最近やっとプログラミングがちょっとだけわかってきたので、
今まで苦手意識が強かったJavaScriptと向き合ってみようと思う。
楽しくできてわかりやすい物がいいなと思ったので、 子供向けの本買ってやってみた。
語学も絵本とかで勉強するといいって聞くし、人は成功体験が大切だし。
チャット風クイズゲームを作ってみよう
本は動物の鳴き声が出されるので英語で動物の名前を答える作りなので、
そこは変えて世界遺産の問題にした。
<DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>世界遺産一問一答</title>
<link rel="stylesheet" href="css/quiz.css">
</head>
<body>
<div class="chat-quiz">
<h2>世界遺産一問一答</h2>
<ul id="chat">
<li>世界遺産の問題を出すよ!それでは問題です!!!</li>
<li>ででん!</li>
</ul>
<input type="text">
<button type="button">答え</button>
</div>
<script src="js/quizdata.js"></script>
<script src="js/quiz.js"></script>
</body>
</html>
吹き出しは本に付いていた画像を使用しています。
oddが奇数で出題者、evenが偶数で回答者です。
一問一答なので、連投はできません。
.chat-quiz {
width: 600px;
margin: auto;
}
input {
margin-left: 140px;
}
li:nth-child(odd) {
background: url("../img/girl.png");
width: 380px;
height: 21px;
padding: 20px 110px;
line-height: 13pt;
list-style: none;
}
li:nth-child(even) {
background: url("../img/boy.png");
width: 380px;
height: 21px;
padding: 20px 110px;
line-height: 13pt;
list-style: none;
}
慣れないぜ、JavaScript
quizdata.jsでは問題と答えの配列を作ります。
できるまで次の問題になりません。
var quiz = [
['自由の女神はどこの国にあるでしょう?', 'アメリカ'],
['厳島神社に何県にあるでしょう?', '鹿児島'],
['モアイ像はどこの国にあるでしょう?', 'チリ'],
['姫路城に何県にあるでしょう?', '兵庫'],
['ナスカの地上絵はどこの国にあるでしょう?', 'ペルー'],
];
quiz.jsで処理を書いてます。
要素とかid取ってくるとjsやってる感じがする。
var addMessage = (mes) => {
// ul要素を取得
var ul = document.getElementById('chat');
// li要素を作成
var li = document.createElement('li');
// テキスト情報を作成
var text = document.createTextNode(mes);
// ul要素に追加
li.appendChild(text);
ul.appendChild(li);
}
// 問題追加
var qnum = 0;
addMessage(quiz[qnum][0]);
var btn = document.querySelector('button');
btn.addEventListener('click', () => {
var ipt = document.querySelector('input');
addMessage(ipt.value);
if (ipt.value == quiz[qnum][1]) {
qnum += 1;
// 最後の問題の後は最初の問題に戻る
qnum %= quiz.length;
addMessage('正解!' + quiz[qnum][0]);
} else {
addMessage('違うよ〜');
}
});
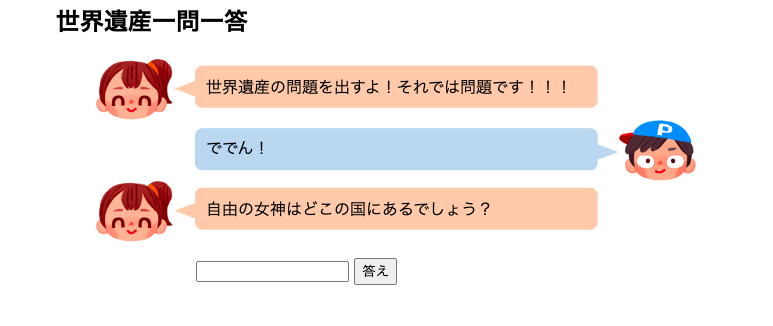
確認してみよう
トップ画面。
問題が出題されています。
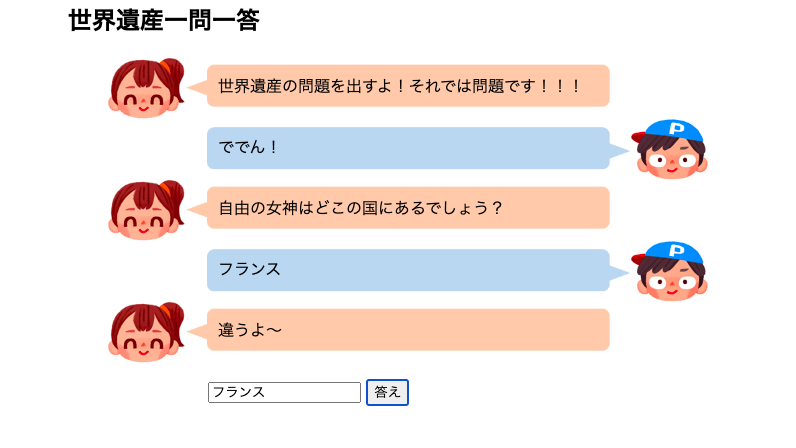
不正解の答えを入力してみます。
正解するまでこの問題です。パスはなし。

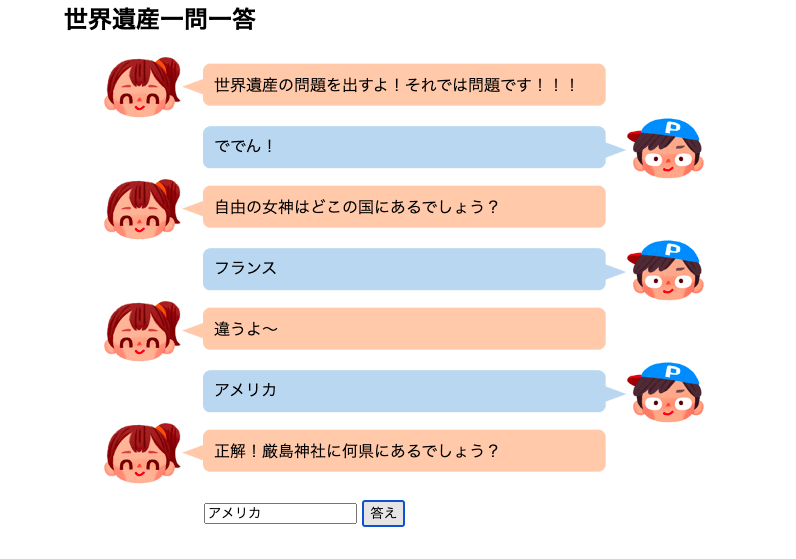
正解の答えを入力してみます。
正解したら次の問題がすぐに表示されます。

所感
苦手意識が強い人には子供向けの本は良いと思った。
少し苦手意識が減ったので良かった。
もっとスマートな書き方があるんだろうなと思ったけど、
最初は愚直にやっていくのが一番だと思っているのでちょうどいいと思う。
お読みいただきましてありがとうございました。