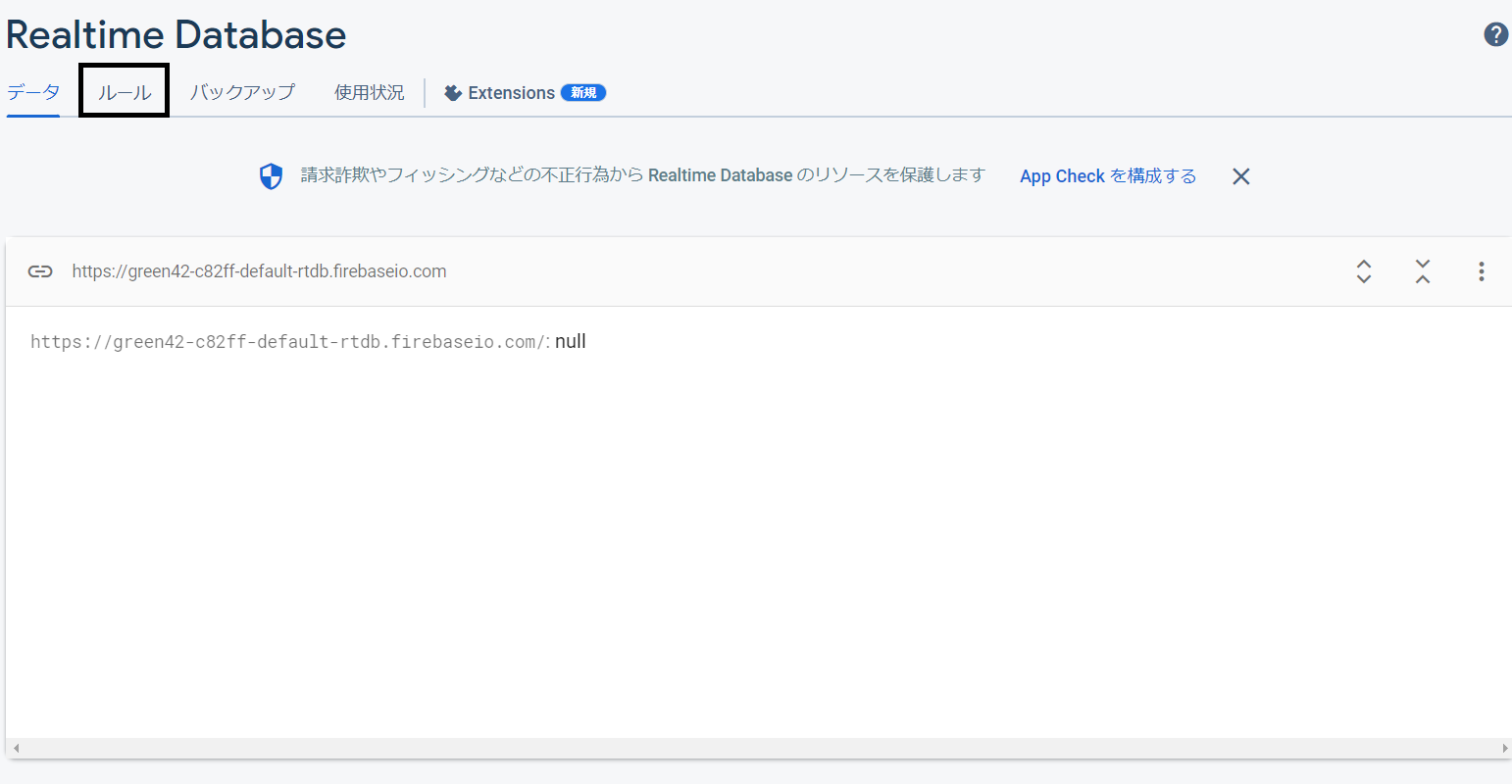
するとこうなるのでルールを押してください

今はこうなっていると思うので
".read": false,
".write": false
この画像のように変更してください
変更したら公開ボタンをクリック

そこから左上のプロジェクトの概要をクリック
戻ってきたら</>マークをクリック

するとアプリのニックネームが出てくるので好きな言葉を入力(ここが多分リンクのとこになります)
そしてアプリを登録

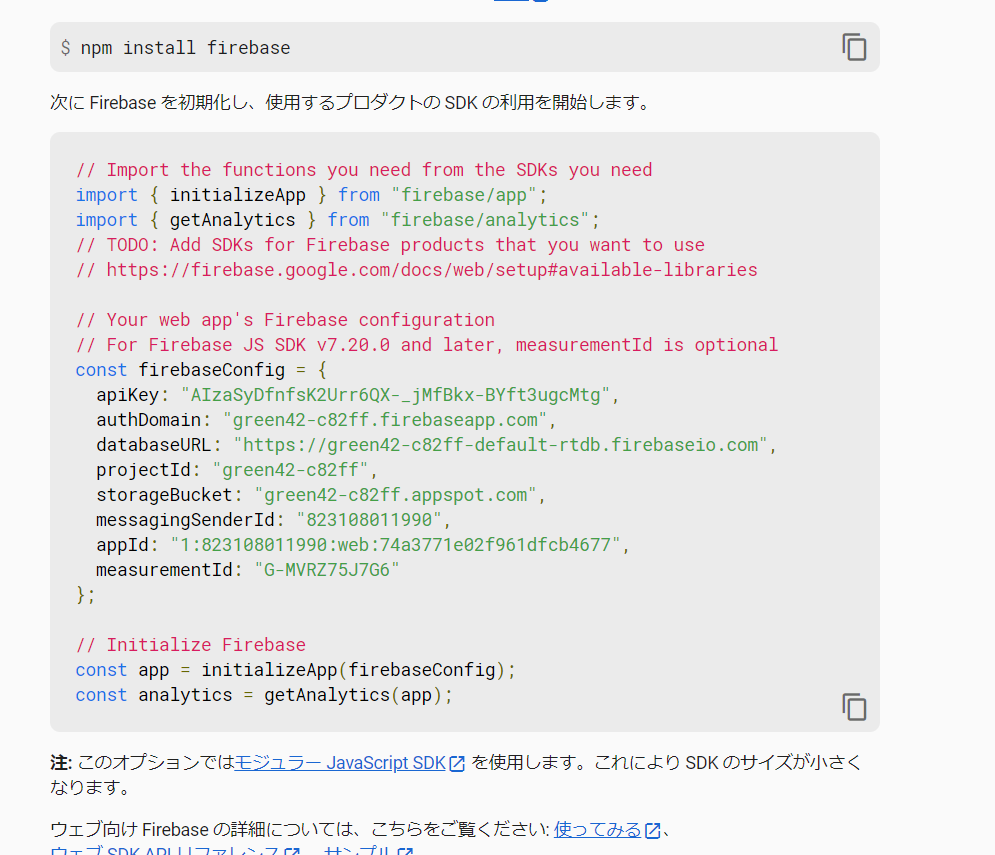
このようなものが表示されます。
-ココが重要です!!-

この画像の

は
に対応しています。
なので入力してみると
このようになります。
4.完成!!
本当にお疲れさまでした。
これであとはすべて入力していきます。

そしてDeploy!
そのあとはこのようになるのでしばらく置いておきます。

成功するとこのようになるので
continue to Dashboardを押します。

そして右側にvisitとあるのでクリック
5.最後の注意点
最後にGoogleCloudにこの画像まで戻ってきてください。
ーー
戻り方忘れた!という人は
https://console.cloud.google.com/google/maps-apis/credentials?authuser=4&project=driven-park-380607
このURLクリックしてログイン➡左上のプロジェクトの選択をすると戻れます。
ーー

そこから右の三点➡APIの編集をクリック
スクロールして
APIの制限から
キーを制限をクリック

Select APIsを選択して
画像のように選択してOK

少し上にスクロールするとウェブサイト➡ウェブサイトの制限があると思うので

+ADDから先ほど作成したGeoGuessのリンクに*をつけて入力します
例)
https://wawawa-one-navy.vercel.app/ならば
https://wawawa-one-navy.vercel.app/*にして

完了
このようになっていればOKです

そして、URLなどをお気に入り登録しておくと便利です
6.終わり
長くなってしまいましたが、少しでもこのブログが助けになっていただいたのなら本当にうれしいです!
それでは 良いGeoGuessライフを!!
