はじめに
Adobe XDでアプリのプロトタイプを作る際、自分で作ったデザイン使いてー ってなったことありません?
また、プロトタイプ作成後にアイコンなどのデザインを変更して、プロトタイプ作り直しになることも多いですよね。
そこで、AdobeCC ライブラリを用いて、illustratorなどでのデザイン修正をXDに同期させる方法を紹介します。
AdobeCCライブラリに保存
このようなデザインをillustratorで作っています。
まずは、AdobeCCライブラリのウィンドウを開きます。
ウィンドウ / CCライブラリ を選択します。
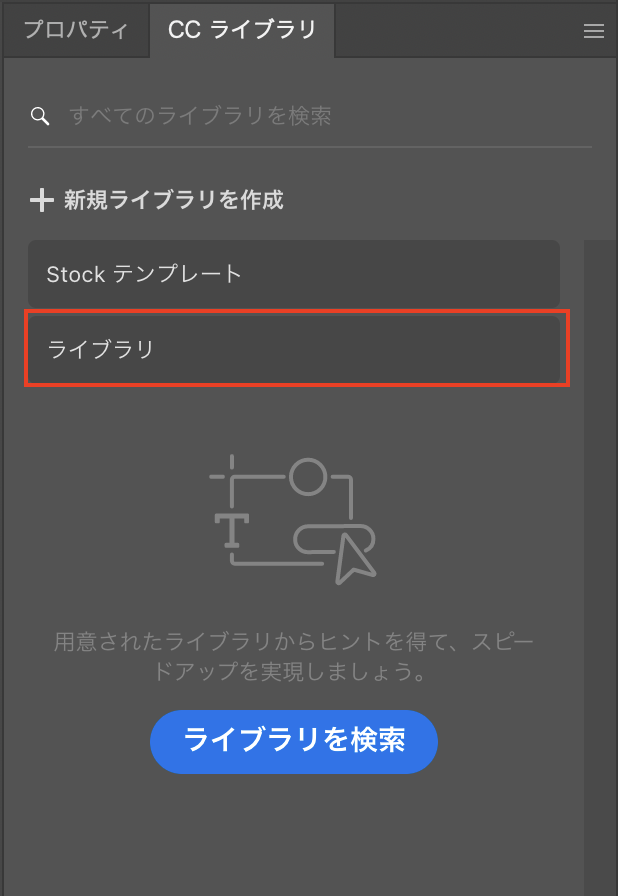
このような画面が出てきます。保存場所を決めたいので、ライブラリ を選んでおきましょう。他のライブラリ(フォルダのようなもの)を作成することもできます。
次に、 ⌘+A などでアートボードを全選択して、CCライブラリウィンドウにドラッグ&ドロップします。
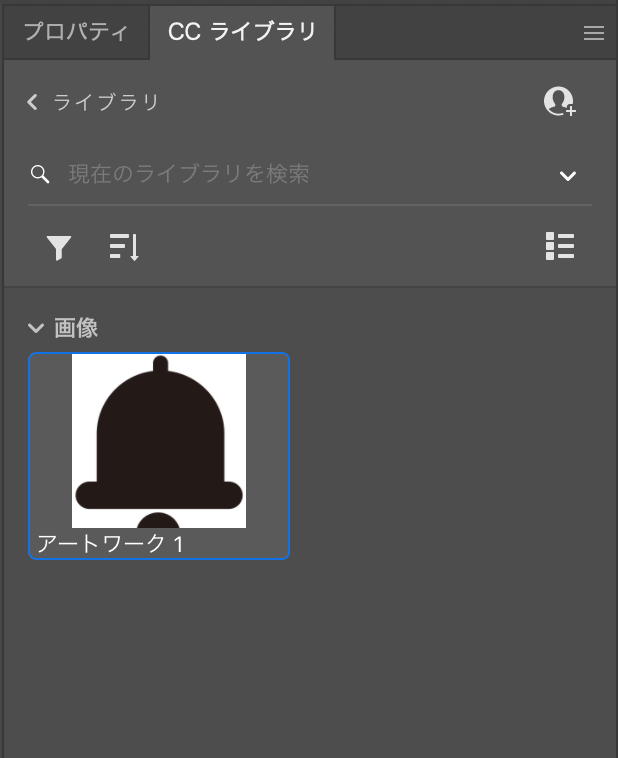
選択範囲がライブラリに保存されたら成功です。
XDで呼び出す
次に、AdobeXDを開き、右下のライブラリアイコンを選択します。
先ほどと同じ、CCライブラリウィンドウが表示されます。
アートボードを保存した、ライブラリを開きましょう。
先ほど保存したデザインが表示されました!
これをドラッグ&ドロップすることで、プロトタイプ内で利用できます。
illustratorで編集する
さて、このアイコンを編集してみます。
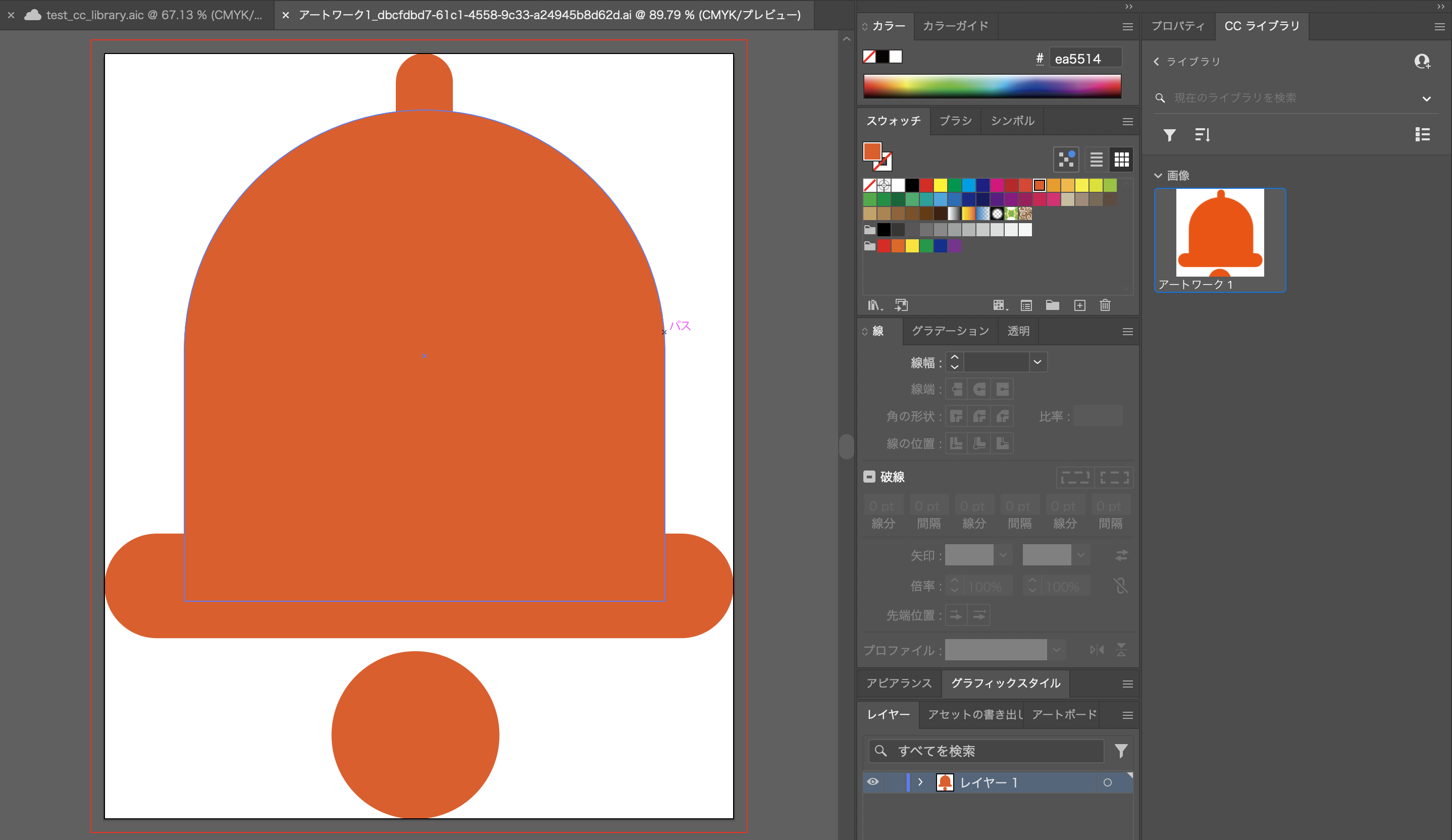
編集する際には、ライブラリのアートワークをダブルクリックして開きます。
この画面で編集し、保存しましょう。
保存の際に以下のようなアラートが表示されることもありますが、OKを押して良いです。
XDを見てみると、変更が即座に反映されています!
まとめ
CCライブラリは、Adobe製品ならいろんな場所で使うことができます。
ぜひこの方法を応用してみてください!