自動化する作業
- ブラウザを起動してGoogleの検索エンジンに接続する。
- 検索欄に「囁くヴァニタス」と入力して検索を実行する。
- 検索結果の一番上のリンクを選択する。
- 「1.裏通りの贋作屋 」のリンクを選択する。
- 表示された小説の全文をコピーしてローカルファイルに保存する。
- ブラウザを閉じる。
今回はWebスクレイピングした結果をローカルにファイル保存する処理を自動化してみます。
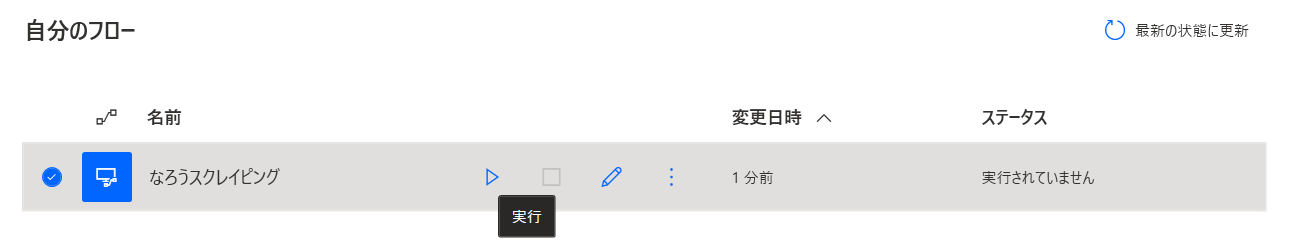
実際にフローを作る
0. 事前準備
1. ブラウザを起動してGoogleの検索エンジンに接続する。
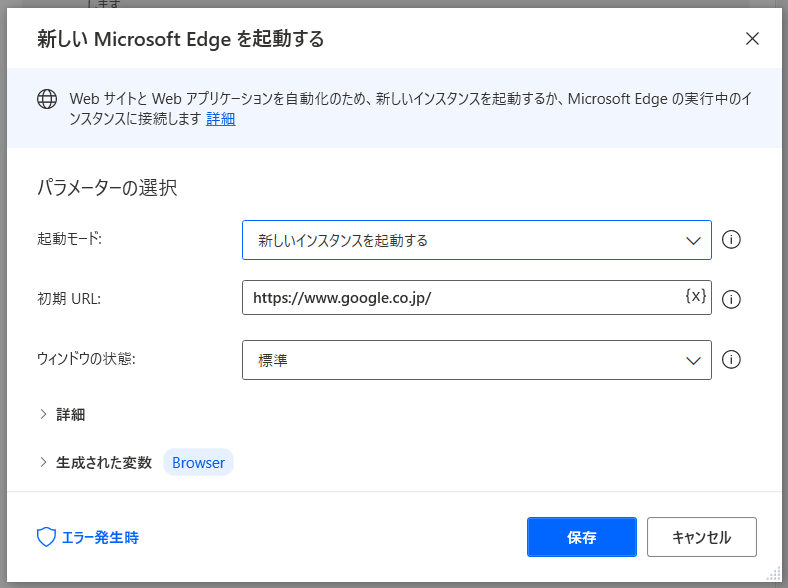
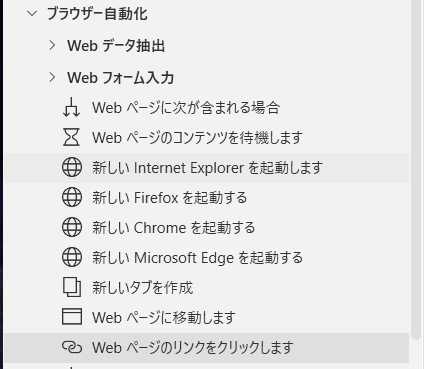
アクションから「~を起動する」をドラッグしてフローにドロップします。

アクションの設定画面が表示されるので、初期URLに「https://www.google.co.jp/」を設定する。

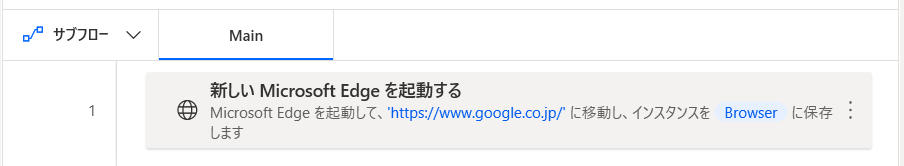
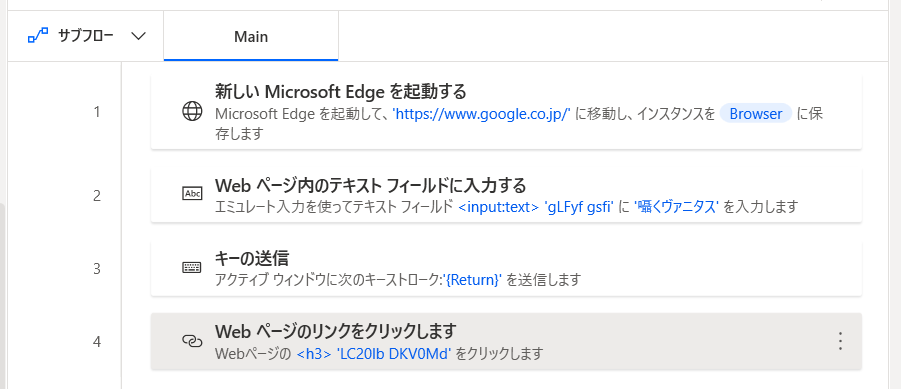
追加されるとこんな感じです。

2. 検索欄に「囁くヴァニタス」と入力して検索を実行する。
2-1. 検索欄に「囁くヴァニタス」と入力する。
アクションから「Webページ内のテキストフィールドに入力する」をドラッグしてフローにドロップします。

アクションの設定画面が表示されるので、「UI要素」→「UI要素の追加」からWebページの要素登録画面を呼び出します。

「追加セッション」ウィンドウが立ち上がるので、その状態でブラウザを開くと要素のセレクター状態となります。
目的の要素が赤枠で選択されている状態で「Ctrl+左クリック」で「追加セッション」ウィンドウに値が追加されたら完了押してください。

UI要素を設定出来たら、次は選択したUIに入力したい値である「囁くヴァニタス」を「テキスト」に入力します。

追加されるとこんな感じです。

2-2. 検索を実行する。
アクションから「キーの送信」をドラッグしてフローにドロップします。

アクションの設定画面が表示されるので、「特殊キーの挿入」→「その他」→「Enter」を選択すると「送信するテキスト」にEnter入力を意味する{Return}が設定されます。

追加されるとこんな感じです。

3. 検索結果の一番上のリンクを選択する。
アクションから「Webページのリンクをクリックします」をドラッグしてフローにドロップします。

アクションの設定画面が表示されるので、UI要素の追加に進む。

目的のリンクを「Ctrl+左クリック」でUI要素を追加する。

追加されるとこんな感じです。

4. 「1.裏通りの贋作屋 」のリンクを選択する。
5. 表示された小説の全文をコピーしてローカルファイルに保存する。
5-1. 表示された小説の全文をコピーする。
アクションから「Webページからデータを抽出する」をドラッグしてフローにドロップします。

アクションの設定画面が表示されるので、この状態でブラウザをアクティブにすると「ライブWebヘルパー」ウィンドウが立ち上がります。

要素が赤枠表示の状態で「右クリック」→「要素の値を抽出」で「ライブWebヘルパー」に値が入るので「終了」を押下します。

5-2. ローカルファイルに保存する。
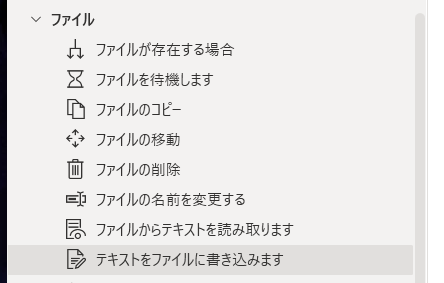
アクションから「テキストをファイルに書き込みます」をドラッグしてフローにドロップします。

アクションの設定画面が表示されるので、出力先のファイルパスを設定して、書き込むテキストには5-1で生成された変数を設定します。

追加されるとこんな感じです。

6. ブラウザを閉じる。
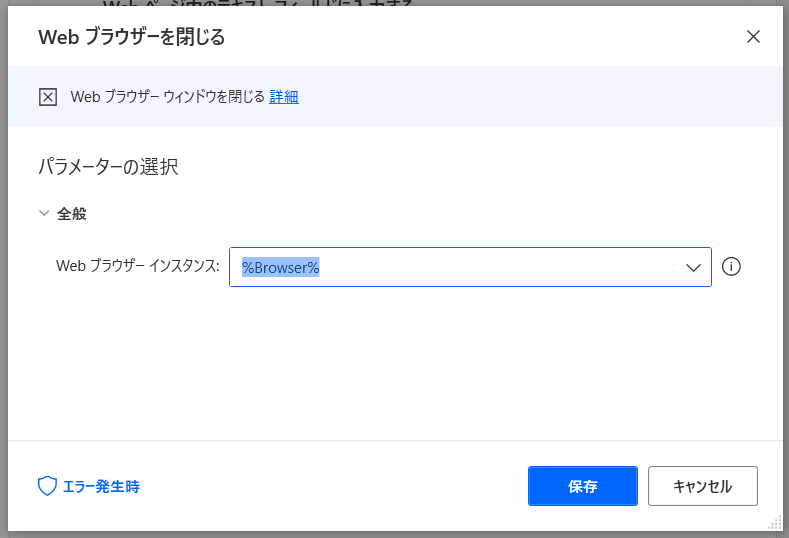
アクションから「Webブラウザーを閉じる」をドラッグしてフローにドロップします。

アクションの設定画面が表示されるので、ブラウザの変数を設定します。

追加されるとこんな感じです。

7. フローを保存する。
フロッピーディスクから保存(最近の子はアイコンの意味が通じない気がする。。。)