はじめに
BlenderおよびUnity初心者向けの「Blenderで作成した3DモデルをUnityで動かす方法」の手順メモです。
【使用環境】
- Blender v2.91.0
- Unity 2020.1.11f1
【概要】
- Blenderで3Dモデル・ボーン・アニメーション作成
- .FBX形式で書き出す
- Unityにインポート、マテリアルやライティング確認
- 「Animation Controller」からアニメーションを設定
準備
Blenderで3Dモデルを作成し、ボーンを入れる。
今回のためにこのようなもっちりしたキャラを作りました。

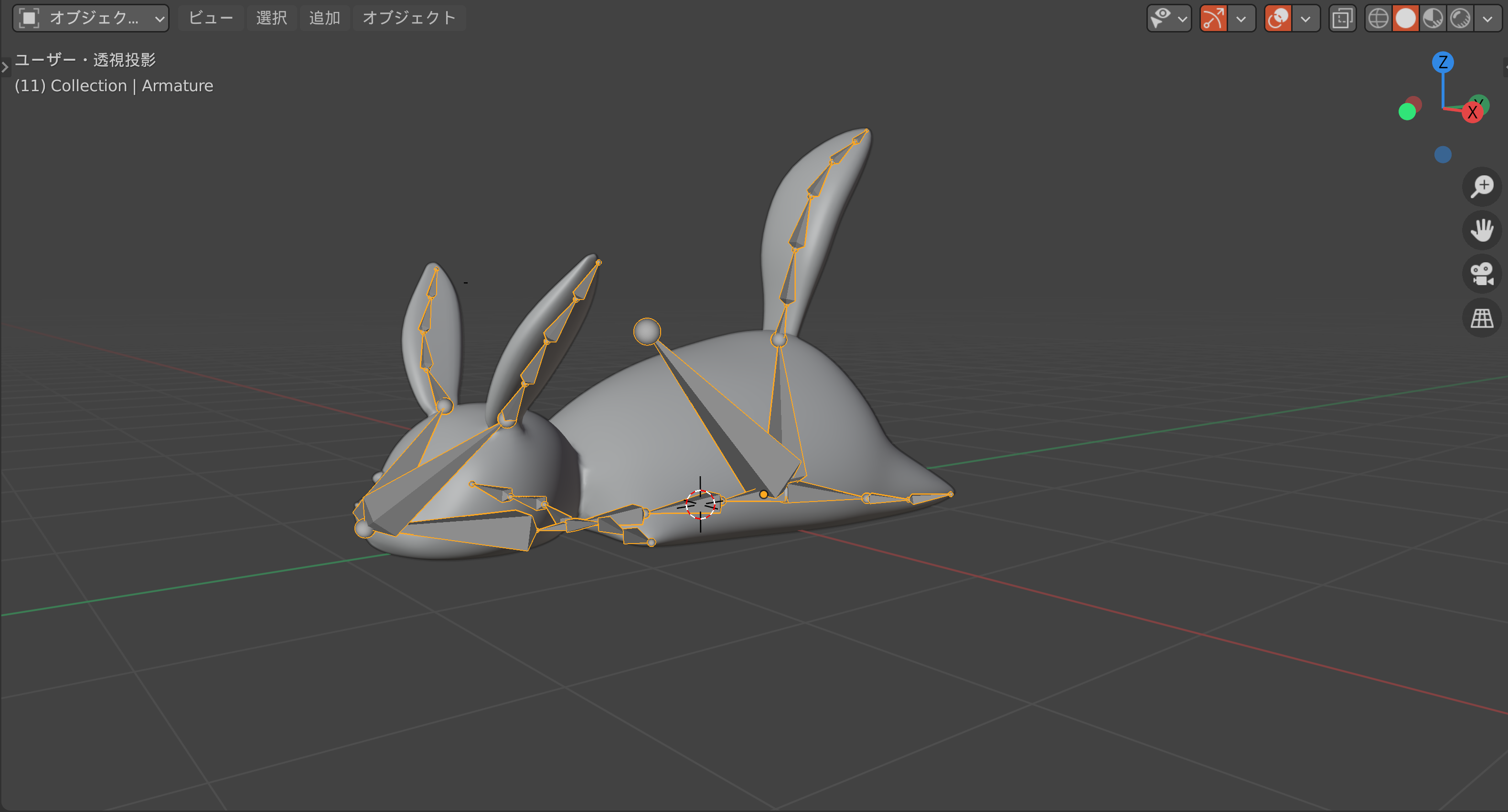
こんな感じでボーンが入っています。

このうさちゃんを「Blender内でアニメーションをつけてUnityにインポートする」方法で動かします。
Blenderでアニメーション作成
Blenderで作るアニメーションの種類は**「フレームレートアニメーション」というものです。
キーとなるポーズをフレーム**に登録することで、中間が自動で補完されて動きます。
(思った通りに変遷しない場合は、キーフレームとキーフレームの間にさらにキーフレームを追加することで、アニメーション変遷の矯正を行います。)
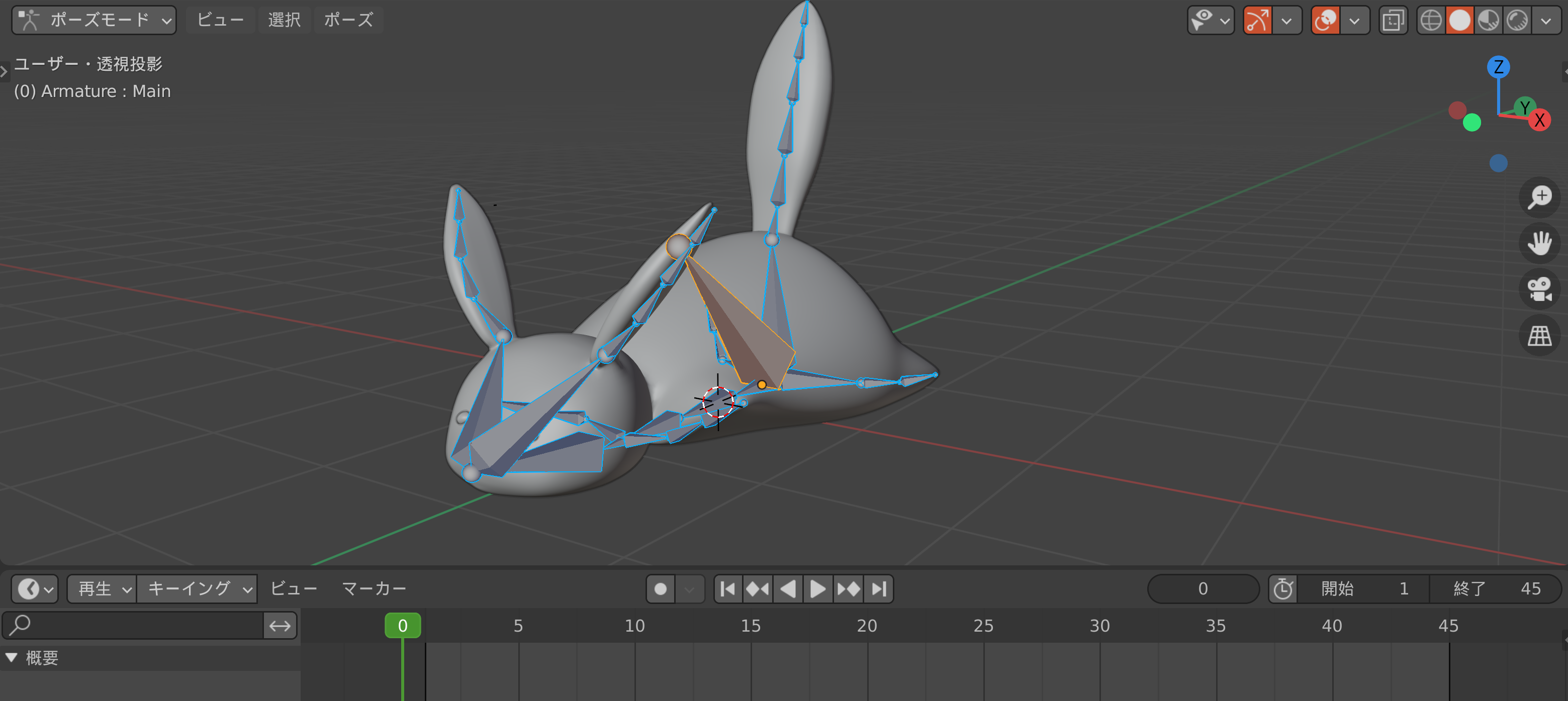
- 3Dビューポート画面からポーズモードに入る
- G(移動)でボーンを動かして好きなポーズをとらせる
- 今のポーズを登録するボーンを選択(Aで全選択可能)

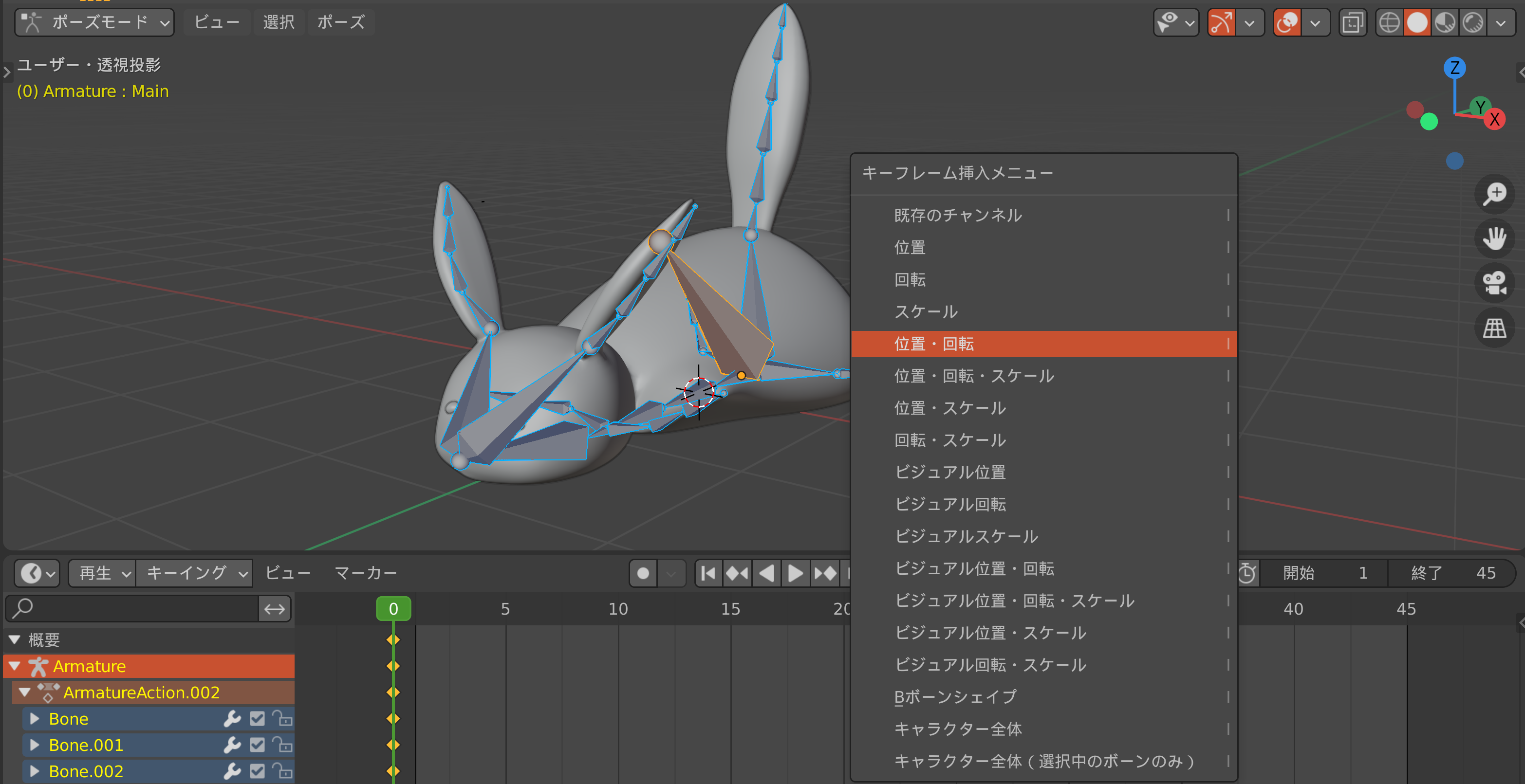
- 好きなフレーム位置に、Iでキーフレームとして登録(位置、位置・回転、スケール、などの選択肢の中からとらせた動きに合わせて選ぶ)

- 2から4を繰り返してアニメーション作成
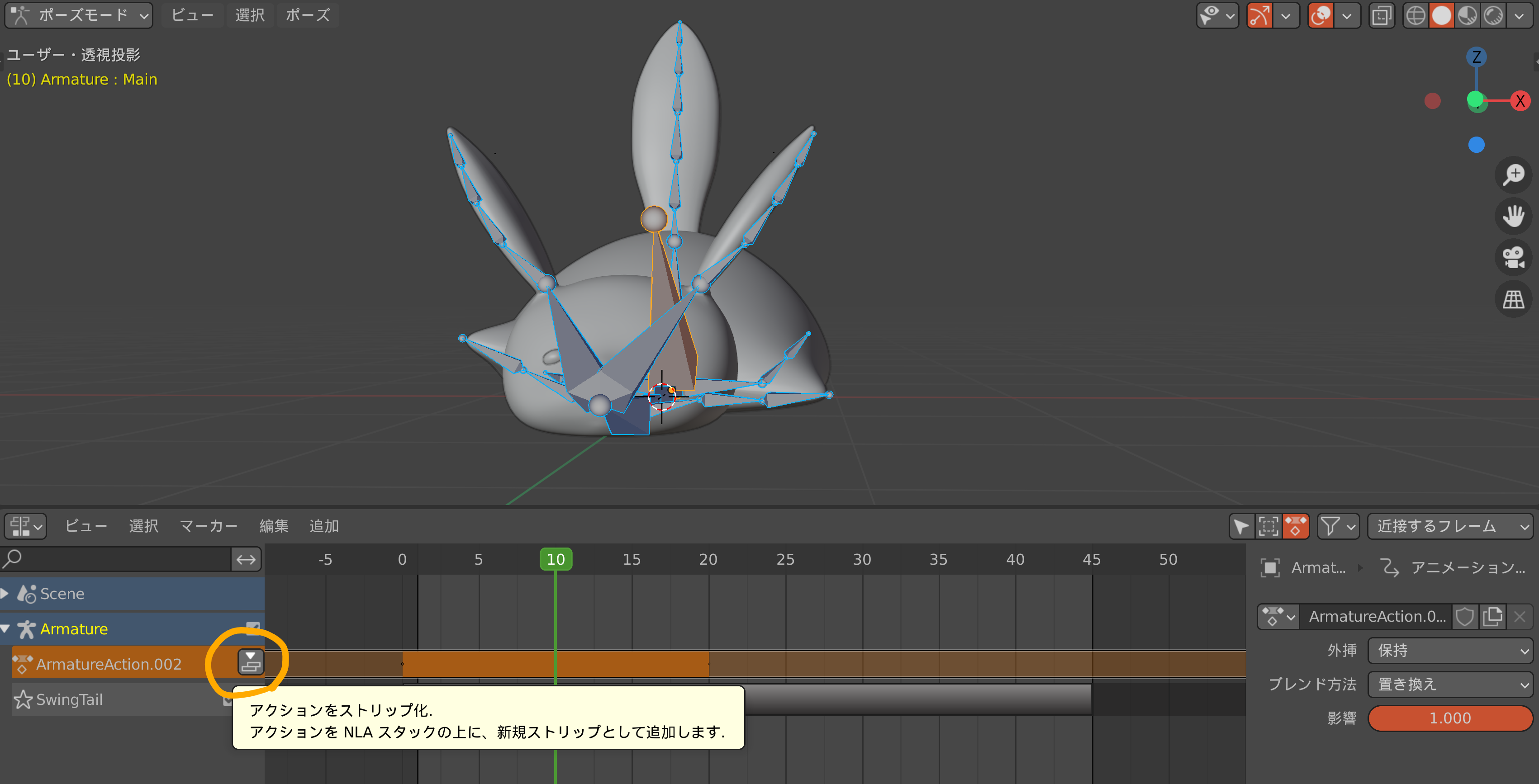
- 一連の動きを登録し終わったらノンリニアアニメーション画面に移動しストリップ化

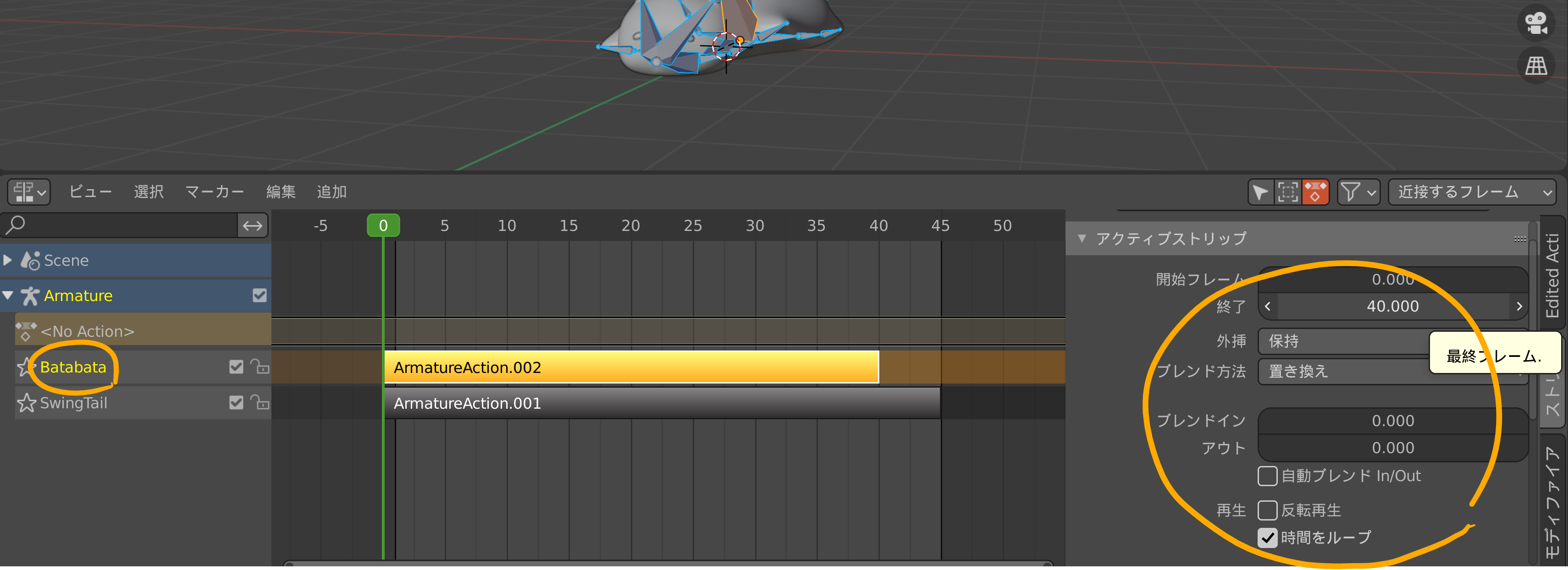
- アニメーションに名前を付け、必要に応じてアニメーションの長さ・再生速度の変更・リピート設定(チェックボックスをクリック)などを行う

今回は、尻尾を左右に振るSwingTailと、手足をバタバタさせるBatabataというアニメーションを作成しました。
Unity用にエクスポート
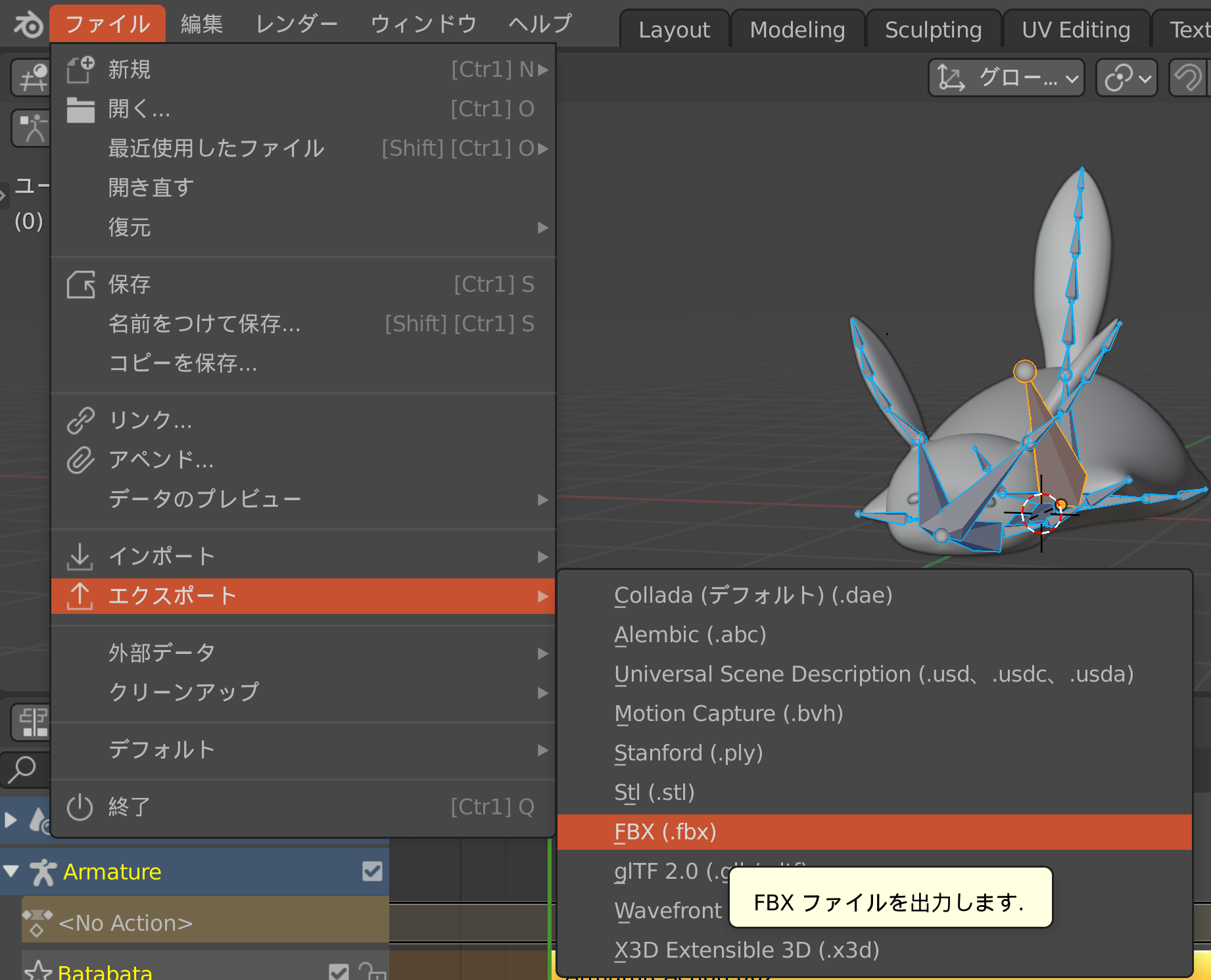
- ファイル > エクスポート > FBX (.fbx)を選択

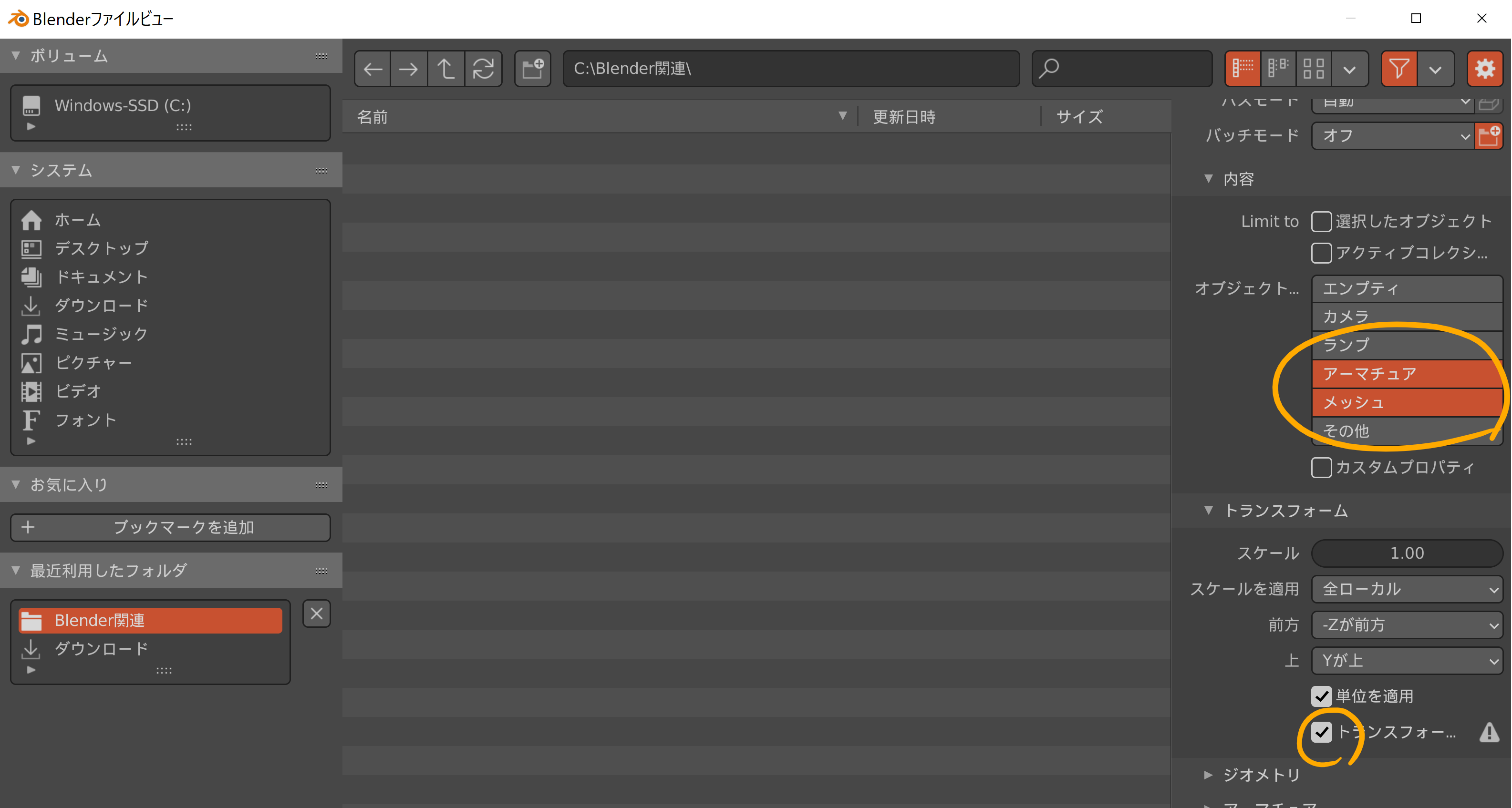
- 今回作成したオブジェクトはメッシュとアーマチュアのみで構成されているため、ほかの選択項目を解除

この時**「トランスフォームを適用」**にチェックを入れましょう。これはBlender座標軸をUnity座標軸に変換してくれる機能です。BlenderとUnityでは座標系が違うので、これを適応しないと、UnityにインポートしたときモデルがZ軸に90度傾いた状態になります。 - **「アニメーションをベイク」**にチェックが入っていることを確認
- **「FBXをエクスポート」**でエクスポートしましょう!
Unityにインポート
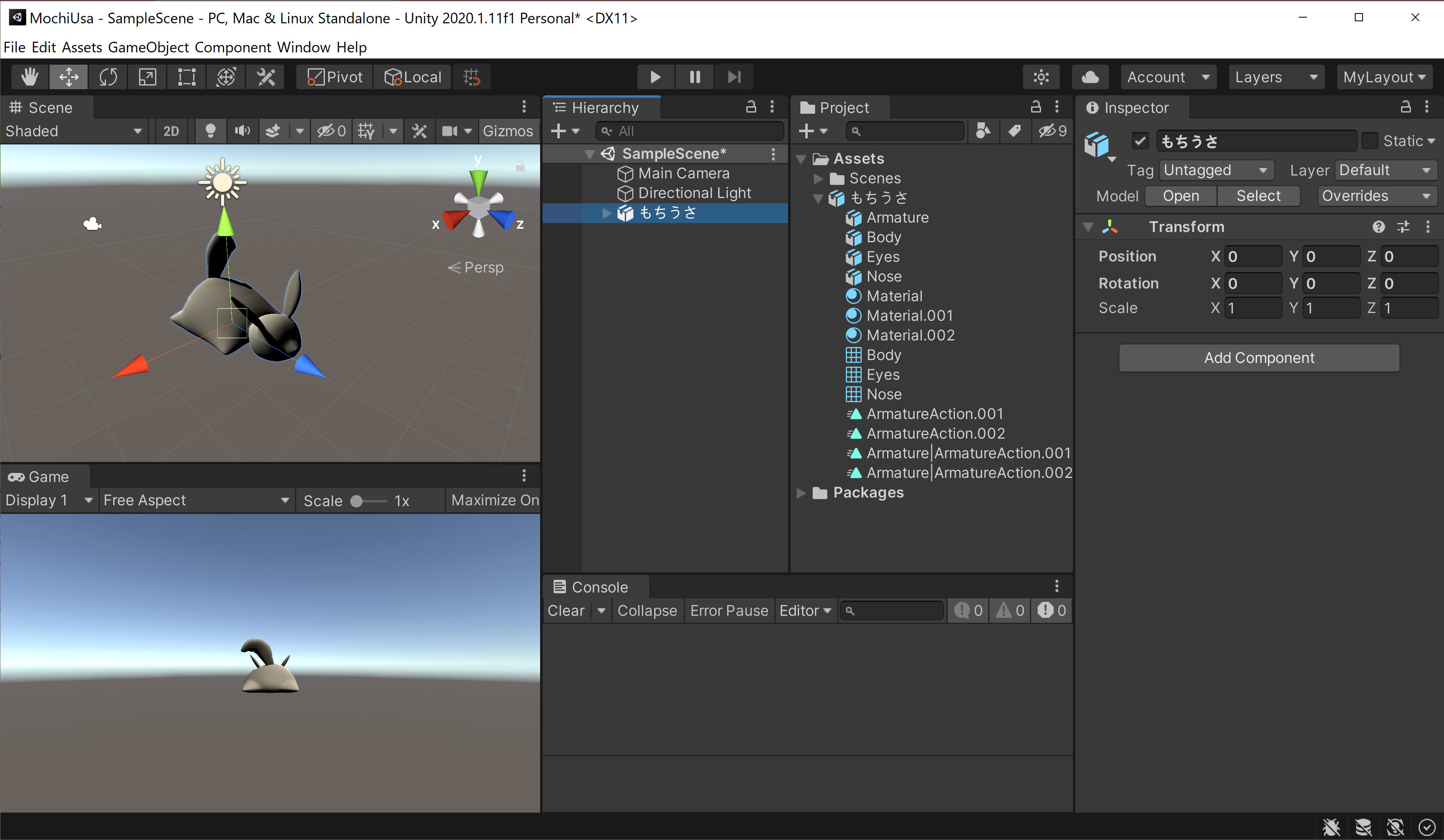
Assets > Import New Asset > 先ほど保存したFBXを選択、Hierarchyビューにドラッグ&ドロップでインポートします。
するとこのような状態になりました。ライティングが機能しておらず、マテリアルもはがれています。

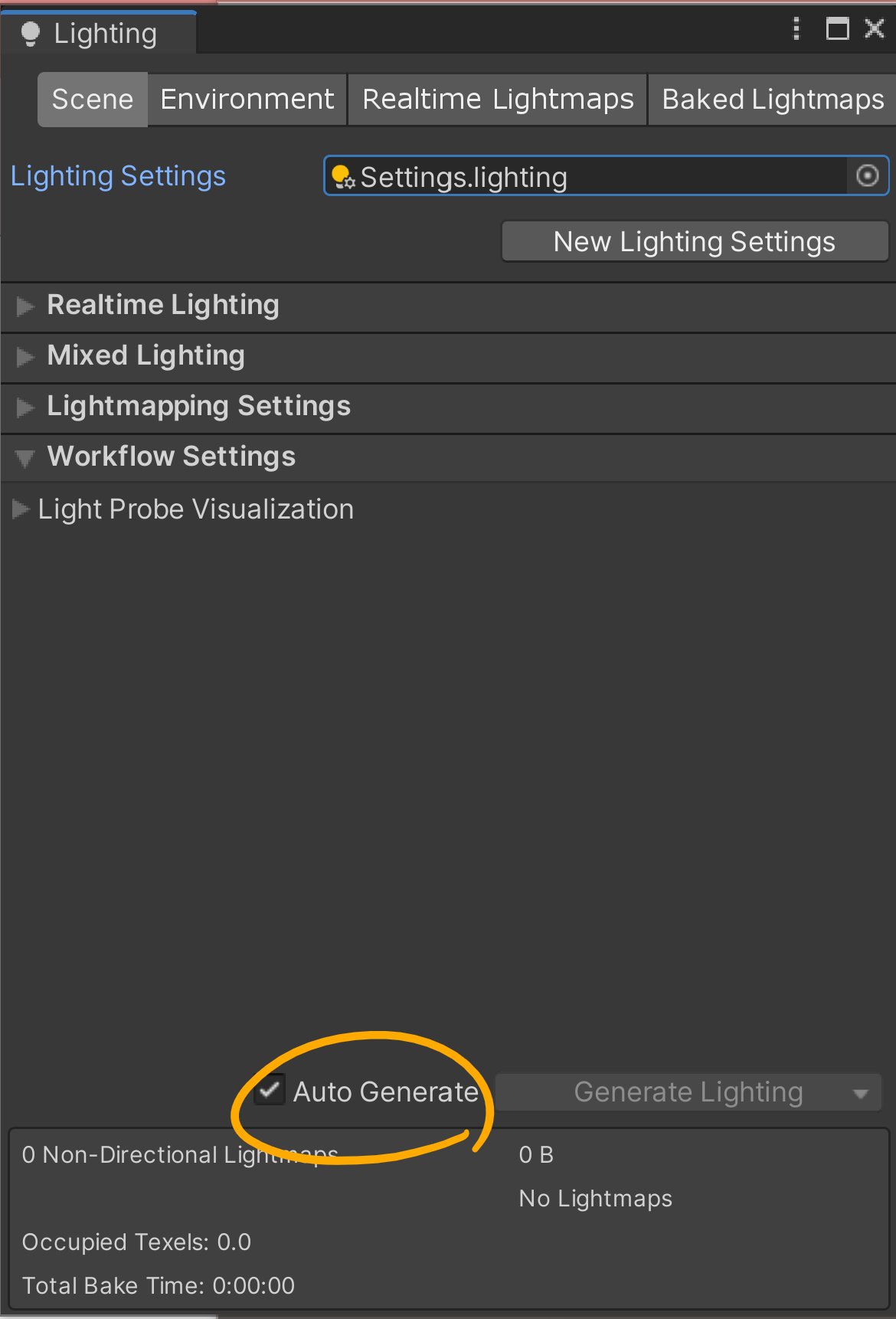
ここで、Window > Rendering > Lighting、出てきたウィンドウの下部にあるAuto Generateにチェックを入れましょう。

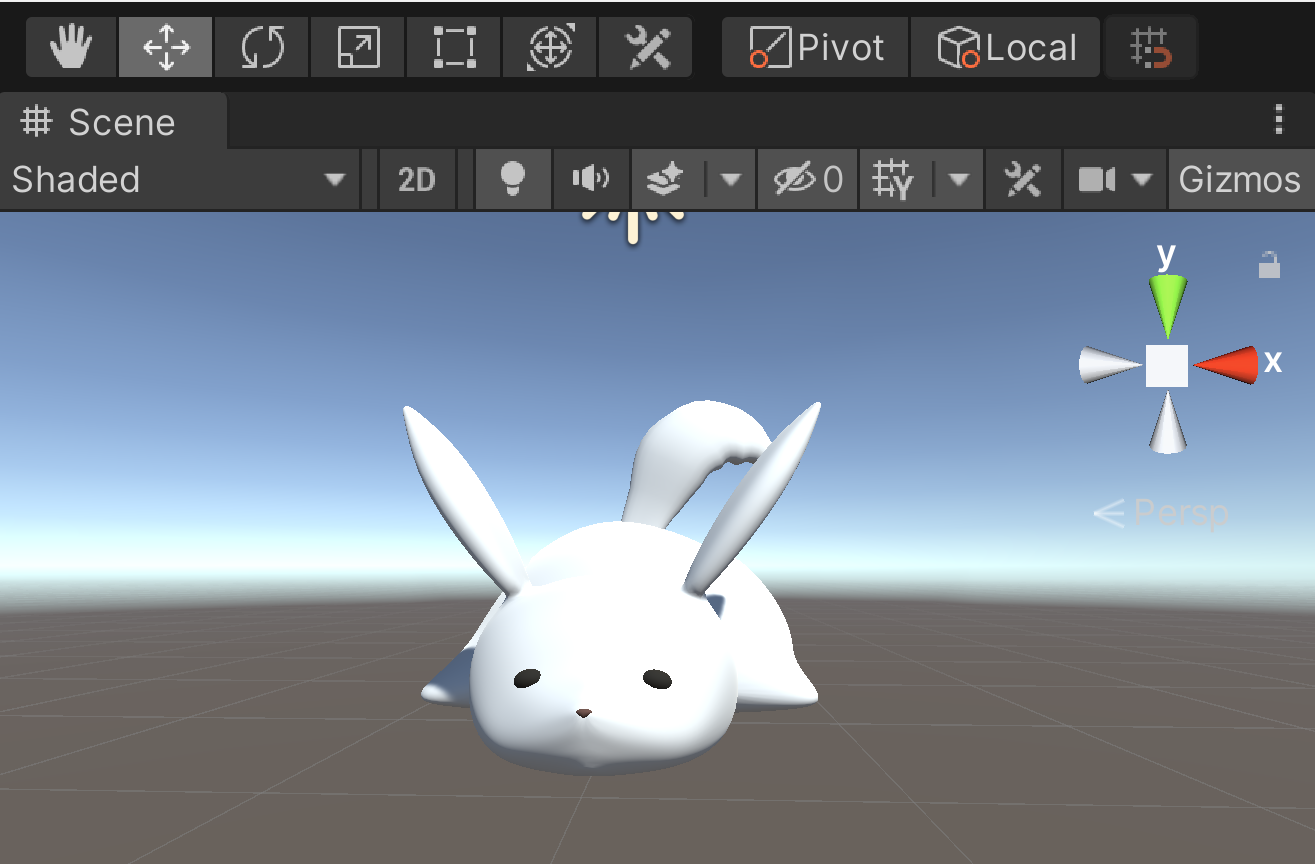
するとうまく明るく表示され、マテリアルも復活しました!

Unityで動かす
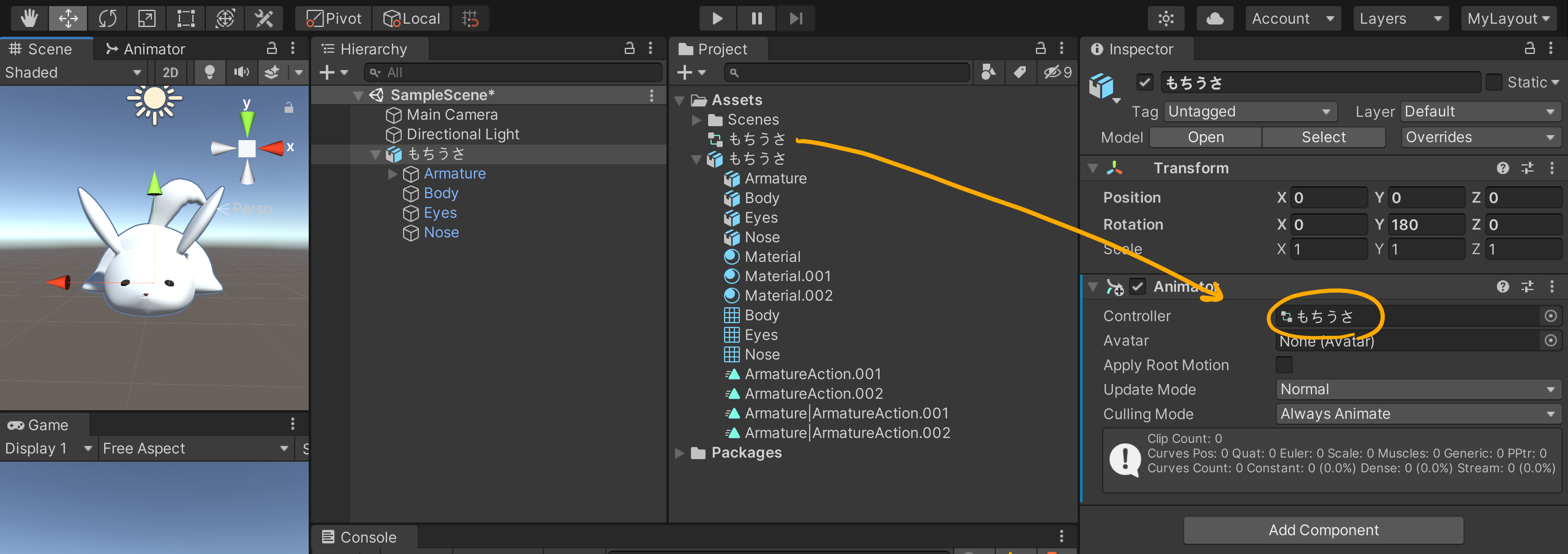
- モデルにAdd ComponentからAnimatorを追加
- Projectの+からAnimator Controllerを追加、画像の位置にドラッグ&ドロップ

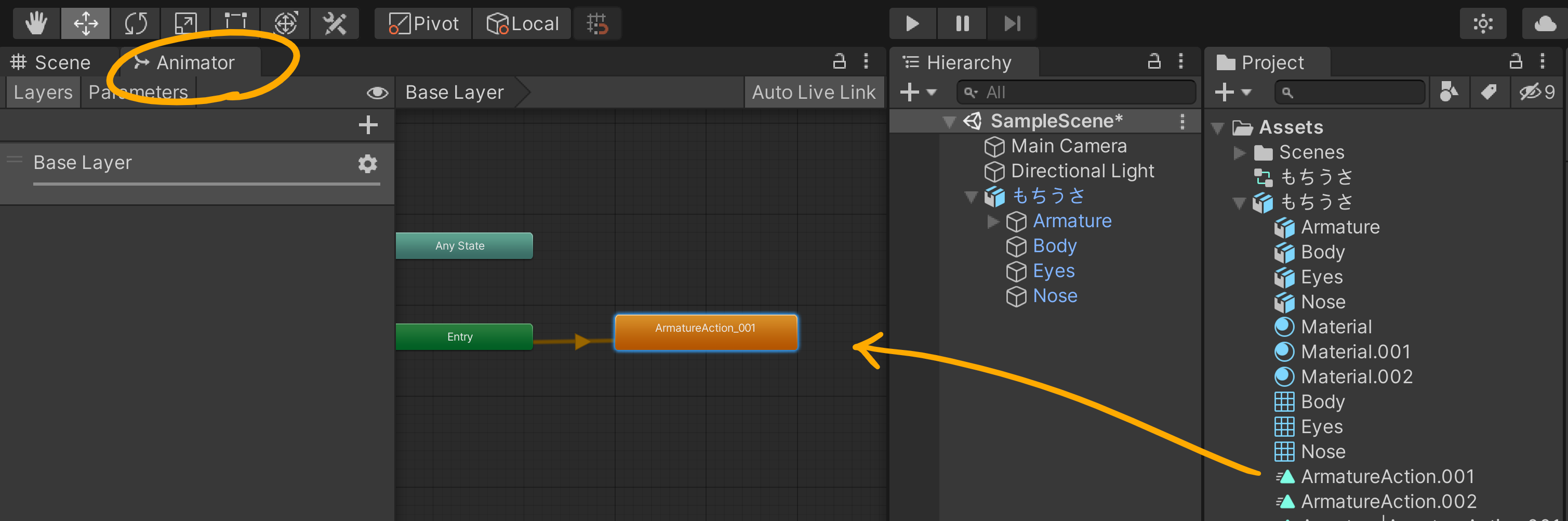
- Animator Controller画面を開き、Projectからアニメーションをドラッグ&ドロップ

- 再生ボタンを押してうまく動いているか確認しましょう!
少しでも誰かのお役に立てたら幸いです。
ありがとうございました!