今回作成したもの
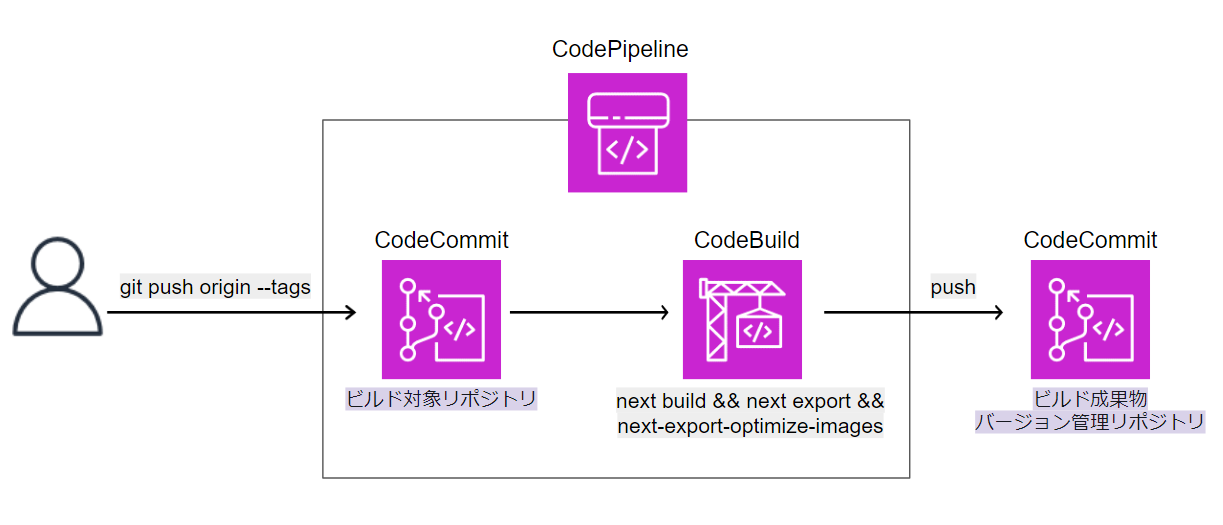
「CodeCommit + CodeBuild + CodePipeline」を使ったビルド成果物の自動生成とバージョン管理の仕組み
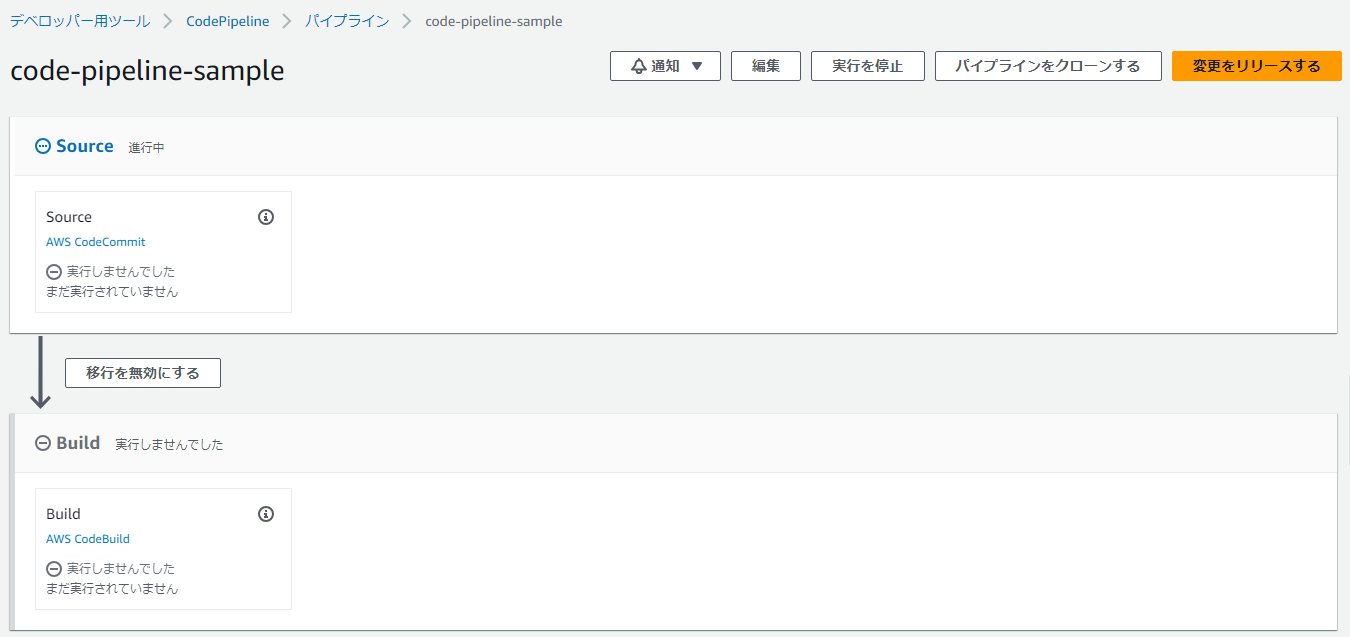
- CodeCommit のビルド対象リポジトリにタグがプッシュされると、CodePipeline の実行が開始される。
- CodePipeline のソースステージで、CodeCommit からコードが取得される。
- CodePipeline のビルドステージで、CodeBuild によってプロジェクトのビルドが行われ、ビルド成果物が静的ファイルとして出力される。
- 出力されたファイルが、CodeCommit のビルド成果物バージョン管理用リポジトリにプッシュされる。

今回は、Next.js のプロジェクトに対して上記の仕組みを作成したため、それに沿って説明していく。
使用したサービス
前提
- AWS アカウントがあること。
- CodeCommit にビルド対象となる Next.js のプロジェクトが存在していること。
- ビルド対象リポジトリの
package.jsonのscriptsに以下の内容が設定されていること(npm run export-productionを実行すると、ビルドが行われ、ビルド成果物が静的HTMLとして出力される状態であること)。
※next-export-optimize-imagesを使用していない場合は、&& next-export-optimize-imagesは必要はない。"export-production": "next build && next export && next-export-optimize-images" - AWS CodeCommit のセットアップ を完了していること。
手順
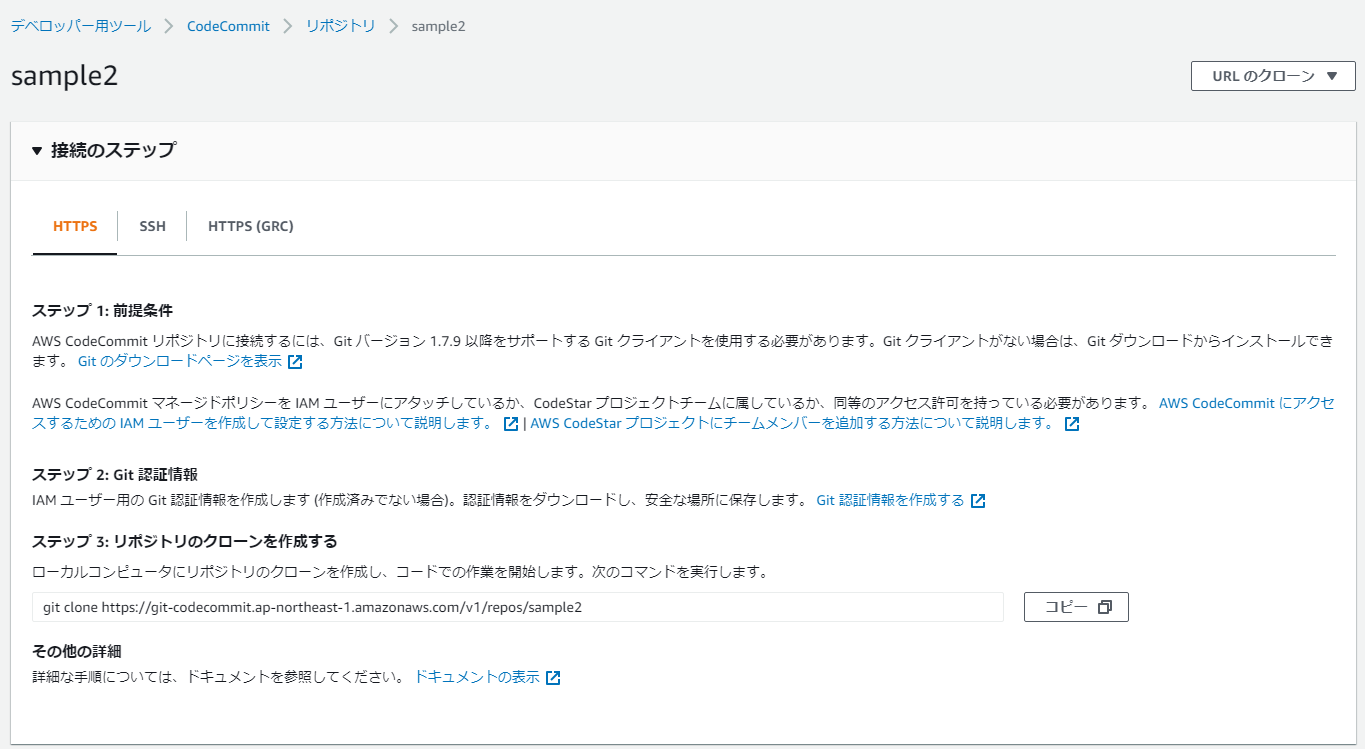
1. CodeCommit でビルド対象のリポジトリのクローンURLをコピーする。
-
「GitLab」から「AWS CodeCommit」への移行方法 の手順1.5などを参考に、ビルド対象リポジトリのクローン用URLをコピーする。
後の手順で使うため、コピーしたURLはメモしておく。
2. CodeCommit でビルド成果物バージョン管理用のリポジトリを作成する
-
「GitLab」から「AWS CodeCommit」への移行方法 の手順1.1~1.5などを参考に、ビルド成果物バージョン管理用のリポジトリを作成し、クローン用のURLをコピーする。
後の手順で使うため、コピーしたURLはメモしておく。

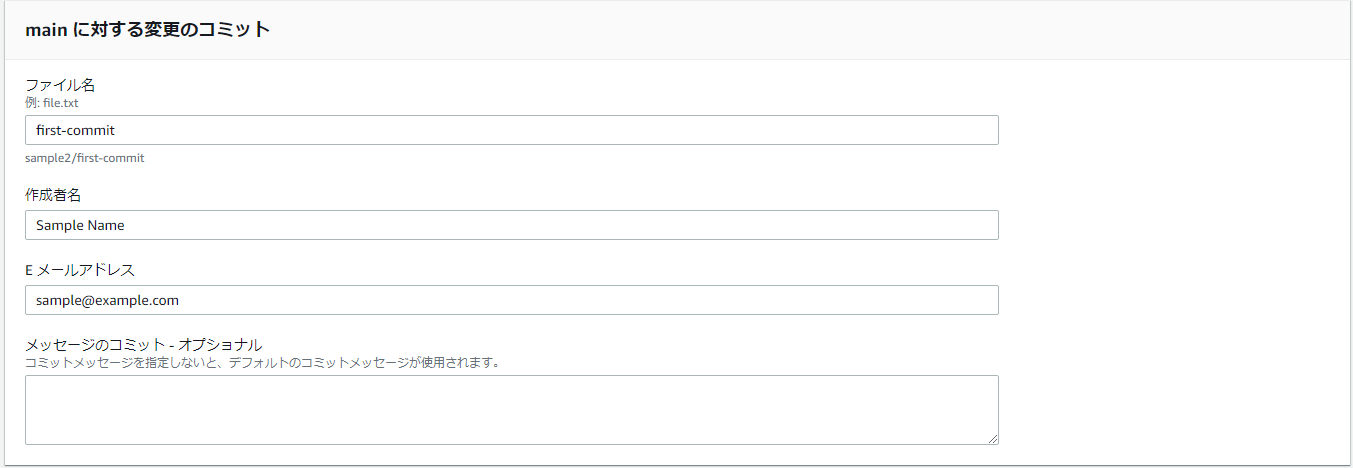
3. 2.1で作成したリポジトリの初回コミットを行い、ビルド成果物出力用のリモートブランチを作成する
- この対応を行う目的は、ビルド成果物を出力するブランチの名前を明確にし、ビルド成果物をプッシュする際の「Error: src refspec ${ ブランチ名 } does not match any 」エラーを防ぐこと。
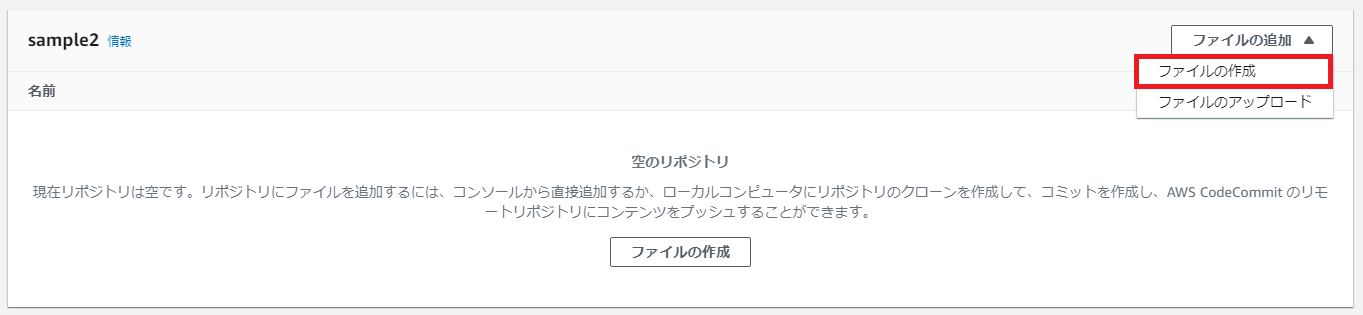
-
「作成者名」と「Eメールアドレス」、任意の「ファイル名」、必要に応じて「メッセージのコミット — オプショナル」欄にコミットコメントを記入した上で、「変更のコミット」をクリックする。

-
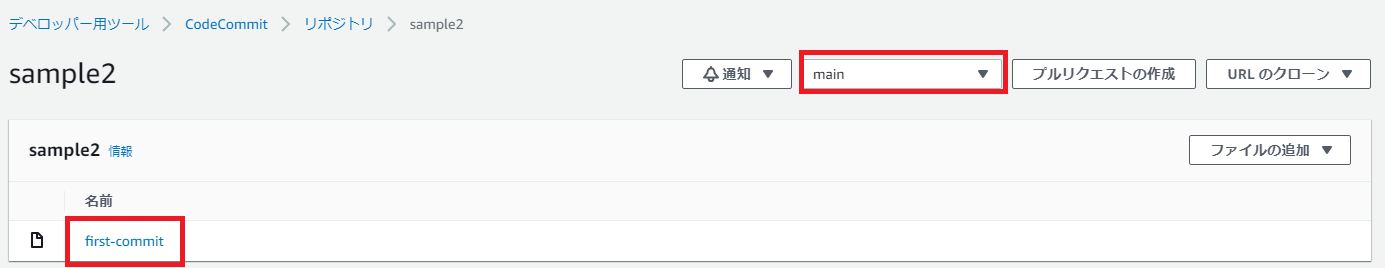
初回コミットにより、ファイルが追加され、CodeCommit のデフォルトブランチである「main」ブランチが作成された。

初回コミットが行われ、リモートブランチが作成されれば良いため、以下の対応を行うのでも問題ない。
- ローカルにクローンしたリポジトリに対して
git commit --allow-empty -m "[ コミットコメント ]"を実行し、空コミットを作成した上でプッシュする。 - ローカルにクローンしたリポジトリで何かしらのファイルを作成し、コミット&プッシュする。
ローカルへのクローン方法は、 AWS CodeCommit リポジトリに接続する を参照。
4. Gitでのコミットに必要な情報を パラメータストア に追加する
-
Systems Manager にアクセスし、ナビゲーションバーからパラメータを作成するAWSリージョンを選択する。
-
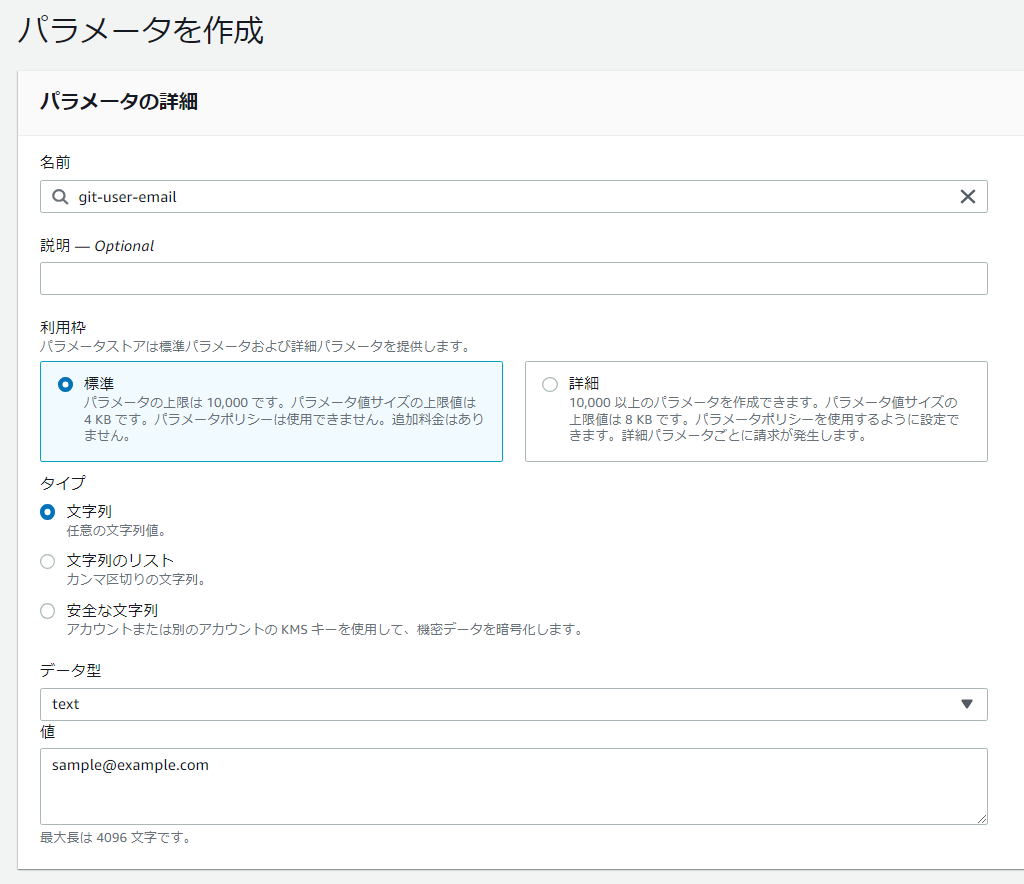
Gitに設定するメールアドレスをパラメータとして追加する。
「パラメータの作成」をクリックし、パラメータ名を「名前」に、メールアドレスを「値」に、必要に応じてパラメータの説明を「説明 — Optional」欄に記入した上で、「パラメータを作成」をクリックする。

-
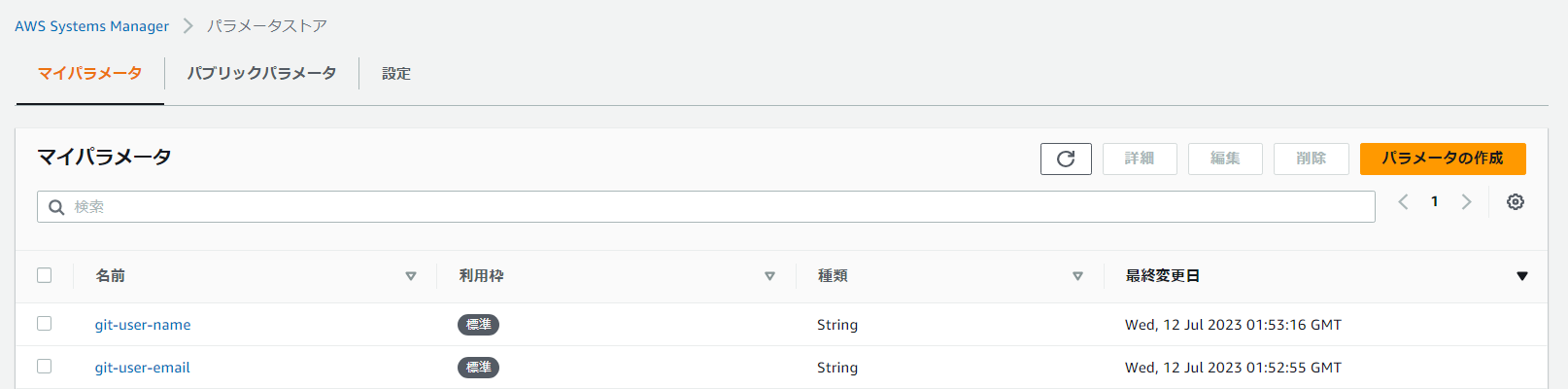
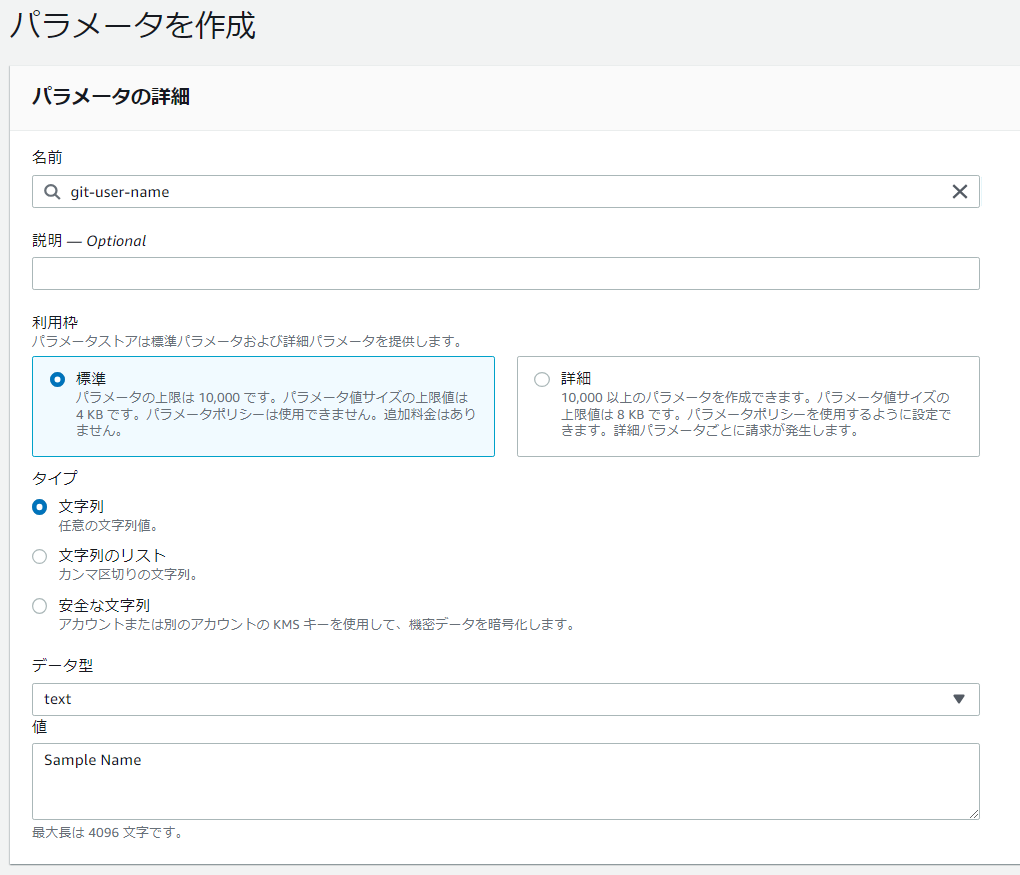
Gitに設定するユーザー名をパラメータとして追加する。
再度「パラメータの作成」をクリックし、パラメータ名を「名前」に、ユーザー名を「値」に、必要に応じてパラメータの説明を「説明 — Optional」欄に記入した上で、「パラメータを作成」をクリックする。

5. CodeCommit でビルド対象リポジトリに buildspec.yaml ファイルを追加する
-
CodeCommit にアクセスし、ナビゲーションバーからビルド対象となるリポジトリが存在するAWSリージョンを選択する。
-
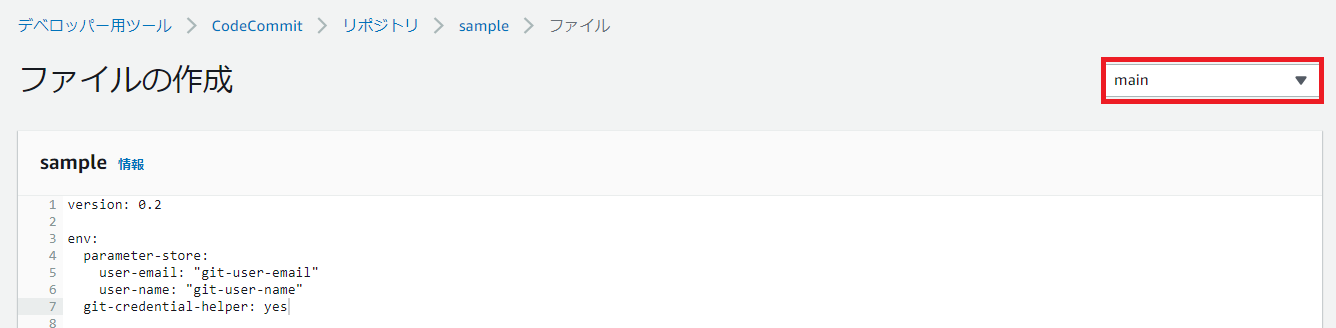
ブランチが正しいことを確認し、リポジトリのルートディレクトリに、以下の
buildspec.yamlを追加する。
ファイルの環境変数名やコミットコメントは、必要に応じて書き換えて良い。
buildspec.yamlについての詳細は、 CodeBuild のビルド仕様に関するリファレンス を参照。ファイル内で使われている Git コマンドについての詳細は、 基本的な Git コマンド や Git公式リファレンス を、Linux コマンドについての詳細は、 Linux[基本]コマンドQuickリファレンス や rsyncのサンプル例集 を参照。
 buildspec.yaml
buildspec.yamlversion: 0.2 env: parameter-store: user-email: "${ 4.3で作成したパラメータの名前 }" user-name: "${ 4.4で作成したパラメータの名前 }" git-credential-helper: yes phases: install: runtime-versions: nodejs: 18 commands: - npm install --force build: commands: - rm -rf out/* - npm run export-production - ls -la out post_build: commands: # gitでのコミットに必要な情報を設定 - git config --global user.email $user-email - git config --global user.name $user-name # 最新のタグ名を取得 - rm -rf ${ ビルドリポジトリをクローンする任意のディレクトリ }/* - git clone ${ 1.1でコピーしたURL } ${ ビルドリポジトリをクローンするディレクトリ } - cd ${ ビルドリポジトリをクローンしたディレクトリ } - git checkout ${ 当ファイルを追加するブランチ } - git branch --contains - GIT_TAG="$(git describe --tags --abbrev=0)" - cd .. # ビルド成果物をコミット&プッシュ - rm -rf ${ バージョン管理リポジトリをクローンする任意のディレクトリ }/* - git clone ${ 2.1でコピーしたURL } ${ バージョン管理リポジトリをクローンするディレクトリ } - ls -la ${ バージョン管理リポジトリをクローンしたディレクトリ } - rsync -av --delete --exclude='.git/' out/ ${ バージョン管理リポジトリをクローンしたディレクトリ }/ - cd ${ バージョン管理リポジトリをクローンしたディレクトリ } - git remote set-url origin ${ 2.1でコピーしたURL } - git remote -v - git add --all - git status - 'git commit -m "Tag : $GIT_TAG"' - COMMIT_ID="$(git rev-parse HEAD)" - git push -u origin ${ 3.2で作成されたブランチ } # 最新のタグ名とartifactのコミットIDを出力 - 'echo tag_name: $GIT_TAG' - 'echo commit_id: $COMMIT_ID'
buildspec.yamlが追加できれば良いので、以下の対応を行うのでも問題ない。
- ローカルにクローンしたビルド対象リポジトリに、ファイルを追加しプッシュする。
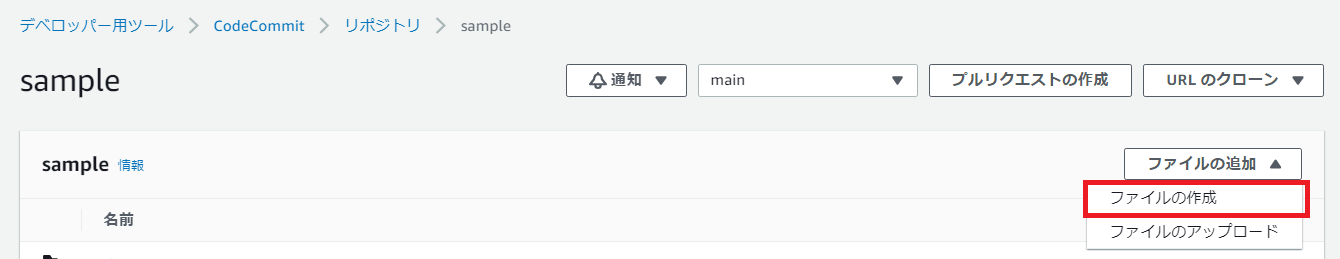
- 「ファイルの追加 > ファイルのアップロード」から、ファイルをアップロードする。
6. CodeBuild でビルドプロジェクトを作成する
-
CodeBuild にアクセスし、ナビゲーションバーからビルドプロジェクトを作成するAWSリージョンを選択する。
-
「プロジェクトの作成」をクリックする。
-
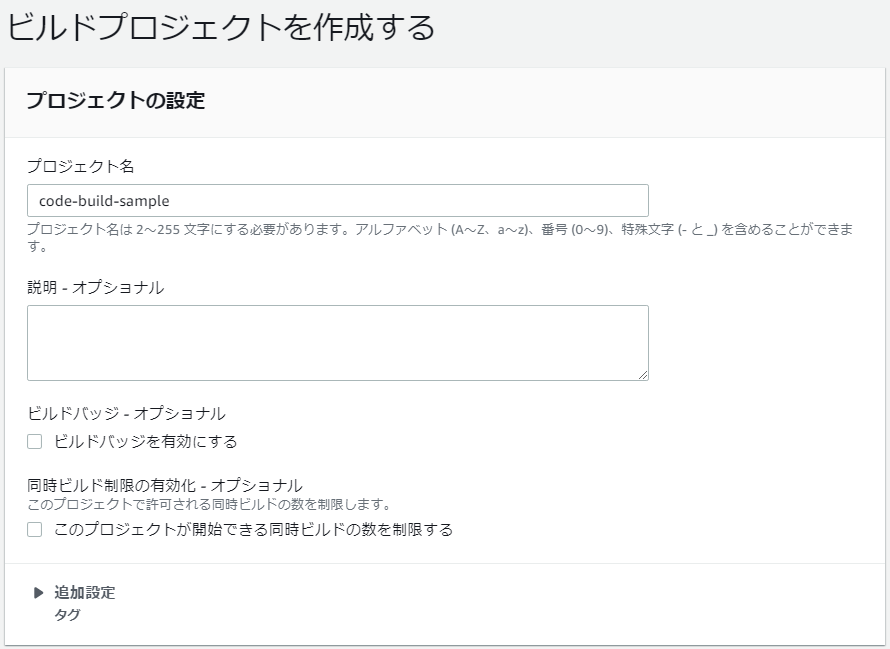
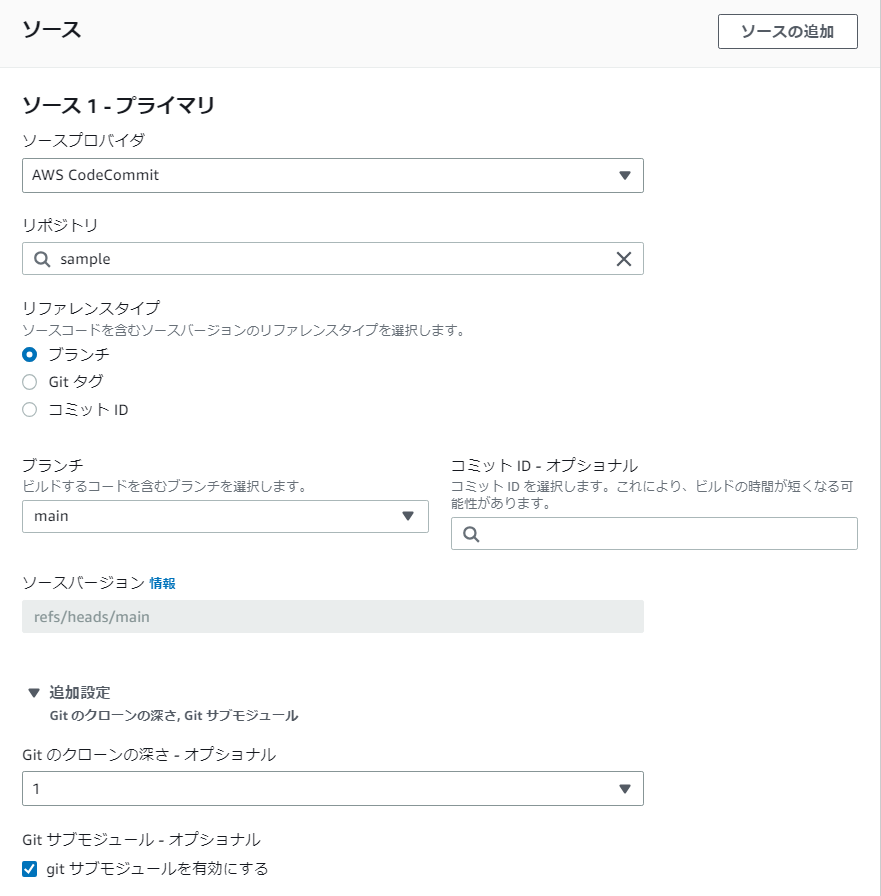
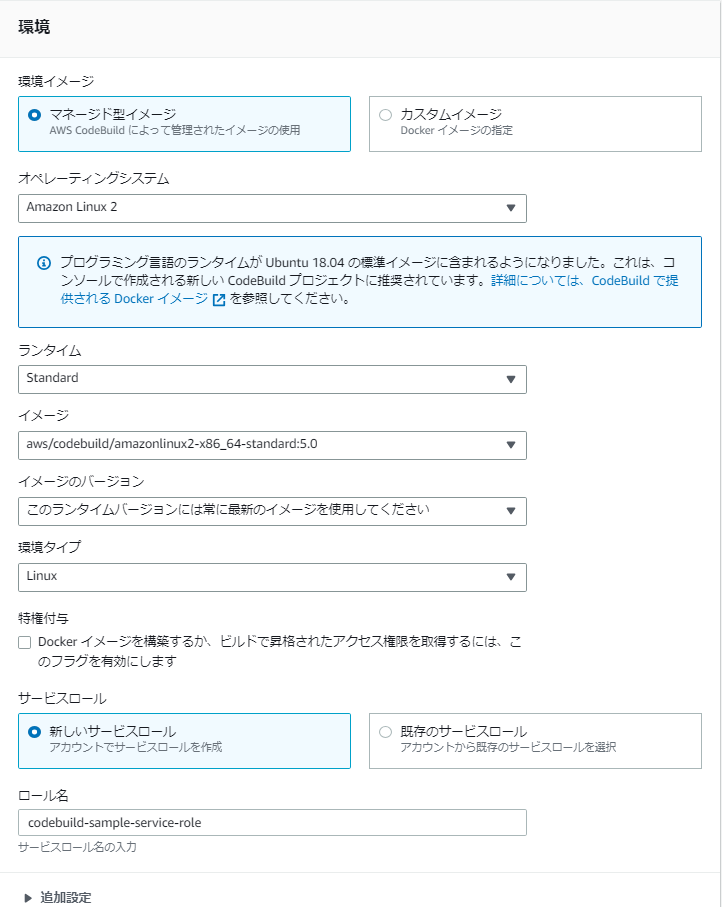
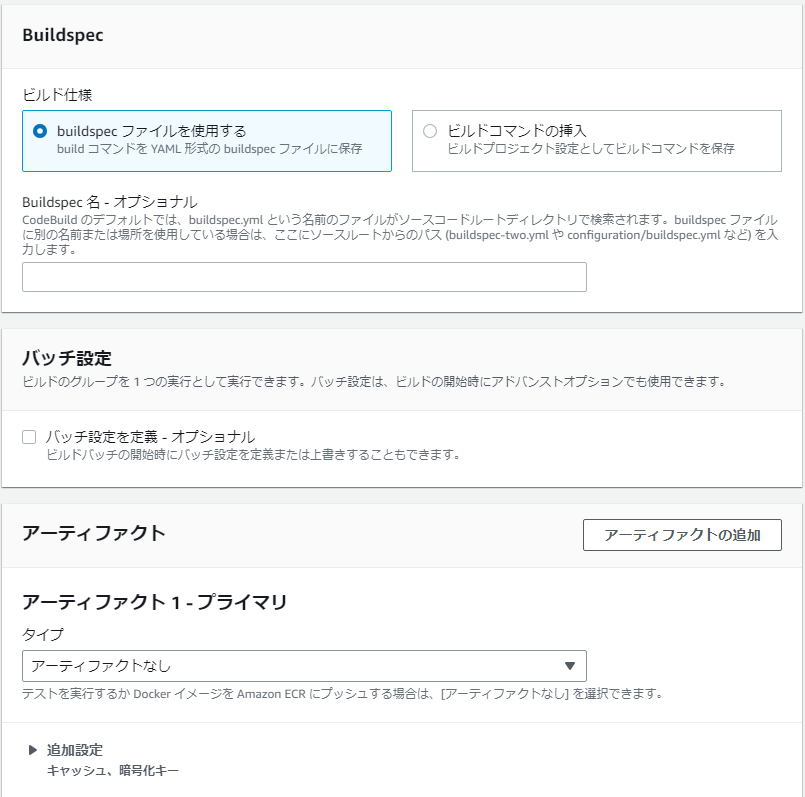
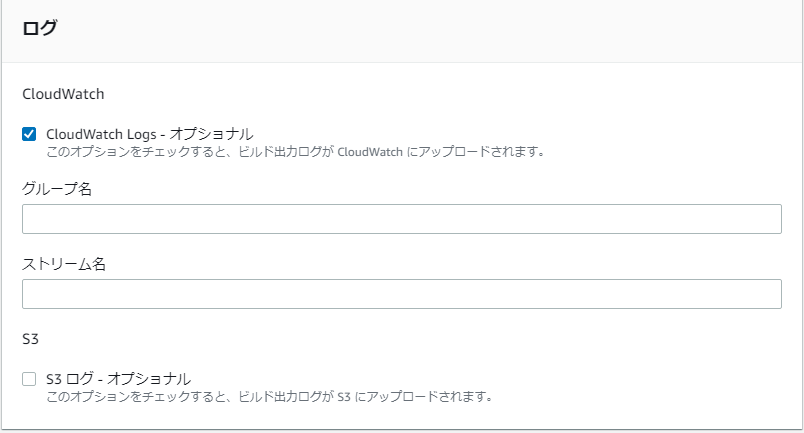
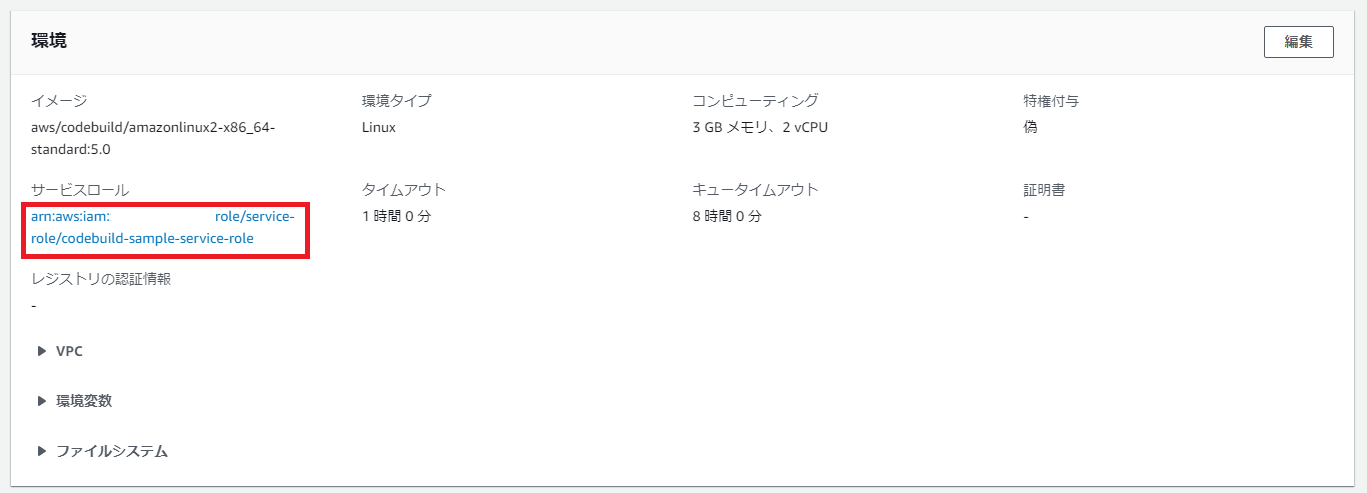
以下の通りに設定を行い、「ビルドプロジェクトを作成する」をクリックする。
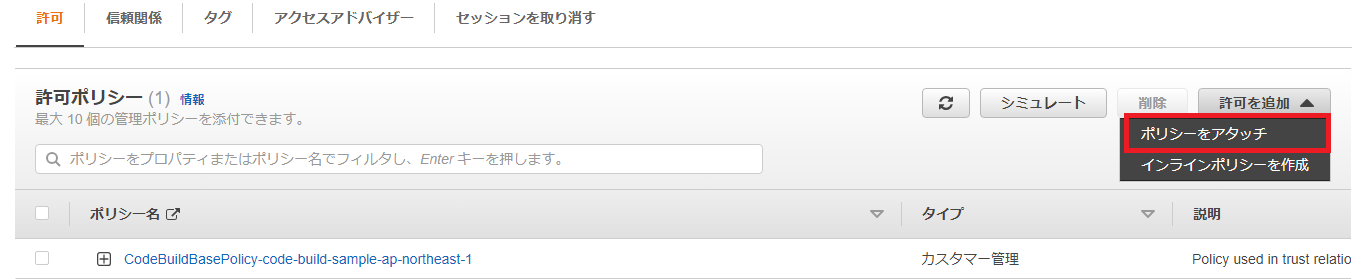
表に書かれている項目については、説明欄を読んでから設定を行うこと。分類 項目 説明 プロジェクトの設定 プロジェクト名 任意のプロジェクト名を設定 プロジェクトの設定 説明 - オプショナル 必要に応じてプロジェクトの説明を設定 ソース リポジトリ ビルド対象のリポジトリ名を設定 ソース ブランチ ビルド対象のブランチ名を設定 環境 ロール名 AWS 側が作成した名前を使用するのでも、自分で命名するので、どちらでも可 -
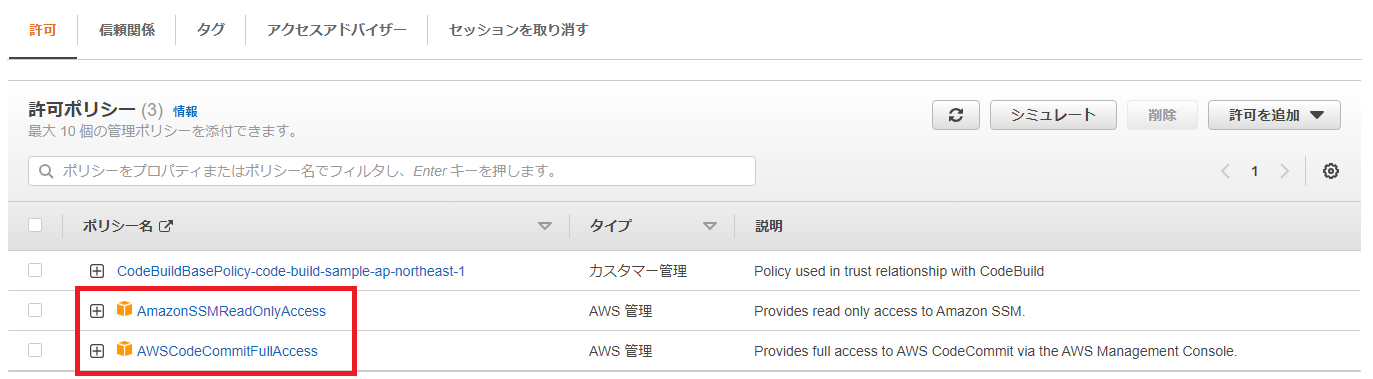
「AmazonSSMReadOnlyAccess」と「AWSCodeCommitFullAccess」を選択し、「許可を追加」をクリックする。
7. CodePipeline でパイプラインを作成する
-
CodePipeline にアクセスし、ナビゲーションバーからビルドプロジェクトを作成するAWSリージョンを選択する。
-
「パイプラインの作成」をクリックする。
-
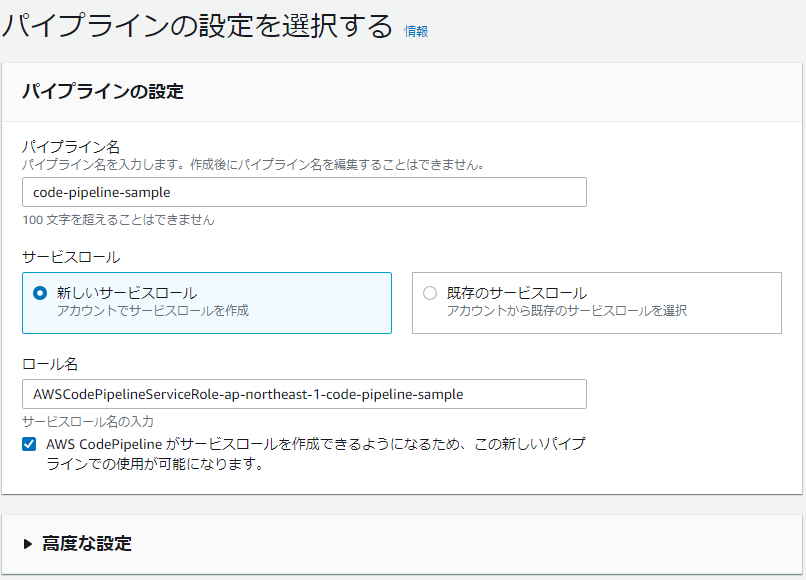
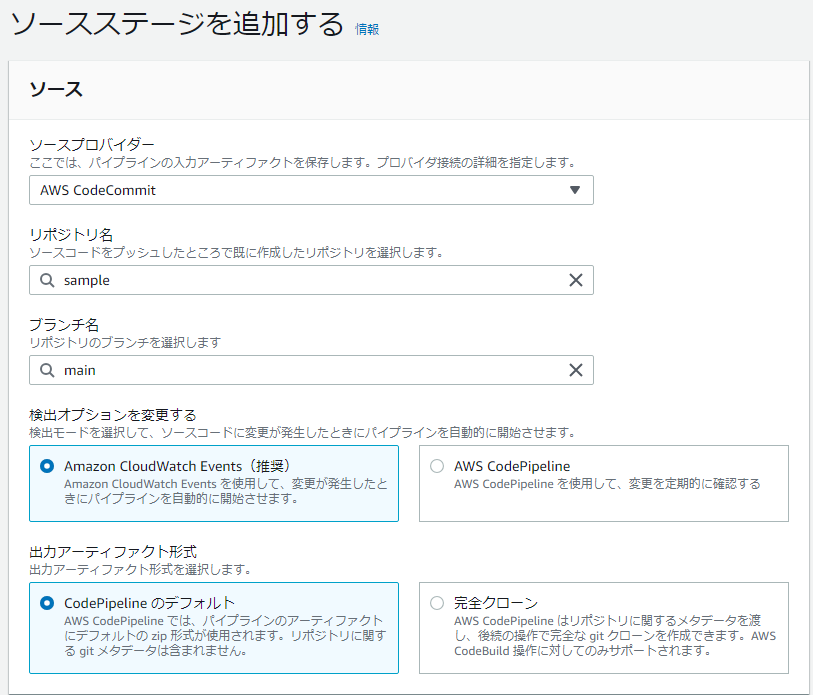
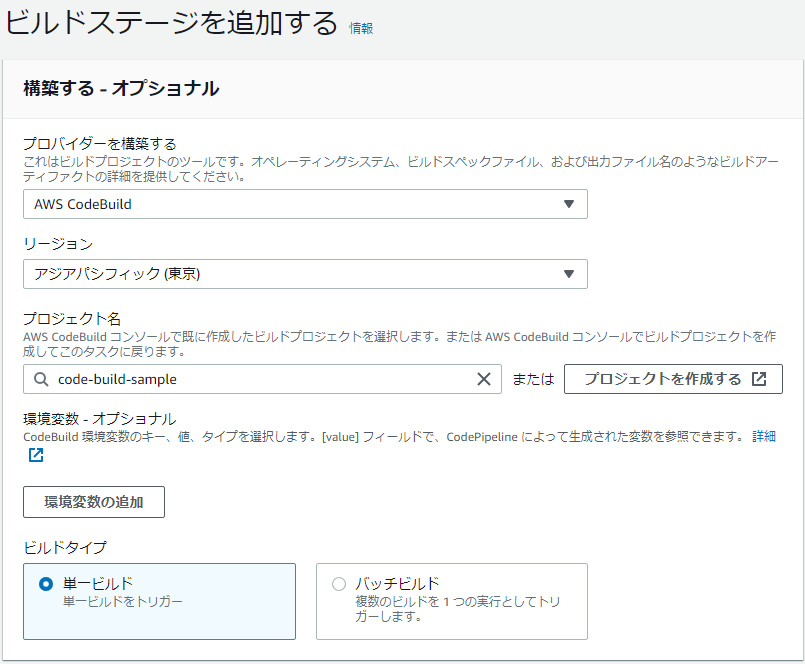
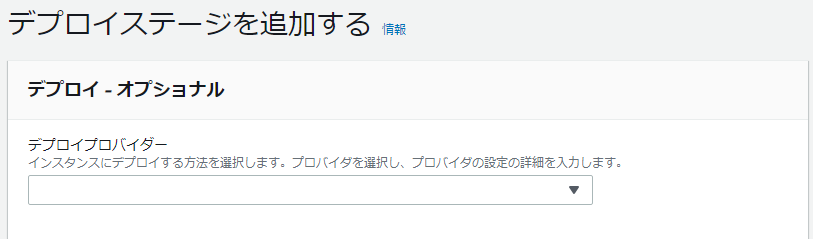
以下の通り設定を行い、「パイプラインを作成する」をクリックする。
表に書かれている項目については、説明欄を読んでから設定を行うこと。分類 項目 説明 パイプラインの設定 パイプライン名 任意のパイプライン名を設定 パイプラインの設定 ロール名 AWS 側が作成した名前を使用するのでも、自分で命名するので、どちらでも可 ソース リポジトリ名 ビルド対象のリポジトリ名を設定 ソース ブランチ名 ビルド対象のブランチ名を設定 構築する - オプショナル リージョン 任意のリージョンを設定 構築する - オプショナル プロジェクト名 6.3で作成したビルドプロジェクト名を設定 デプロイステージ -- 設定をスキップ
8. EventBridge の ルール からパイプラインのトリガーを変更する
-
EventBridge にアクセスし、ナビゲーションバーからパイプラインを作成したAWSリージョンを選択する。
-
「ルール」を開く。
-
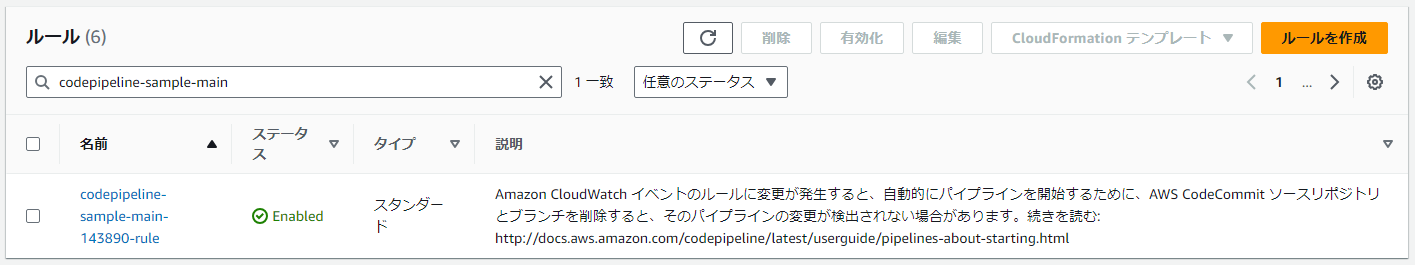
5.3で作成したパイプラインに対応したルールを探す。
「ルールを検索」と書かれた検索窓に「codepipeline-[ ビルド対象リポジトリ(記号を除く6文字目まで) ]-ビルド対象ブランチ(記号を除く6文字目まで) ]」を入力し、該当するルールを選択する。
※ ルールの命名規則が変わり、前述の方法では検索できない場合があるので注意。

-
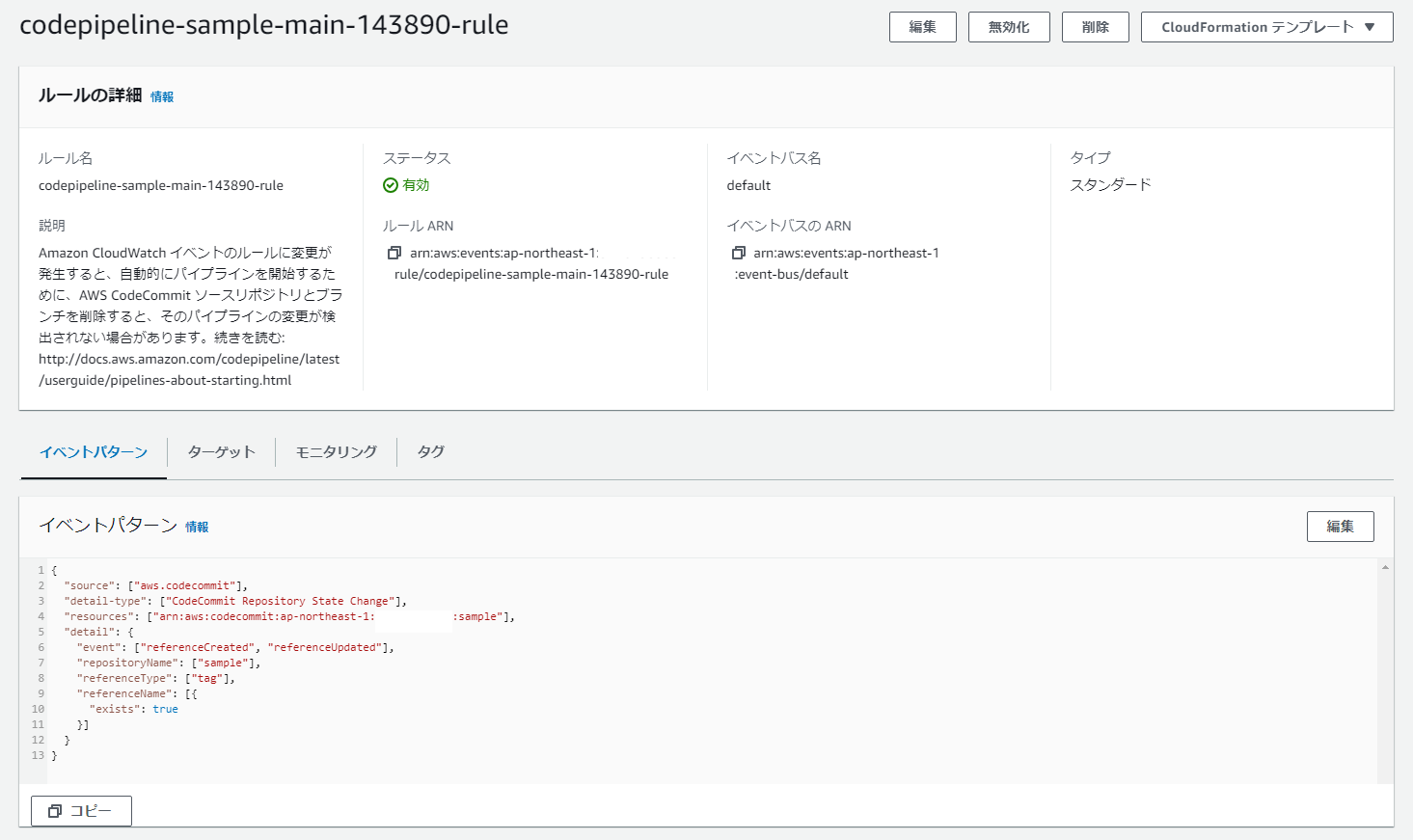
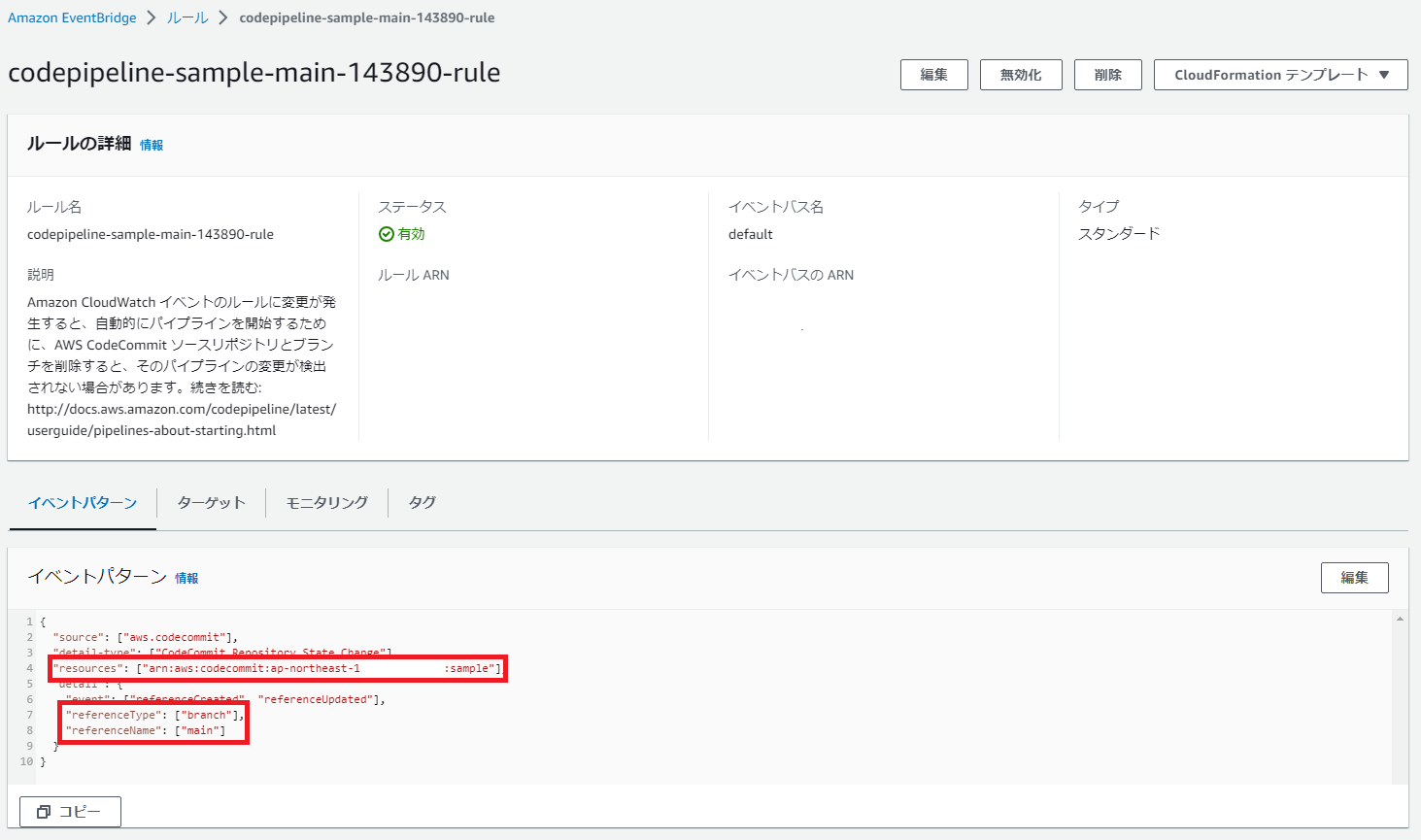
イベントパターンのデフォルトは画像のような内容になっている。
次の2点を確認し、選択したルールが6.3で作成したパイプラインに対応したものであることを確認する。- 「resources」がビルド対象リポジトリの ARN であること。
ARN の見方は、CodeCommit リポジトリの詳細を表示する を参照。 - 「referenceType」が「branch」であり、「referenceName」がビルド対象のブランチ名であること。

- 「resources」がビルド対象リポジトリの ARN であること。
-
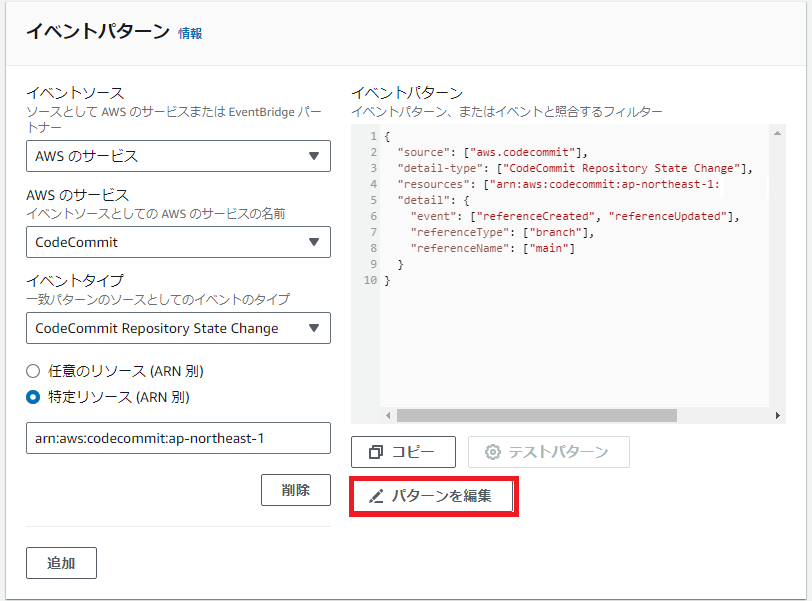
「イベントパターン」の画面右にある「編集」をクリックする。
-
「パターンを編集」をクリックし、ファイルを以下のように書き換える。

{ "source": ["aws.codecommit"], "detail-type": ["CodeCommit Repository State Change"], "resources": ["arn:aws:codecommit:ap-northeast-1:${ アカウントID }:${ ビルド対象リポジトリ }"], "detail": { "event": ["referenceCreated", "referenceUpdated"], - "referenceType": ["branch"], - "referenceName": ["${ ビルド対象ブランチ }"] + "repositoryName": ["${ ビルド対象リポジトリ }"], + "referenceType": ["tag"], + "referenceName": [{ + "exists": true + }] } } -
編集できたら、「次へ」を何回か選択し、「ルールの更新」をクリックする。
9. 作成したものを動かしてみる
-
ローカルにクローンしたビルド対象リポジトリにタグを付け、プッシュする。
タグ付けの方法は、 AWS CodeCommit で Git タグを作成する を参照。

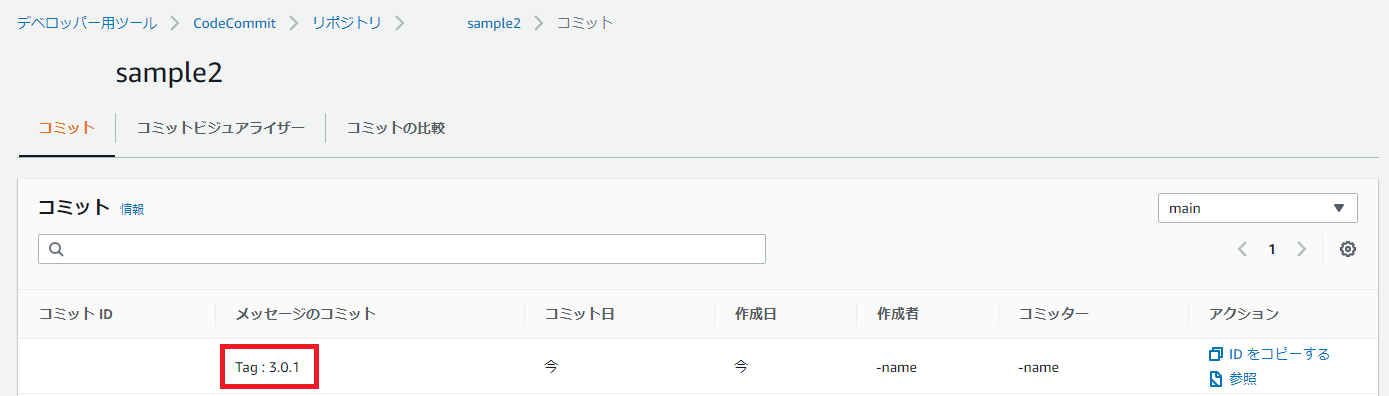
-
バージョン管理用リポジトリに、「Tag : ${ プッシュされたタグ名}」をコミットコメントとして、ビルド成果物が出力された。