面倒な UI だが必ず出てくるモーダル。
モーダルにURLをもたせる、モーダル内でさらに遷移が発生する..etcとなると、さらに複雑な実装に。
React & Redux で真正面からモーダルを実装してみる。
気に入らない箇所
- Homeで必要なモーダルなのに、内容はモーダルコンポーネント内に記述しないとならない。
- 「このモーダルはユニークURLを持ちたい」といった場合に、処理が複雑になってくる。汎用性に欠ける。
- そもそもモーダルの開閉にReduxステートは必要なのか。
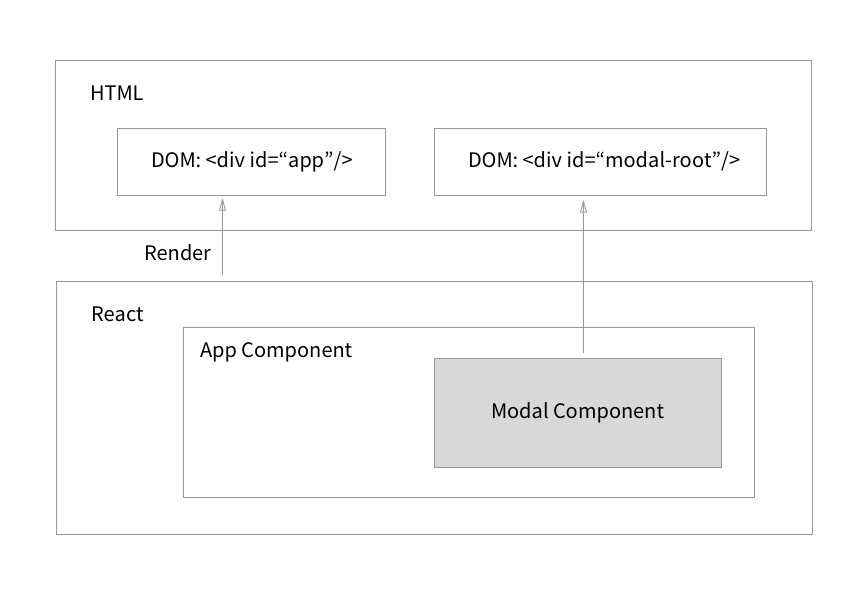
React の Portals
Portals
Portals provide a first-class way to render children into a DOM node that exists outside the DOM hierarchy of the parent component.
React の純粋な機能で、root の DOM 以外の箇所にコンポーネントを render できるよ。
こんなことができる
まさにモーダルのための機能
Portals を使ってモーダルを実装してみる。
メリット
- モーダル内のコンテンツを、ベースのコンポーネントに内包することができる。Aboutページのモーダル内容はAboutコンポーネントに、など。
- コンテンツ内でルーティングもできるので、このコンポーネントにはURLを持たせたくない、持たせたくない、などのハンドリングが簡単。
- Reduxのステートを使わないで、コンポーネントのステートだけで実装可能