1.はじめに
どうも、ARIの名古屋支社に勤務している愛知県民こと、
新藏(にいくら)と申します♪
(/・ω・)/
私がQiitaの投稿を始めてから約1年で、33本の記事を投稿することができました。
そこで今回は初心に戻った内容で、
Qiitaの記事を書くまでの流れと、気を付けていることをまとめてみました!
Qiita初心者、Qiitaに記事を投稿している方、
もしくは今後投稿予定の方の参考になれば幸いです。
(*^^)v
「2.5.Qiitaの記事を作成する」に私がよく使うQiitaの記述(コードの挿入、表の作成方法等)
をまとめておいたので、お忙しい方はそこだけでも見ていって下さい♪
また、この記事はARIのアドベントカレンダの前哨戦として、
ARIの名古屋支社メンバが毎日(土日は除く)投稿していく、
「12/1までをカウントダウンするアドベントカレンダ」の1日目になります!
ARIのアドベントカレンダも7日後に始まるので、
こちらも応援のほどよろしくお願いします♪
2.記事投稿までの流れ
まずは、私がどのような流れで記事を投稿しているのかを記載します。
2.1.投稿するネタを考える
2.2.誰に、何を伝えたいかを考える
2.3.記事の構成を考え、Qiitaに下書きを保存する
2.4.画面キャプチャを取得する(必要な場合のみ)
2.5.Qiitaの記事を作成する
2.6.見直しをして、投稿する
次節以降で、ポイント等を記載します。
2.1.投稿するネタを考える
まずは投稿するネタを考えるところが第一歩になります。
具体的には以下のどれかで考えることが多いです。
-
最近感情が動いた出来事を考える
(例:XXXが分からなくて困った or YYYという技術を知って感動した or ZZZで褒められてうれしかった etc) - 自分が業務などで学んだことを考える
- 技術に関する最新ニュースを調べる
大体こんなこと書きたいな・・・くらいが決まればOKと思います!
参考として、以下に本記事や以前の記事のネタが決まるまでの流れを記載しておきます。
2.1.1.本記事のネタについて
Qiita投稿に関して、会社から表彰されてうれしかった。
→ Qiita投稿自体について記事にしてみよう。
2.1.2.「CLIからMFAをする方法についての記事」(以前の記事)のネタについて
業務で、AWSにログインする際、CLIからMFAをする方法が必要になった。
→ 設定方法やコマンド等をまとめて、手順を記事にしよう。
2.1.3.「画像生成AIに関する記事」(以前の記事)のネタについて
画像生成AIがオープンソースとして公開される、というニュースを見た。
→ ニュース内にある、画像生成AIが作成した画像が想像以上にきれいで感動した。
→ 実際に触ってみて使い方を記事にしてみよう。
(構築が難しかったら画像生成AI自体について紹介する記事にしよう。)
2.2.誰に、何を伝えたいかを考える
ネタが決まったら記事で伝えたいことを考えます。
具体的には以下の2点を考えます。
- 誰に伝えたいか
-
何を伝えたいか
(例:私が考えていることを伝えたい、手順を伝えたい、技術を紹介したい etc)
こちらも参考として、本記事や以前の記事での伝えたいことを記載しておきます。
2.2.1.本記事の伝えたいこと
誰に → Qiita初心者、ARIの社員
何を → Qiitaの記事投稿までの流れ、ポイント
2.2.2.「CLIからMFAをする方法についての記事」(以前の記事)の伝えたいこと
誰に → AWSを使用している人
何を → AWS CLIからMFAを実施する方法
2.2.3.「画像生成AIに関する記事」(以前の記事)の伝えたいこと
誰に → エンジニア全体
何を → 画像生成AIがすごい、画像生成AIを使用する方法
2.3.記事の構成を考え、Qiitaに下書きを保存する
誰に、何を伝えたいかが決まったら、以下の観点で記事の構成を考え、Qiitaに下書きを保存します。
- タイトル
- タグ
- 章の構成
- 各章で何を記載するのか
タイトルについて、一目見て記事の内容が想像できるものが良いと考えています。
一目見て内容が分かりにくいが興味を引かれるタイトルをつけるのもありだと思います。
(センスが必要になります・・・)
タグについて、タグは5個付けた方が読まれやすくなる気がします。
汎用的なタグとしては「初心者」「ポエム」「備忘録」があります。
章の構成について、私の場合は最初に「はじめに」、最後に「おわりに」の章を作り、
「はじめに」の章では、この記事はどのような記事かを記載しています。
「おわりに」の章では、この記事を作った感想などを記載しています。
ここも参考として、本記事の構成段階の下書きを記載しておきます。
タイトルは「Qiitaの記事を書く流れをまとめてみた」
タグは「初心者」「ポエム」「Qiita」
# 1.はじめに
(Qiita初心者に向けて、Qiitaの記事投稿のやり方を書きます、という内容を記載する)
# 2.記事完成までの流れ
(記事完成までの流れを箇条書きで記載する)
(詳細は別の章で記載する)
2.1.投稿するネタを考える
2.2.誰に、何を伝えたいかを考える
2.3.記事の構成を考え、Qiitaに下書きを保存する
2.4.画面キャプチャを取得する(必要な場合のみ)
2.5.Qiitaの記事を作成する
2.6.見直しをし、投稿する
## 2.1.投稿するネタを考える
(実施する内容を記載する)
(具体例を記載する)
## 2.2.誰に、何を伝えたいかを考える
(実施する内容を記載する)
(具体例を記載する)
・・・
# 3.おわりに
(感想か一言を記載して締める)
2.4.画面キャプチャを取得する(必要な場合のみ)
記事の構成を考えた後、画面キャプチャが必要な記事については、画面キャプチャを取得します。
私の場合、画面キャプチャを取得する時間と、記事を書く時間は分けています。
(記事書きつつ、画像とりつつ、だとウィンドウの切り替えに手間取ったため)
手順的に分かりにくそうな部分は一旦メモ帳にまとめています。
Windowsであれば「Windowsマーク + Shift + S」を押すことで、画面の一部分のキャプチャを取得できます。
その後、ペイントに貼り付け、画像用のフォルダに保存しています。
ちなみに、画像は「通し番号_画像の名前.png」というファイル名で保存しています。
(例:010_ARIのロゴ.png)
通し番号について私は1つ目の画像を「010」、2つ目の画像を「020」・・・としています。
なぜかというと、画像の取得もれがあった場合に「015」の通し番号を付けられるからです。
2.5.Qiitaの記事を作成する
記事の構成を考えた後、もしくは画面キャプチャを取得し終えた後は、いよいよ記事作成に入ります。
2.3節で考えた内容を、つれづれなるままに書き綴ってください・・・♪
私がよく使うコンポーネントを以下にまとめておきます。
2.5.1.章立てを作成する
章立ては「#」で作成できます。「##」や「###」で階層を分けることもできます。
また、「#」と「##」の部分には区切り線が付きます。
# 1.出力例その1
## 1.1.出力例その2
## 1.2.出力例その3
### 1.2.1.出力例その4
### 1.2.2.出力例その5
# 2.出力例その6
以下、出力結果です。
1.出力例その1
1.1.出力例その2
1.2.出力例その3
1.2.1.出力例その4
1.2.2.出力例その5
2.出力例その6
2.5.2.一言コメントや注意点を記載する
一言コメントや注意点は「:::note :::」により記載ができます。
:::note info
infoは緑になります。
:::
:::note warn
warnは黄色になります。
:::
:::note alert
alertは赤色になります。
:::
以下、出力結果です。
infoは緑になります。
warnは黄色になります。
alertは赤色になります。
2.5.3.コードを記載する
コードを記載する時は「```」を使用します。
少しわかりにくいですが「`」は「Shift + @マークが書かれたキー」で出せます。
※最後の「/」は削除してください。
```python:タイトルやファイル名
#テスト用のファイルです
import logging
"""
テスト
2行以上のコメントアウトは
こんな感じで記載します。
"""
logger = logging.getLogger("LogTest")
logger.setLevel(logging.DEBUG)
#ログの出力
text = "テスト"
logger.info("text = %s",text)
logger.debug("デバッグ")
```/
「python」の部分は「sql」や「HTML」も使用できます。
「python」の部分に直接ファイル名を記載すると、拡張子から自動で言語を判別してくれます。
以下、出力結果です。
#テスト用のファイルです
import logging
"""
テスト
2行以上のコメントアウトは
こんな感じで記載します。
"""
logger = logging.getLogger("LogTest")
logger.setLevel(logging.DEBUG)
#ログの出力
text = "テスト"
logger.info("text = %s",text)
logger.debug("デバッグ")
2.5.4.画像を張り付ける
画像の貼り付けは画像をエディタにドラッグ&ドロップすることで実施できます。
しかし、そのままだと枠がなくて分かりにくいので、私は以下の様にして、枠を付けています。
|画像のURL|
|:--|
画像名や参考にしたサイトの情報
具体例としては以下となります。
||
|:--|
画像:ARIのオフィスの写真 出典:ARIの採用サイト https://ari-jp.com/recruit/office.html
ネットから画像を持ってきた場合は、必ず引用元を記載しましょう。
以下、出力結果です。
 |
|---|
| 画像:ARIのオフィスの写真 出典:ARIの採用サイト https://ari-jp.com/recruit/office.html |
2.5.5.表を作成する
表は「|」を利用することで作成できます。
「|」は「Shift + ¥マークが書かれたキー」で出せます。
|タイトル名その1|タイトル名その2|
|---|---|
|項目名その1 | 項目名その3 |
|項目名その2 | 項目名その4<br>※brタグで改行ができます |
以下、出力結果です。
| タイトル名その1 | タイトル名その2 |
|---|---|
| 項目名その1 | 項目名その3 |
| 項目名その2 | 項目名その4 ※brタグで改行ができます |
2.5.6. 文字の色を変える、文字の背景を灰色にする、文字を太くする
文字の色は「font color=""」で好きな色に変えられます。
文字の背景は文字を「```」で囲むと灰色になります。
(灰色以外にはできないと思われます。)
文字は「**」で囲むを太字になります。
<font color="Red">赤文字</font>
```灰色の背景```
**太字**
以下、出力結果となります。
赤文字
灰色の背景
太字
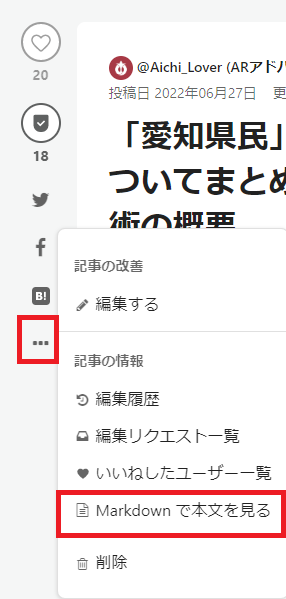
2.5.7.他の記事の記法を真似する
こちらは他の記事で良い書き方を見つけた時に真似する方法となります。
記事の左の「・・・」を選択し、「Markdownで本文を見る」を選択することで、
記事の原文が表示され、コピーすることができます。
 |
|---|
2.6.見直しをして、投稿する
最後に見直しとなります。見直しは以下を確認し、問題がなければ「投稿する」ボタンを押して完了です!!!
- 誤字、脱字がないか
- 章の階層が間違っていないか
- プレビューでおかしいところはないか(章が出力されていない or 表が出力されていない etc)
- 社内だけの情報等、出してはいけない情報がないか
特に、外に出せない情報がないかは念入りにチェックします・・・
投稿した記事を後から編集することは可能です。
3.おわりに
ここまで読んで下さり、ありがとうございます!!!
(^^)
今回はQiitaの記事を書く際に、私が気を付けていることを色々まとめてみました。
思いのほか言語化するのが難しかったです・・・(笑)
是非皆さんもQiita投稿、試してみてください♪
(:3_ヽ)_