はじめに
SwiftUIでmacOSアプリを開発する際にはiOSアプリ作成とは勝手が違うことが多いです。
今回は、Listの背景色がmacOSだと白くなってしまう問題に対処していきます。
背景色がある
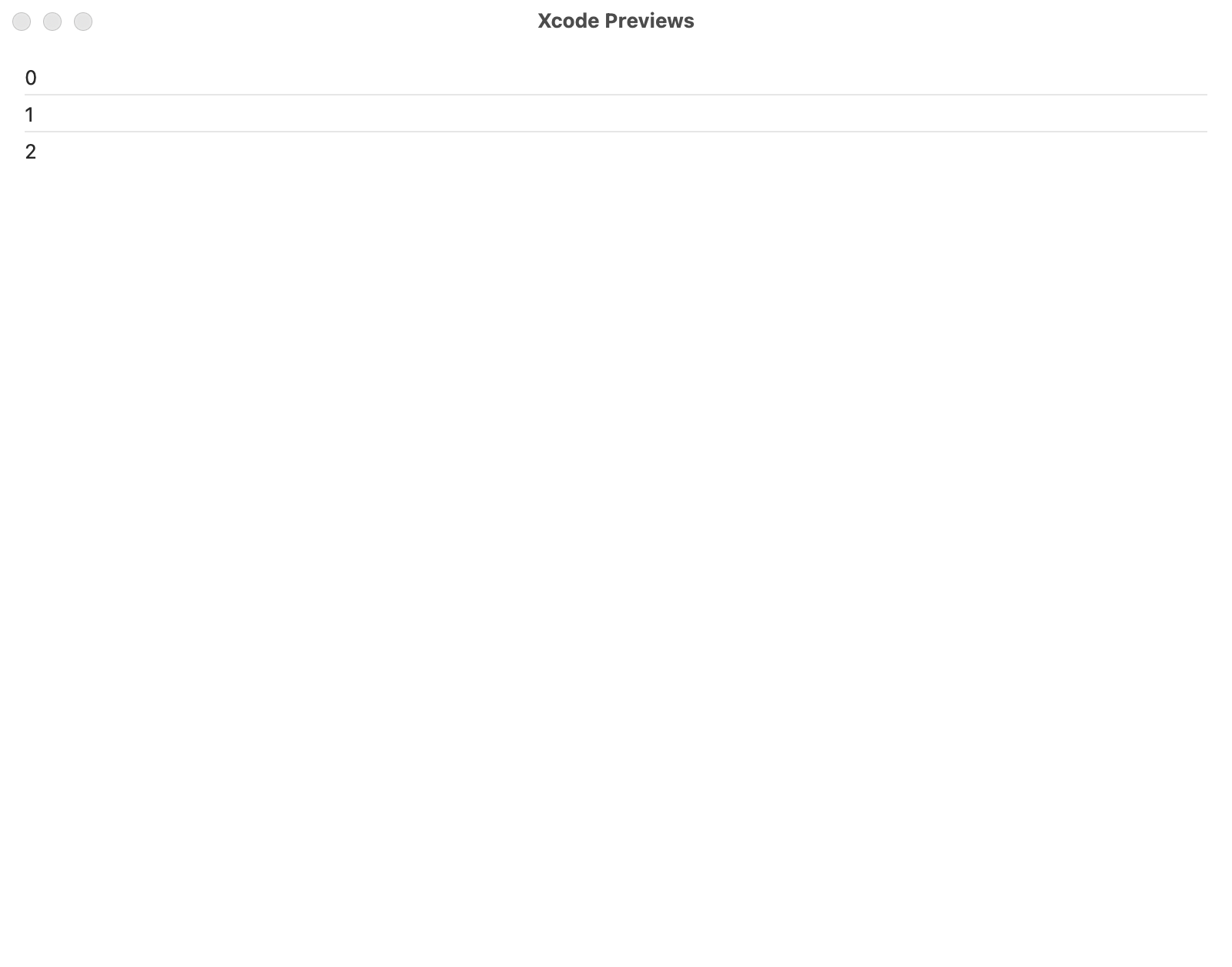
例えばこのようなアプリを作っているとします。
ContentView
struct ContentView: View {
var body: some View {
VStack {
List(0..<3) { num in
Text(String(num))
}
.frame(width: 800, height: 600)
}
.background(Color.red)
}
}
ここで、VStackの背景色は赤のはずなのに、背景色は白いままです。
これは、macOSだとListにデフォルトで背景色がついていることが原因です。
背景色を消す方法
以下のmodifierをつければ解決します!
ContentView
struct ContentView: View {
var body: some View {
VStack {
List(0..<3) { num in
Text(String(num))
}
.scrollContentBackground(.hidden)
.frame(width: 800, height: 600)
}
.background(Color.red)
}
}
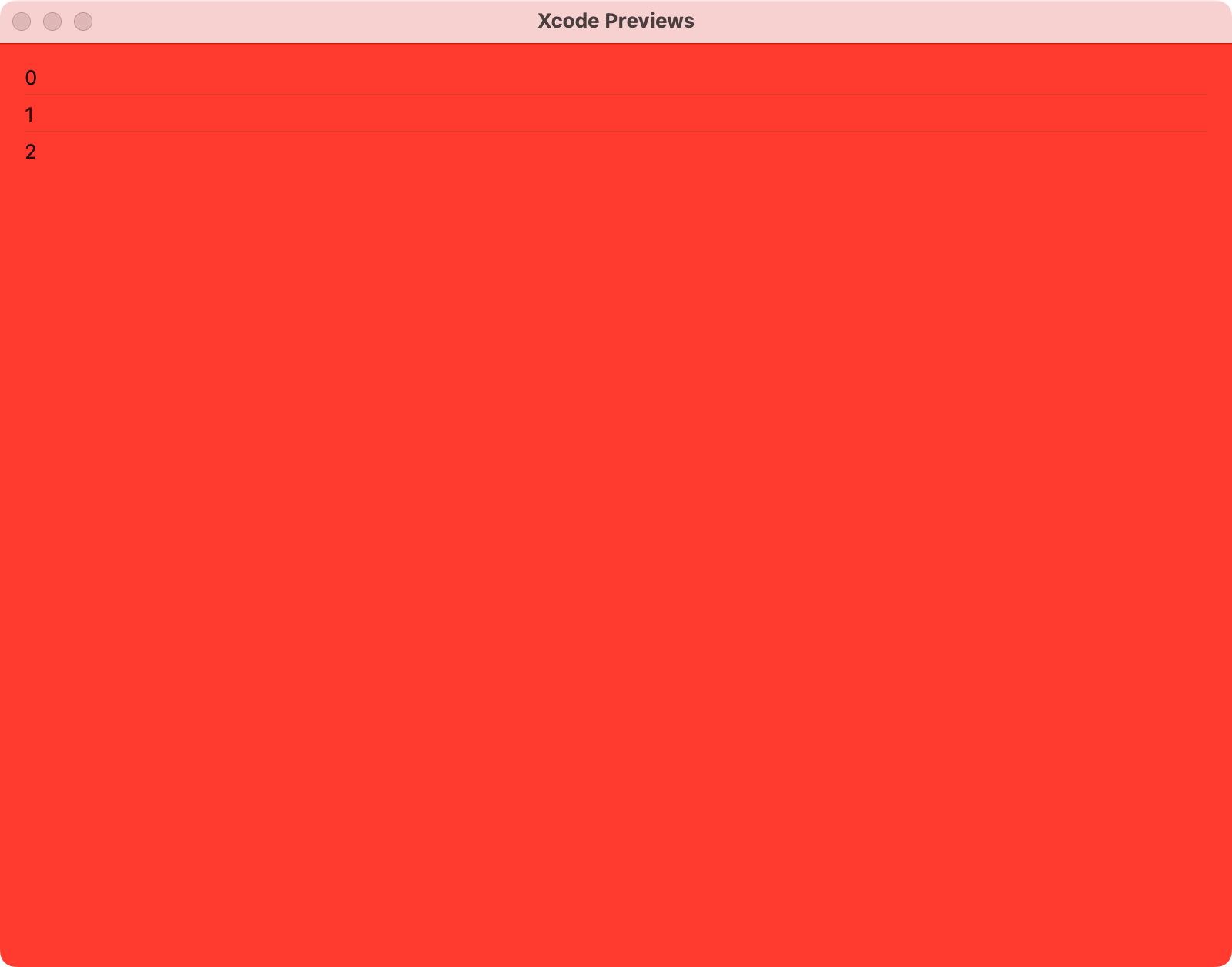
こうすると背景色が透明になります!
また、NavigationStackに対しても成り立ちます。
ContentView
struct ContentView: View {
var body: some View {
VStack {
NavigationStack {
List(0..<3) { num in
NavigationLink {
EmptyView()
} label: {
Text(String(num))
}
}
}
.scrollContentBackground(.hidden)
.frame(width: 800, height: 600)
}
.background(Color.red)
}
}