styleタグにscopedという指定を入れる事で、そのページ限定のstyleを指定する事が可能
<style scoped>
table { table-layout: fixed; width: 60%; display:table; font-size: 24px; }
</style>
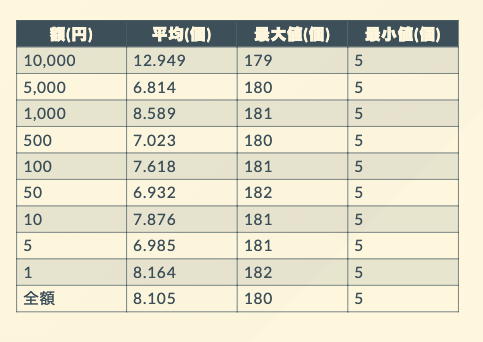
| 額(円) | 平均(個)| 最大値(個) | 最小値(個) |
| --- | --- | --- | --- |
| 10,000 | 12.949 | 179 | 5 |
| 5,000 | 6.814 | 180 | 5 |
| 1,000 | 8.589 | 181 | 5 |
| 500 | 7.023 | 180 | 5 |
| 100 | 7.618 | 181 | 5 |
| 50 | 6.932 | 182 | 5 |
| 10 | 7.876 | 181 | 5 |
| 5 | 6.985 | 181 | 5 |
| 1 | 8.164 | 182 | 5 |
| 全額 | 8.105 | 180 | 5 |