なぜ今、CSSスプライト
CSSでシャドーが実装できるようになって、あまり使用することが減った方法ですが、保守案件において現行ソースコードがありますので、記事を書いてみました。
※HTML5プロフェッショナル認定試験 レベル1にて出題される可能性もあるようです。
What's CSS スプライト
ご自身が制作したWebサイトの表示を高速化するために使われる技法です。
例えば、今回ご紹介させて頂く、複数の画像を1枚の画像として、画像を切り替えます。(=CSSで表示位置を変えるだけです^^)
Q:なぜ、画像をまとめる必要があるのか?
1枚毎にサーバーへ画像表示リクエストをすると、リクエスト回数が増えるため、場合によっては負荷がかかってしまいます。
そこで、まとめることでリクエスト回数を減らすことができ、それに伴い負荷を極力抑えることができます。
画像をまとめることによって、ファイルサイズが大きくなるため、サイト内で1回のみ表示する画像には不向きです。
繰り返し使用されるアイコンやボタンなどに向いていると言われています。
CSS スプライト実装
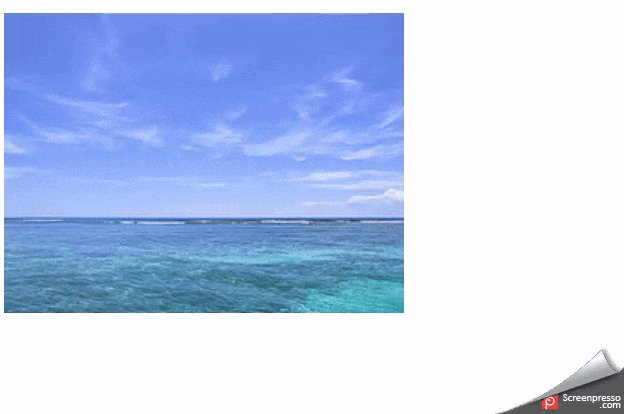
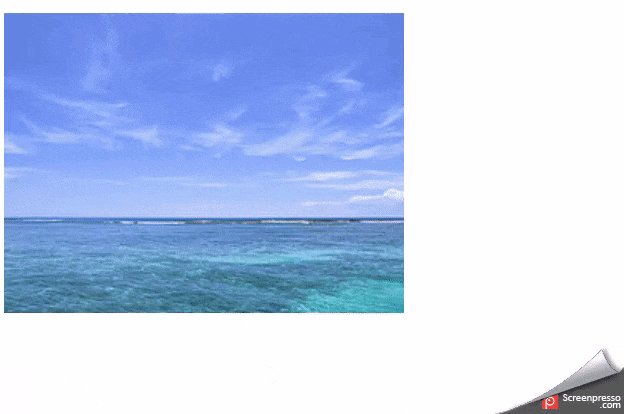
画像を用意
上記の画像を1つのファイルにします![]()
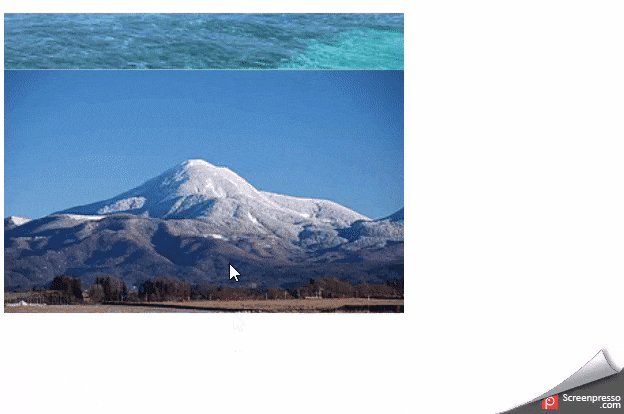
こんな感じに![]()
※この作業がデメリットですね・・・![]() 。
。
HTMLファイル作成
<!DOCTYPE html>
<html lang="ja">
<body>
<p class="sprite_sample"></p>
</body>
</html>
CSSを記述(今回はHTMLファイル内部に記述します)
<style>
.sprite_sample {
display: block;
width: 400px;
height: 300px;
background-image: url("sprite_image.png");
background-repeat: no-repeat;
}
.sprite_sample:hover {
background-position: 0 -250px;
}
</style>
完成コード
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
.sprite_sample {
display: block;
width: 400px;
height: 300px;
background-image: url("sprite_image.png");
background-repeat: no-repeat;
}
.sprite_sample:hover {
background-position: 0 -250px;
}
</style>
</head>
<body>
<p class="sprite_sample"></p>
</body>
</html>
確認

海の画像が残っていますが、これはイメージしやすいように、完全に画像を切り替えていません^^
こういう感じで実装されます
マウスカーソルを重ねると海の画像から下へスライドして、山の画像を表示するような感じで表示されます。

まとめ
前述の通り、現在では使用する機会が減っていますが、知識として持っておくと良いかなーと思います![]()


