はじめに
こんにちは、株式会社エーアイセキュリティラボ開発部の大桶です。
AeyeScanではリモートブラウザ機能により、ブラウザを手動で操作した内容を記録して、その部分のみを巡回・スキャンすることができます。さらに、10/14のリリースで、リモートブラウザの操作編集機能を追加しました。この機能を活用すれば、通常のリモートブラウザでは操作内容の記録が上手くいかないサイトでも手動で巡回できることがあります。
AeyeScanのリモートブラウザの操作時には、サイトの「どのタグに」「どのような操作を行なったか」が記録されます。この時、「どのタグに」という情報は、XPathという言語で記述されています。そのため、リモートブラウザの操作を手動で編集・追加するには、XPathを使用して操作の対象となるタグを指定する必要があります。
この記事では、リモートブラウザの操作編集機能を活用するために必要なXPathの基本的な知識や、実際にXPathを取得する方法について解説していきます。
XPathとは
XPathとは、XML Path Languageの略称であり、XML文書中の要素や属性を指定するための言語です。Webページの記述に広く使われるHTMLもXMLの一種と見なすことができるため、HTML文書中の要素(=タグ)もXPathにより指定することができます。
XPathの文法
サンプルHTML
ブラウザからHTMLの特定のタグのXPathをコピーすることは簡単に実行できますが、正しく取得できたかを理解するためにはXPathの文法についてある程度の知識が必要となります。
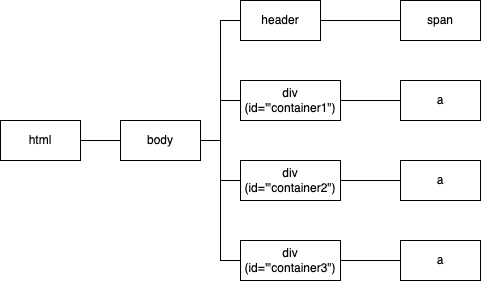
そのため、まずこの章ではXPathの文法について述べます。例として、以下のようなHTMLを使用します。以降、これをサンプルHTMLと呼びます。
<html>
<body>
<header>
<span> ヘッダー </span>
</header>
<div id="container1">
<a href="1.html"> リンク1 </a>
</div>
<div id="container2">
<a href="2.html"> リンク2 </a>
</div>
<div id="container3">
<a href="3.html"> リンク3 </a>
</div>
</body>
</html>
基本的な文法
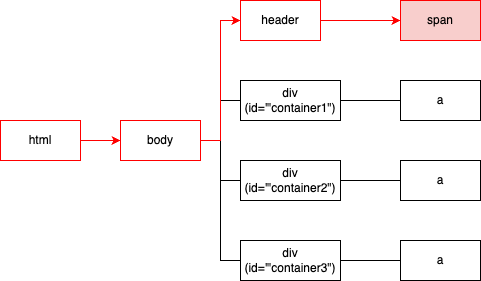
ある要素を指定するXPathは、一番上の要素からその要素までツリー構造を辿っていった時に、通過する要素名を/で繋いだものとして表されます。例えば、サンプルHTML内でspanタグ(赤く塗りつぶされたもの)を指定するXPathは/html/body/header/spanとなります。

同じ名前の要素が複数存在する時
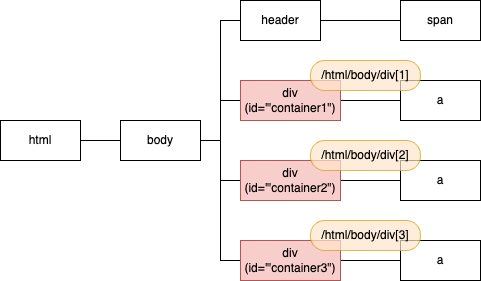
HTMLでは多くの場合、同じ階層内に同じ名前を持つ要素が複数存在します。サンプルHTMLではbodyの下にある3つのdivタグ(赤く塗りつぶされたもの)がこれに該当します。
このような場合、前節で述べた記法に加えて、[1]、[2]というように[]つきで番号を添えることでこれらを区別します。

ID指定によるパスの省略
前節まではツリー構造のルートであるhtmlタグから要素を辿っていくことでXPathを記述していましたが、IDを持つ要素については、IDを記述して直接指定することができます。
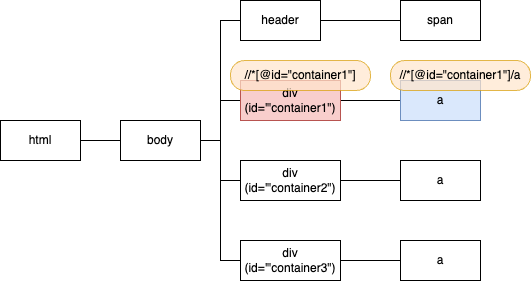
例として、サンプルHTMLの中のIDが”container1”であるタグ(下の図で赤く塗つぶされたもの)を指定するXPathは//*[@id="container1"]となります。この例ではタグ名にワイルドカードを表す*を使用していますが、//div[@id="container1"]と書くこともできます。サンプルHTMLではこの二つはどちらも同じタグを指定します。
この方法で記述したXPathに更に/と要素名を繋げて、下の階層の要素を指定することもできます。例として、サンプルHTMLの中のIDが”container1”であるdivタグの子であるaタグ(下の図で青く塗りつぶされたもの)を指定するXPathは//*[@id="container1"]/aとなります。

XPathの取得方法
手順
以下はChromeでXPathを取得する方法です。
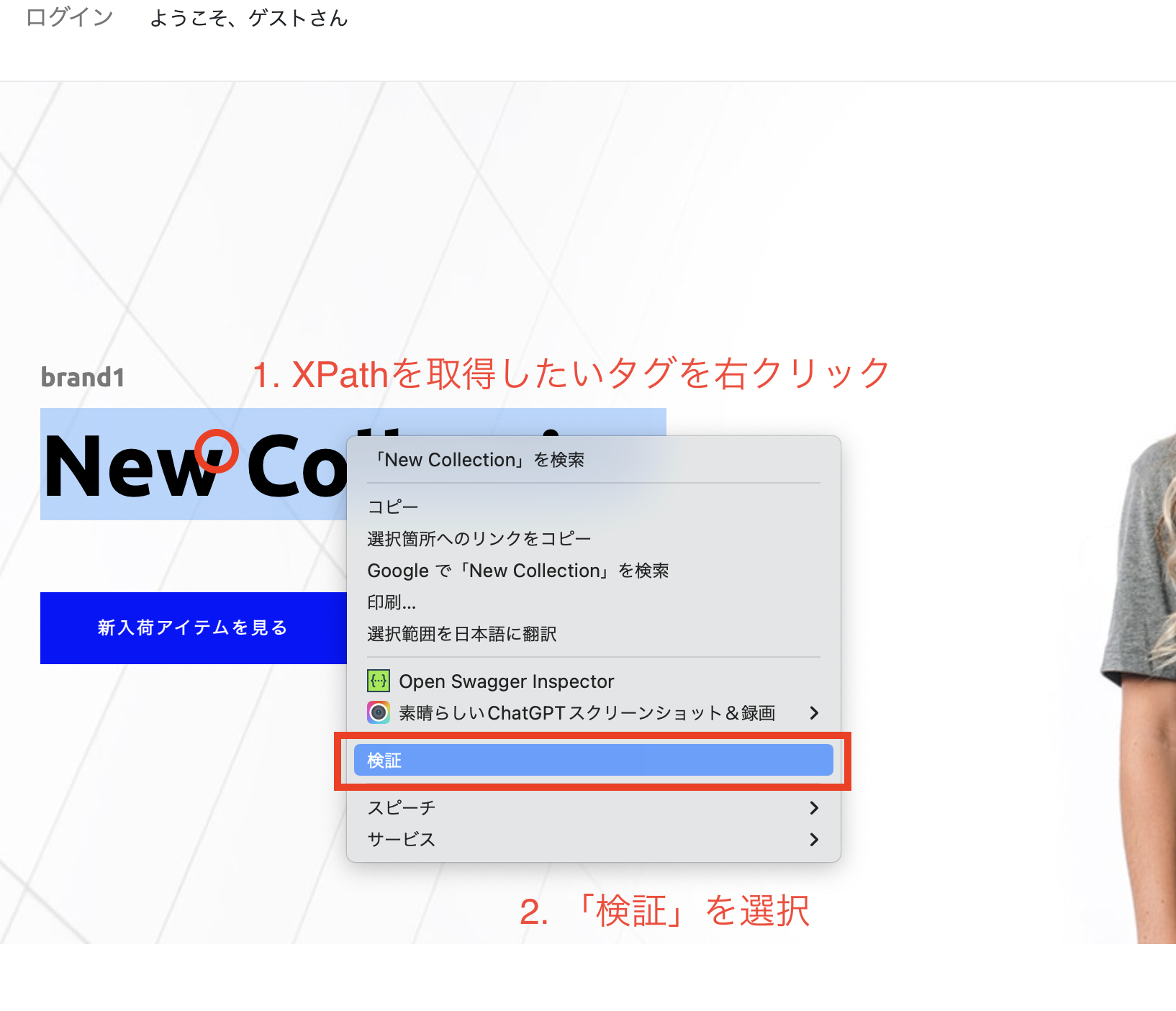
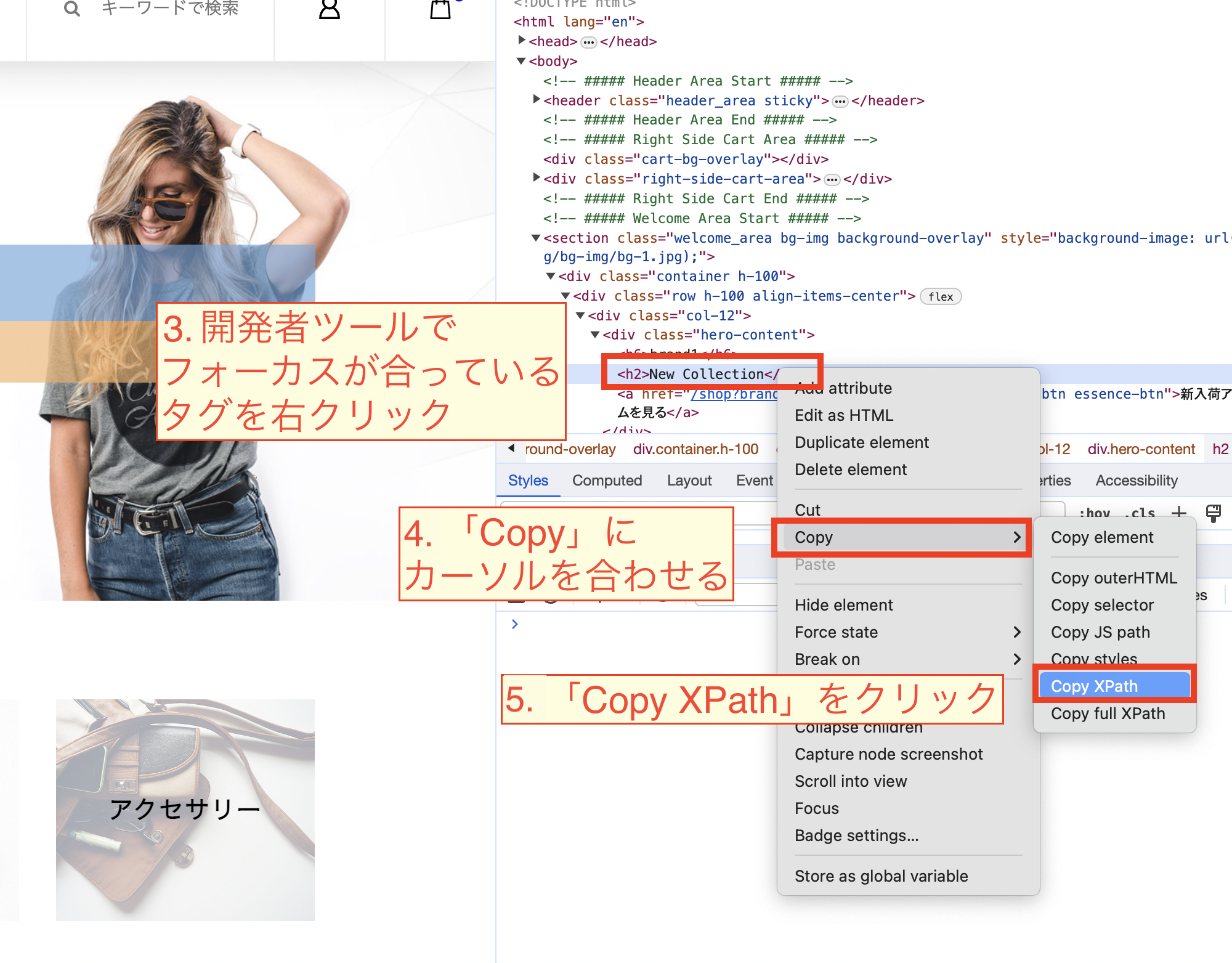
これにより、下の画像のように開発者ツール(画面右側のパネル)が開きます。
この時、自動的に右クリックしたタグにフォーカスがあっている(水色にハイライトされている)状態になります。

3. 開発者ツールでフォーカスが合っているタグを右クリックします。
4. メニューの「Copy」にカーソルを合わせます。
5. 展開したメニューから「Copy XPath」をクリックします。
以上の手順で、XPathをクリップボードにコピーすることができます。
リンクのXPathを取得する
「手順」で述べた通り、ブラウザ中のタグを右クリックして開発者ツールを開くと、基本的にクリックしたタグにフォーカスがあった状態で開発者ツールが開きます。
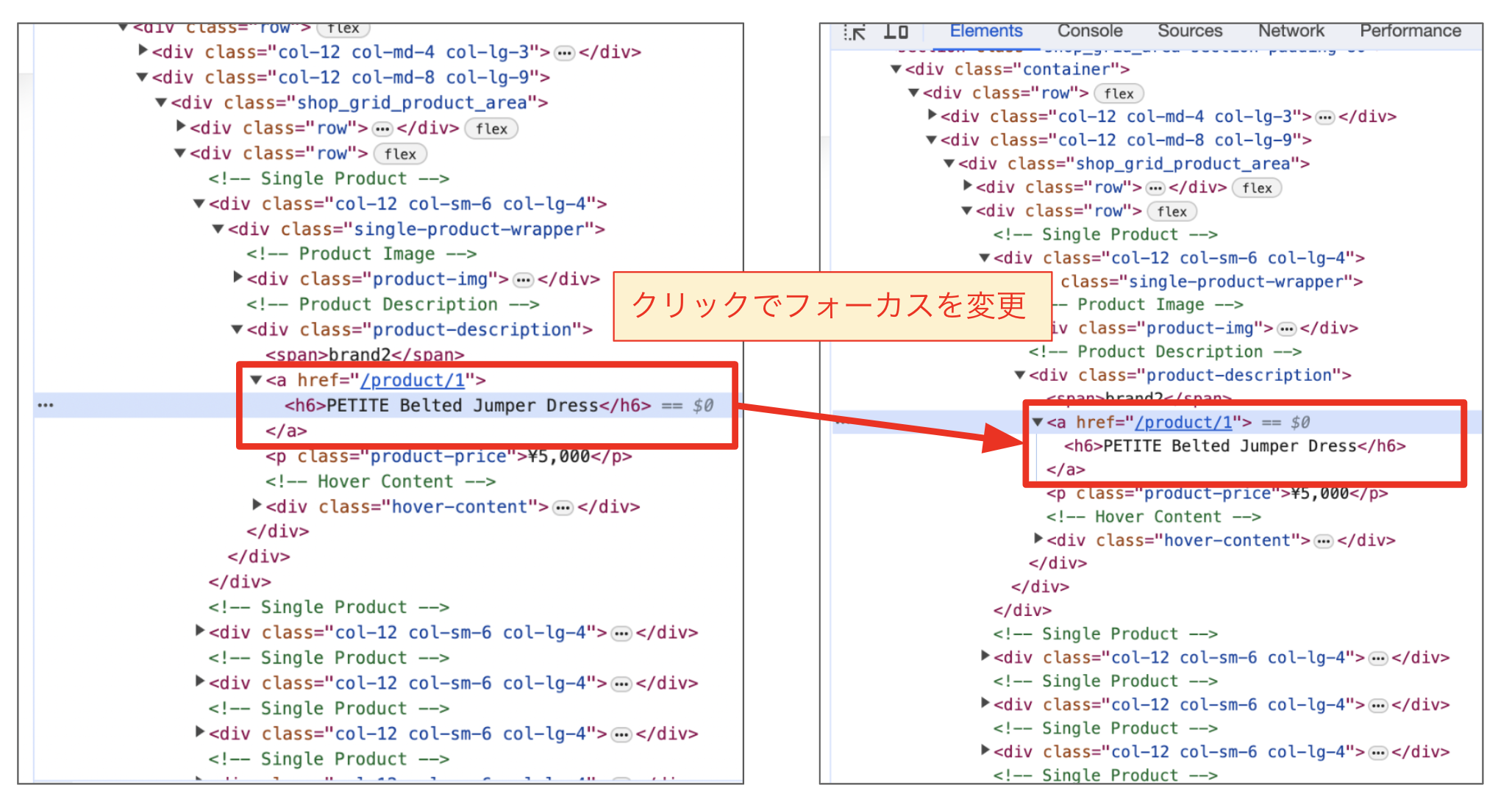
しかし、クリック位置やHTMLの構造により、実際にクリックしたいタグとフォーカスされるタグがずれることがあります。例として、aタグの下にspanタグやhタグで文字を記述している場合など、見た目上は複数のタグが重なっている時にこの状態になりやすいです。
サイトによっては、上記の例のような見た目では重なっているタグでも、その中の特定のものをクリックしないとリモートブラウザの操作の再現がうまくいかない場合があります。
このような場合は、開発者ツール内で他のタグをクリックすることでフォーカスをそのタグに移動させることができます。

IDが可変なタグのXPathを取得する
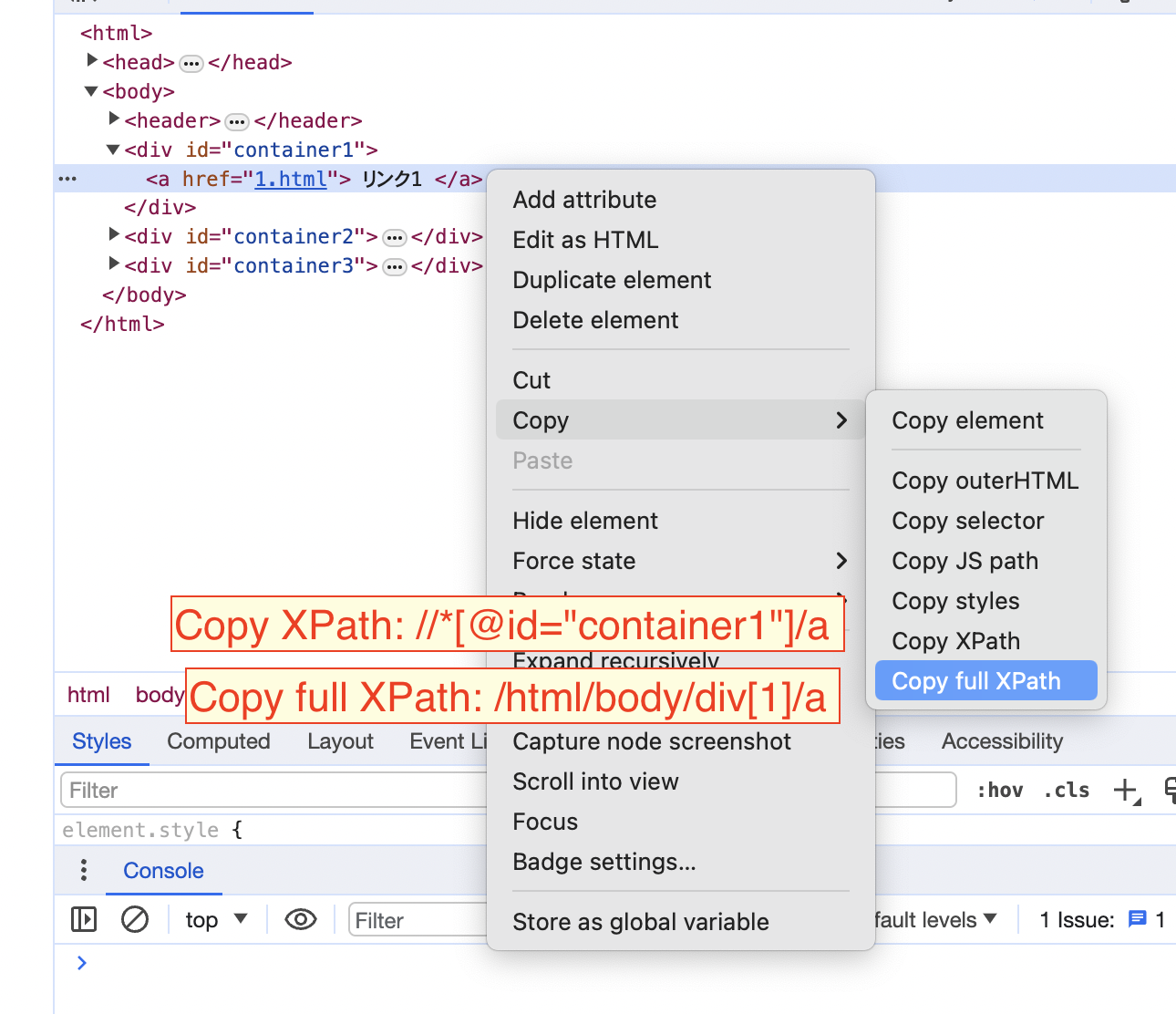
「手順」の節で述べた方法を実行すると、IDでパスが省略できる場合は省略されたパスが取得されます。しかし、サイトによってはIDがアクセスする度に変わることがあります。そのようなサイトでは、XPathを取得した時とAeyeScanが実際にサイトを巡回する時でIDが変わってしまい、正常に巡回できないことがあります。
この場合、「XPathの取得方法」の手順6で選択した「Copy XPath」の代わりに「Copy full XPath」を選択することで、IDで省略せずルート要素から辿ったXPathが取得できます。

おわりに
この記事では、XPathの基本的な文法や、XPathを取得する方法について解説しました。AeyeScanのリモートブラウザの操作編集機能を活用するうえでお役に立てましたら幸いです。
また、リモートブラウザの操作編集機能の使い方について、AeyeScanの公式ヘルプページも合わせてご参照ください。