はじめに
Nuxtでポートフォリオを作っているとかなりコードがとっ散らかっていたり、コンポーネントをうまく活用できていない気がしてきました。そこで他の人のリポジトリを見てみると、Componentディレクトリの中になにやら「Atoms」やら「Organisms」というフォルダがあり、その中に大量のファイルがしまわれ、pagesで描画される形をみかけ、「なんじゃ、こりゃ」となったので調べてみると「Atomic Design」なるもののよう。調べたことをまとめてみました。
この記事の対象
・Nuxtでのアプリ開発をしたい or している人
Atomic Designとは?
Atomic Designは、Brad Frost氏が考案したデザイン設計手法の一つです。Atomic Designは、少し調べれば幾つもの良質な記事が見つかりますし、氏の公式サイトには実に詳細な説明があります。が、一度ここでもまとめてみます。
5つの段階
Atomic Designは5つの異なる段階が連携することから成るデザイン設計です。その5つは
- Atoms(原子)
- Molecules(分子)
- Organisms(生物)
- Templates(テンプレート)
- Pages(ページ)
です。

この5つの段階を詳しく見ていきます。
Atoms(原子)
Atomic Designにおける最小単位です。この段階には、フォームラベル、ボタンなどのこれ以上分解できない基本的なHTML要素が含まれます。

Molecules(分子)
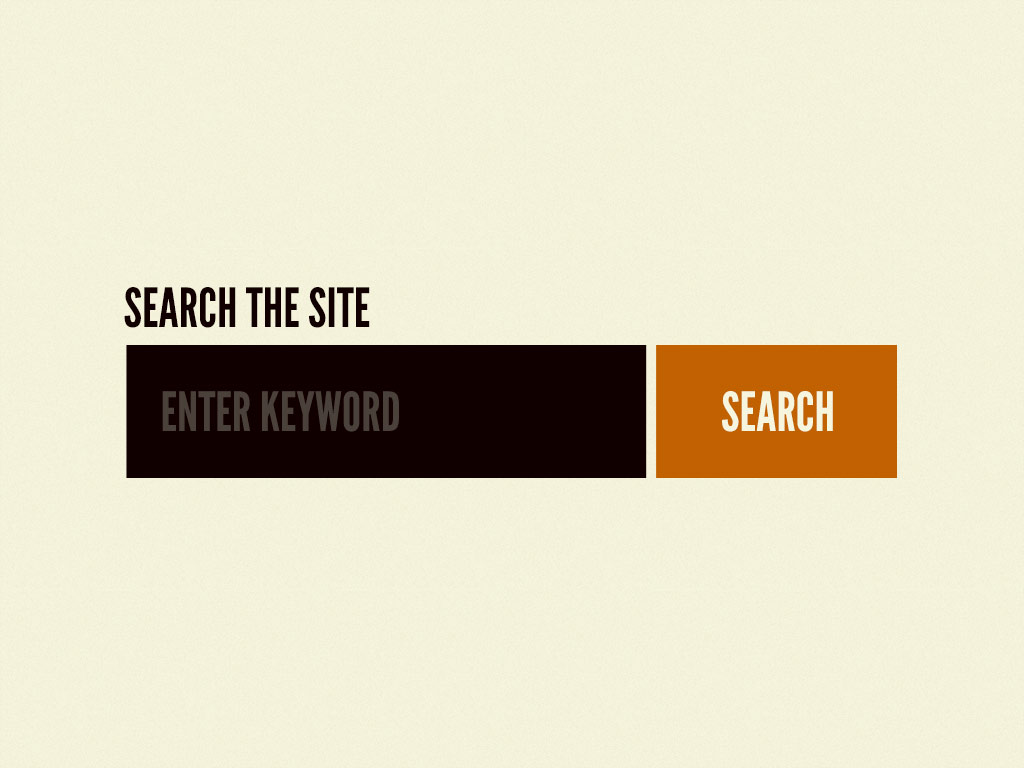
この段階では、AtomとAtomを組み合わせて、一つの機能を持つMoleculesという要素になります。例えば、入力フォームと検索ボタンを組み合わせて、検索用のフォームとすることができます。

Organisms(生物)
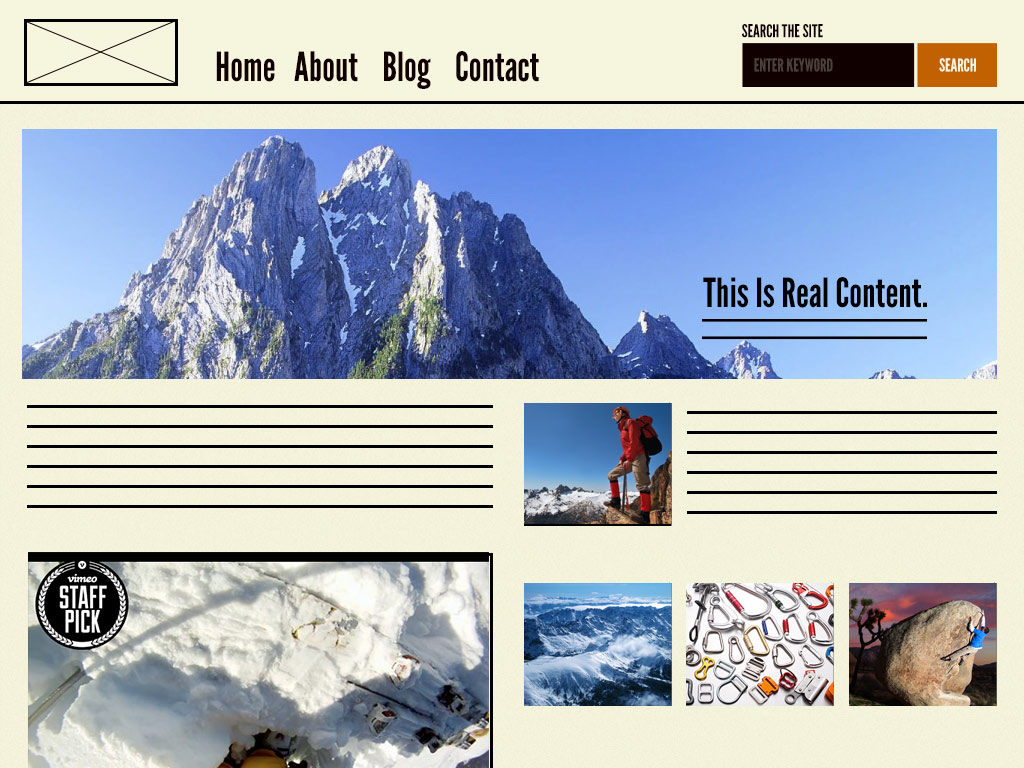
Moleculesが、Atomを2つ以上組み合わせて出来上がるように、OrganismsはMoleculeとMoleculeを組み合わせることで出来上がります。例えば、サイトのヘッダーは代表的なOrganismsの例です。ヘッダーは検索フォームやロゴ、各ページへ飛ぶナビゲーションから成り立ちます。

Templates(テンプレート)
テンプレートは、コンポーネントをレイアウトに配置し、具体的なサイトのデザインを形作ります。つまり、ページの骨格であり、ここにイメージや文章を挿入することで、ようやく最終段階、Pages(ページ)となります。

Pages(ページ)
テンプレートに画像や文章を流し込むことで最終的に出来上がるもの、それがPagesです。実際にユーザーが目にするもので、コンテンツの動的な性質を反映します。動的な性質というのは、例えば、同じTemplatesであっても、管理者ユーザーと一般ユーザーが表示が異なる場合がある、などのことです。

ディレクトリ構造
src
└── components
└── atoms
└── Btn.vue
└── Logo.vue
└── molecules
└── Form.vue
└── organisms
└──Header.vue
└── templates
└── pages
Nuxtのディレクトリ構造は次のようなものになります。
メリット
Atomic Designを取り入れることにより、どのようなメリットがあるでしょうか?それは次のような点です。
変更に強い
Atomic Designは、ページ全体の変更に対しても、各ボタンのような小さな変更に対しても柔軟に対応することができます。それは、Atomic Designの各段階が分離されている面もあり、必要な部分では絡み合っているからです。
あらゆるインタフェースに適用できる
作者のBrad Frost氏はウェブデザイナーであり、Atomic Designはウェブからコンセプトを得て生み出されましたが、このデザイン設計手法はウェブだけではなくあらゆるインタフェースに対して適用できる手法です。アトミックな設計手法は、Microsoft Word、Keynote、Photoshop、銀行のATMなどなど、公式サイトではInstagramを例にあげて説明もされています。
終わりに
Nuxtらしいコードやディレクトリの使い方をするにはどうしたら良いのかと探っているうちにAtomic Designをしれたのは幸運でした。Atomic Designという名前は作者の高校時代の化学授業から着想を得て命名されたもので、そのためか公式サイトではたびたび化学と結びつけて説明されています。公式のドキュメントも面白おかしく書かれていて読みやすく、Atomic Designについて、ここで説明した概要以外にも「では、どうすれば実現できるのか?」という部分までしっかり書かれています。時間の都合上まとめれなかったのが残念ですが..。
ここまで読んで頂きありがとうございました。ポートフォリオを作る中で、モヤモヤした部分が解消されたので、折角なので文字に起こした次第です。では、また!