パスワードの黒丸を解除するブックマークレット
(スマホにも対応)
パスワードを忘れてしまったあなたへ
ブラウザが記憶しているパスワードは黒丸で表示され、そのままではコピペしたり、値を見ることができません
この黒丸表示をワンクリックで手軽に解除できるブックマークレットを作りました
以下のような状況でご活用いただけます
- PCでいつも使ってるWebサービスにスマホからログインしたい
- 普段使っているものと違うブラウザからWebサービスにログインしたい
- 上司や同僚にパスワードを教える必要がある
もう一度ブックマークレットをクリックすると、元の黒丸表示に戻ります
また、スマホでも動きます
ブックマークレット本体のコード
javascript:(function(){if(typeof this.tgt==='undefined')this.tgt=document.querySelectorAll('input[type="password"]');var nit=(this.tgt.item(0).getAttribute('type')=='password')?'text':'password';for(var i=0;i<this.tgt.length;i++)this.tgt.item(i).setAttribute('type',nit);})();
「ブックマークレットとは何ぞ?」という方は以下のリンク先を参照
知ってそうで知らないブックマークレットの仕組みと使い方(と便利な11点まとめ) | ライフハッカー[日本版]
http://www.lifehacker.jp/2013/04/130402bookmarklet_matome.html
使用方法
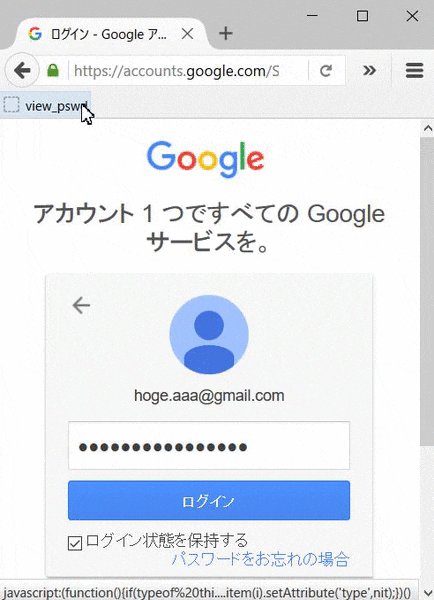
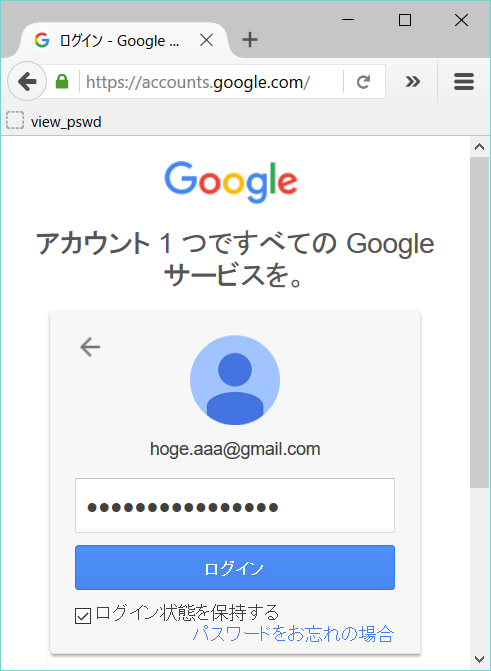
パスワードが表示されているページにてブックマークレットのリンクをクリックすると、
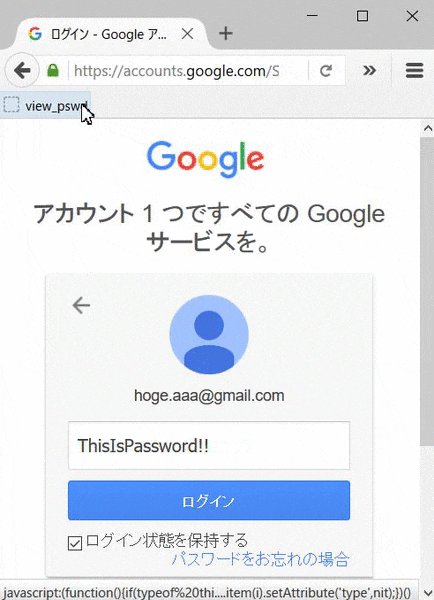
パスワードの黒丸が解除されてコピペできる状態になります
また、黒丸が解除された状態でもう一度ブックマークレットをクリックすると黒丸表示に戻ります
使用準備
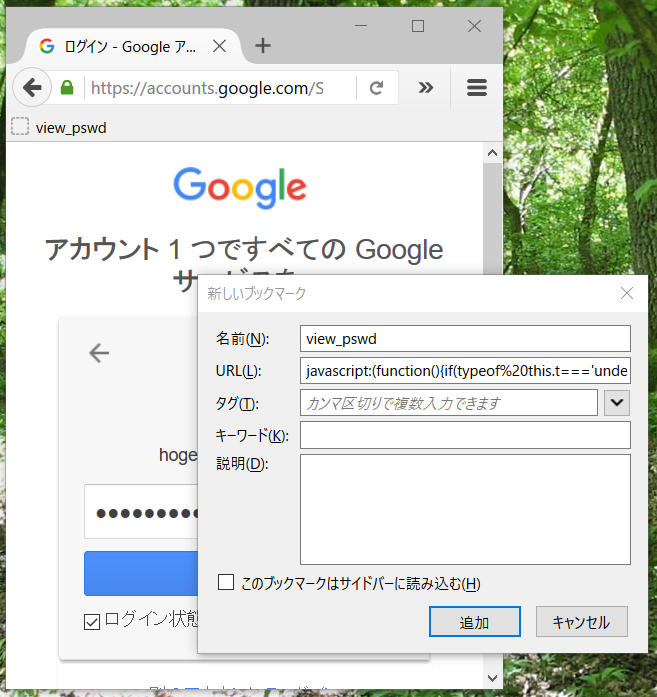
▼PCの場合
はてなレットを使用するか、手作業でブックマークレットをブックマークバーに登録する
■はてなレット
view_pswd - はてなレット
■手作業バージョン
ブックマークレットの登録方法 - Qiita
ブックマークレット本体のコード
javascript:(function(){if(typeof this.tgt==='undefined')this.tgt=document.querySelectorAll('input[type="password"]');var nit=(this.tgt.item(0).getAttribute('type')=='password')?'text':'password';for(var i=0;i<this.tgt.length;i++)this.tgt.item(i).setAttribute('type',nit);})();
以上で準備完了
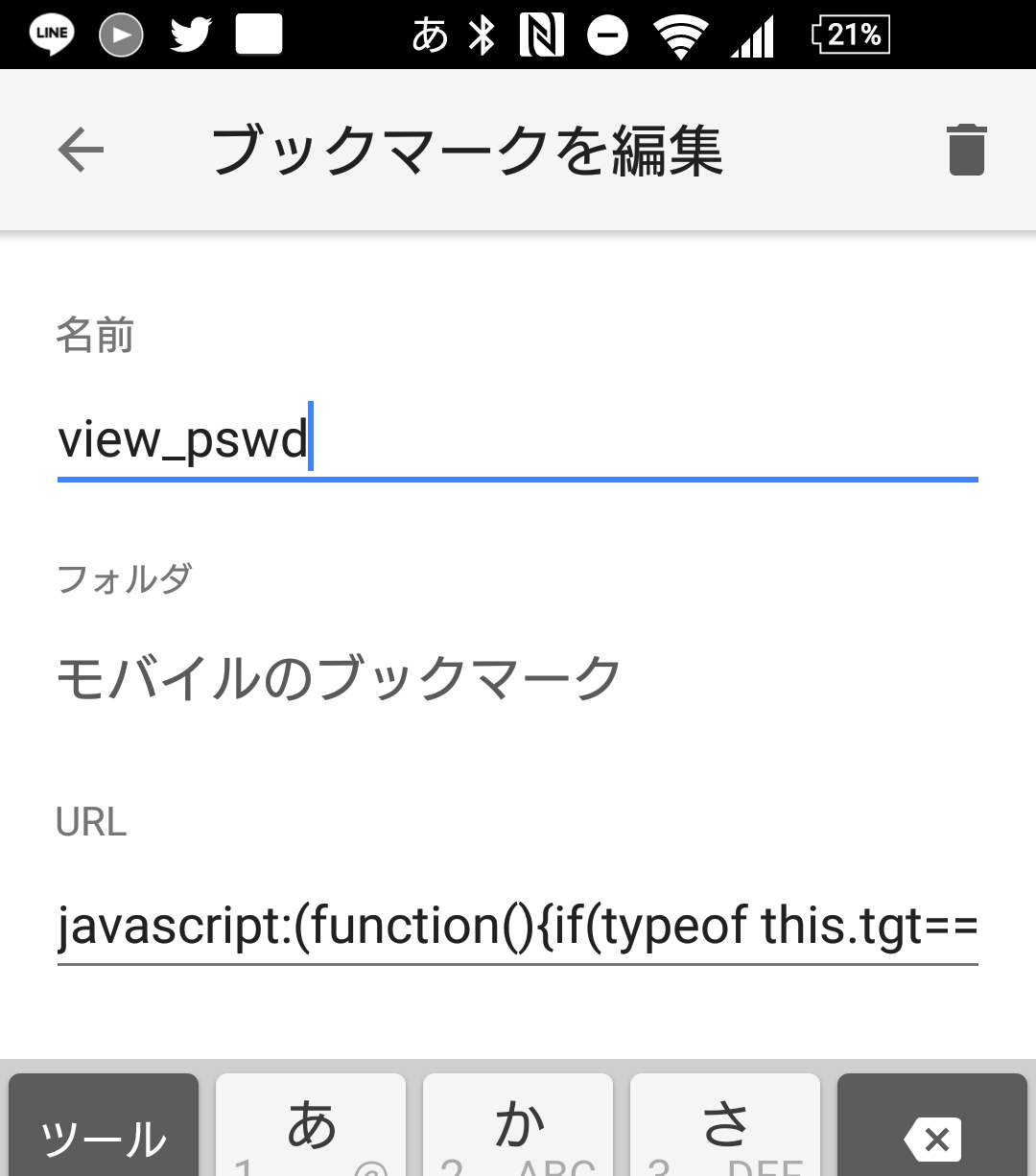
▼スマホの場合
適当なページをお気に入り登録して、名前とURLをブックマークレット用に変更すればOKです
動作確認
以下のパスワードformに適当な文字を入力し、先ほどの手順で登録したブックマークレットをクリックすると動作を確認できます
▼スマホの場合
登録したブックマークレット名をアドレス部に入力して、お気に入りを呼び出せば使えます。
(間違えて検索してしまわないように注意)
passsword 1
passsword 2
普通のテキストフォームには影響を及ぼしません
text
( Qiita上でinput要素のvalueやplaceholder属性が効きませんでしたorz )
技術的解説
概要
DOM内の<input type="password"...>要素をすべて抽出し、
type属性の値"password"を"text"に置き換える
この処理により、パスワード入力用のフォームがただのテキストフォームとなり、中身が表示される
また、変更対象のDOM要素を記憶することで、
同一ページでブックマークレットをもう一度起動したとき、「パスワード入力用フォームであったDOM要素」を元のパスワード入力用フォームに戻すことができる
ソースコード
分かりやすくするため、変数名を変え、括弧を加えています
(function () {
if (typeof this.target === 'undefined'){
/* 初回起動時にtargetプロパティを定義 */
this.target = document.querySelectorAll('input[type="password"]');
/* すべてのパスワード入力用フォームのDOM要素を「変更対象のターゲット」として記憶 */
}
/*
以上の処理により、targetプロパティは同一ページでの2回目以降のブックマークレット起動時にも、
「パスワード入力用フォームであったDOM要素」を覚えている
*/
var new_input_type = (this.target.item(0).getAttribute('type') == 'password')? 'text' : 'password';
for (var i = 0; i < this.target.length; i++){
this.target.item(i).setAttribute('type', new_input_type);
}
/*
target内の最初の要素のtype属性が'password'のとき、target内のすべての要素のtype属性を'text'に置き換える
そうでなければ(即ちtype属性が'text'のとき)'password'に置き換える
*/
})();
「一度解除した黒丸を元の状態に戻せる」というのが無駄なこだわりポイントです
追記
@noromanba さんが更にスマートなブックマークレットにアップグレードして下さいました。感謝です。
機能は同じですが安全性が上がってコードもスマートになっています。以下のはてなレットのリンクより使用できます。
+/-passwd