きっかけ
@anchor-cable さんの記事で紹介されていたのをみて、初心者こそ、環境構築が必要!って思った(実際にそう主張されてた)
今回使うツールのgithub リンク star送りましょう。
online-judge-toolsのgithub
atcoder-cli のgithub
インストール
atcoder-cliの開発者様のブログに丁寧に書いてあります
macでの例
僕の例を載せておきます
- macOS 10.15.1 で検証
- VScodeで書いているのでvscodeのterminalから導入
pip3 install online-judge-tools
npm install -g atcoder-cli
npmが入っているとこれで行けるそうですが、まだnpmが入っていなかったのでエラーが出ました。
ブログに沿ってnpmをinstallします。
brewの確認
$ brew -vHomebrew 2.1.16
Homebrew/homebrew-core (git revision 1808; last commit 2019-11-18)
Homebrew/homebrew-cask (git revision 2e9dfd; last commit 2019-11-19)
brewは入っています。
ない場合は /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" で入るそうです
python(pip3)のインストール
$ pip3 -V
pip 19.3.1 from /Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/pip (python 3.7)
入っています。
入ってない場合は$ brew install python3で入れます
Node.jsのインストール
まずnodeのversionの管理ツールである npmをinstallします。
Node Version Manager
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
でインストールします。
これによりinstall scriptがダウンロード、実行され、~/.nvmにnvmが保存されるます。
上のスクリプトはコピペしているので古いバージョン(0.33.11)なのですが、最新バージョンにしたい場合は
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
とすれば最新(11/24時点)の0.35.1のnvmのバージョンが入ります。(こっちでやれば良かったんですが、0.33.11でその後のinstallを行っています)
一回ターミナルを閉じてもう一回立ち上げます
$ nvm install node
Downloading and installing node v13.2.0...
Downloading https://nodejs.org/dist/v13.2.0/node-v13.2.0-darwin-x64.tar.xz...
################################################################# 100.0%
Computing checksum with shasum -a 256
Checksums matched!
Now using node v13.2.0 (npm v6.13.1)
Creating default alias: default -> node (-> v13.2.0)
でnodeをインストールできました
atcoder cli のダウンロード
$ npm install -g atcoder-cli/Users/keiya/.nvm/versions/node/v13.2.0/bin/acc -> /Users/keiya/.nvm/versions/node/v13.2.0/lib/node_modules/atcoder-cli/bin/index.js
+ atcoder-cli@2.0.4
added 167 packages from 170 contributors in 17.083s
これでダウンロードできました。acc -hでヘルプが表示されればOKです。
(そのままブログのままでインストールできたので書く意味ないといえばないのですが。。)
使い方
開発者様のチュートリアルにしたがってやっていきます
インストール、連携確認とログイン
# accのinstall の確認
$acc -hUsage: acc [options] [command]
Options:
以下略
# ojのinstall 確認
$ oj -h
[x] GET: https://pypi.org/pypi/online-judge-tools/json
[x] 200 OK
usage: oj [-h] [-v] [-c COOKIE] [--version]
以下略
# accとojが連携できているか availableならOK
$ acc check-oj
online-judge-tools is available. found at:
/Library/Frameworks/Python.framework/Versions/3.7/bin/oj
# accでatcoderにログイン
$ acc login
? username: knk_kei
? password: [hidden]
OK
# ojでatcoderにログイン Seleniumが入ってないとエラーが出ますが、無視してもそのままログインできました。
$ oj login https://beta.atcoder.jp/
[x] service recognized: AtCoderService.from_url('https://atcoder.jp/'): https://beta.atcoder.jp/
[x] GET: https://atcoder.jp/contests/practice/submit
[x] 302 Found
[!] You are not signed in.
[ERROR] Selenium is not installed: try $ pip3 install selenium
[!] use CUI login since Selenium fails
[x] GET: https://atcoder.jp/contests/practice/submit
[x] 302 Found
[x] GET: https://atcoder.jp/login
[x] 200 OK
Username: knk_kei
Password:
[x] POST: https://atcoder.jp/login
[x] redirected: https://atcoder.jp/
[x] 200 OK
[!] AtCoder says: × Welcome, knk_kei.
[+] Welcome,
[x] GET: https://atcoder.jp/contests/practice/submit
[x] 200 OK
[*] You have already signed in.
[x] save cookie to: /Users/keiya/Library/Application Support/online-judge-tools/cookie.jar
実際に使ってみる
チュートリアルではabc101が例に上がってますが、せっかくなので昨日のDISCOの予選を例に使って見ることにします。
コンテストIDの取得
abc,arc,agcの場合はコンテスト名と数字を入れればいいのでわかりますが、企業コンとかの場合は
以下のように、コンテストページのURLの /contest/の後の文字列がコンテストIDになるのでコピペしてきます。

コンテスト用のディレクトリを作る(acc)
acc new ddcc2020-qual のように acc new contestIDで作ることができます
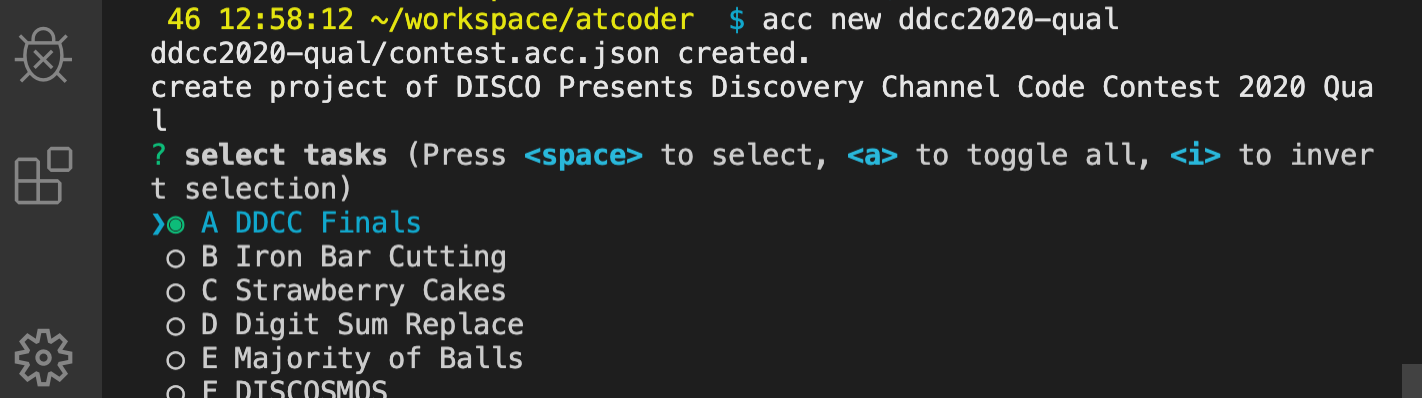
ディレクトリを作ると、問題情報をダウンロードしてくれて、どの問題からときたいかを選ぶことができます

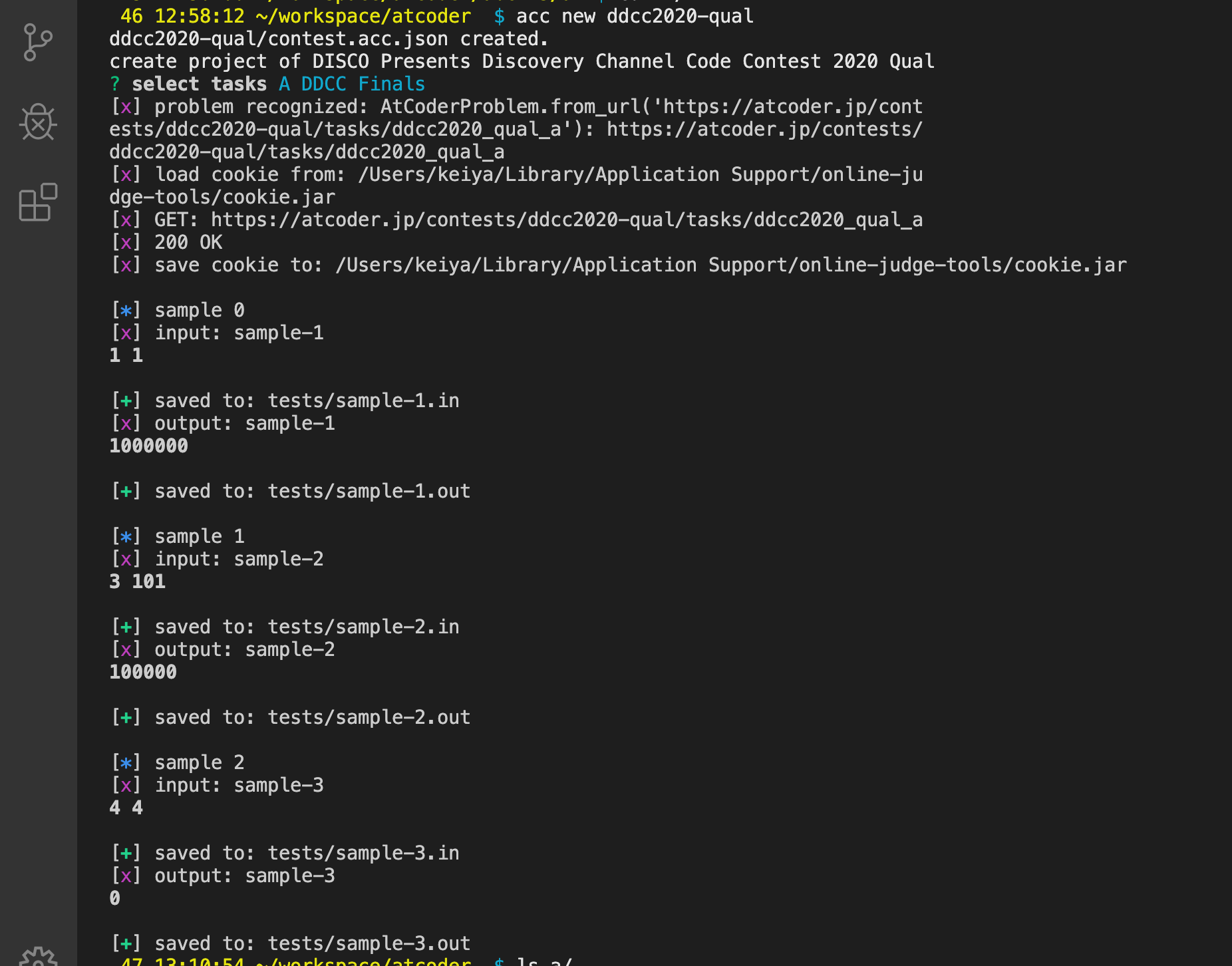
特に捻らずA問題のままでEnterキーを押すと、A問題のテストケースをダウンロードして、テストケースが入ったディレクトリができています。

ディレクトリ構成はこんな感じ
# contestIDでディレクトリができ、その下にcontest.acc.jsonと追加(選択)した問題のファイルができる
atcoder/ddcc2020-qual
|--a
| |--tests
| | |--sample-1.in
| | |--sample-1.out
| | |--sample-2.in
| | |--sample-2.out
| | |--sample-3.in
| | |--sample-3.out
|--contest.acc.json
testケースを試す(oj)
ojの日本語のチュートリアルがあるので参考にしてください
デフォルトがC++ で./a.out を./test/をテストケースとして実行する形になっています。
そのため、accでダウンロードした./tests/に対して実行したい場合は -d ./tests/ をつけます
また、c、c++以外の言語を利用するならば、-c " python3 ./a.py" のようにどのようなコマンドで実行するかを指定する必要があります。
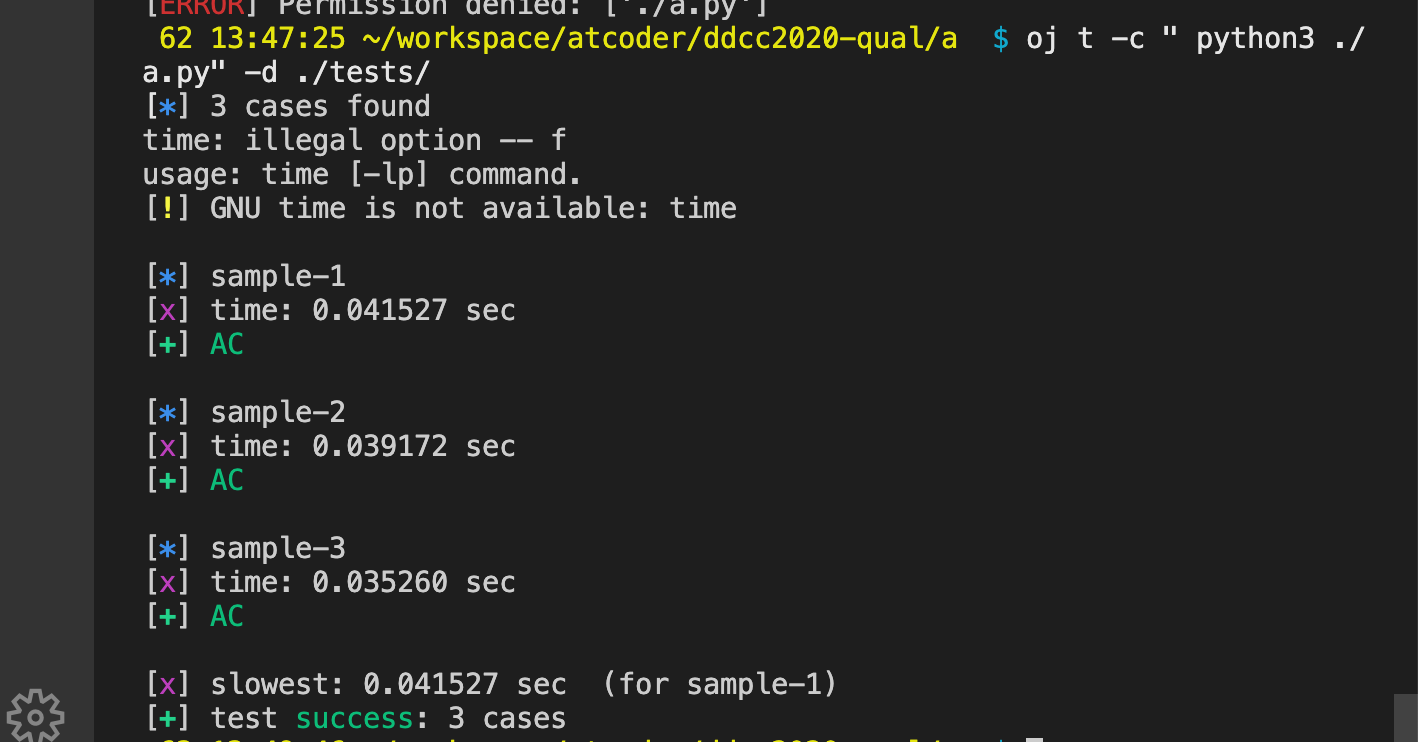
ACの例
先ほどのコードを実行してみます。

3つのテストケースに対して全て結果が帰ってきます。
それぞれの入力と出力、実行時間も表示されるのでめちゃくちゃ便利ですね!!!
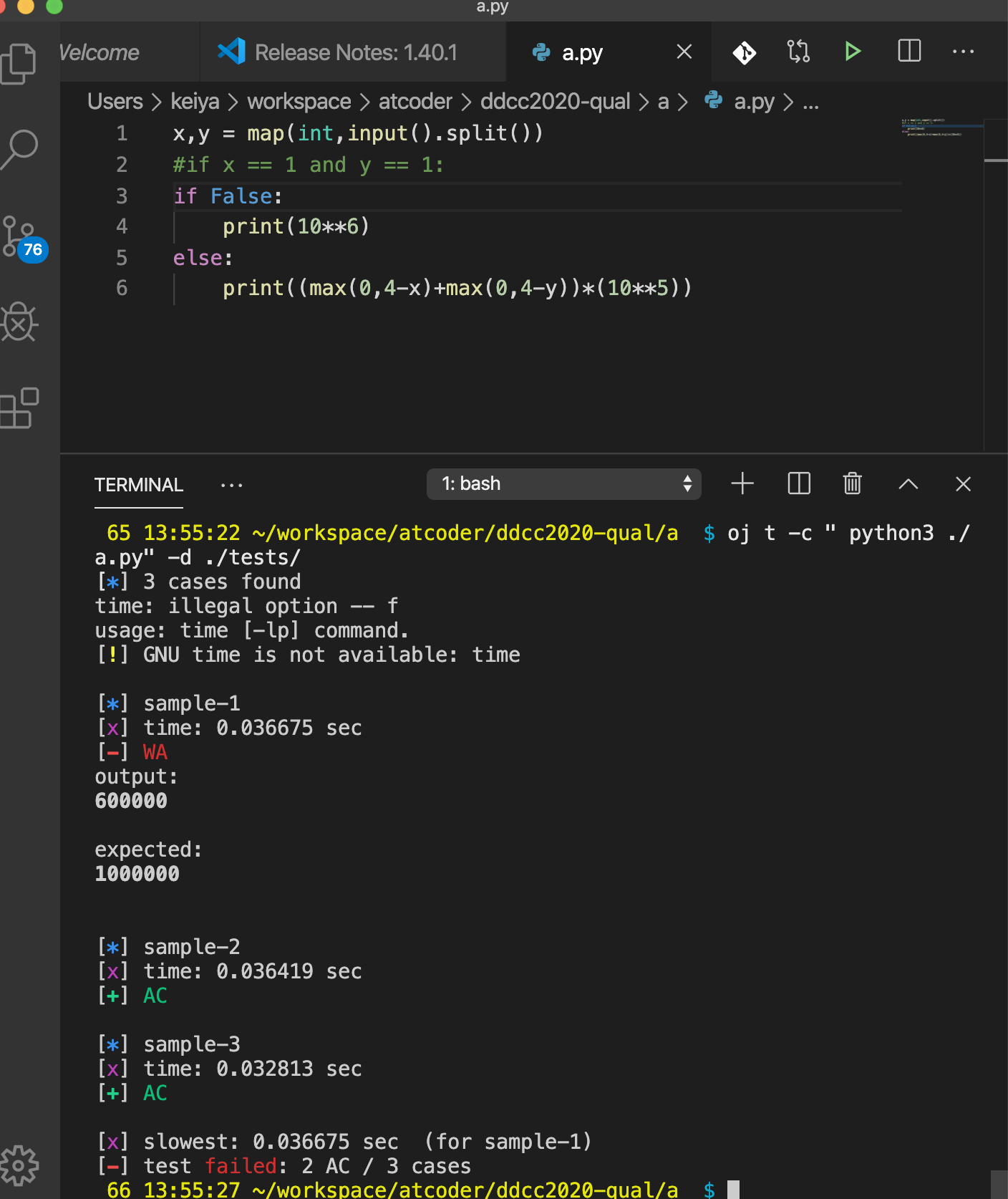
WAの例
せっかくなので、WAするコードでも実験してみましょう。
両方とも1位になった時の条件をFalseで飛ばして実行してみます。

1つ目のテストケースがWAになっていることを確認できました!!
コードを提出する(acc)
acc submit ファイル名で提出することができます。
現在いるディレクトリから、自動でどの問題かを判定してくれているので、コンテスト名、問題名を指定する必要はありません。便利!
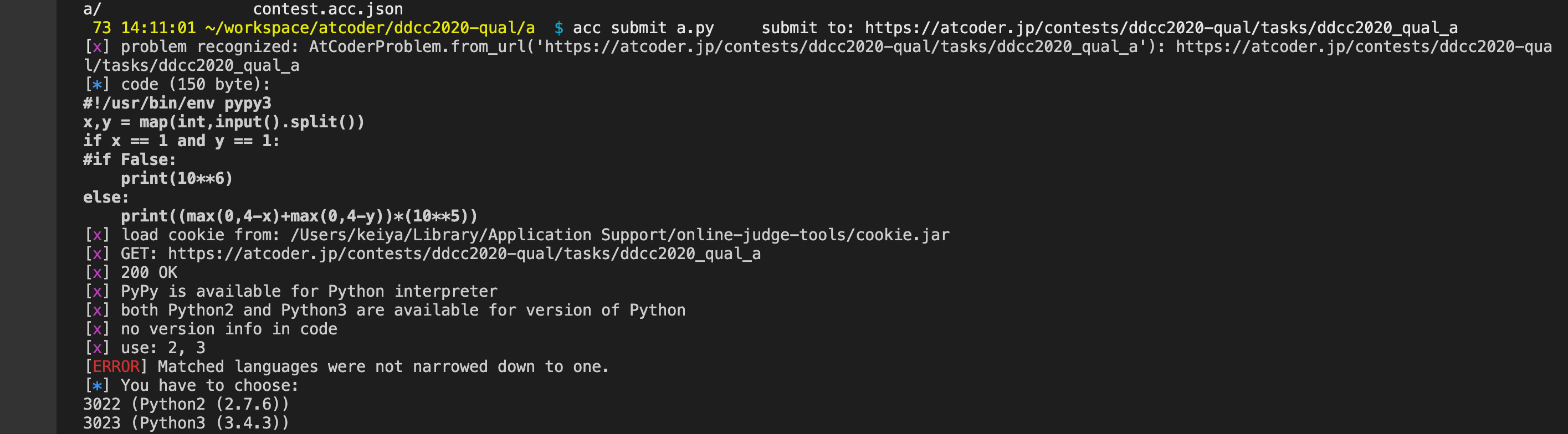
pythonなど同じ拡張子で複数の実行環境が存在する言語を使っているユーザーへ
pythonでは.pyでもpython2,3系、pypy2,3と複数の実行環境があるので、そのままだとエラーが出ます。
以下のスクショ参考

そのため、どの環境で実行するかわかるように、提出コードの先頭にshebangをつける必要があります。
# !/usr/bin/env python3
x,y = map(int,input().split())
if x == 1 and y == 1:
# if False:
print(10**6)
else:
print((max(0,4-x)+max(0,4-y))*(10**5))
shebangをつけてacc submit ファイル名をすると、自動でブラウザから新しいタブが立ち上がり提出ページに飛んでくれます。感動しますね!
(seleniumが入ってないとか、エラー出ますが無視して大丈夫です)

問題用ディレクトリを追加する(acc)
ACしたら次の問題にいきましょう。(ACしなくてもいいですが)
新しい問題のディレクトリを追加するにはコンテストディレクトリまで戻ってからacc addを実行することで
acc new contestIDでコンテストディレクトリを作った時のように追加する問題が選べます。
コンテストディレクトリを作る時にdefaultで全ての問題ディレクトリを追加する
acc config default-task-choice allを実行することでdefaultで全部の問題ディレクトリが作られます。
設定したい人は是非
おわりに
今回はatcoder-cli,online-judge-toolsのインストール、使い方をまとめてみました。
お役にたてば幸いです。
何か間違った点などあればどんどん指摘してください。