今回は、Reactで、多言語対応を行った際、勉強したい内容を記載します。
利用するミドルウェア一覧
| 種類 | 概要 |
|---|---|
| react-i18next | javascriptの多言語対応フレームワーク |
今回は、i18nextを利用しています。他にも、「Format.JS」などのライブラリがありますが、実装サンプルなどを記載している情報が多かったので、i18nextを選択しています。
実装の流れ
以下の流れで実装を行っていきます。
① react-i18nextのインストール
② メッセージファイルの作成
③ 初期化
④ コンポーネントの実装
⑤ 動作検証
実装
①i18nextのインストール
以下のコマンドを実行します。
$ npm install react-i18next
②メッセージファイルの作成
先ずは、Reactプロジェクトのsrcフォルダの配下に、i18nフォルダを作成します。
この中にメッセージファイルを作成していきます。
メッセージファイルを作成していきます。メッセージファイルは、json形式で記載するため、ja.jsonというファイルを作成します。
以下は、日本語用のメッセージファイルとなります。
{
"TEST":{
"test":"テスト"
},
"language":{
"ja":"日本語"
}
}
次に、英語用のメッセージファイルを作成します。
変更点としては、青文字になっている個所のみとなります。
{
"TEST":{
"test":"TEST"
},
"language":{
"ja":"Japanese"
}
}
③初期化
②で作成したメッセージファイルを読み込み、プロジェクト全体で、どのメッセージファイルを利用するか設定します。
import i18next from "i18next";
import { initReactI18next } from "react-i18next";
// メッセージファイルのimport
import translation_ja from "./ja.json";
import translation_en from "./en.json";
// 上記で読み込んだメッセージファイルを選択可能にする。
const resources = {
ja: {
translation: translation_ja
},
en: {
translation: translation_en
}
};
// 初期化処理
i18next.use(initReactI18next).init({
resources,
lng: "ja",
interpolation: {
escapeValue: false
}
});
// 他のコンポーネントで利用するためのexport
export default i18next;
④ コンポーネントの実装
コンポーネントの実装となります。
import React from 'react';
import './App.css';
import { useTranslation } from 'react-i18next';
import "./i18n/config";
function App() {
const { t } = useTranslation();
return (
<div className="App">
<label>{t("TEST.test")}</label>
<br></br>
<label>{t("language.ja")}</label>
</div>
);
}
export default App;
⑤ 動作検証
以下のコマンドを実行し、動作検証を行います。
$ npm start
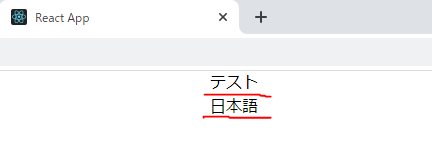
実行すると、以下の様に、ja.jsonに記載した内容が表示されました。

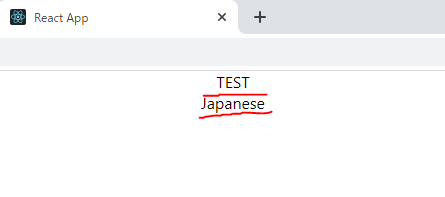
また、英語表記に変更したい場合は、config.ts内の以下の内容を変更すれば、英語表記に変更可能となります。
// 初期化処理
i18next.use(initReactI18next).init({
resources,
lng: "en", //ja → enに変更
interpolation: {
escapeValue: false
}
});
今回は、ここまでとします。
次回は、Yupを利用したバリデーションの実装を行いたいと思います。