目的
自分がLaravel+Vueについて勉強している中一番最初に困惑した部分をまとめておこうと思いこの記事を書こうと思いました。
そもそも筆者は無印PHPと無印Jsしか触ったことがないのでルーティングなにそれおいしいの?状態な人間です。故にわからないところが多いですがその点ご容赦ください。
目次
- 1.そもそもWebでのルーティングって?
- 2.LaravelとVue.jsのルーティング
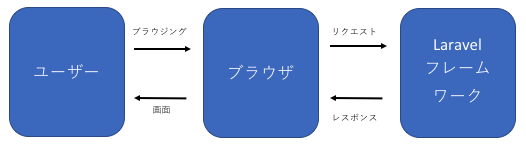
そもそものルーティングって?
そもそも、フレームワークに触れたことのない人間がいきなりルーティングと言われてもさっぱりわからぬ...✌︎('ω';✌︎)
となるので、ざっくりとしたニュアンスで自分なりの見解で説明すると、
投げつけられた(リクエスト)URLに沿って、それに関連付けされたページ生成などを投げ返す(レスポンス)仕組みです。

例えばhttps://xxxxx.comのようなURLにアクセスした場合一番最初はindex.htmlつまるところトップページが表示されます。
その後URLをhttps://xxxxx.com/loginにアクセスした際にログインページを表示させると言ったものです。
ここで僕らのような駆け出し初心者は、当たり前のようなことが混乱材料になってしまうのです。
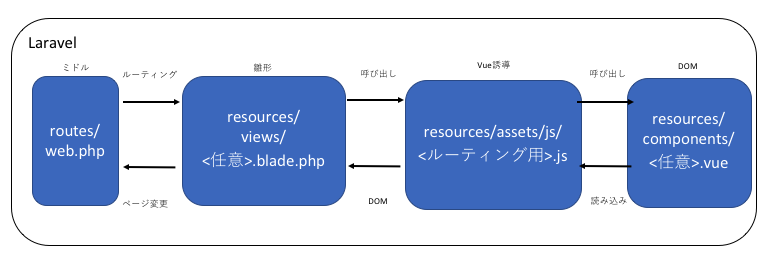
それではSPAであることを前提にLaravelのルーティングを説明していきます。
LaravelとVue.jsのルーティング
この項目では、LaravelとVueのルーティングについて触れていきます。
Laravelにおけるルーティングは、主にSPAの元ページへのルーティングを目的にしています。
Vue.jsのルーティングは、主に元ページにたどり着いた後のDOM変更用vueへのルーティングが目的にしています。